Note
- Using GitHub Codespaces with JetBrains IDEs is currently in public preview and is subject to change.
- To work on a codespace in a JetBrains IDE you must use release 2023.3.* or 2024.1.* of the JetBrains Gateway.
About the GitHub Codespaces plugin
The JetBrains client application is launched when you connect to a codespace from the JetBrains Gateway application. It allows you to use GitHub Codespaces with your favorite JetBrains IDE. For more information, see "Using GitHub Codespaces in your JetBrains IDE."
The GitHub Codespaces plugin is already installed in the JetBrains client when you connect to a codespace from the JetBrains Gateway. The plugin adds the GitHub Codespaces tool window to the user interface.
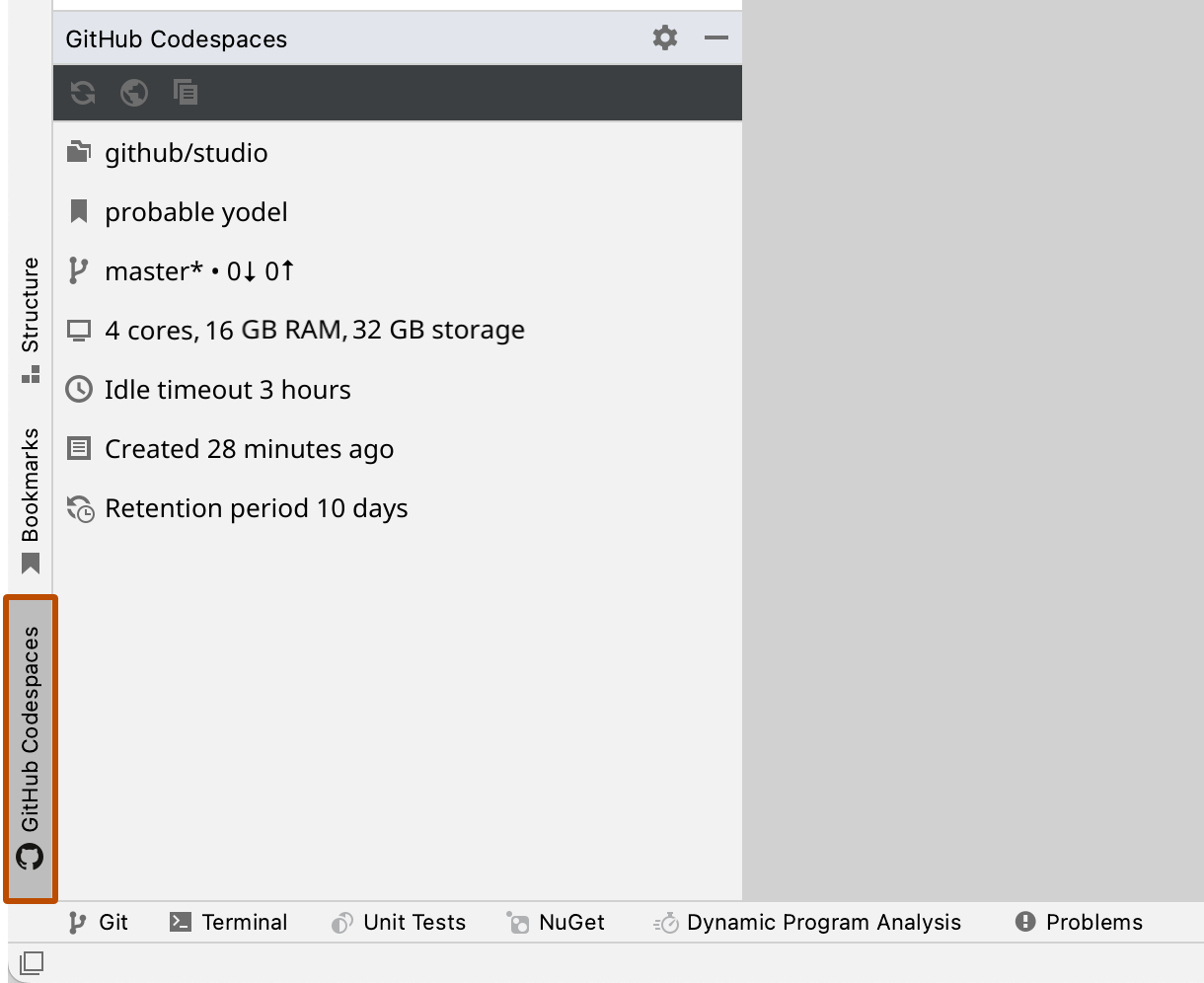
Click GitHub Codespaces at the bottom left of the JetBrains client's application window to open the GitHub Codespaces tool window.

Using the GitHub Codespaces tool window
The GitHub Codespaces tool window shows:
- The repository from which you created this codespace
- The display name of the codespace
- The current branch
- The machine specifications
- The time for which this codespace can remain idle before it is automatically stopped
- The age of the codespace
- The period for which a stopped codespace will be retained before it is automatically deleted
The icons at the top of the GitHub Codespaces tool window provide the following functions.
-
Refresh active codespace

Refresh the details in the GitHub Codespaces tool window. For example, if you used GitHub CLI to change the display name, you could click this button to show the new name.
-
Manage your codespaces from the web

Open your list of codespaces at https://github.com/codespaces.
-
View the codespace creation log

Open the codespace creation log in the editor window. For more information, see "GitHub Codespaces logs."