Note
- JetBrains IDE での GitHub Codespaces の使用は現在 パブリック プレビュー 段階であり、変更される可能性があります。
- JetBrains IDE のコードスペースで作業するには、JetBrains ゲートウェイのリリース 2023.3.* または 2024.1.* を使用する必要があります。
JetBrains IDE 内の Codespaces について
JetBrains IDE を使ってコードを処理する場合、codespace での作業を利用できます。 これを行うには、JetBrains Gateway アプリケーションを使います。
JetBrains Gateway をインストールした後、Codespaces のデフォルトのエディターとして JetBrains を設定できます。 その場合、GitHub から codespace を開くたびに JetBrains Gateway が起動し、JetBrains IDE を選択して Codespaces に接続できるようになります。
コードスペースで作業する場合は、ローカル コンピューターで JetBrains シン クライアント アプリケーションを使用します。 これにより、コードスペースをホストするリモート仮想マシン上で実行される、選択した完全な JetBrains IDE のグラフィカル インターフェイスが提供されます。 完全な JetBrains IDE がローカルにインストールされている場合でも、シン クライアントは常に使用されます。 ローカルの JetBrains IDE 設定はすべてインポートされ、シン クライアントによって使用されます。
注: JetBrains Gateway では、既存の codespace のみを使用できます。 GitHub で codespace を作成するか、GitHub CLI を使用して作成することができます。 詳しくは、「リポジトリの codespace を作成する」を参照してください。
JetBrains リモート開発接続プロセス
JetBrains IDE で codespace を使う基本的なプロセスは次のとおりです。
- JetBrains Gateway アプリケーションで、アクティブまたは停止している codespace の 1 つを選びます。
- 次に、使う JetBrains IDE を選びます。
- 選んだ JetBrains IDE が、codespace とソース コードをホストするリモート仮想マシンにダウンロードされます。
- JetBrains シン クライアント アプリケーションがローカル コンピューターにダウンロードされ、起動されます。
- クライアント アプリケーションは、完全なバックエンド IDE に接続します。
- ローカル環境の場合と同じ方法で、クライアント アプリケーションでコードを処理できます。
前提条件
JetBrains IDE 内の codespace で作業するには、次のものが必要です。
- 有効な JetBrains ライセンス。
- JetBrains Gateway アプリケーションバージョン 2023.3.* または 2024.1.*。
- 少なくとも 4 つのコアを持つ仮想マシン上で実行されている既存の codespace。 codespace では、SSH サーバーも実行している必要があります。 詳細については、「SSH サーバーを実行する codespace」を参照してください。
JetBrains ライセンス
JetBrains Gateway で選んだ IDE をサポートしている JetBrains ライセンスが必要です。
JetBrains Gateway
JetBrains Gateway は、JetBrains Toolbox アプリケーションからインストールして更新できます。
-
JetBrains Toolbox をダウンロードしてインストールします。
-
JetBrains Toolbox を開きます。
-
利用可能なツールのリストで Gateway 見つけます。
![JetBrains Toolbox のスクリーンショット。アプリケーションの一覧の下部に [Gateway] が表示されています。 各アプリケーションの横には [インストール] ボタンがあります。](/assets/cb-164906/images/help/codespaces/jetbrains-toolbox.png)
-
Gateway の右側にある省略記号 (...) をクリックし、[利用できるバージョン] をクリックします。
-
バージョンのリストで、サポートされているバージョン (「前提条件」を参照) の横にある [インストール] をクリックします。
SSH サーバーを実行する codespace
接続する既存のコードスペースが必要であり、コードスペースをホストする仮想マシンには少なくとも 4 つのコアが必要です。 codespace は、GitHub、Visual Studio Code、または GitHub CLI を使用して作成できます。 詳しくは、「リポジトリの codespace を作成する」をご覧ください。
接続する codespace では、SSH サーバーを実行している必要があります。 既定の開発コンテナー イメージには、自動的に開始される SSH サーバーが含まれています。 codespaces が既定のイメージから作成されていない場合は、devcontainer.json ファイル内の features オブジェクトに次を追加することで、SSH サーバーをインストールして起動できます。
"features": {
// ...
"ghcr.io/devcontainers/features/sshd:1": {
"version": "latest"
},
// ...
}
devcontainer.json ファイルと既定のコンテナー イメージについて詳しくは、「開発コンテナーの概要」をご覧ください。
注: SSH 経由で codespace に接続する方法については、「GitHub Codespaces クライアントのトラブルシューティング」をご覧ください。
JetBrains Gateway を設定する
GitHub Codespaces に JetBrains Gateway を初めて使う際は、Codespaces プラグインをインストールする必要があります。 JetBrains Gateway が GitHub アカウントを使用して GitHub にアクセスすることを許可する必要があります。
-
JetBrains Toolbox アプリケーションを開きます。
-
インストールされているツールのリストで、[Gateway] をクリックします。
-
[その他のプロバイダーのインストール] で、GitHub Codespaces の [インストール] リンクをクリックします。
![[JetBrains Gateway へようこそ] ページのスクリーンショット。[その他のプロバイダーのインストール] の下に "GitHub Codespaces" が表示されています。](/assets/cb-66803/images/help/codespaces/jetbrains-gateway-initial-view.png)
-
[codespace に接続] をクリックします。
![[Codespaces への接続] ボタンがあるゲートウェイのスクリーンショット。](/assets/cb-69403/images/help/codespaces/jetbrains-gateway-connect.png)
-
初めて接続するときに、機能とユーザー エクスペリエンスの向上のために GitHub に匿名化された使用状況データの収集を許可するかどうかを選択するように求められます。 [許可] または [拒否] をクリックします。
必要に応じて、JetBrains Gateway 設定内でアクセスできる GitHub Codespaces プラグインの設定で、後で選択を変更できます。
-
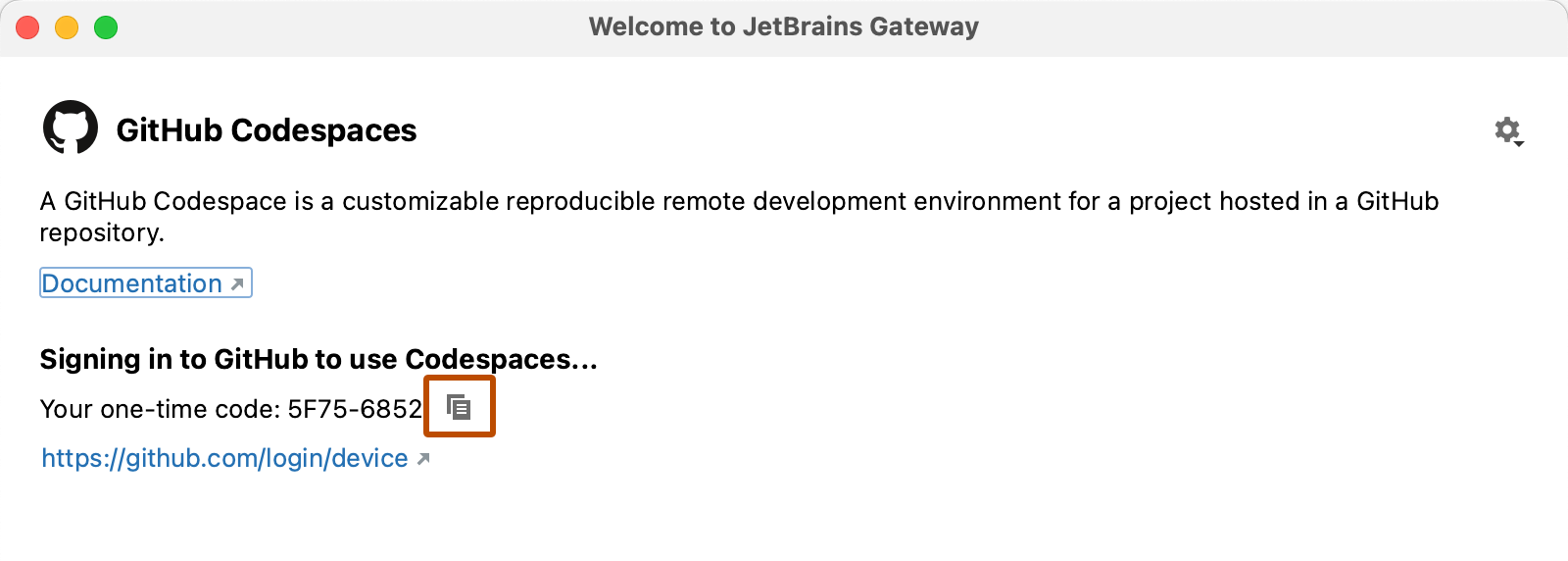
[JetBrains Gateway へようこそ] ダイアログで、 [GitHub でサインイン] をクリックします。
-
ワンタイム コードの横にあるアイコンをクリックしてコピーします。

-
ログイン コードの下にあるログイン リンクをクリックします。
-
現在 GitHub にサインインしていない場合、サインイン ページが表示されます。
- 詳細を入力し、 [サインイン] をクリックします。
- たとえば、2 要素認証コードを入力して、認証を確認します。
-
[デバイスのアクティブ化] ページで、コピーしたコードを貼り付け、 [続行] をクリックします。
-
Organization に所属している場合は、"Organization へのシングル サインオン" ページが表示されます。 JetBrains Gateway からアクセスすることを承認する Organization の横にある [承認] をクリックし、 [続行] をクリックします。
-
[JetBrains の GitHub Codespaces の承認] ページで、 [GitHub の承認] をクリックします。
-
JetBrains Gateway アプリケーションに戻り、現在アクティブまたは停止している codespace の一覧から codespace を開き、次の手順のステップ 3 を参照してください。
JetBrains IDE で codespace を開く
JetBrains Gateway を既定のエディターとして設定している場合、GitHub から codespace を開くと、Gateway が自動的に起動します。
JetBrains Gateway が既定のエディターではない場合でも、github.com/codespaces にある [あなたの Codespaces] ページに移動し、開く codespace の右側にある省略記号 (...) をクリックすることによって、JetBrains で codespace を開くことができます。 詳しくは、「既存の codespace を開く」を参照してください。
または、JetBrains Gateway を開き、次の手順で説明するように、既存の codespace を選ぶこともできます。
-
JetBrains Gateway アプリケーションを開きます。
-
[Codespaces に接続する] をクリックします。
![JetBrains Gateway ホーム ページのスクリーンショット。[Codespaces に接続する] ボタンが表示されています。](/assets/cb-69403/images/help/codespaces/jetbrains-gateway-connect.png)
-
[あなたの Codespaces] リストで、作業する codespace をクリックします。
![JetBrains Gateway の [あなたの Codespaces] リストのスクリーンショット。](/assets/cb-137560/images/help/codespaces/jetbrains-gateway-codespaces.png)
-
"使用可能な IDE" リストで、使用する JetBrains IDE をクリックします。 Gateway は、次回 codespace に接続するときのために、選んだ項目を記憶します。
![JetBrains Gateway の [IDE の選択] ドロップダウン リストのスクリーンショット。 マウス ポインターが [IntelliJ IDEA] を指しています。](/assets/cb-142660/images/help/codespaces/jetbrains-gateway-ides.png)
-
[Connect] をクリックします。
Note
-
JetBrains IDE として Rider を選び、リポジトリに複数のソリューション ファイルが含まれている場合は、[ソリューション パスの設定] ダイアログが表示され、作業するソリューションを選ぶように求められます。 ドロップダウン メニューからソリューション ファイルを選び、 [OK] をクリックします。
リポジトリにソリューション ファイルが含まれていない場合、Rider は基本プロジェクト ディレクトリ ビューで開き、機能が制限されます。 たとえば、.NET 固有のコード ナビゲーションは取得できません。 リポジトリに 1 つのソリューション ファイルしかない場合は、それが自動的に使用され、プロンプトは表示されません。 詳しくは、JetBrains ドキュメントの「プロジェクトとソリューションを作成して開く (Create and open projects and solutions)」をご覧ください。
-
ファイアウォールを実行している場合、リモート リソースに初めて接続するときに、お使いのネットワーク経由での JetBrains Gateway による通信を許可するように求められる場合があります。
codespace に初めて接続すると、バックエンド IDE がリモート コンピューターにダウンロードされます。 これには数分かかることがあります。 次に同じ codespace に接続する際、このステップは必要なく、接続プロセスが迅速になります。
その後、バックエンド IDE が開始されます。 繰り返しになりますが、実行したままのバックエンド IDE に再接続する場合、このステップは今後は必要ありません。
クライアント アプリケーションが起動します。
-