Note
- El uso de GitHub Codespaces con un IDE de JetBrains se encuentra actualmente en versión preliminar pública y está sujeto a cambios.
- Para trabajar en un codespace en un IDE de JetBrains, debe usar la versión 2023.3.* o 2024.1.* de JetBrains Gateway.
Puede volver a abrir cualquiera de los codespaces activos o detenidos en GitHub, en un IDE de JetBrains, en Visual Studio Code o mediante la GitHub CLI. No se puede volver a abrir un codespace que se haya eliminado. Consulte "Ciclo de vida de un codespace".
Puedes ver todos tus codespaces en la página "Tus codespaces" en github.com/codespaces. En esta página puede realizar las siguientes acciones:
- Abrir, detener o eliminar los codespaces.
- Ver quién posee (y a quién es posible que se le facturen) los codespaces: tu cuenta personal o las organizaciones a las que perteneces. Consulte "Acerca de la facturación de GitHub Codespaces".
- Consulta el tipo de máquina, el tamaño y el estado de los codespaces.
- Crear un nuevo codespace, ya sea con una de las plantillas de GitHub o haciendo clic en Nuevo codespace. Consulte “Creación de un codespace a partir de una plantilla” y “Creación de un codespace para un repositorio”.
- Evita la eliminación automática de un codespace. Consulte "Configuración de la eliminación automática de los codespaces".
Reanudación de un espacio de código desde una página de repositorio
Puedes reanudar rápidamente un espacio de código cuando veas un repositorio en GitHub.
-
Con la pestaña Código del repositorio que se muestra en GitHub, presione , (la tecla coma).
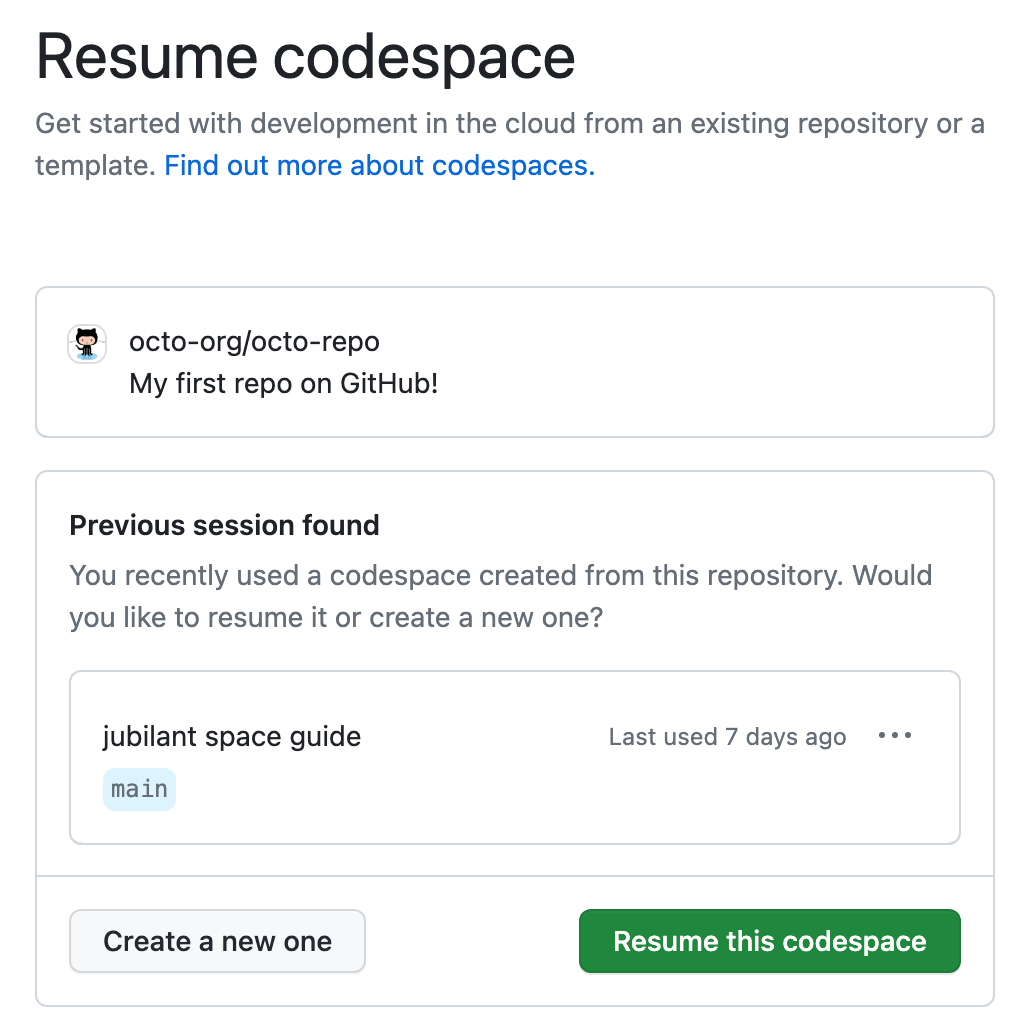
Se muestra la página "Reanudar codespace". Esto permite reanudar el espacio de código usado más recientemente para la rama seleccionada actualmente del repositorio o, si estabas viendo una solicitud de cambios, para la rama puntual de dicha solicitud de cambios.

-
Haz clic en Reanudar este codespace.
Como alternativa, si deseas crear un nuevo codespace para esta rama del repositorio, haz clic en Crear uno nuevo.
Nota: Si no tienes un codespace existente para esta rama, la página se denomina "Crear codespace" y se muestra un botón con la etiqueta Crear un nuevo codespace.
Puedes establecer un marcador en la dirección de esta página si deseas volver a ella rápidamente para reanudar tu codespace. Como alternativa, puedes usar la dirección en un vínculo para proporcionar a otras personas una forma rápida de crear y reanudar tus propios codespace para este repositorio.
Apertura de un codespace existente desde la página "Tus codespace"
-
En la esquina superior izquierda de GitHub, seleccione y haga clic en **Codespaces ** para acceder a la página de "Sus codespaces" en github.com/codespaces.
-
Para abrir un codespace en el editor predeterminado, haz clic en su nombre. Puedes configurar tu editor predeterminado para Codespaces en tu página de ajustes personal. Consulte "Configuración del editor predeterminado para GitHub Codespaces".
Para abrir el codespace en un editor distinto del predeterminado:
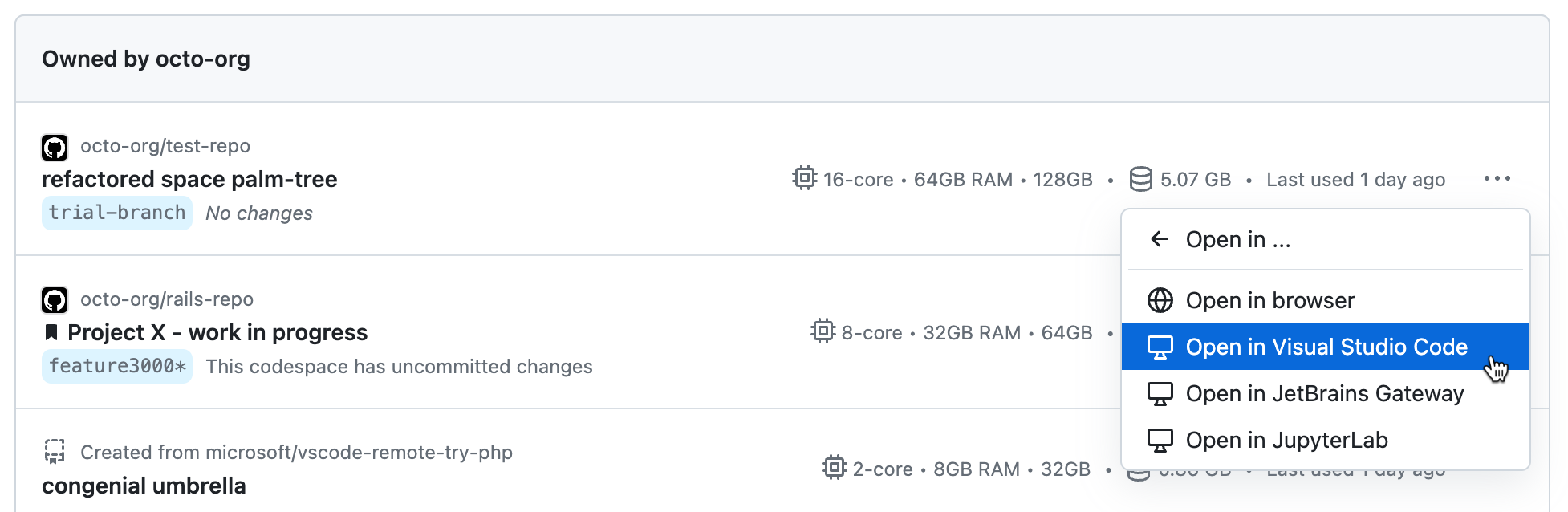
- Haz clic en los puntos suspensivos ( … ) situados a la derecha del codespace que quieres abrir.
- Haz clic en Abrir en.
- Haz clic en Abrir en la APLICACIÓN.

Puedes abrir el codespace en:
- El explorador
- Visual Studio Code
- La puerta de enlace de JetBrains
- JupyterLab
Si eliges Visual Studio Code o Puerta de enlace de JetBrains, debes asegurarse de haber instalado la aplicación seleccionada en el equipo local.
Si eliges JupyterLab, la aplicación JupyterLab debe estar instalada en el codespace. La imagen de contenedor dev predeterminada incluye JupyterLab, por lo que los codespaces creados a partir de la imagen predeterminada siempre lo tendrán instalado. Para más información sobre la imagen predeterminada, consulta "Introducción a los contenedores dev" y el repositorio de
devcontainers/images. Si no usa la imagen predeterminada en la configuración del contenedor de desarrollo, puedes instalar JupyterLab agregando la característicaghcr.io/devcontainers/features/pythonal archivodevcontainer.json. Debes incluir la opción"installJupyterlab": true. Para obtener más información, consulta el archivo Léame de la característicapython, en el repositoriodevcontainers/features.
Vinculación de un codespace existente
Puede crear vínculos a los codespaces existentes. Esto resulta útil si tiene un codespace de larga duración al que vuelve con frecuencia. Puede guardar el vínculo en una ubicación de su elección, como alternativa al uso del vínculo en https://github.com/codespaces.
Nota: Solo puede abrir sus propios codespaces. Si alguien hace clic en un vínculo a uno de los codespaces, verá un mensaje de error 404.
Cree un vínculo mediante uno de los siguientes patrones de dirección URL. En estas direcciones URL, CODESPACE-NAME representa el nombre único y permanente del codespace, como literate-space-parakeet-w5vg5ww5p793g7g9, no el nombre para mostrar del codespace. Para encontrar el nombre de un codespace, copie el vínculo al codespace de la página https://github.com/codespaces y extraiga el nombre del codespace de la dirección URL.
| Se abre el vínculo en | Sintaxis de vínculo |
|---|---|
| Cliente web de VS Code | https://CODESPACE-NAME.github.dev |
| Cliente web VS Code con un área de trabajo especificada | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Aplicación de escritorio VS Code | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| La puerta de enlace de JetBrains | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
Reapertura de un codespace existente
Nota: Para usar GitHub Codespaces en VS Code, debes instalar la extensión Codespaces. Consulte "Uso de GitHub Codespaces en Visual Studio Code".
-
En la aplicación de escritorio VS Code, abre la paleta de comandos con Comando+Mayús+P (Mac) o Ctrl+Mayús+P (Windows/Linux).
-
Escribe "Codespaces" y selecciona uno de los comandos siguientes.
- Para abrir un codespace en una ventana nueva de VS Code, selecciona Codespaces: Abrir codespace en nueva ventana.
- Para abrir un codespace en el editor web, selecciona Codespaces: Abrir en el explorador.
-
Haz clic en el codespace que quieras abrir.

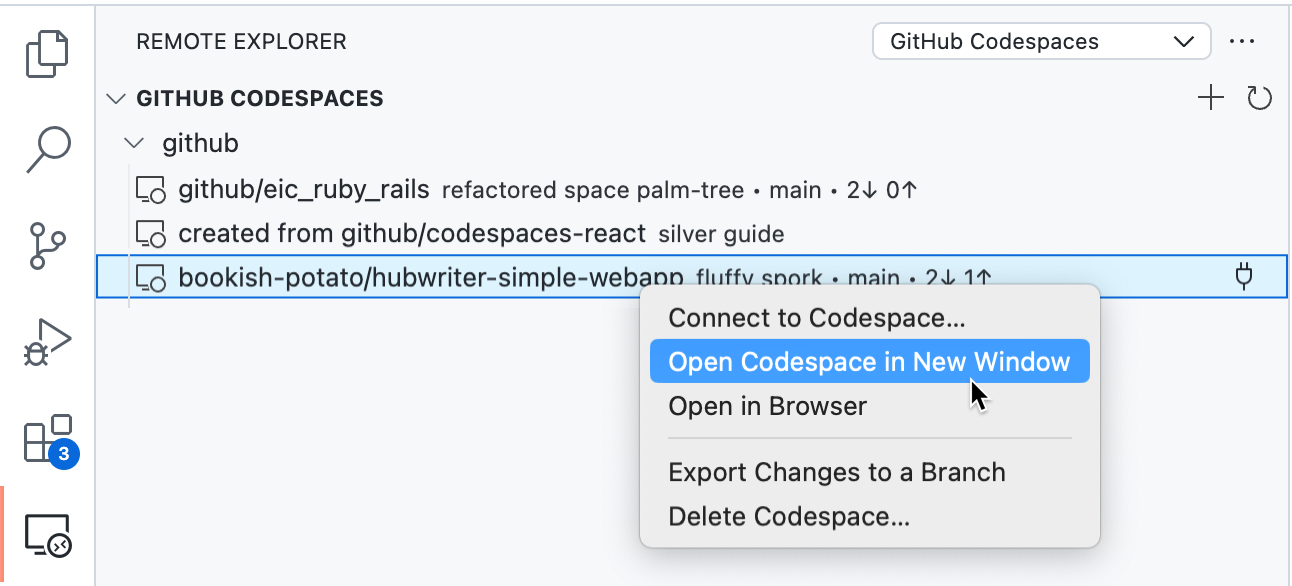
También puedes acceder a los comandos enumerados anteriormente; para ello, ves a la vista Explorador remoto en VS Code y haz clic con el botón derecho en el codespace que quieras abrir.

Nota: Si el Explorador remoto no se muestra en la barra de actividad:
- Abra la paleta de comandos. Por ejemplo, presionando el Comando+Shift+P (Mac) / Ctrl+Shift+P (Windows/Linux).
- Escriba:
details. - Haz clic en Codespaces: Detalles.
Vinculación de un codespace existente
Puede crear vínculos a los codespaces existentes. Esto resulta útil si tiene un codespace de larga duración al que vuelve con frecuencia. Puede guardar el vínculo en una ubicación de su elección, como alternativa al uso del vínculo en https://github.com/codespaces.
Nota: Solo puede abrir sus propios codespaces. Si alguien hace clic en un vínculo a uno de los codespaces, verá un mensaje de error 404.
Cree un vínculo mediante uno de los siguientes patrones de dirección URL. En estas direcciones URL, CODESPACE-NAME representa el nombre único y permanente del codespace, como literate-space-parakeet-w5vg5ww5p793g7g9, no el nombre para mostrar del codespace. Para encontrar el nombre de un codespace, copie el vínculo al codespace de la página https://github.com/codespaces y extraiga el nombre del codespace de la dirección URL.
| Se abre el vínculo en | Sintaxis de vínculo |
|---|---|
| Cliente web de VS Code | https://CODESPACE-NAME.github.dev |
| Cliente web VS Code con un área de trabajo especificada | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Aplicación de escritorio VS Code | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| La puerta de enlace de JetBrains | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
Reapertura de un codespace existente
Si tienes GitHub CLI instalado, puedes usarlo para trabajar con GitHub Codespaces. A fin de obtener instrucciones de instalación para GitHub CLI, vea el repositorio de GitHub CLI.
-
En un terminal, escribe uno de los comandos de la GitHub CLI siguientes.
-
Para abrir un codespace en VS Code, escribe lo siguiente:
Shell gh codespace code
gh codespace codeNota: Debes tener VS Code instalado en la máquina local. Consulte "Configuración de Visual Studio Code" en la documentación de VS Code.
-
Para abrir un codespace en el explorador, escribe lo siguiente:
Shell gh codespace code --web
gh codespace code --web -
Para abrir un codespace en JupyterLab, escribe lo siguiente:
Shell gh codespace jupyter
gh codespace jupyterNota: La aplicación JupyterLab debe estar instalada en el codespace que estás abriendo. La imagen de contenedor dev predeterminada incluye JupyterLab, por lo que los codespaces creados a partir de la imagen predeterminada siempre lo tendrán instalado. Para más información sobre la imagen predeterminada, consulta "Introducción a los contenedores dev" y el repositorio de
devcontainers/images. Si no usa la imagen predeterminada en la configuración del contenedor de desarrollo, puedes instalar JupyterLab agregando la característicaghcr.io/devcontainers/features/pythonal archivodevcontainer.json. Debes incluir la opción"installJupyterlab": true. Para obtener más información, consulta el archivo Léame de la característicapython, en el repositoriodevcontainers/features. -
Para acceder a un codespace desde la línea de comandos, a través de SSH, escribe:
Shell gh codespace ssh
gh codespace ssh
-
-
Con las teclas de dirección, ves al codespace que quieres abrir.
-
Para abrir el codespace, presiona Entrar.
Consulte gh codespace code en el manual de GitHub CLI.
Reapertura de un codespace existente
Si ha establecido la puerta de enlace de JetBrains como editor predeterminado, la puerta de enlace se iniciará automáticamente al abrir un espacio de código desde GitHub.
Si la puerta de enlace de JetBrains no es el editor predeterminado, todavía puedes abrir un codespace en JetBrains; para ello, ve a la página "Sus codespaces" en github.com/codespaces y haz clic en los puntos suspensivos (...) a la derecha del espacio de código que quieres abrir. Para obtener más información, vea «Apertura de un codespace existente».
Como alternativa, también puedes abrir la puerta de enlace de JetBrains y seleccionar un espacio de código existente, como se describe en el procedimiento siguiente.
-
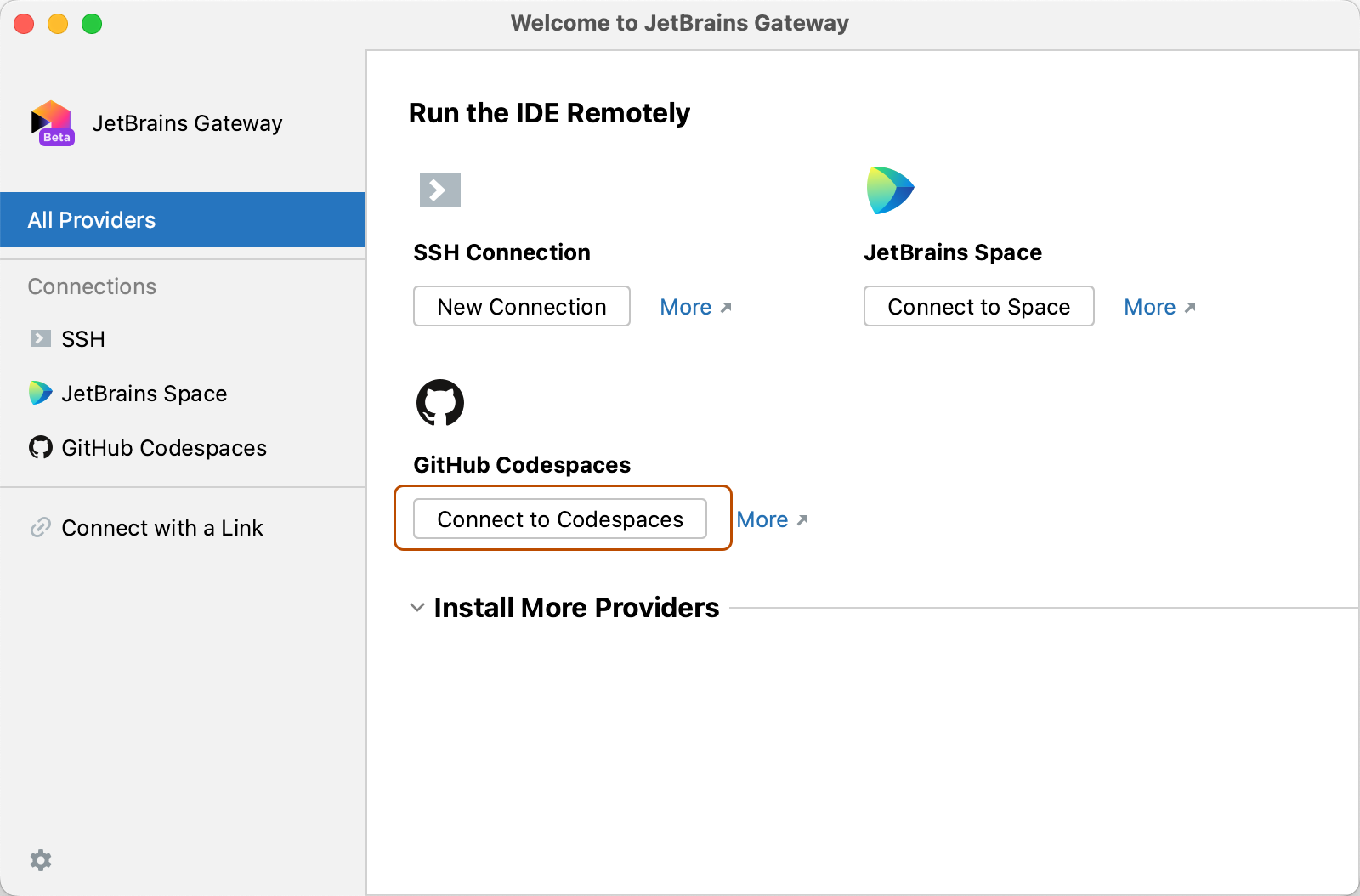
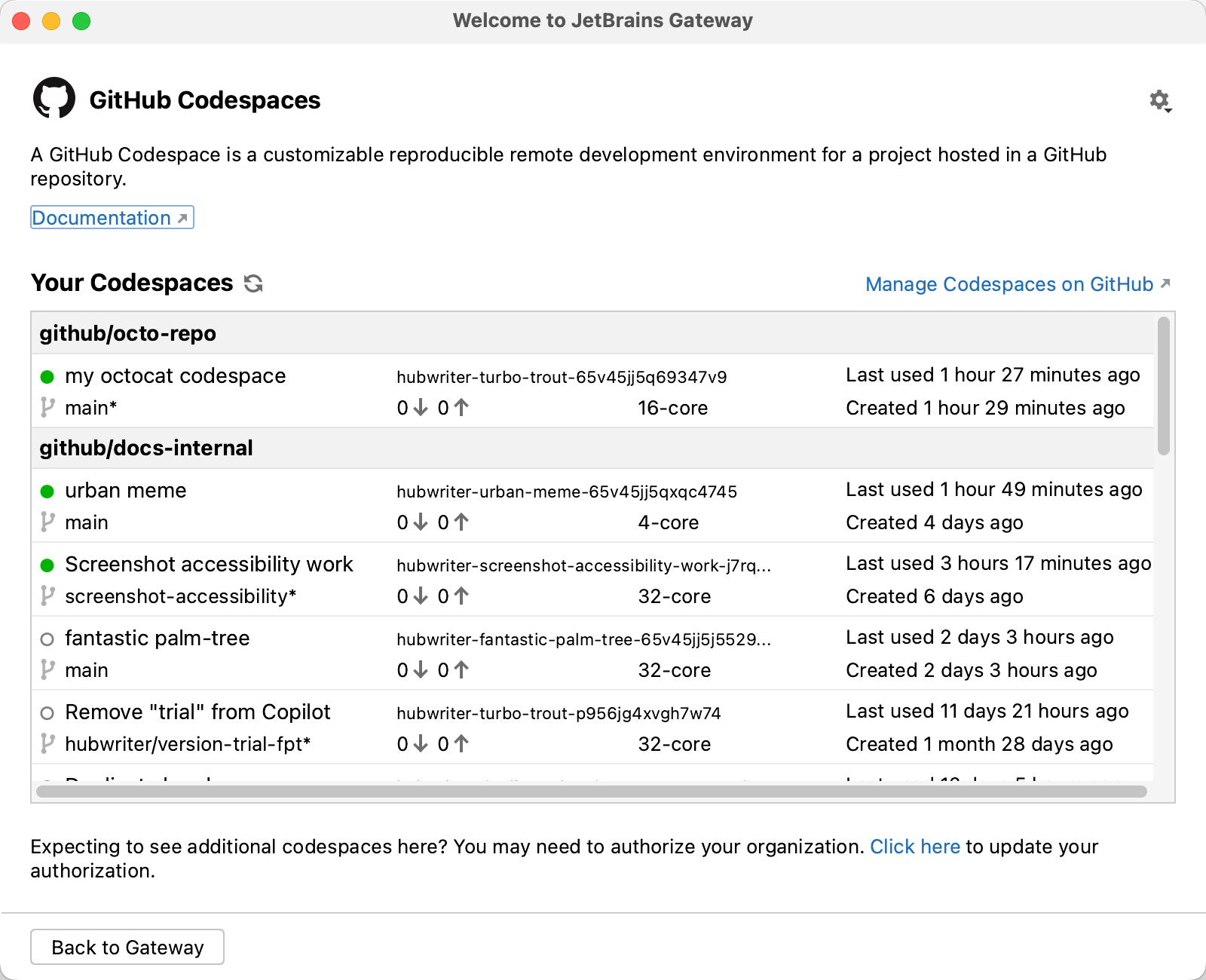
Abre la aplicación de Puerta de enlace de JetBrains.
-
Haz clic en Conectar con Codespaces .

-
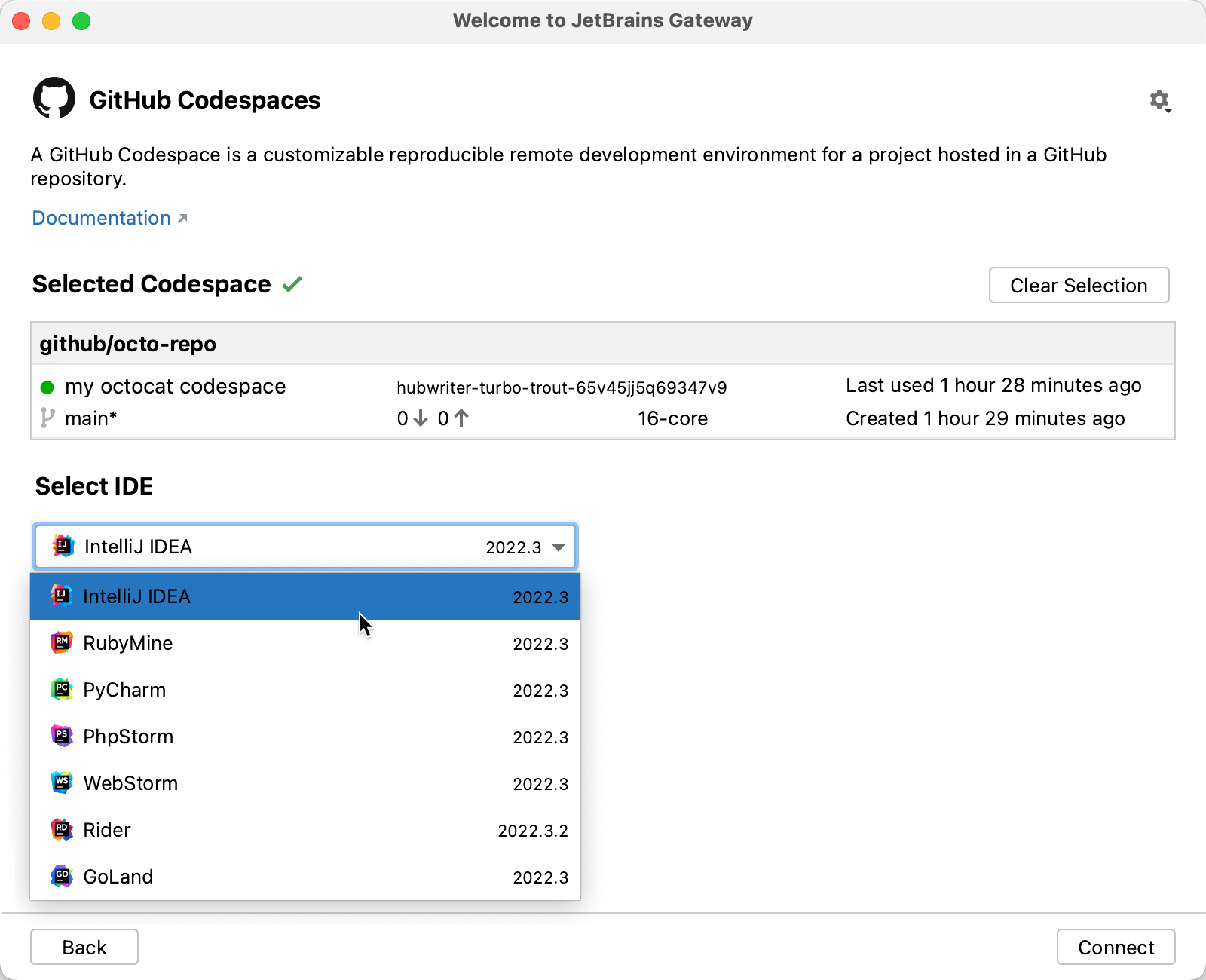
En la lista "Your Codespaces", haz clic en el codespace en el que quieres trabajar.

-
En la lista "IDE disponibles", haz clic en el IDE de JetBrains que quieres usar. La puerta de enlace recordará tu elección la próxima vez que te conectes a un codespace.

-
Haga clic en Conectar.
Note
-
Si eligió Rider como IDE de JetBrains y el repositorio contiene varios archivos de solución, se muestra el cuadro de diálogo "Establecer ruta de solución" en el que se le pide que elija la solución en la que desea trabajar. Elija un archivo de solución en el menú desplegable y haga clic en Aceptar.
Si el repositorio no tiene un archivo de solución, Rider se abre en una vista de directorio de proyecto básica y tendrá funcionalidades limitadas. Por ejemplo, no obtendrá . Navegación de código específica de NET. Si solo hay un único archivo de solución en el repositorio, se usará automáticamente, sin que se muestre el mensaje. Para obtener más información, consulte "Crear y abrir proyectos y soluciones" en la documentación de JetBrains.
-
Si ejecuta un firewall, es posible que la primera vez que te conectas a un recurso remoto se te pida que permitas que la puerta de enlace de JetBrains se comunique a través de la red.
-