注: Organization の所有者は、Organization が所有しているリポジトリからの GitHub Pages サイトの公開を制限できます。 詳しくは、「組織の GitHub Pages サイトの公開を管理する」を参照してください。
前提条件
Jekyll を使用して GitHub Pages サイトを作成する前に、Jekyll と Git をインストールする必要があります。 詳しくは、Jekyll のドキュメントの「インストール」と、「Git のセットアップ」をご覧ください。
Bundler を使用して Jekyll をインストールして実行することをお勧めします。 Bundler は、Ruby gem の依存関係を管理し、Jekyll ビルドのエラーを減少させ、環境に関係するバグを防止します。 以下はBundlerのインストール手順です。
- Ruby をインストールします。 詳細については、Ruby ドキュメントの「Installing Ruby」 (Ruby のインストール) を参照してください。
- Bundlerをインストールしてください。 詳細については、「Bundler」を参照してください。
ヒント: Bundler を使用して Jekyll をインストールしようとしたときに Ruby エラーが表示された場合は、RVM や Homebrew などのパッケージ マネージャーを使用して Ruby のインストールを管理することが必要になる場合があります。 詳細については、Jekyll ドキュメントのトラブルシューティングを参照してください。
サイト用にリポジトリを作成する
リポジトリを作成することも、自分のサイト用の既存のリポジトリを選ぶこともできます。
リポジトリに対して GitHub Pages サイトを作成したい場合、そのリポジトリ内のすべてのファイルがサイトに関連付けられるわけではないのなら、そのサイトに対して公開元を構成することができます。 たとえば、専用のブランチおよびフォルダーを用意して自分のサイト ソース ファイルを保持したり、カスタムの GitHub Actions ワークフローを使用してサイト ソース ファイルをビルドして展開したりできます。
リポジトリを所有しているアカウントが GitHub Free または Organization 用の GitHub Free を使用している場合、そのリポジトリはパブリックである必要があります。
既存のリポジトリにサイトを作成する場合は、「サイトを作成する」セクションに進んでください。
-
ページの右上隅で を選択し、 [新しいリポジトリ] をクリックします。
![新しいアイテムを作成するオプションを示す GitHub ドロップダウン メニューのスクリーンショット。 [新しいリポジトリ] というメニュー項目が濃いオレンジ色の枠線で囲まれています。](/assets/cb-29762/images/help/repository/repo-create-global-nav-update.png)
-
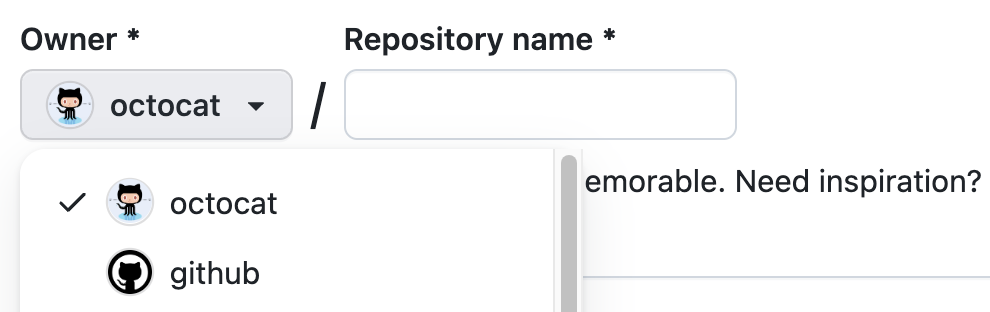
[所有者] ドロップダウン メニューを使い、リポジトリを所有させたいアカウントを選びます。

-
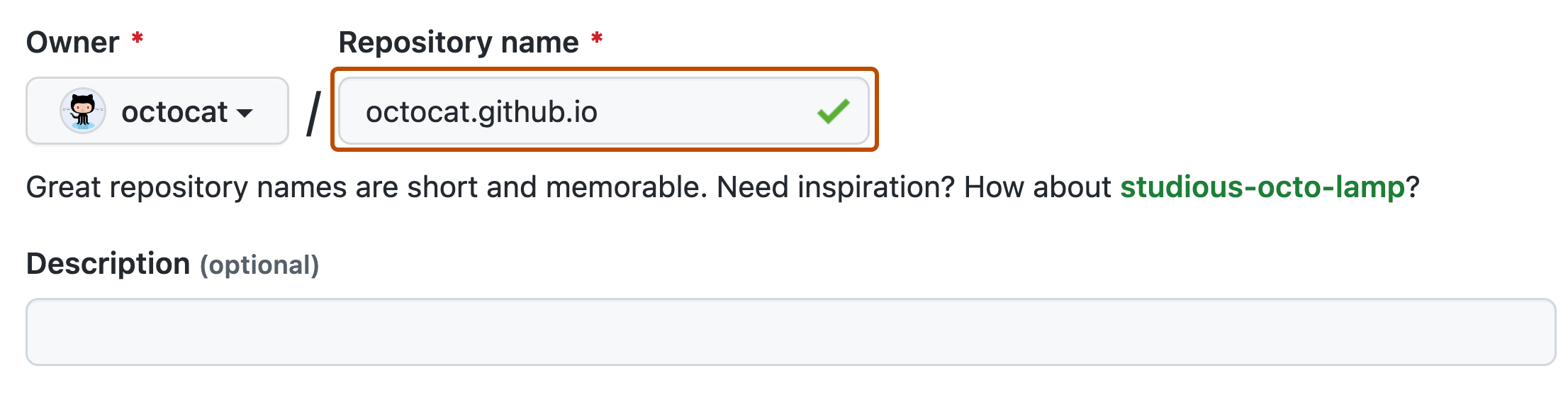
リポジトリの名前と、任意で説明を入力してください。 ユーザーまたは Organization サイトを作成する場合は、リポジトリに
<user>.github.ioまたは<organization>.github.ioという名前を付ける必要があります。 ユーザーまたは Organization の名前に大文字が含まれている場合は、小文字にする必要があります。 詳しくは、「GitHub Pages について」を参照してください。
-
リポジトリの可視性を選択してください。 詳しくは、「リポジトリについて」を参照してください。
サイトを作成する
サイトを作成する前には、GitHub上にサイトのためのリポジトリを持っていなければなりません。 既存のリポジトリにサイトを作成していない場合は、「サイト用にリポジトリを作成する」を参照してください。
警告: GitHub Pages サイトは、そのリポジトリがプライベート(プランまたは組織が許可する場合)であってもインターネットからのアクセスに対して公開されます。 サイトのリポジトリにセンシティブなデータがあるなら、公開前にそのデータを取り除くのが良いでしょう。 詳しくは、「リポジトリについて」を参照してください。
-
[ターミナル][ターミナル][Git Bash] を開きます。
-
リポジトリのローカル コピーがまだない場合は、サイトのソース ファイルを保存したい場所に移動して、PARENT-FOLDER を、リポジトリのフォルダーを含めるフォルダーで置き換えます。
cd PARENT-FOLDER -
ローカルの Git リポジトリをまだ初期化していない場合は、REPOSITORY-NAME をリポジトリの名前で置き換えて初期化します。
$ git init REPOSITORY-NAME > Initialized empty Git repository in /REPOSITORY-NAME/.git/ # Creates a new folder on your computer, initialized as a Git repository -
ディレクトリをリポジトリに変更します。
$ cd REPOSITORY-NAME # Changes the working directory -
使用する公開ソースを決定します。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。
-
サイトの公開ソースにアクセスしてください。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。 たとえば、既定ブランチの
docsフォルダーからサイトを公開することを選択した場合は、docsフォルダーを作成して、そこに移動します。$ mkdir docs # Creates a new folder called docs $ cd docsIf you chose to publish your site from the
gh-pagesbranch, create and checkout thegh-pagesbranch.$ git checkout --orphan gh-pages # Creates a new branch, with no history or contents, called gh-pages, and switches to the gh-pages branch $ git rm -rf . # Removes the contents from your default branch from the working directory -
新しい Jekyll サイトを作成するには、
jekyll newコマンドを使用します。$ jekyll new --skip-bundle . # Creates a Jekyll site in the current directory -
Jekyll が作成した Gemfile を開きます。
-
gem "jekyll"で始まる行の先頭に「#」を追加して行をコメントアウトします。 -
# gem "github-pages"で始まる行を編集して、github-pagesgem を追加します。 行を次のように変更します。gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_pluginsGITHUB-PAGES-VERSION を、サポートされる最新バージョンの
github-pagesgem で置き換えます。 このバージョンは、「依存関係のバージョン」にあります。正しいバージョンの Jekyll が、
github-pagesgem の依存関係としてインストールされます。 -
Gemfile を保存して閉じます。
-
コマンド ラインから
bundle installを実行します。 -
Jekyll が作成した
.gitignoreファイルを開き、次の行を追加して gems ロックファイルを無視します。Gemfile.lock -
必要に応じて、
_config.ymlファイルに対して必要な編集を行います。 これは、リポジトリがサブディレクトリでホストされている場合に相対パスに対して必要です。 詳しくは、「サブフォルダを新規リポジトリに分割する」を参照してください。domain: my-site.github.io # if you want to force HTTPS, specify the domain without the http at the start, e.g. example.com url: https://my-site.github.io # the base hostname and protocol for your site, e.g. http://example.com baseurl: /REPOSITORY-NAME/ # place folder name if the site is served in a subfolder -
必要に応じて、サイトをローカルでテストします。 詳細については、「Jekyll を使用して GitHub Pages サイトをローカルでテストする」を参照してください。
-
作業内容を追加してコミットしてください。
git add . git commit -m 'Initial GitHub pages site with Jekyll' -
リポジトリを GitHub.com にリモートとして追加します。その際に、 USER をリポジトリを所有するアカウントに、およびREPOSITORY をリポジトリの名前に置き換えます。
$ git remote add origin https://github.com/USER/REPOSITORY.git -
リポジトリを GitHub にプッシュします。BRANCH を作業対象のブランチの名前で置き換えます。
git push -u origin BRANCH -
公開ソースを設定してください。 詳しくは、「GitHub Pages サイトの公開元を設定する」を参照してください。
-
GitHubで、サイトのリポジトリにアクセスしてください。
-
リポジトリ名の下にある [設定] をクリックします。 [設定] タブが表示されない場合は、 [] ドロップダウン メニューを選び、 [設定] をクリックします。
![タブを示すリポジトリ ヘッダーのスクリーンショット。 [設定] タブが濃いオレンジ色の枠線で強調表示されています。](/assets/cb-28260/images/help/repository/repo-actions-settings.png)
-
サイド バーの [コードと自動化] セクションで、 [ ページ] をクリックします。
-
公開されたサイトを表示するには、[GitHub Pages] の下で [ サイトにアクセスする] をクリックします。
![GitHub Pages の確認メッセージのスクリーンショット。サイトの URL が一覧表示されています。 URL の右側で、[サイトにアクセスする] というラベルの付いたボタンが濃いオレンジ色の枠線で囲まれています。](/assets/cb-81119/images/help/pages/click-pages-url-to-preview.png)
注: サイトに対する変更は、その変更を GitHub にプッシュしてから公開されるまでに、最大 10 分かかることがあります。 GitHub Pages サイトの変更が 1 時間経ってもブラウザーに反映されない場合は、「GitHub PagesサイトのJekyllビルドエラーについて」を参照してください。
-
GitHub Pages サイトは、GitHub Actions ワークフローでビルドされ、デプロイされます。 詳しくは、「ワークフロー実行の履歴を表示する」をご覧ください。
注: パブリックリポジトリでは、GitHub Actions は無料です。 使用料は、無料の時間 (分) の毎月の割り当てを超えるプライベート リポジトリと内部リポジトリに適用されます。 詳しくは、「使用制限、支払い、管理」をご覧ください。
Note
- ブランチから公開しようとしていて、サイトが自動的に公開されていない場合は、管理者アクセス許可と検証済みの電子メール アドレスを持つユーザーが公開ソースにプッシュしていることを確認してください。
GITHUB_TOKENを使う GitHub Actions ワークフローによってプッシュされたコミットでは、GitHub Pages ビルドがトリガーされません。
次の手順
新しいページまたは投稿をサイトに追加するには、「Jekyll を使用して GitHub Pages サイトにコンテンツを追加する」をご覧ください。
JekyllのテーマをGitHub Pagesサイトに追加して、サイトのルックアンドフィールをカスタマイズできます。詳しくは、「Jekyll を使用して GitHub Pages サイトにテーマを追加する」をご覧ください。