Remarque : Les propriétaires de l’organisation peuvent restreindre la publication de sites GitHub Pages des dépôts appartenant à l’organisation. Pour plus d’informations, consultez « Gestion de la publication de sites GitHub Pages pour votre organisation ».
Prérequis
Avant de pouvoir utiliser Jekyll pour créer un site GitHub Pages, vous devez installer Jekyll et Git. Pour plus d’informations, consultez Installation dans la documentation de Jekyll et « Configurer Git ».
Nous vous recommandons d’utiliser Bundler pour installer et exécuter Jekyll. Bundler gère les dépendances de gemme Ruby, réduit les erreurs de build Jekyll et empêche les bogues liés à l’environnement. Pour installer Bundler :
- Installer Ruby Pour plus d’informations, consultez « Installation de Ruby » dans la documentation de Ruby.
- Installez Bundler. Pour plus d’informations, consultez « Bundler ».
Conseil : Si vous voyez une erreur Ruby lorsque vous essayez d’installer Jekyll à l’aide de Bundler, vous devrez peut-être utiliser un gestionnaire de package, tel que RVM ou Homebrew, pour gérer votre installation Ruby. Pour plus d’informations, consultez « Résolution des problèmes » dans la documentation de Jekyll.
Création d’un dépôt pour votre site
Vous pouvez créer un dépôt ou choisir un dépôt existant pour votre site.
Si vous souhaitez créer un site GitHub Pages pour un dépôt où les fichiers du dépôt ne sont tous pas liés au site, vous pouvez configurer une source de publication pour votre site. Par exemple, vous pouvez avoir une branche et un dossier dédiés pour conserver les fichiers sources de votre site, ou vous pouvez utiliser un workflow GitHub Actions personnalisé pour générer et déployer les fichiers sources de votre site.
Si le compte propriétaire du dépôt utilise GitHub Free ou GitHub Free pour les organisations, le dépôt doit être public.
Si vous souhaitez créer un site dans un dépôt existant, passez à la section « Création de votre site ».
-
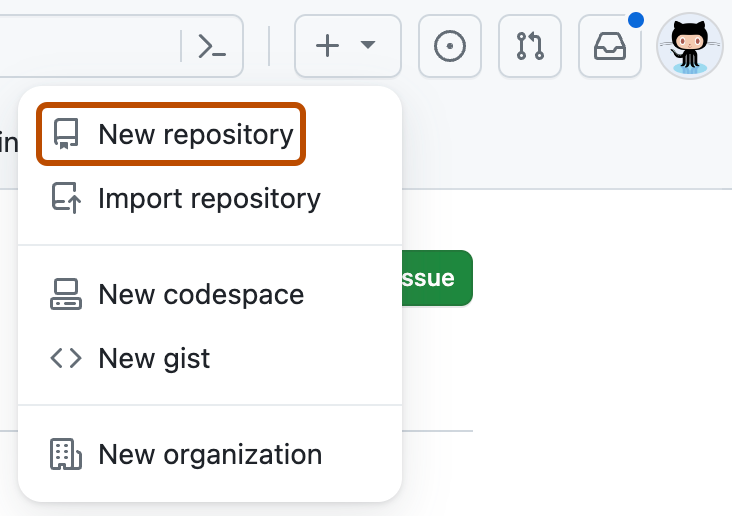
Dans le coin supérieur droit de n’importe quelle page, sélectionnez sur , puis cliquez sur Nouveau référentiel.

-
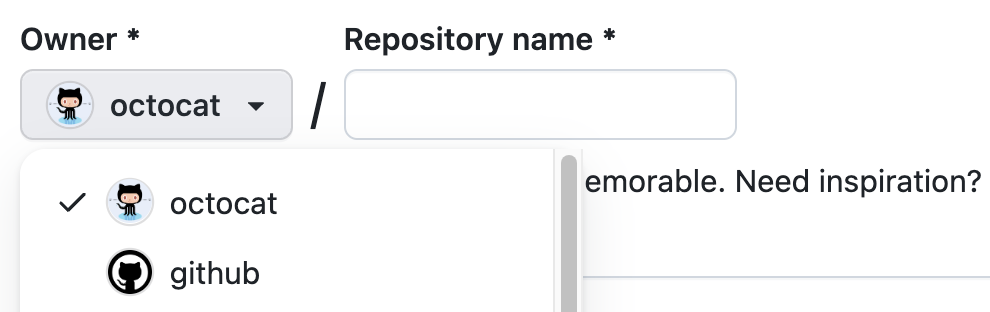
Utilisez le menu déroulant Propriétaire pour sélectionner le compte auquel vous voulez donner la propriété du dépôt.

Remarque : si vous êtes un compte d’utilisateur managé, vous pouvez uniquement publier des sites GitHub Pages à partir de référentiels appartenant à des organisations. Pour plus d’informations, consultez « À propos de GitHub Pages ».
-
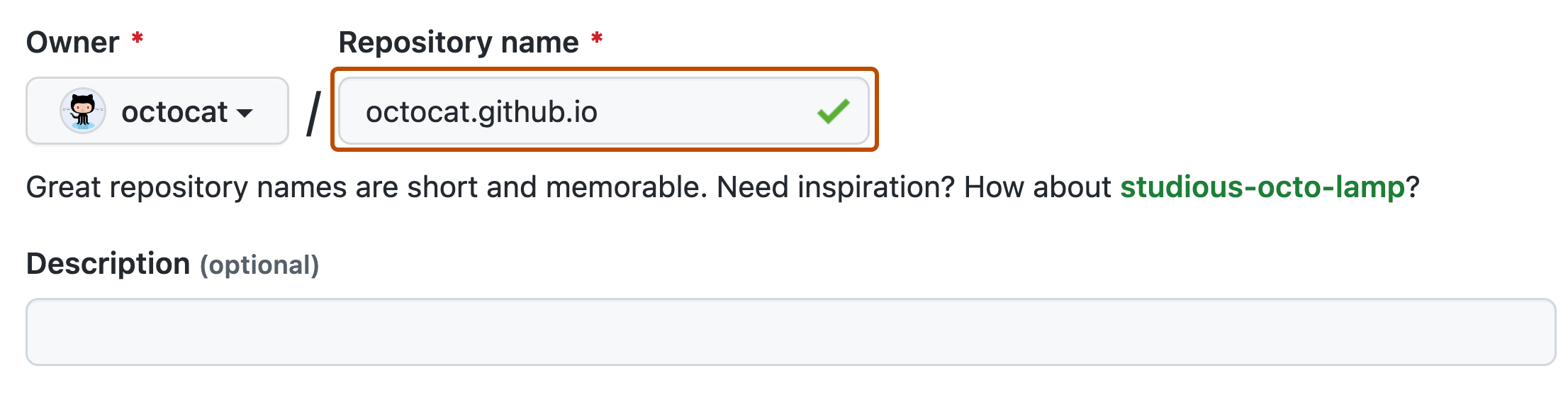
Tapez un nom pour votre référentiel et une description facultative. Si vous créez un utilisateur ou un site d’organisation, votre référentiel doit être nommé
<user>.github.ioou<organization>.github.io. Si votre nom d’utilisateur ou d’organisation contient des lettres majuscules, vous devez mettre les lettres en minuscules. Pour plus d’informations, consultez « À propos de GitHub Pages ».
-
Choisissez une visibilité de dépôt. Pour plus d’informations, consultez « À propos des dépôts ».
Création de votre site
Pour pouvoir créer votre site, vous devez avoir un dépôt pour votre site sur GitHub Enterprise Cloud. Si vous ne créez pas votre site dans un dépôt existant, consultez « Création d’un dépôt pour votre site ».
Avertissement : sauf si votre entreprise utilise Enterprise Managed Users, les sites GitHub Pages sont disponibles publiquement sur Internet par défaut, même si leur dépôt est privé ou interne. Vous pouvez publier un site en privé en gérant le contrôle d’accès à celui-ci. Autrement, si vous avez des données sensibles dans le dépôt de votre site, vous pouvez les supprimer avant publication. Pour plus d’informations, consultez « À propos des dépôts » et « Modification de la visibilité de votre site pages GitHub ».
-
Ouvrez TerminalTerminalGit Bash.
-
Si vous n’avez pas encore de copie locale de votre dépôt, accédez à l’emplacement où vous souhaitez stocker les fichiers sources de votre site, en remplaçant PARENT-FOLDER par le dossier qui contiendra le dossier pour votre dépôt.
cd PARENT-FOLDER -
Si vous ne l’avez pas déjà fait, initialisez un dépôt Git local, en remplaçant REPOSITORY-NAME par le nom de votre dépôt.
$ git init REPOSITORY-NAME > Initialized empty Git repository in /REPOSITORY-NAME/.git/ # Creates a new folder on your computer, initialized as a Git repository -
Changez de répertoire dans le dépôt.
$ cd REPOSITORY-NAME # Changes the working directory -
Déterminez la source de publication que vous souhaitez utiliser. Pour plus d’informations, consultez « Configuration d’une source de publication pour votre site GitHub Pages ».
-
Accédez à la source de publication pour votre site. Pour plus d’informations, consultez « Configuration d’une source de publication pour votre site GitHub Pages ». Par exemple, si vous avez choisi de publier votre site à partir du dossier
docsde la branche par défaut, créez et changez de répertoire dans le dossierdocs.$ mkdir docs # Creates a new folder called docs $ cd docsIf you chose to publish your site from the
gh-pagesbranch, create and checkout thegh-pagesbranch.$ git checkout --orphan gh-pages # Creates a new branch, with no history or contents, called gh-pages, and switches to the gh-pages branch $ git rm -rf . # Removes the contents from your default branch from the working directory -
Pour créer un site Jekyll, utilisez la commande
jekyll new:$ jekyll new --skip-bundle . # Creates a Jekyll site in the current directory -
Ouvrez le Gemfile créé par Jekyll.
-
Ajoutez « # » au début de la ligne qui commence par
gem "jekyll"pour commenter cette ligne. -
Ajoutez la gemme
github-pagesen modifiant la ligne commençant par# gem "github-pages". Remplacez cette ligne par :gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_pluginsRemplacez GITHUB-PAGES-VERSION par la dernière version prise en charge de la gemme
github-pages. Vous trouverez cette version ici : « Versions de dépendances ».La bonne version de Jekyll est installée en tant que dépendance de la gemme
github-pages. -
Enregistrez et fermez le Gemfile.
-
À partir de la ligne de commande, exécutez
bundle install. -
Ouvrez le fichier
.gitignoreque Jekyll a créé et ignorez le fichier gems lock en ajoutant cette ligne :Gemfile.lock -
Si vous le souhaitez, apportez toutes les modifications nécessaires au fichier
_config.yml. C’est nécessaire pour les chemins relatifs lorsque le dépôt est hébergé dans un sous-répertoire. Pour plus d’informations, consultez « Fractionnement d’un sous-dossier en un nouveau dépôt ».domain: my-site.github.io # if you want to force HTTPS, specify the domain without the http at the start, e.g. example.com url: https://my-site.github.io # the base hostname and protocol for your site, e.g. http://example.com baseurl: /REPOSITORY-NAME/ # place folder name if the site is served in a subfolder -
Si vous le souhaitez, testez votre site localement. Pour plus d’informations, consultez « Test de votre site GitHub Pages localement avec Jekyll ».
-
Ajoutez et commitez votre travail.
git add . git commit -m 'Initial GitHub pages site with Jekyll' -
Ajoutez votre dépôt dans GitHub.com en tant que dépôt distant, en remplaçant USER par le compte propriétaire du dépôt et REPOSITORY par le nom du dépôt.
$ git remote add origin https://github.com/USER/REPOSITORY.git -
Envoyez le dépôt à GitHub Enterprise Cloud, en remplaçant BRANCH par le nom de la branche sur laquelle vous travaillez.
git push -u origin BRANCH -
Configurez votre source de publication. Pour plus d’informations, consultez « Configuration d’une source de publication pour votre site GitHub Pages ».
-
Dans GitHub Enterprise Cloud, accédez au dépôt de votre site.
-
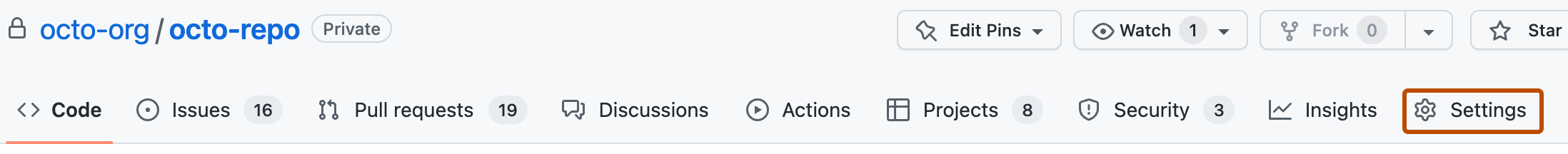
Sous le nom de votre dépôt, cliquez sur Paramètres. Si vous ne voyez pas l’onglet « Paramètres », sélectionnez le menu déroulant , puis cliquez sur Paramètres.

-
Dans la section « Code et automatisation » de la barre latérale, cliquez sur Pages.
-
Si vous publiez un site de projet à partir d’un dépôt privé ou interne, vous pouvez choisir la visibilité de votre site. Sous « GitHub Pages », sélectionnez le menu déroulant Visibilité, puis sélectionnez Public ou Privé.

Remarque : pour publier un site GitHub Pages en privé, votre organisation doit utiliser GitHub Enterprise Cloud. Pour plus d’informations sur la façon d’essayer gratuitement GitHub Enterprise Cloud, consultez « Configuration d’un essai de GitHub Enterprise Cloud ».
-
Pour voir votre site publié, sous « GitHub Pages », cliquez sur Visiter le site.

Remarque : La publication des changements de votre site peut prendre jusqu’à 10 minutes après les avoir poussés vers GitHub Enterprise Cloud. Si vous ne voyez pas vos modifications du site GitHub Pages reflétées dans votre navigateur après une heure, consultez « À propos des erreurs de build Jekyll pour les sites GitHub Pages ».
-
Votre site GitHub Pages est construit et déployé avec un workflow GitHub Actions. Pour plus d’informations, consultez « Affichage de l’historique des exécutions de workflows ».
Remarque : GitHub Actions est gratuit pour les référentiels publics. Les frais d’utilisation s’appliquent aux référentiels privés et internes qui dépassent l’allocation mensuelle des minutes gratuites. Pour plus d’informations, consultez « Limites d’utilisation, facturation et administration ».
Note
- Si vous publiez à partir d’une branche et votre site n’a pas été publié automatiquement, assurez-vous qu’une personne avec des autorisations d’administrateur et une adresse e-mail vérifiée a effectué une poussée vers la source de publication.
- Les commits envoyés par un workflow GitHub Actions qui utilise le
GITHUB_TOKENne déclenchent pas de build GitHub Pages.
Étapes suivantes
Pour ajouter une nouvelle page ou publier sur votre site, consultez « Ajout d’un thème à votre site GitHub Pages avec Jekyll ».
Vous pouvez ajouter un thème Jekyll à votre site GitHub Pages pour personnaliser son apparence. Pour plus d’informations, consultez « Ajout d’un thème à votre site GitHub Pages avec Jekyll ».