Representar y comparar imágenes
GitHub Enterprise Server puede mostrar varios formatos de imagen comunes, incluidos PNG, JPG, GIF, PSD y SVG. Asimismo, para simplificar mostrarlas, existen diversas formas de comparar las diferencias entre las versiones de esos formatos de imagen.
Nota:
- GitHub no admite la comparación de las diferencias entre archivos PSD.
- Si usa el explorador Firefox, es posible que los SVG en GitHub no se representen.
Visualización de imágenes
Puede examinar y ver imágenes directamente en el repositorio en GitHub.
Los SVG actualmente no admiten scripting alineado o animación.
Ver diferencias
Hay tres modos diferentes de comparar visualmente las imágenes: dual, deslizar rápidamente y papel cebolla.
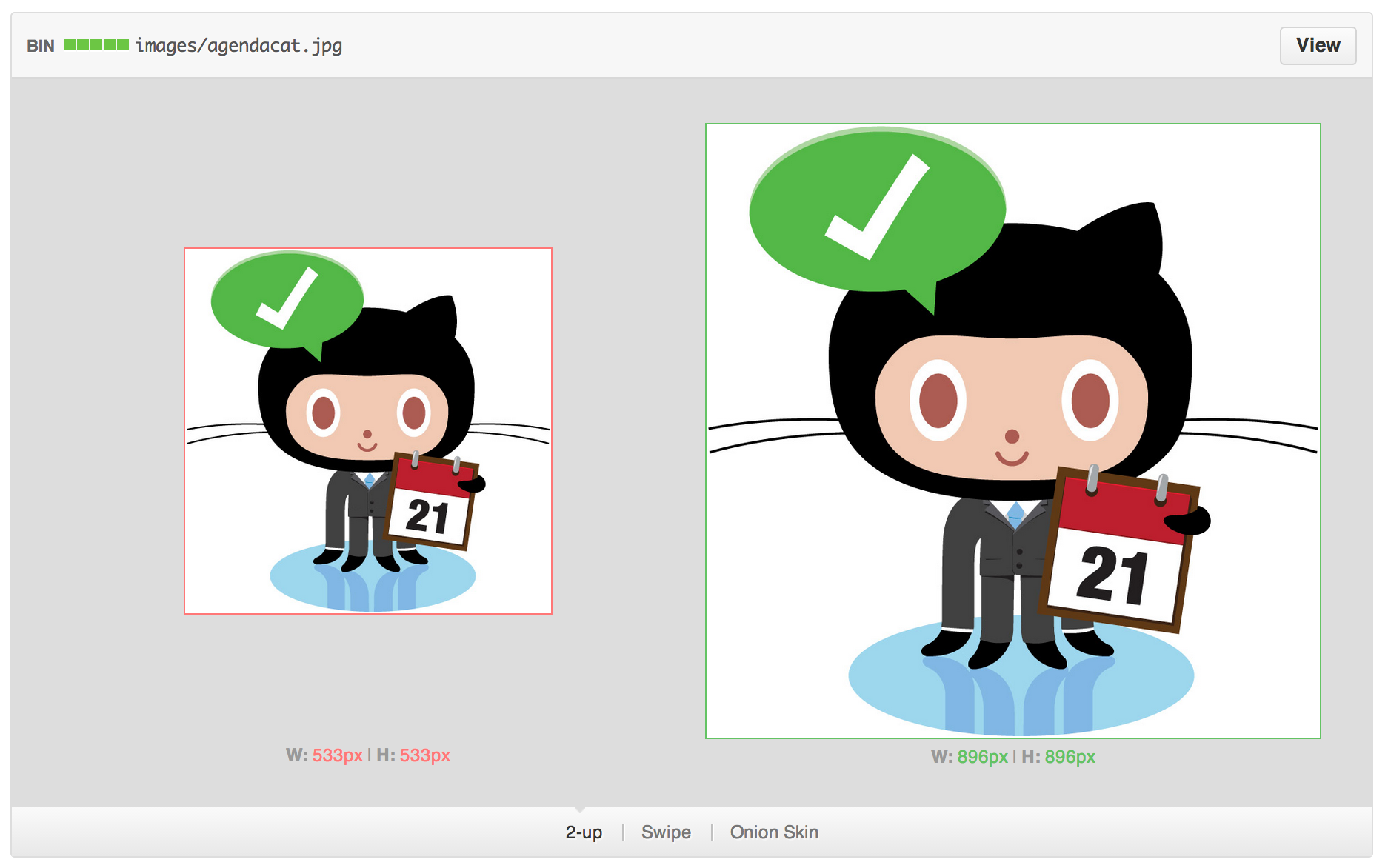
2-up
Dual es el modo predeterminado; ofrece una visión rápida de las dos imágenes. Asimismo, si la imagen cambió de tamaño entre las versiones, se muestra el cambio de dimensión real. Esto debería ser muy evidente cuando las cosas cambian de tamaño, como cuando los activos se suben de categoría a resoluciones más altas.

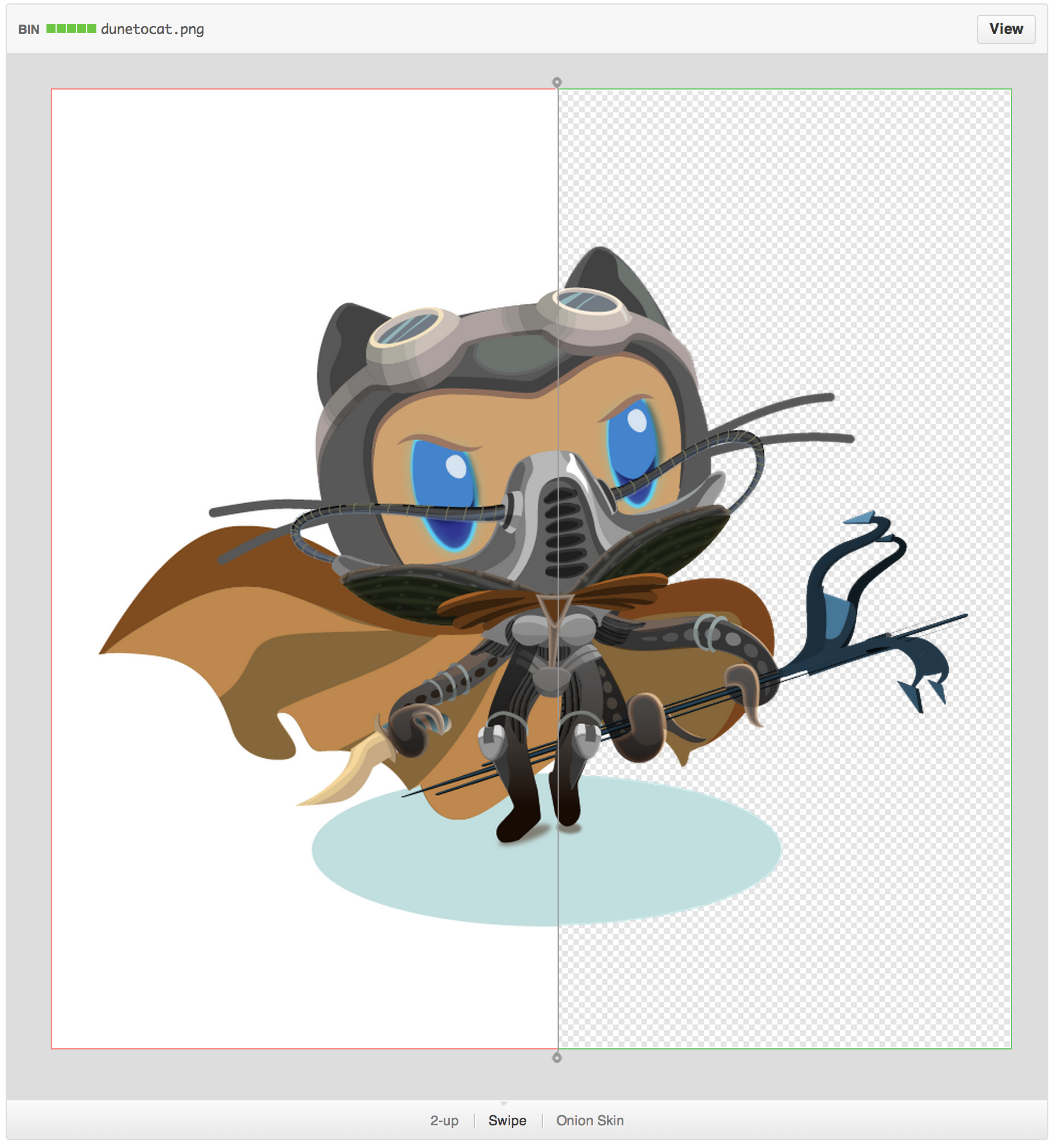
Deslizar rápidamente
Deslizar rápidamente le permite ver partes de la imagen en paralelo. ¿No estás seguro de si cambiaron los colores en las diferentes versiones? Arrastra el control deslizante de deslizamiento sobre el área en cuestión y compara los píxeles tú mismo.

Papel cebolla
Papel cebolla es muy útil cuando los elementos apenas se desplazan y cuesta percibir el cambio. ¿Un icono se corrió dos píxeles a la izquierda? Arrastra el control deslizante de opacidad hacia atrás un poco y comprueba si las cosas se desplazaron.
Visualizador de archivos 3D
GitHub Enterprise Server puede hospedar y representar archivos 3D con la extensión .stl.
Al buscar directamente en un archivo STL en GitHub Enterprise Server puedes:
- Hacer clic y arrastrar para girar el modelo.
- Hacer clic con el botón derecho y arrastrar para traducir la vista.
- Desplazarse para acercar y alejar.
- Hacer clic en los diferentes modos para cambiar la vista.
Solucionar un rendimiento reducido
Si ves en la esquina del visor, con la información sobre herramientas "Compatibilidad con hardware WebGL no disponible", la tecnología WebGL no está disponible en el explorador.
WebGL es necesario para aprovechar el hardware de tu equipo al máximo. Se recomienda probar exploradores como Chrome o Firefox, que incluyen WebGL habilitado.
Error: "No se puede mostrar"
Si tu modelo no es válido, es posible que GitHub no pueda mostrar el archivo. Además, los archivos de más de 10 MB son demasiado grandes para que GitHub los muestre.
Insertar tu modelo en otro lugar
Para mostrar tu archivo 3D en algún otro lugar de Internet, modifica esta plantilla y colócala en cualquier página HTML que sea compatible con JavaScript:
<script src="https://embed.github.com/view/3d/<username>/<repo>/<ref>/<path_to_file>"></script>
Por ejemplo, si la dirección URL del modelo es github.com/skalnik/secret-bear-clip/blob/master/stl/clip.stl, el código de inserción sería el siguiente:
<script src="https://embed.github.com/view/3d/skalnik/secret-bear-clip/master/stl/clip.stl"></script>
De manera predeterminada, el representador insertado es de 420 píxeles de ancho por 620 de alto, pero puede personalizar la salida si pasa las variables de altura y ancho como parámetros al final de la URL, como ?height=300&width=500.
Nota: ref puede ser una rama o el hash de una confirmación individual (como 2391ae).
Representar en lenguaje de marcado
Puedes embeber una sintaxis de ASCII STL directamente en el lenguaje de marcado. Para obtener más información, vea «Crear diagramas».
Representar datos CSV y TSV
GitHub admite la representación de datos tabulares en forma de archivos .csv (separados por comas) y .tsv (separados por tabulaciones).

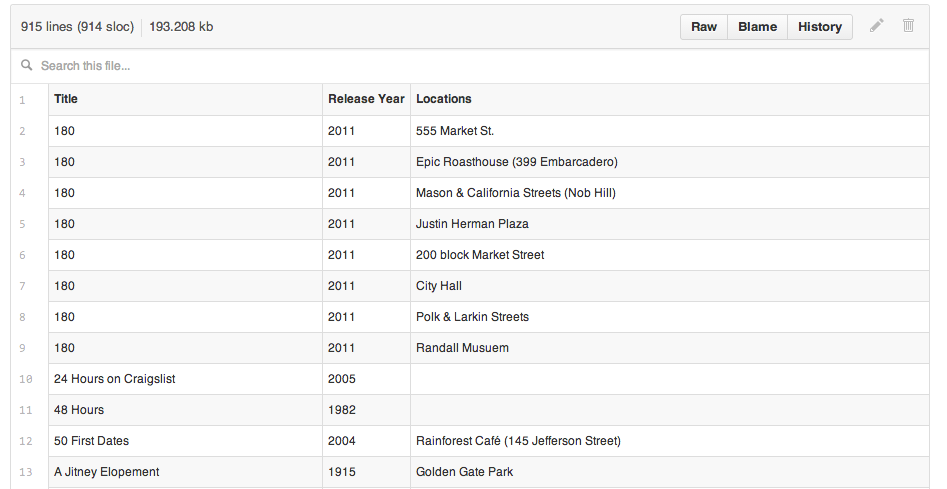
Cuando se visualiza, cualquier archivo .csv o .tsv confirmado en un repositorio de GitHub se representa automáticamente como una tabla interactiva completa con encabezados y números de fila. Por defecto, siempre asumimos que la primera fila es tu fila de encabezados.
Puedes generar un enlace a una fila particular haciendo clic en el número de fila o seleccionar varias filas manteniendo presionada la tecla shift. Tan solo copia la URL y envíasela a un amigo.
Búsqueda de datos
Si quieres encontrar un valor determinado en tu conjunto de datos, puedes comenzar escribiendo en la barra de búsqueda directamente arriba del archivo. Las filas se filtrarán automáticamente.
Control de errores
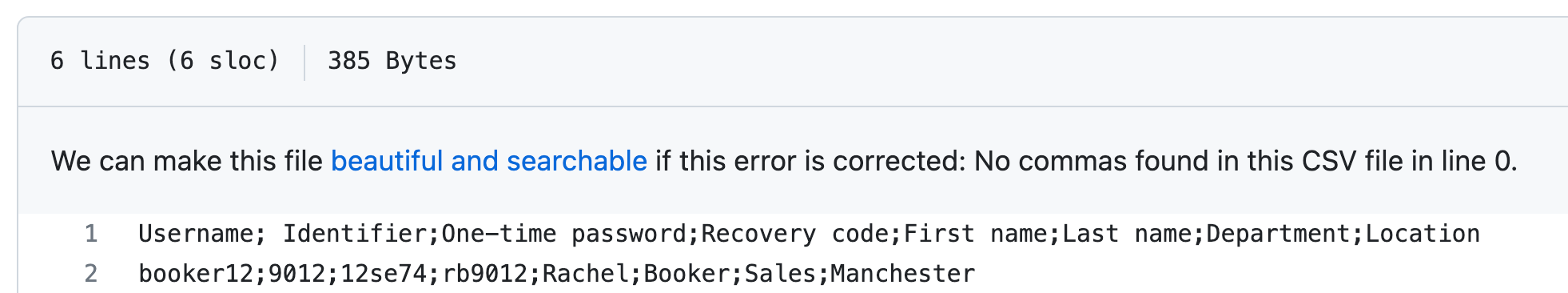
De manera ocasional, puede que descubras que tu archivo CSV o TSV no se representa. En esas instancias, sobre el texto sin formato aparece un mensaje que sugiere cuál puede ser el error.

Estos son algunos de los errores comunes:
- Conteos de columnas que no coinciden. Debes tener la misma cantidad de separadores en cada fila, incluso si la celda está en blanco
- Superar el tamaño de archivo. Nuestra representación solo funciona para archivos de hasta 512KB. Cualquier cosa más grande hace que el navegador se vuelva más lento.
- Usar delimitadores no admitidos, como punto y coma en lugar de coma.
Representar documentos PDF
GitHub admite la representación de documentos PDF.
Actualmente, se ignoran los enlaces dentro de los PDF.
Representar diferencias en documentos en prosa
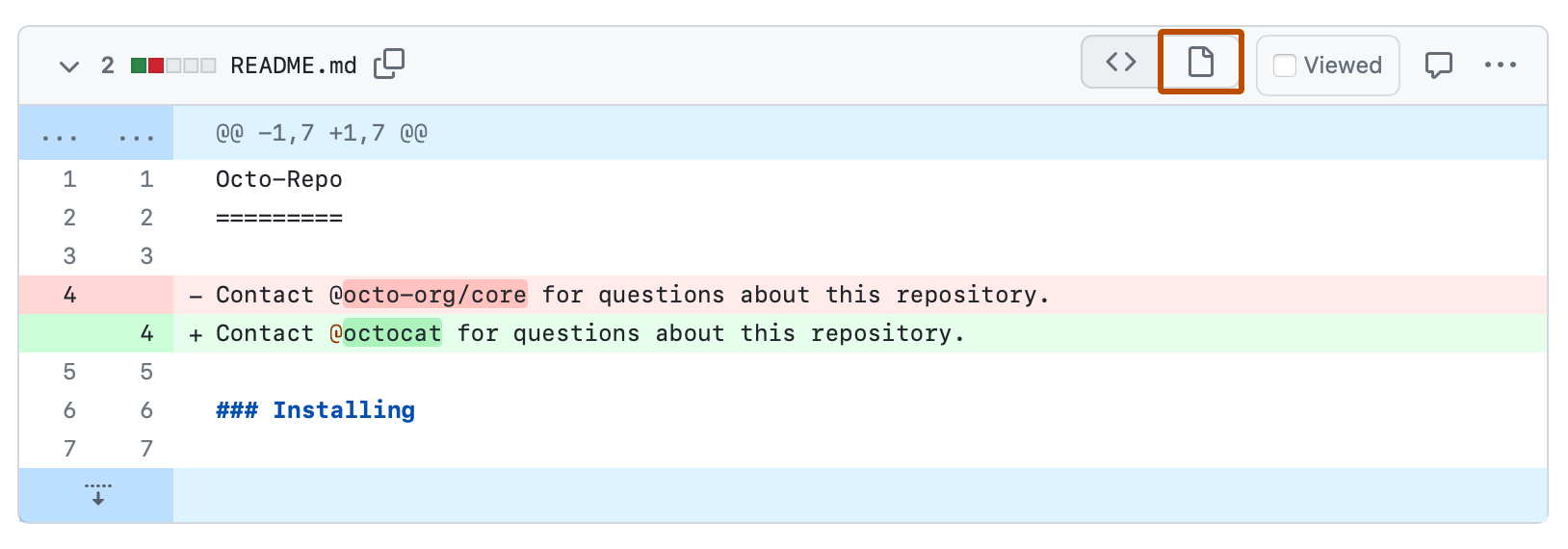
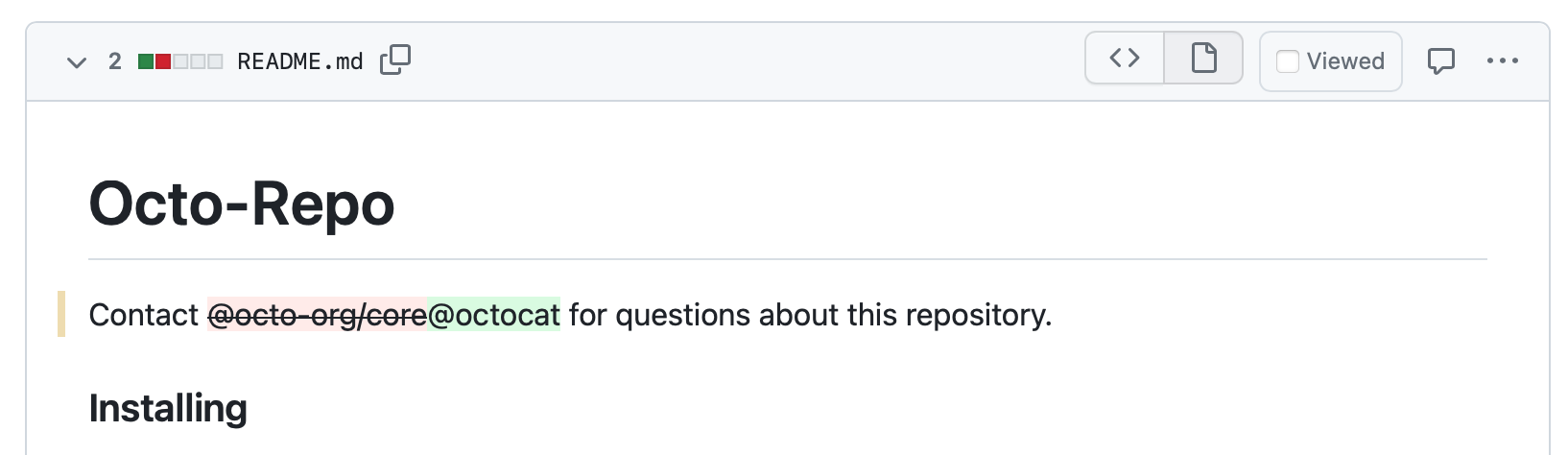
Las confirmaciones y solicitudes de incorporación de cambios que incluyen documentos en prosa tienen la capacidad de representar esos documentos con las vistas de origen y representada.
En la vista de origen se muestra el texto sin formato que se ha escrito, mientras que en la vista representada se muestra el aspecto que tendrá cuando se represente en GitHub Enterprise Server. Por ejemplo, esto podría ser la diferencia entre mostrar **bold** en Markdown y negrita en la vista representada.
La representación de prosa se admite para documentos representados compatibles con github/markup:
- Markdown
- AsciiDoc
- Textile
- ReStructuredText
- Rdoc
- Organización
- Creole
- MediaWiki
- Pod
Para ver los cambios realizados en el documento como parte de una confirmación, haz clic en .

Esta "diferencia enriquecida" resalta el código que se ha agregado y quitado.

Inhabilitar la representación del lenguaje de marcado
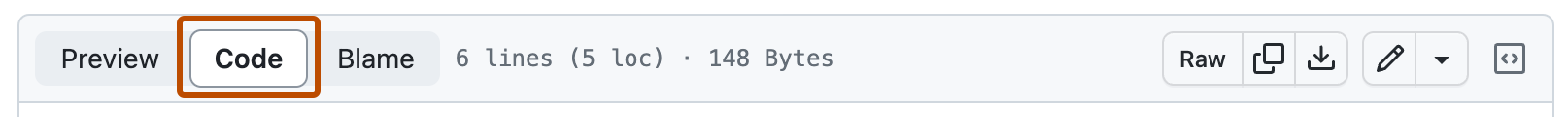
Cuando vea un archivo de lenguaje de marcado, puede hacer clic en el Código en la parte superior de este para inhabilitar la representación de lenguaje de marcado y ver en su lugar el código fuente del archivo.

El inhabilitar la interpretación de lenguaje de marcado te permite utilizar las características de vista de código fuente, tales como el enlazado de líneas, el cual no es posible cuando se está viendo un archivo interpretado en lenguaje de marcado.
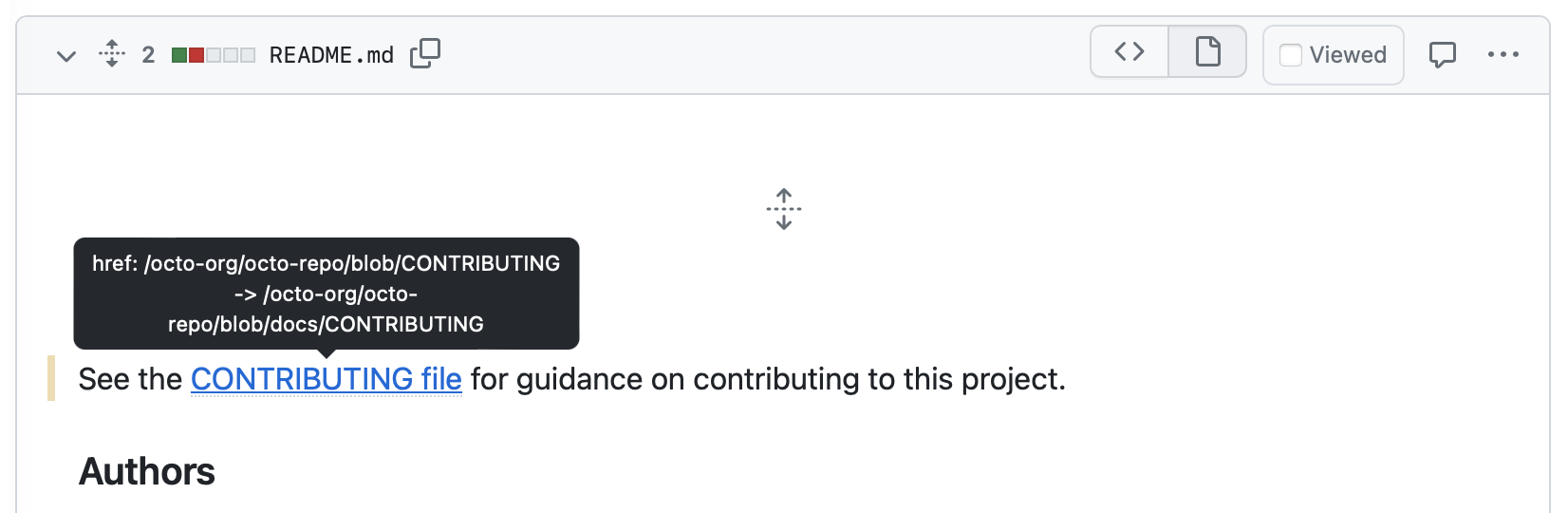
Ver los cambios del atributo
Proporcionamos una información sobre herramientas que describe los cambios en los atributos que, a diferencia de las palabras, no serían visibles en el documento representado. Por ejemplo, si la URL de un vínculo cambia de un sitio web a otro, se mostraría una información para herramientas como la siguiente:

Comentar cambios
Los comentarios de confirmación solo se pueden agregar a los archivos en la vista de origen, por cada línea.
Vincular a encabezados
Como sucede con otros documentos de prosa representados, al mantener el puntero sobre un encabezado del documento se crea un icono de vínculo. Puede vincular a los lectores de la diferencia de prosa representada a secciones específicas.
Ver diferencias complejas
Algunas solicitudes de extracción incluyen una gran cantidad de cambios con documentos grandes y complejos. Cuando los cambios toman demasiado tiempo en su análisis, GitHub Enterprise Server no siempre puede producir una vista renderizada de los cambios. Si esto pasa, verás un mensaje de error cuando das clic en el botón renderizado.
Aún puedes utilizar la vista de origen para analizar y comentar cambios.
Ver elementos HTML
No admitimos directamente vistas representadas de confirmaciones en documentos HTML. Algunos formatos, como Markdown, te permiten insertar HTML arbitrarios en un documento. Cuando estos documentos se muestran en GitHub Enterprise Server, algunos de esos HTML insertados pueden aparecer en una vista previa, mientras que con otros no es posible hacerlo (como un video de YouTube insertado).
En general, las vistas representadas de los cambios en un documento que contiene HTML insertados mostrarán los cambios en los elementos que se admiten en la vista del documento de GitHub Enterprise Server. Los cambios en los documentos que contienen HTML insertados siempre se deben verificar en las vistas de origen y representada para corroborar que estén todos.
Mapeo de archivos de GeoJSON o TopoJSON en GitHub
GitHub Enterprise Server admite representar archivos de mapa GeoJSON y TopoJSON en repositorios de GitHub Enterprise Server. Confirme el archivo como lo haría normalmente con una extensión .geojson o .topojson. También se admiten los archivos con una extensión .json, pero solo si type se establece en FeatureCollection, GeometryCollection o topology. Luego, navega a la ruta de acceso del archivo GeoJSON/TopoJSON en GitHub Enterprise Server.
Tipos de geometría
Los mapas de GitHub Enterprise Server usan Leaflet.js y admiten todos los tipos de geometría descritos en la especificación geoJSON (Point, LineString, Polygon, MultiPoint, MultiLineString, MultiPolygon y GeometryCollection). Los archivos TopoJSON deben ser de tipo "Topología" y cumplir con la especificación TopoJSON.
Características de estilo
Puedes personalizar la manera en que se muestran las características, como especificar un color particular o agregar un icono descriptivo, al pasar metadatos adicionales dentro de las propiedades del objeto GeoJSON. Las opciones son:
marker-size-small,mediumolargemarker-color: color hexadecimal RGB válidomarker-symbol: identificador de icono del proyecto Maki o un único carácter alfanumérico (a-z o 0-9).stroke: color de un borde o línea poligonal (RGB)stroke-opacity: opacidad de un borde o línea de polígono (0,0 - 1,0)stroke-width: ancho de un borde o línea poligonalfill: color del interior de un polígono (GRB)fill-opacity: opacidad del interior de un polígono (0,0-1,0)
Vea la versión 1.1.0 de la especificación open simplestyle para más información.
Incrustrar tu mapa en otro lugar
¿Quieres hacer disponible tu mapa GeoJSON en un lugar distinto a GitHub Enterprise Server? Simplemente modifica esta plantilla y colócala en cualquier página HTML que admita JavaScript (por ejemplo, GitHub Pages):
<script src="https://embed.github.com/view/geojson/<username>/<repo>/<ref>/<path_to_file>"></script>
Por ejemplo, si la dirección URL del mapa es github.com/benbalter/dc-wifi-social/blob/master/bars.geojson, el código para insertar sería el siguiente:
<script src="https://embed.github.com/view/geojson/benbalter/dc-wifi-social/master/bars.geojson"></script>
De manera predeterminada, el mapa insertado tiene 420 x 620 píxeles, pero puede personalizar la salida si pasa variables de alto y ancho como parámetros al final, por ejemplo, ?height=300&width=500.
Nota: ref puede ser una rama o el hash de una confirmación individual (como 2391ae).
Mapear en lenguaje de marcado
Puedes insertar archivos GeoJSON y TopoJSON directamente en Markdown. Para obtener más información, vea «Crear diagramas».
Para mostrar mapas interactivos, un administrador del sitio debe configurar la característica para tu instancia de GitHub Enterprise Server. Para obtener más información, vea «Configuración de mapas interactivos».
Agrupación en clústeres
Si tu mapa contiende una gran cantidad de marcadores (aproximadamente más de 750), GitHub automáticamente agrupará marcadores cercanos en niveles superiores de zoom. Simplemente haz clic la agrupación o el zoom de acercamiento para ver los marcadores individuales.
Algo sucede con el mapa subyacente
Los datos de mapa subyacentes (nombres de calle, carreteras, etc.) se basan en OpenStreetMap, un proyecto de colaboración para crear un mapa del mundo editable y gratuito. Si observa que algo no es correcto, al tratarse de código abierto, simplemente regístrese y envíe una corrección.
Solución de problemas de archivos GeoJSON/TopoJSON
Si tienes problemas para representar archivos GeoJSON, asegúrate de que tienes un archivo GeoJSON válido ejecutándolo con un linter de GeoJSON. Si los puntos no aparecen donde se espera (por ejemplo, en la mitad del océano), es probable que los datos estén en una proyección que actualmente no se admite. Actualmente, GitHub Enterprise Server solo admite la proyección urn:ogc:def:crs:OGC:1.3:CRS84.
Por otra parte, si el archivo .geojson es especialmente grande (más de 10 MB), no es posible representarlo en el explorador. Si ese es el caso, generalmente verás un mensaje que indica que no podemos mostrar archivos tan grandes.
Todavía puede representar los datos si convierte el archivo .geojsona TopoJSON, un formato de compresión que, en algunos casos, puede reducir el tamaño de los archivos hasta un 80 %. Por supuesto, siempre puedes partir el archivo en fragmentos más pequeños (como por estado o por año), y almacenar los datos como archivos múltiples dentro del repositorio.
Más información sobre GeoJSON/TopoJSON
Trabajar con arhivos de Jupyter Notebook en GitHub
Al agregar archivos de cuaderno de Jupyter Notebook o IPython con una extensión .ipynb en GitHub, se representarán como archivos HTML estáticos en el repositorio.
Las característica interactivas del cuaderno, como los gráficos de JavaScript personalizados, no funcionarán en el repositorio en GitHub. Para obtener un ejemplo, vea Vinculación e interacciones.ipynb.
Para ver el cuaderno de Jupyter Notebook con contenido de JavaScript representado o para compartir los archivos de cuaderno con otros usuarios, puede usar nbviewer. Para obtener un ejemplo, vea Vinculación e interacciones.ipynb representados en nbviewer.
Para ver una versión completamente interactiva de tu notebook Jupyter, puedes configurar un servidor notebook de manera local. Para más información, vea la documentación oficial de Jupyter.
Solución de problemas de archivos Jupyter Notebook
Si tiene problemas para representar archivos de Jupyter Notebook en HTML estático, puede convertir el archivo localmente en la línea de comandos mediante el comando nbconvert:
jupyter nbconvert --to html NOTEBOOK-NAME.ipynb
Más información sobre Jupyter Notebook
Mostrar los archivos de Mermaid en GitHub
GitHub Enterprise Server es compatible con el procesamiento de archivos de Mermaid dentro de los repositorios. Confirme el archivo como lo haría normalmente con una extensión .mermaid o .mmd. Luego, navega a la ruta del archivo Mermaid en GitHub.
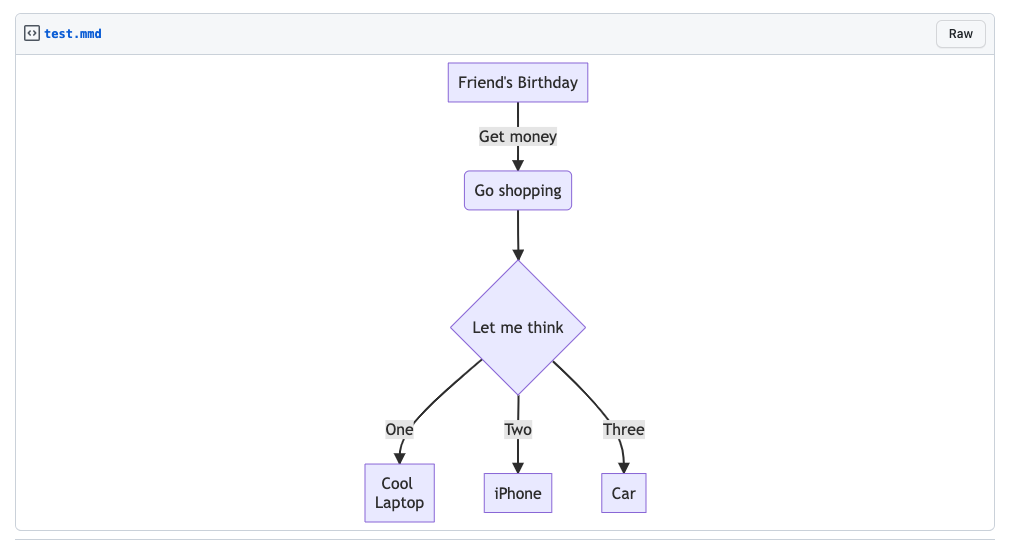
Por ejemplo, si agrega un archivo .mmd con el contenido siguiente al repositorio:
graph TD
A[Friend's Birthday] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D["Cool <br> Laptop"]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
Cuando ves el archivo en el repositorio, este se procesa como un diagrama de flujo.

Solución de problemas de archivos Mermaid
Si el gráfico no se representa, compruebe que contiene la sintaxis válida de Markdown Mermaid, para lo que debe comprobar el gráfico con el editor en directo de Mermaid.
Si el gráfico se muestra, pero no de la forma esperada, puedes crear un debate de GitHub Community y agregar la etiqueta Mermaid.
Problemas conocidos
- Las gráficas de diagramas secuenciales a menudo se interpretan con espacios adicionales debajo de ellas y se les agrega aún más espacio conforme el tamaño de la gráfica aumenta. Este es un problema conocido de la librería de Mermaid.
- Los nodos actores con menús emergentes no funcionan como se esperaba dentro de las gráficas de diagrama secuencial. Esto es debido a una discrepancia en la forma en la que se agregan los eventos de JavaScript cuando se utiliza la API de la librería de Mermaid para interpretar una gráfica.
- No todas las gráficas cumplen con a11y. Esto podría afectar a los usuarios que dependen en un lector de pantalla.
Mermaid en el lenguaje de marcado
Puedes embeber una sintaxis de Mermaid directamente en el lenguaje de marcado. Para obtener más información, vea «Crear diagramas».