Note
- JetBrains IDE での GitHub Codespaces の使用は現在 パブリック プレビュー 段階であり、変更される可能性があります。
- JetBrains IDE のコードスペースで作業するには、JetBrains ゲートウェイのリリース 2023.3.* または 2024.1.* を使用する必要があります。
転送されるポートについて
ポート転送を使用すると、Codespaces 内で実行されている TCP ポートにアクセスできます。 たとえば、codespace の特定のポートで Web アプリケーションを実行している場合は、そのポートを転送できます。 これにより、テストやデバッグのために、ローカル コンピューター上のブラウザーからアプリケーションにアクセスできます。
codespace 内で実行されているアプリケーションが、localhost URL (http://localhost:PORT や http://127.0.0.1:PORT など) を含むターミナルに出力すると、ポートが自動的に転送されます。 ブラウザーまたは Visual Studio Code で GitHub Codespaces を使用している場合、ターミナルの URL 文字列はリンクに変換され、それをクリックするとローカル コンピューターで Web ページを表示できます。 既定では、GitHub Codespaces は HTTP を使ってポートを転送します。
リポジトリの開発コンテナー構成を編集して、1 つ以上のポートを自動的に転送できます。 また、ポートの手動転送、転送されるポートへのラベル付け、Organization のメンバーとの転送されるポートの共有、転送されるポートのパブリックな共有、codespace の構成への転送されるポートの追加などを行うこともできます。
注: 組織の所有者は、転送ポートを公開し組織内で使用できるようにする機能を制限できます。 詳しくは、「転送されるポートの可視性の制限」を参照してください。
ポートの転送
自動的に転送されなかったポートを手動で転送できます。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
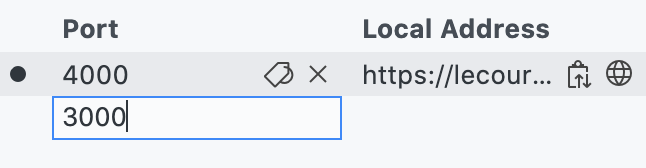
ポートの一覧で、 [ポートの追加] をクリックします。
![[ポートの追加] ボタンのスクリーンショット。](/assets/cb-3926/images/help/codespaces/add-port-button.png)
-
ポート番号またはアドレスを入力し、Enter キーを押します。

HTTPS 転送の使用
既定では、GitHub Codespaces は HTTP を使ってポートを転送しますが、必要に応じて、HTTPS を使うように任意のポートを更新できます。 パブリック表示を使ってポートを HTTPS を使えるように更新すると、ポートの表示は自動的にプライベートに変更されます。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
更新するポートを右クリックし、 [ポートのプロトコルの変更] をポイントします。
![転送されたポートのポップアップ メニューのスクリーンショット。[ポート プロトコルの変更] オプションが選択されており、サブメニューでは [HTTPS] が選択されています。](/assets/cb-57179/images/help/codespaces/update-port-protocol.png)
-
このポートに必要なプロトコルを選択します。 選択したプロトコルは、codespace の有効期間中、このポートに対して記憶されます。
ポートの共有
注: Organization が GitHub Team または GitHub Enterprise Cloud を使用している場合にのみ、ポートを Organization に対してプライベートにすることができます。
転送されるポートを他のユーザーと共有する場合は、ポートを Organization に対してプライベートにするか、ポートをパブリックにすることができます。 ポートを Organization に対してプライベートにすると、そのポートの URL がわかっている組織内のすべてのユーザーが、実行中のアプリケーションを表示できます。 ポートをパブリックにすると、URL とポート番号を知っているすべてのユーザーが、認証を必要とせずに、実行中のアプリケーションを表示できます。
注: ポートの可視性オプションの選択は、Organization 用に構成されたポリシーによって制限される場合があります。 詳しくは、「転送されるポートの可視性の制限」を参照してください。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
共有するポートを右クリックし、 [ポートの可視性] をクリックしてから、 [Organization にプライベート] または [パブリック] をクリックします。
![転送されたポートのポップアップ メニューのスクリーンショット。[ポートの表示] オプションが選択されており、サブメニューでは [プライベート] が選択されています。](/assets/cb-59966/images/help/codespaces/make-public-option.png)
-
ポートのローカル アドレスの右側にあるコピー アイコンをクリックします。
![[ポート] パネルのスクリーンショット。 コピー アイコンがオレンジ色の枠線で強調表示されています。このアイコンを使うと、転送されたポートの URL をコピーできます。](/assets/cb-19922/images/help/codespaces/copy-icon-port-url.png)
-
コピーした URL を、ポートを共有するユーザーに送信します。
コマンド ライン ツールと REST クライアントを使用してポートにアクセスする
ポートを転送すると、URL https://CODESPACENAME-PORT.app.github.dev でアプリケーションを使えるようになります。 たとえば、https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev のようにします。 VS Code デスクトップ アプリケーションからプライベート ポートを転送した場合、アプリケーションは 127.0.0.1:4000 のような localhost ポートでも使えるようになります。
Postman などの REST クライアントや curl などのコマンド ライン ツールを使ってアプリケーションにアクセスするとき、localhost ポートを使っている場合、またはリモート ドメインのパブリック ポートにアクセスしている場合は、認証を行う必要はありません。 ただし、リモート ドメインでプライベート ポートに接続するには、要求で GITHUB_TOKEN アクセス トークンを使って認証を行う必要があります。
注: GITHUB_TOKEN は、codespace を開始するときに自動的に作成され、codespace セッションの期間を通じて変わりません。 codespace を停止してから再起動すると、新しい GITHUB_TOKEN が生成されます。
接続先のアドレスを見つける
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。これにより、転送したすべてのポートの一覧が表示されます。
-
接続するポートを右クリックし、 [ローカル アドレスのコピー] をクリックします。
![[ローカル アドレスのコピー] オプションがオレンジ色の枠線で強調されている、転送されたポートのポップアップ メニューのスクリーンショット。](/assets/cb-60900/images/help/codespaces/copy-local-address.png)
-
後で使うため、コピーしたアドレスをどこかに貼り付けます。
GITHUB_TOKEN を見つける
-
codespace のターミナルで、「
echo $GITHUB_TOKEN」と入力します。トークンは、
ghu_で始まる文字列です。 -
トークンをコピーします。
Important
このアクセス トークンを誰とも共有しないでください。
curl を使用して転送されたポートにアクセスする
ローカル コンピューターのターミナルで、次のように入力します。
curl ADDRESS -H "X-Github-Token: TOKEN"
ADDRESS と TOKEN は、前にコピーした値に置き換えます。
Postman を使用して転送されたポートにアクセスする
-
Postman を開きます。
-
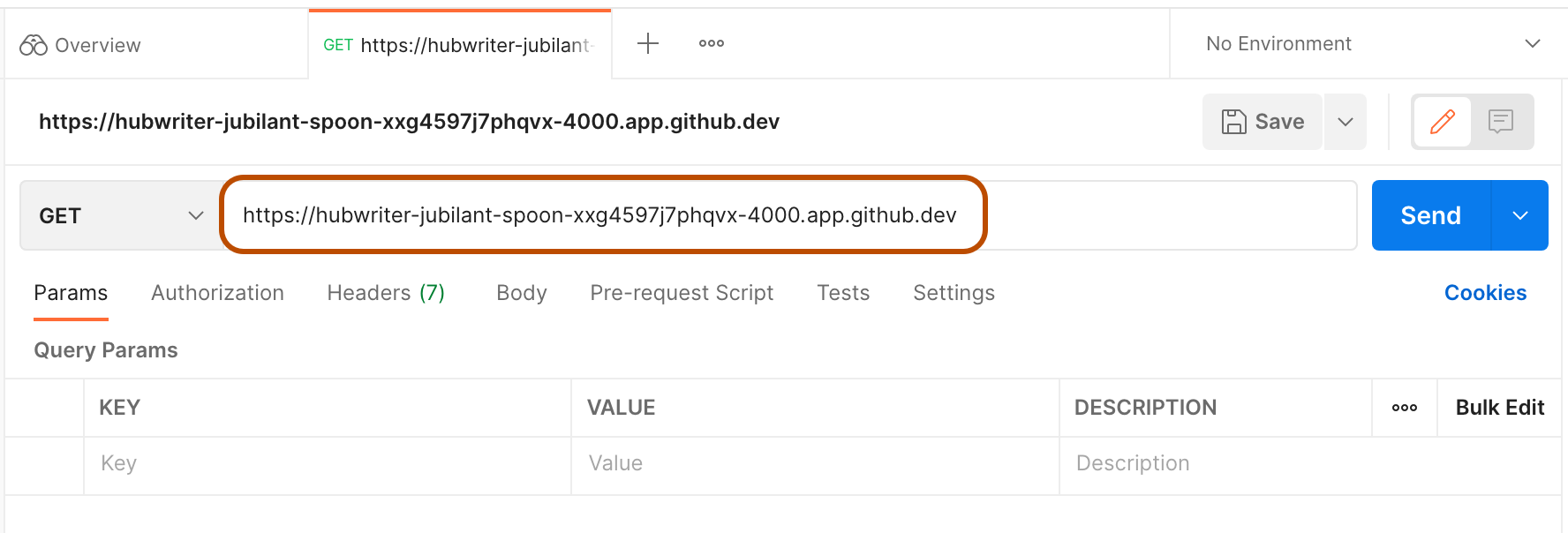
新しい GET 要求を作成します。
-
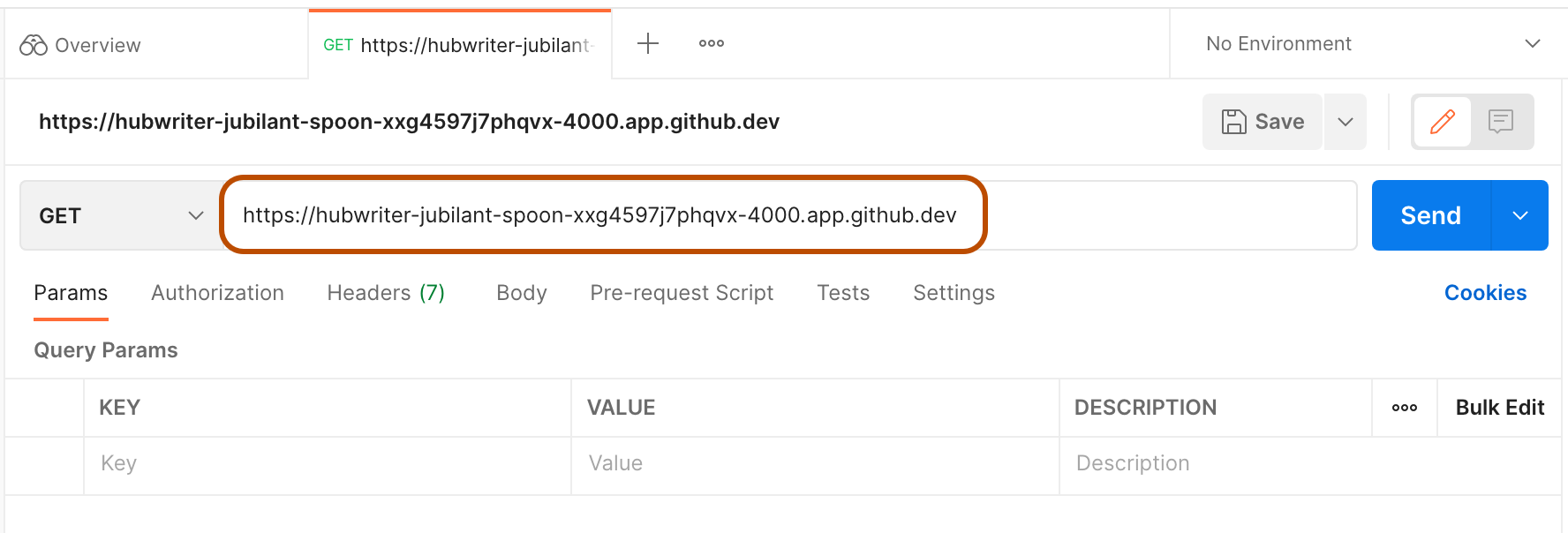
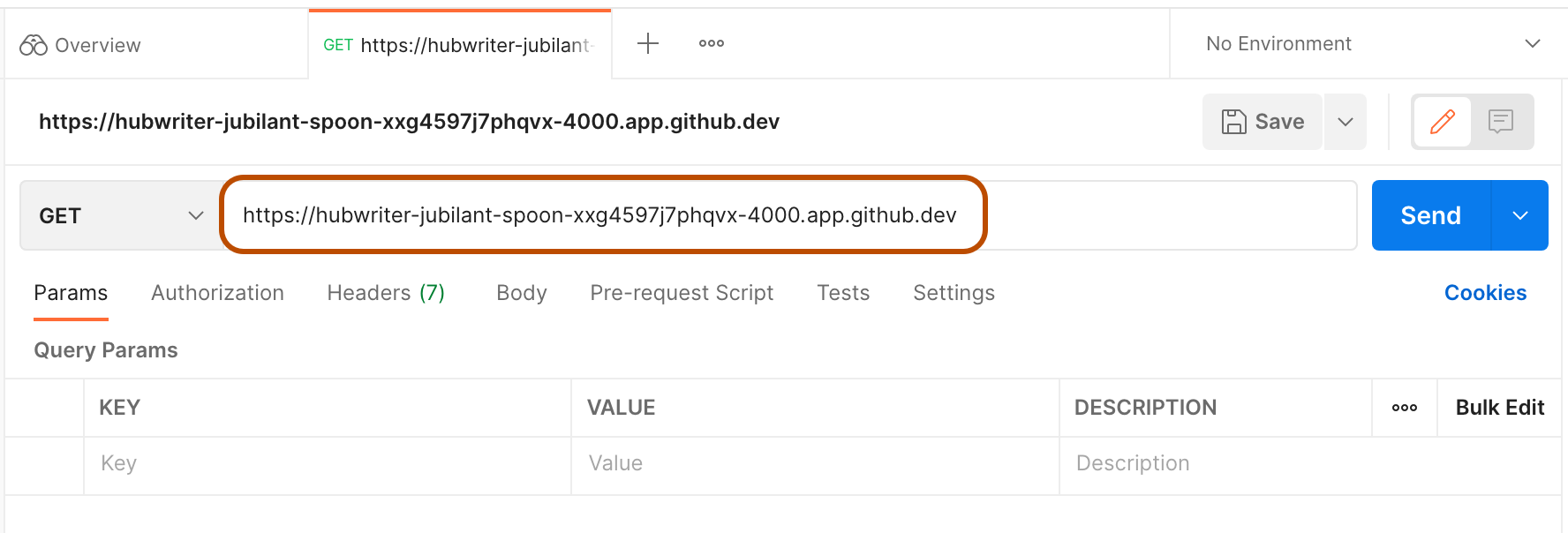
前にコピーしたアドレスを要求 URL として貼り付けます。

-
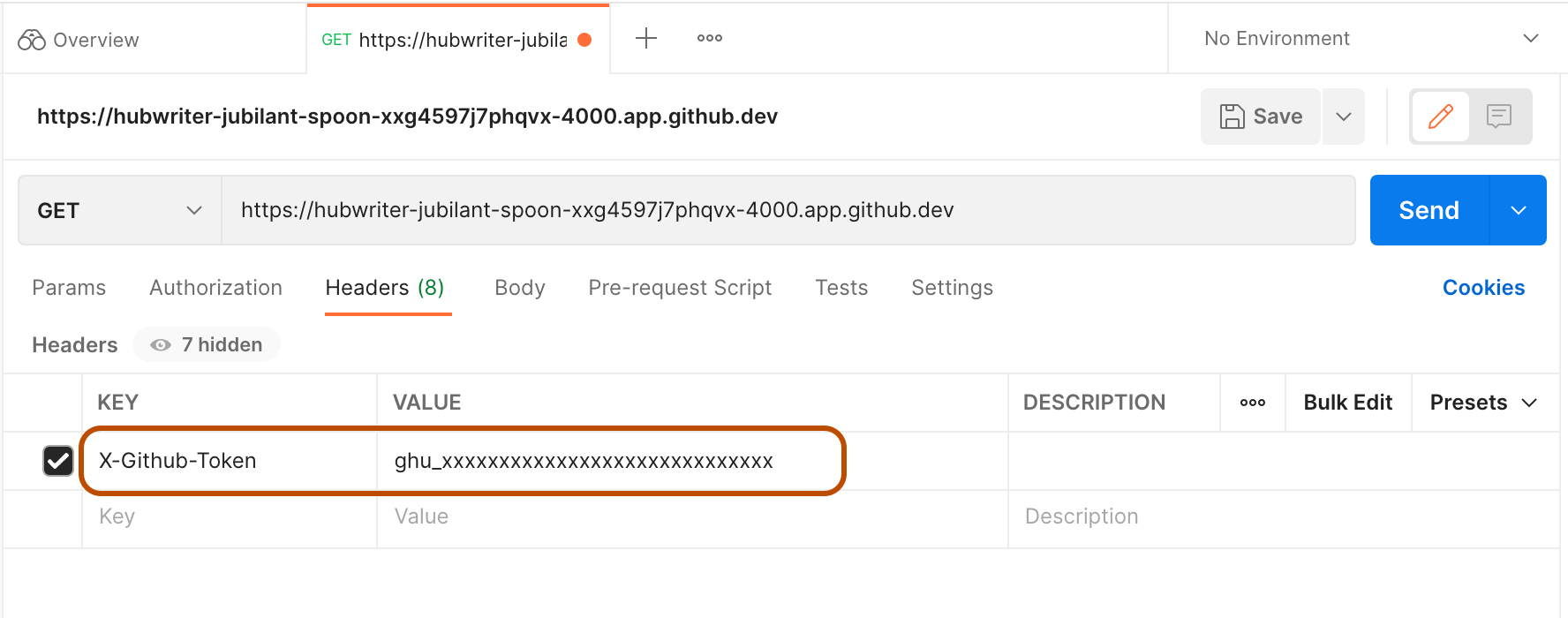
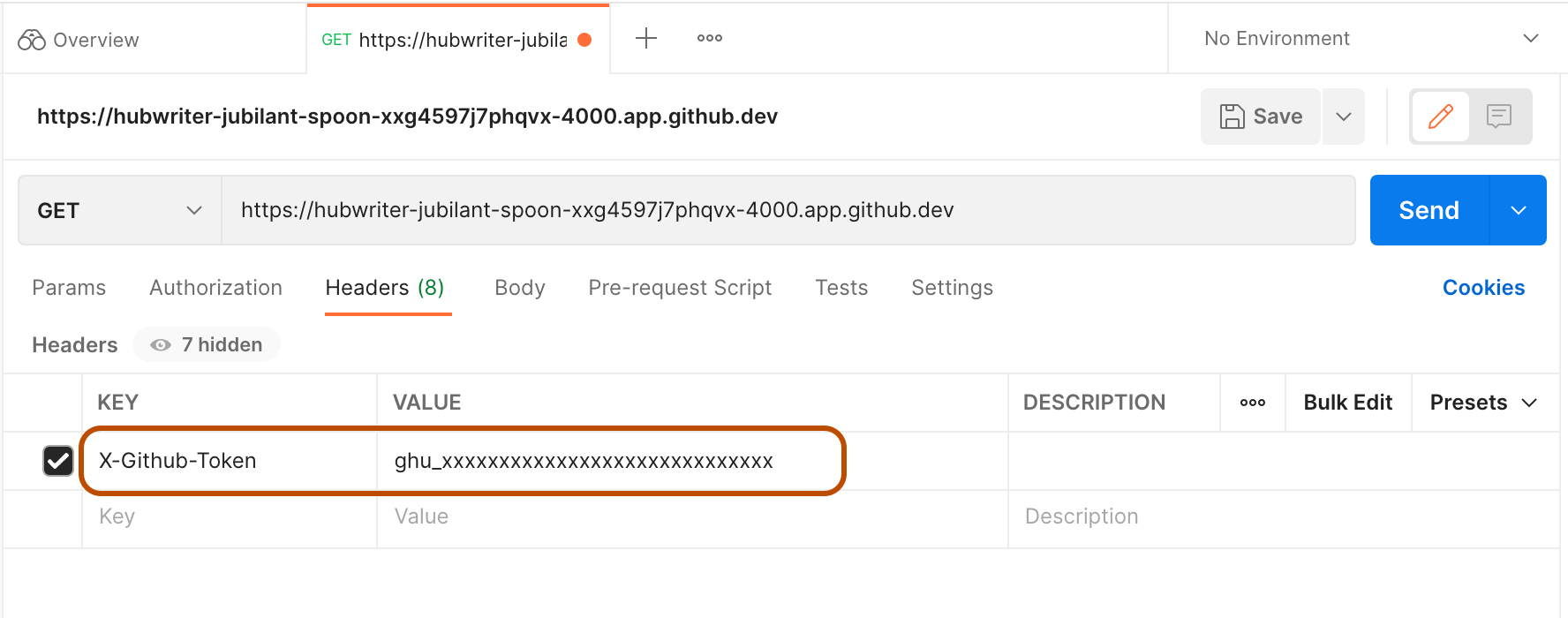
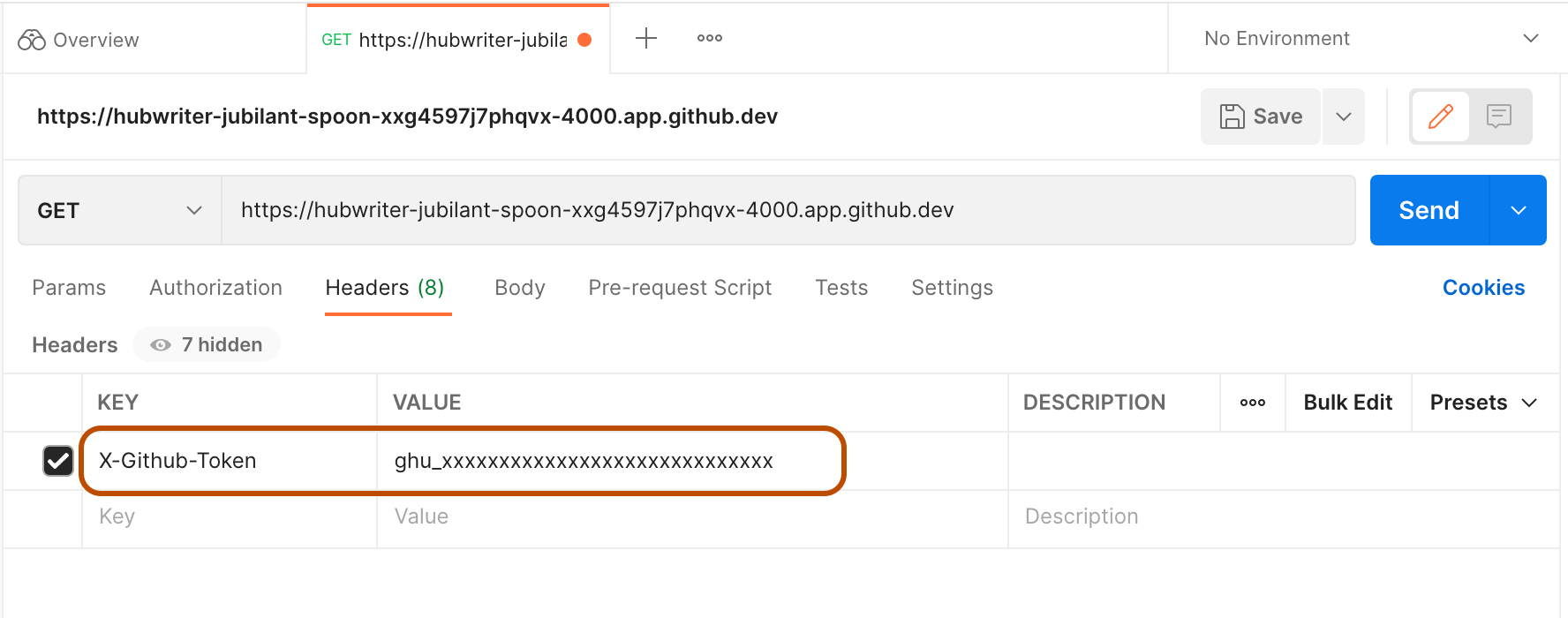
[ヘッダー] タブで、キーとして "X-Github-Token"、値として前にコピーした
GITHUB_TOKENを指定して、新しいエントリを作成します。
-
[送信] をクリックします。
ポートの自動転送
転送されるポートをリポジトリの GitHub Codespaces 構成に追加すると、リポジトリから作成されるすべての codespace でポートが自動的に転送されるようにすることができます。 変更を適用するには、構成を更新した後、以前に作成した codespace をリビルドする必要があります。 開発コンテナーの構成ファイルについて詳しくは、「開発コンテナーの概要」をご覧ください。
-
codespace で、更新する開発コンテナー構成ファイルを開きます。 通常、このファイルは
.devcontainer/devcontainer.jsonです。 -
forwardPortsプロパティを追加します。"forwardPorts": [NUMBER],NUMBERを、転送するポート番号に置き換えます。 これを、ポート番号のコンマ区切りのリストにすることができます。 -
ファイルを保存します。
ポートのラベル付け
ブラウザーまたは VS Code デスクトップ アプリケーションで codespace を開くと、転送されたポートにラベルを付けて、リストで識別しやすくすることができます。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
ラベル付けするポートを右クリックし、[ポート ラベルの設定] をクリックします。
![[ポート ラベルの設定] オプションがオレンジ色の枠線で強調されている、転送されたポートのポップアップ メニューのスクリーンショット。](/assets/cb-59892/images/help/codespaces/set-port-label.png)
-
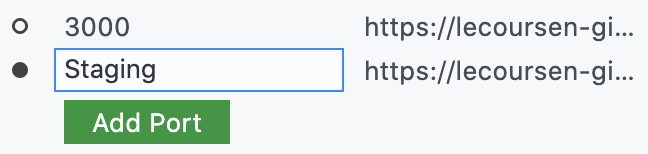
ポートのラベルを入力して、Enter キーを押します。

転送されたポートに自動的にラベルを付ける
ポートにラベルを付け、リポジトリの開発コンテナー構成ファイルに変更を書き込むことができます。 forwardPorts プロパティを使用して、自動的に転送されるポートに対してこれを行うと、その構成ファイルを使用してリポジトリから作成されるすべての将来の codespace で、その転送されたポートにラベルが自動的に適用されます。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
codespace の構成に追加するラベル属性のポートを右クリックして、[ラベルを設定して devcontainer.json を更新する] をクリックします。
![[ラベルを設定して devcontainer.json を更新する] オプションがオレンジ色の枠線で強調されている、転送されたポートのポップアップ メニューのスクリーンショット。](/assets/cb-59898/images/help/codespaces/update-devcontainer-to-add-port-option.png)
-
ポートのラベルを入力して、Enter キーを押します。

-
リポジトリに複数の開発コンテナー構成ファイルがある場合は、更新するファイルを選ぶように求められます。
portsAttributesプロパティに新しいラベルが含まれるように開発コンテナー構成ファイルが更新されます。 次に例を示します。// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
codespace 内で実行されているアプリケーションが、localhost URL (http://localhost:PORT や http://127.0.0.1:PORT など) を含むターミナルに出力すると、ポートが自動的に転送されます。 ブラウザーまたは Visual Studio Code で GitHub Codespaces を使用している場合、ターミナルの URL 文字列はリンクに変換され、それをクリックするとローカル コンピューターで Web ページを表示できます。 既定では、GitHub Codespaces は HTTP を使ってポートを転送します。
リポジトリの開発コンテナー構成を編集して、1 つ以上のポートを自動的に転送できます。 また、ポートの手動転送、転送されるポートへのラベル付け、Organization のメンバーとの転送されるポートの共有、転送されるポートのパブリックな共有、codespace の構成への転送されるポートの追加などを行うこともできます。
注: 組織の所有者は、転送ポートを公開し組織内で使用できるようにする機能を制限できます。 詳しくは、「転送されるポートの可視性の制限」を参照してください。
ポートの転送
自動的に転送されなかったポートを手動で転送できます。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
ポートの一覧で、 [ポートの追加] をクリックします。
![[ポートの追加] ボタンのスクリーンショット。](/assets/cb-3926/images/help/codespaces/add-port-button.png)
-
ポート番号またはアドレスを入力し、Enter キーを押します。

ポートの共有
注: Organization が GitHub Team または GitHub Enterprise Cloud を使用している場合にのみ、ポートを Organization に対してプライベートにすることができます。
転送されるポートを他のユーザーと共有する場合は、ポートを Organization に対してプライベートにするか、ポートをパブリックにすることができます。 ポートを Organization に対してプライベートにすると、そのポートの URL がわかっている組織内のすべてのユーザーが、実行中のアプリケーションを表示できます。 ポートをパブリックにすると、URL とポート番号を知っているすべてのユーザーが、認証を必要とせずに、実行中のアプリケーションを表示できます。
注: ポートの可視性オプションの選択は、Organization 用に構成されたポリシーによって制限される場合があります。 詳しくは、「転送されるポートの可視性の制限」を参照してください。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
共有するポートを右クリックし、 [ポートの可視性] をクリックしてから、 [Organization にプライベート] または [パブリック] をクリックします。
![転送されたポートのポップアップ メニューのスクリーンショット。[ポートの表示] オプションが選択されており、サブメニューでは [プライベート] が選択されています。](/assets/cb-59966/images/help/codespaces/make-public-option.png)
-
ポートのローカル アドレスの右側にあるコピー アイコンをクリックします。
![[ポート] パネルのスクリーンショット。 コピー アイコンがオレンジ色の枠線で強調表示されています。このアイコンを使うと、転送されたポートの URL をコピーできます。](/assets/cb-19922/images/help/codespaces/copy-icon-port-url.png)
-
コピーした URL を、ポートを共有するユーザーに送信します。
コマンド ライン ツールと REST クライアントを使用してポートにアクセスする
ポートを転送すると、URL https://CODESPACENAME-PORT.app.github.dev でアプリケーションを使えるようになります。 たとえば、https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev のようにします。 VS Code デスクトップ アプリケーションからプライベート ポートを転送した場合、アプリケーションは 127.0.0.1:4000 のような localhost ポートでも使えるようになります。
Postman などの REST クライアントや curl などのコマンド ライン ツールを使ってアプリケーションにアクセスするとき、localhost ポートを使っている場合、またはリモート ドメインのパブリック ポートにアクセスしている場合は、認証を行う必要はありません。 ただし、リモート ドメインでプライベート ポートに接続するには、要求で GITHUB_TOKEN アクセス トークンを使って認証を行う必要があります。
注: GITHUB_TOKEN は、codespace を開始するときに自動的に作成され、codespace セッションの期間を通じて変わりません。 codespace を停止してから再起動すると、新しい GITHUB_TOKEN が生成されます。
接続先のアドレスを見つける
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。これにより、転送したすべてのポートの一覧が表示されます。
-
接続するポートを右クリックし、 [ローカル アドレスのコピー] をクリックします。
![[ローカル アドレスのコピー] オプションがオレンジ色の枠線で強調されている、転送されたポートのポップアップ メニューのスクリーンショット。](/assets/cb-60900/images/help/codespaces/copy-local-address.png)
-
後で使うため、コピーしたアドレスをどこかに貼り付けます。
GITHUB_TOKEN を見つける
-
codespace のターミナルで、「
echo $GITHUB_TOKEN」と入力します。トークンは、
ghu_で始まる文字列です。 -
トークンをコピーします。
Important
このアクセス トークンを誰とも共有しないでください。
curl を使用して転送されたポートにアクセスする
ローカル コンピューターのターミナルで、次のように入力します。
curl ADDRESS -H "X-Github-Token: TOKEN"
ADDRESS と TOKEN は、前にコピーした値に置き換えます。
Postman を使用して転送されたポートにアクセスする
-
Postman を開きます。
-
新しい GET 要求を作成します。
-
前にコピーしたアドレスを要求 URL として貼り付けます。

-
[ヘッダー] タブで、キーとして "X-Github-Token"、値として前にコピーした
GITHUB_TOKENを指定して、新しいエントリを作成します。
-
[送信] をクリックします。
ポートの自動転送
転送されるポートをリポジトリの GitHub Codespaces 構成に追加すると、リポジトリから作成されるすべての codespace でポートが自動的に転送されるようにすることができます。 変更を適用するには、構成を更新した後、以前に作成した codespace をリビルドする必要があります。 開発コンテナーの構成ファイルについて詳しくは、「開発コンテナーの概要」をご覧ください。
-
codespace で、更新する開発コンテナー構成ファイルを開きます。 通常、このファイルは
.devcontainer/devcontainer.jsonです。 -
forwardPortsプロパティを追加します。"forwardPorts": [NUMBER],NUMBERを、転送するポート番号に置き換えます。 これを、ポート番号のコンマ区切りのリストにすることができます。 -
ファイルを保存します。
ポートのラベル付け
ブラウザーまたは VS Code デスクトップ アプリケーションで codespace を開くと、転送されたポートにラベルを付けて、リストで識別しやすくすることができます。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
ラベル付けするポートを右クリックし、[ポート ラベルの設定] をクリックします。
![[ポート ラベルの設定] オプションがオレンジ色の枠線で強調されている、転送されたポートのポップアップ メニューのスクリーンショット。](/assets/cb-59892/images/help/codespaces/set-port-label.png)
-
ポートのラベルを入力して、Enter キーを押します。

転送されたポートに自動的にラベルを付ける
ポートにラベルを付け、リポジトリの開発コンテナー構成ファイルに変更を書き込むことができます。 forwardPorts プロパティを使用して、自動的に転送されるポートに対してこれを行うと、その構成ファイルを使用してリポジトリから作成されるすべての将来の codespace で、その転送されたポートにラベルが自動的に適用されます。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
codespace の構成に追加するラベル属性のポートを右クリックして、[ラベルを設定して devcontainer.json を更新する] をクリックします。
![[ラベルを設定して devcontainer.json を更新する] オプションがオレンジ色の枠線で強調されている、転送されたポートのポップアップ メニューのスクリーンショット。](/assets/cb-59898/images/help/codespaces/update-devcontainer-to-add-port-option.png)
-
ポートのラベルを入力して、Enter キーを押します。

-
リポジトリに複数の開発コンテナー構成ファイルがある場合は、更新するファイルを選ぶように求められます。
portsAttributesプロパティに新しいラベルが含まれるように開発コンテナー構成ファイルが更新されます。 次に例を示します。// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
GitHub CLI の詳細については、「GitHub CLI について」を参照してください。
ポートを転送するには、gh codespace ports forward サブコマンドを使用します。 codespace-port:local-port を、接続するリモート ポートとローカル ポートに置き換えます。 コマンドを入力した後、表示される codespace の一覧から選択します。
gh codespace ports forward CODESPACE-PORT:LOCAL-PORT
このコマンドの詳細については、GitHub CLI に関するマニュアルを参照してください。
転送されるポートの詳細を表示するには、gh codespace ports を入力して codespace を選択します。
ポートの共有
注: Organization が GitHub Team または GitHub Enterprise Cloud を使用している場合にのみ、ポートを Organization に対してプライベートにすることができます。
転送されるポートを他のユーザーと共有する場合は、ポートを Organization に対してプライベートにするか、ポートをパブリックにすることができます。 ポートを Organization に対してプライベートにすると、そのポートの URL がわかっている組織内のすべてのユーザーが、実行中のアプリケーションを表示できます。 ポートをパブリックにすると、URL とポート番号を知っているすべてのユーザーが、認証を必要とせずに、実行中のアプリケーションを表示できます。
注: ポートの可視性オプションの選択は、Organization 用に構成されたポリシーによって制限される場合があります。 詳しくは、「転送されるポートの可視性の制限」を参照してください。
転送されるポートの可視性を変更するには、gh codespace ports visibility サブコマンドを使用します。 3 種類の可視性の設定があります。
private- 自分にのみ表示されます。 これはポートを転送するときの既定の設定です。org- リポジトリを所有する組織のメンバーに表示されます。public- URL とポート番号を知っているすべてのユーザーに表示されます。
codespace-port を、転送されるポート番号に置き換えます。 setting を、private、org、または public に置き換えます。 コマンドを入力した後、表示される codespace の一覧から選択します。
gh codespace ports visibility CODESPACE-PORT:SETTINGS
1 つのコマンドを使用して、複数のポートの可視性を設定できます。 次に例を示します。
gh codespace ports visibility 80:private 3000:public 3306:org
このコマンドの詳細については、GitHub CLI に関するマニュアルを参照してください。
コマンド ライン ツールと REST クライアントを使用してポートにアクセスする
ポートを転送すると、URL https://CODESPACENAME-PORT.app.github.dev でアプリケーションを使えるようになります。 たとえば、https://monalisa-hot-potato-vrpqrxxrx7x2rxx-4000.app.github.dev のようにします。 VS Code デスクトップ アプリケーションからプライベート ポートを転送した場合、アプリケーションは 127.0.0.1:4000 のような localhost ポートでも使えるようになります。
Postman などの REST クライアントや curl などのコマンド ライン ツールを使ってアプリケーションにアクセスするとき、localhost ポートを使っている場合、またはリモート ドメインのパブリック ポートにアクセスしている場合は、認証を行う必要はありません。 ただし、リモート ドメインでプライベート ポートに接続するには、要求で GITHUB_TOKEN アクセス トークンを使って認証を行う必要があります。
注: GITHUB_TOKEN は、codespace を開始するときに自動的に作成され、codespace セッションの期間を通じて変わりません。 codespace を停止してから再起動すると、新しい GITHUB_TOKEN が生成されます。
接続先のアドレスを見つける
転送されたポートのアドレスを見つけるには、「gh codespace ports」と入力します。 複数の codespace がある場合は、表示される一覧から適切な codespace を選びます。
後で使うため、アドレスをコピーしてどこかに貼り付けます。
GITHUB_TOKEN を見つける
-
codespace の SSH セッションを開始します。
gh codespace ssh -
複数の codespace がある場合は、表示される一覧から適切な codespace を選びます。
-
GITHUB_TOKENを表示します。echo $GITHUB_TOKENトークンは、
ghu_で始まる文字列です。 -
トークンをコピーします。
Important
このアクセス トークンを誰とも共有しないでください。
-
SSH セッションを終了します。
exit
curl を使用して転送されたポートにアクセスする
ローカル コンピューターのターミナルで、次のように入力します。
curl ADDRESS -H "X-Github-Token: TOKEN"
ADDRESS と TOKEN は、前にコピーした値に置き換えます。
Postman を使用して転送されたポートにアクセスする
-
Postman を開きます。
-
新しい GET 要求を作成します。
-
前にコピーしたアドレスを要求 URL として貼り付けます。

-
[ヘッダー] タブで、キーとして "X-Github-Token"、値として前にコピーした
GITHUB_TOKENを指定して、新しいエントリを作成します。
-
[送信] をクリックします。
ポートの自動転送
転送されるポートをリポジトリの GitHub Codespaces 構成に追加すると、リポジトリから作成されるすべての codespace でポートが自動的に転送されるようにすることができます。 変更を適用するには、構成を更新した後、以前に作成した codespace をリビルドする必要があります。 開発コンテナーの構成ファイルについて詳しくは、「開発コンテナーの概要」をご覧ください。
-
codespace で、更新する開発コンテナー構成ファイルを開きます。 通常、このファイルは
.devcontainer/devcontainer.jsonです。 -
forwardPortsプロパティを追加します。"forwardPorts": [NUMBER],NUMBERを、転送するポート番号に置き換えます。 これを、ポート番号のコンマ区切りのリストにすることができます。 -
ファイルを保存します。
ポートのラベル付け
ブラウザーまたは VS Code デスクトップ アプリケーションで codespace を開くと、転送されたポートにラベルを付けて、リストで識別しやすくすることができます。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
ラベル付けするポートを右クリックし、[ポート ラベルの設定] をクリックします。
![[ポート ラベルの設定] オプションがオレンジ色の枠線で強調されている、転送されたポートのポップアップ メニューのスクリーンショット。](/assets/cb-59892/images/help/codespaces/set-port-label.png)
-
ポートのラベルを入力して、Enter キーを押します。

転送されたポートに自動的にラベルを付ける
ポートにラベルを付け、リポジトリの開発コンテナー構成ファイルに変更を書き込むことができます。 forwardPorts プロパティを使用して、自動的に転送されるポートに対してこれを行うと、その構成ファイルを使用してリポジトリから作成されるすべての将来の codespace で、その転送されたポートにラベルが自動的に適用されます。
-
codespace でターミナルを開きます。
-
[ポート] タブをクリックします。
-
codespace の構成に追加するラベル属性のポートを右クリックして、[ラベルを設定して devcontainer.json を更新する] をクリックします。
![[ラベルを設定して devcontainer.json を更新する] オプションがオレンジ色の枠線で強調されている、転送されたポートのポップアップ メニューのスクリーンショット。](/assets/cb-59898/images/help/codespaces/update-devcontainer-to-add-port-option.png)
-
ポートのラベルを入力して、Enter キーを押します。

-
リポジトリに複数の開発コンテナー構成ファイルがある場合は、更新するファイルを選ぶように求められます。
portsAttributesプロパティに新しいラベルが含まれるように開発コンテナー構成ファイルが更新されます。 次に例を示します。// Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [3333, 4444], "portsAttributes": { "3333": { "label": "app-standard-preview" }, "4444": { "label": "app-pro-preview" } }
コマンド ラインにポート ラベルを表示する
codespace の転送されたポートを一覧表示するとき、ポート ラベルを表示できます。 これを行うには、gh codespace ports コマンドを使用し、codespace を選択します。
ポートの転送
ローカル コンピューターのポートに codespace のポートを転送する方法については、JetBrains ドキュメントの「セキュリティ モデル」という記事の「ポート転送」を参照してください。
あるいは、GitHub CLI を使用してポートを転送できます。 詳細については、このページの上部にある [GitHub CLI] タブをクリックしてください。