Note
- GitHub Copilot code review는 공개 미리 보기에 있으며 변경될 수 있습니다. 일부 기능은 모든 Copilot 구독자에서 사용할 수 있지만 다른 기능은 제한된 수의 사용자만 사용할 수 있습니다. 대기 목록에 참가하려면 "Copilot code review 대기 목록에 조인"을 참조하세요.
- "GitHub 시험판 사용 조건"은(는) 이 제품의 사용에 적용됩니다.
Copilot code review에 관한 정보
GitHub Copilot은 코드를 검토하고 피드백을 제공할 수 있습니다. 가능한 경우 Copilot의 피드백에는 몇 번의 클릭으로 적용할 수 있는 제안된 변경 내용이 포함됩니다.
Copilot code review은 다음과 같이 두 가지 유형의 검토를 지원합니다.
- 선택 영역 검토: 코드 강조 표시 및 초기 검토 요청 (Visual Studio Code에만 해당)
- 변경 내용 검토: 모든 변경 내용에 대한 심층 검토 요청 (GitHub 웹 사이트 및 Visual Studio Code)
두 가지 유형의 검토의 현재 기능 및 가용성은 다음 표에 요약되어 있습니다.
| 기능 | 선택 영역 검토 | 변경 내용 검토 |
|---|---|---|
| 설명 | 피드백 및 제안이 포함된 강조 표시된 코드 섹션의 초기 검토 | 모든 변경 내용에 대한 심층 검토 |
| 언어 지원 | 모두 | C#, Go, Java, JavaScript, Markdown, Python, Ruby, TypeScript |
| 사용자 지정 코딩 지침 지원 | 아니요 | 예, 을(를) 보고 코딩 지침을 사용하여 Copilot의 리뷰 사용자 지정을 참조하세요. |
| Environment | Visual Studio Code | Visual Studio Code 및 GitHub 웹 사이트 |
| 가용성 | 공개 미리 보기, 모든 Copilot 구독자가 사용할 수 있음 | 대기 목록이 있는 공개 미리 보기은 "Copilot code review 대기 목록 조인"을 참조하세요. |
Warning
Copilot은 끌어오기 요청에서 모든 문제 또는 이슈를 발견할 수 없으며 때로는 실수를 저지르기도 합니다. 항상 Copilot의 피드백에 대해 신중하게 유효성을 검사하고, 사용자 검토로 Copilot의 피드백을 보완합니다.
자세한 내용은 "GitHub Copilot 코드 검토의 책임 있는 사용"을(를) 참조하세요.
Copilot에서 검토 요청
다음 지침에서는 GitHub 웹 사이트에서 Copilot code review을 사용하는 방법을 설명합니다. Visual Studio Code에 대한 지침을 보려면 페이지 맨 위에 있는 "Visual Studio Code" 도구 전환기를 사용합니다.
Copilot에서 끌어오기 요청 검토 요청
Note
Copilot에서 끌어오기 요청 검토를 요청하는 것은 현재 제한된 수의 Copilot 구독자만 사용할 수 있습니다. 대기 목록에 참가하려면 "Copilot code review 대기 목록에 조인"을 참조하세요.
-
GitHub.com에서 끌어오기 요청을 만들거나 기존 끌어오기 요청으로 이동합니다.
-
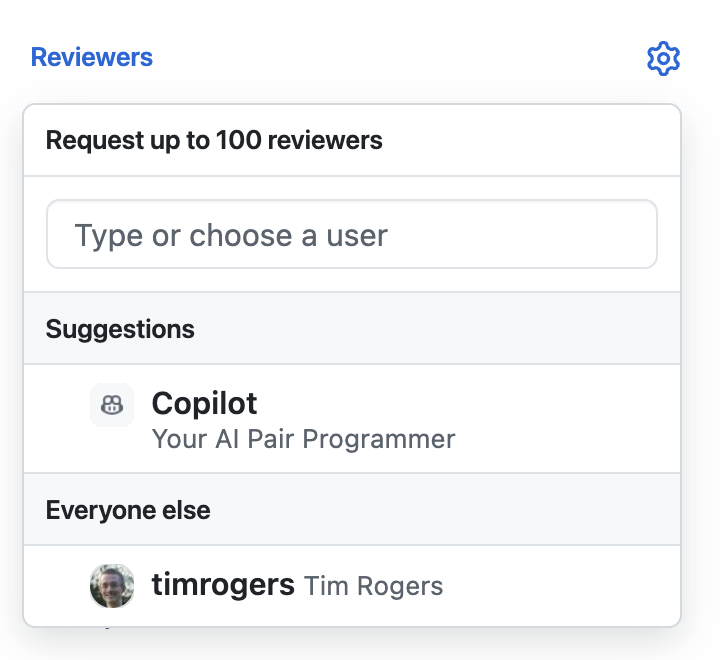
검토자 메뉴를 열고 Copilot 을 선택합니다.

-
Copilot이 끌어오기 요청을 검토할 때까지 기다립니다. 일반적으로 30초 미만이 걸립니다.
-
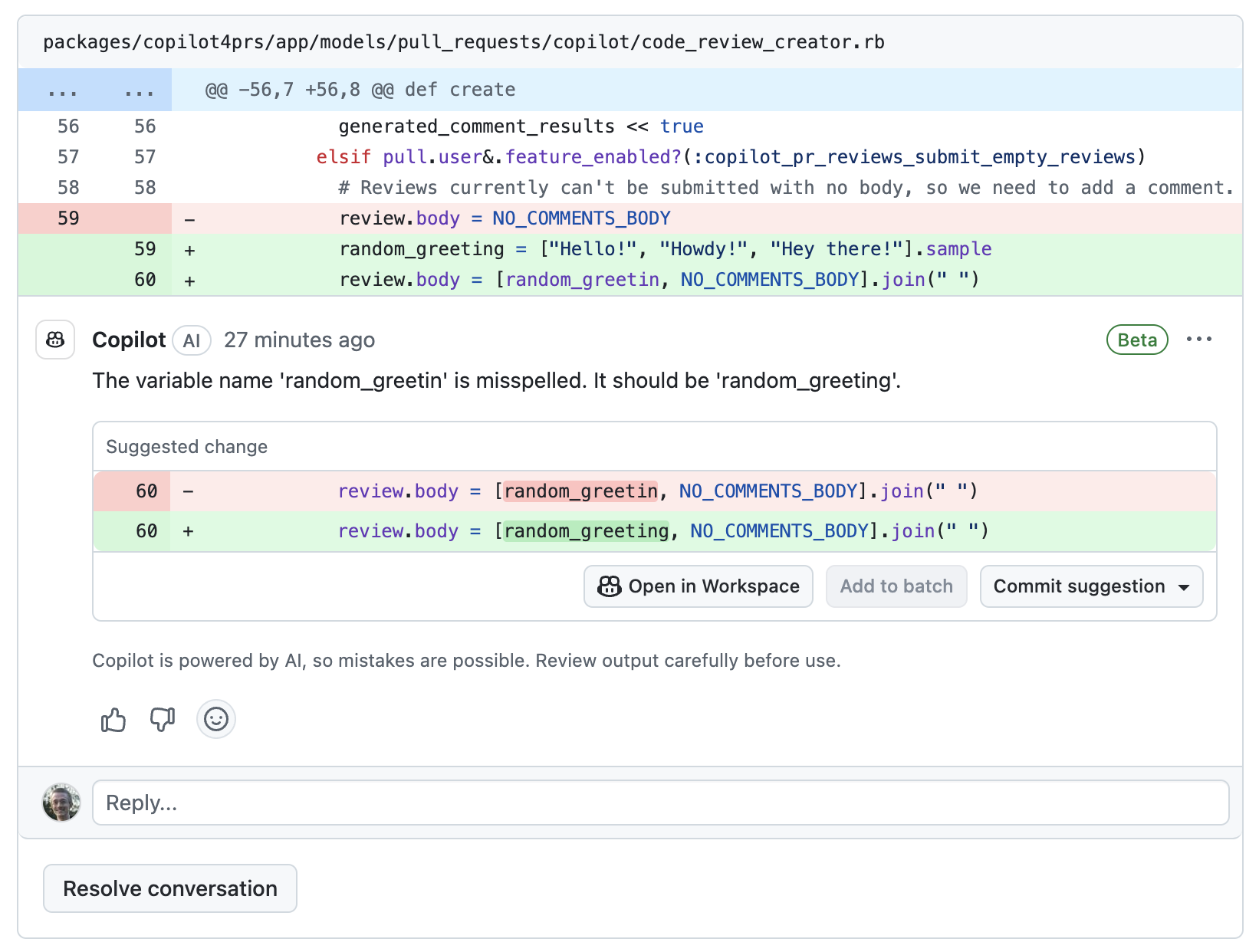
아래로 스크롤하여 Copilot의 댓글을 읽습니다.

Copilot은 항상 "승인" 검토 또는 "변경 요청" 검토가 아닌 "주석" 검토를 남깁니다. 즉, Copilot의 리뷰는 끌어오기 요청에 필요한 검토에 포함되지 않으며, Copilot의 검토는 병합 변경 내용을 차단하지 않습니다. 세부 정보는 "필수 검토를 사용하여 끌어오기 요청 승인"(을)를 참조하세요.
-
Copilot의 검토 댓글은 사람의 검토 댓글처럼 동작합니다. 이에 대한 반응을 추가하고, 댓글을 달고, 해결하고, 숨길 수 있습니다.
Copilot의 검토 댓글에 추가한 댓글은Copilot에 표시되지만, Copilot은 회신하지 않습니다.
Copilot이 제공한 제안된 변경 내용 작업
가능한 경우 Copilot의 피드백에는 몇 번의 클릭으로 적용할 수 있는 제안된 변경 내용이 포함됩니다.
변경 내용에 만족하는 경우 Copilot의 단일 제안을 수락하고 커밋하거나 단일 커밋에서 제안 그룹을 함께 수락할 수 있습니다. 자세한 내용은 "끌어오기 요청에 피드백 통합"을(를) 참조하세요.
Copilot의 제안된 변경 내용(예: 자동화된 테스트 또는 Linter 실행)의 유효성을 검사하거나 제안된 변경 내용을 커밋하기 전에 수정하려는 경우 Open in Workspace 버튼을 클릭합니다. 자세한 내용은 "Using Copilot to help you work on a pull request"을(를) 참조하세요.
Copilot의 리뷰에 대한 피드백 제공
각 댓글 내에서 직접 Copilot의 댓글에 대한 피드백을 제공할 수 있습니다. 이 정보를 사용하여 Copilot의 제안 사항을 제품과 품질을 향상시킵니다.
-
Copilot의 끌어오기 요청 검토 댓글에서 thumbs up (👍) 또는 thumbs down (👎) 버튼을 클릭합니다.

-
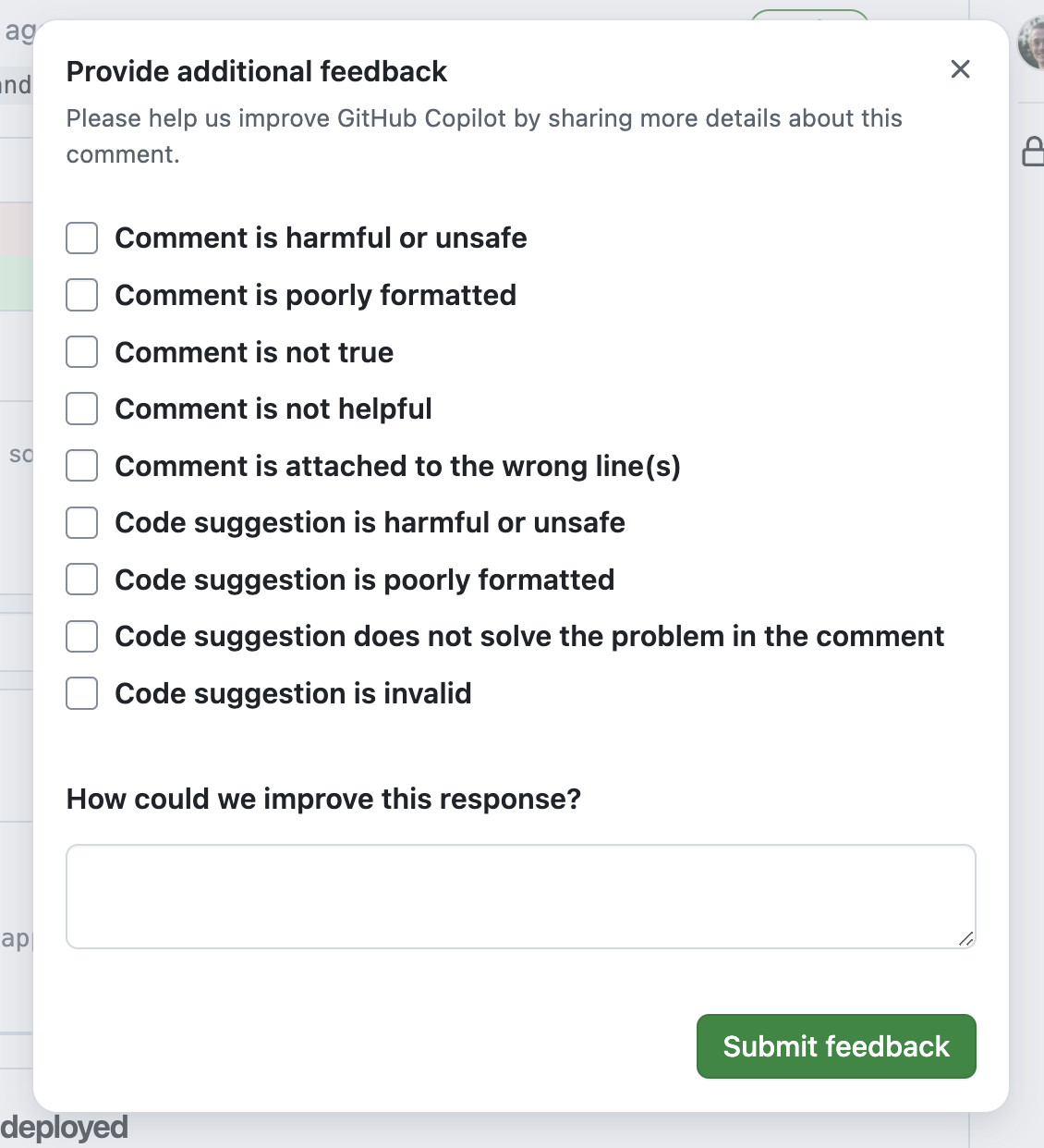
thumbs down 버튼을 클릭하면 추가 정보를 제공하라는 메시지가 표시됩니다. 필요에 따라 부정적인 피드백의 이유를 선택하고 피드백 제출을 클릭하기 전에 댓글을 남길 수 있습니다.

Copilot에서 다시 검토 요청
Copilot이 검토한 끌어오기 요청에 변경 내용을 푸시하면 변경 내용이 자동으로 다시 검토되지 않습니다.
Copilot에서 다시 검토를 요청하려면 검토자 메뉴의 Copilot의 이름 옆에 있는 버튼을 클릭합니다. 자세한 내용은 "끌어오기 요청 검토 요청"을(를) 참조하세요.
Note
끌어오기 요청을 다시 검토할 때 Copilot은 "Resolve conversation" 버튼으로 무시하거나 thumbs down (👎) 버튼을 눌러 싫어요를 표시한 경우에도 동일한 댓글을 다시 반복할 수 있습니다.
Copilot에서 자동 검토 사용
기본적으로 각 끌어오기 요청의 Copilot에서 검토를 수동으로 요청해야 합니다.
리포지토리 수준 또는 조직 수준에서 구성된 규칙 집합을 사용하여 모든 끌어오기 요청에 대해 Copilot의 자동 검토를 사용하도록 설정할 수 있습니다. 자세한 내용은 "규칙 세트 정보"을(를) 참조하세요.
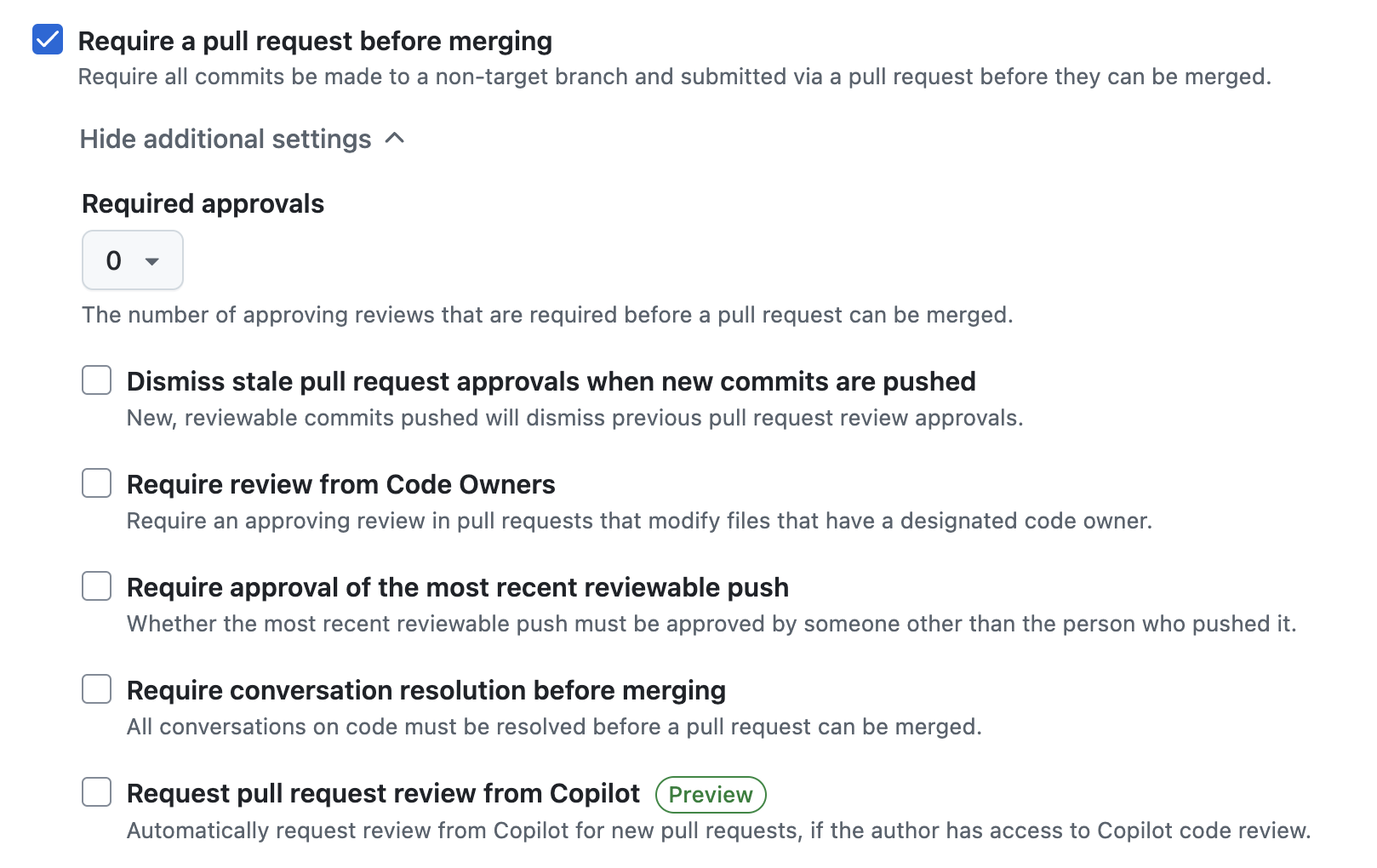
이 기능을 켜려면 병합하기 전에 끌어오기 요청 필요 아래에 중첩된 Copilot 분기 규칙에서 끌어오기 요청 검토를 사용하도록 설정합니다.

코딩 지침을 사용하여 Copilot의 리뷰 사용자 지정
Note
Custom coding guidelines are currently only available to selected participants in the 공개 미리 보기 of Copilot code review. Being accepted from the waitlist does not provide immediate access. In addition, custom coding guidelines are only available as part of a subscription to GitHub Copilot Enterprise.
When using Copilot code review to review changes in Visual Studio Code or the GitHub website, you can customize Copilot's review with custom coding guidelines written in natural language. Copilot will give feedback based on your coding guidelines when it reviews your code. For more information, see "Configuring coding guidelines for GitHub Copilot code review."
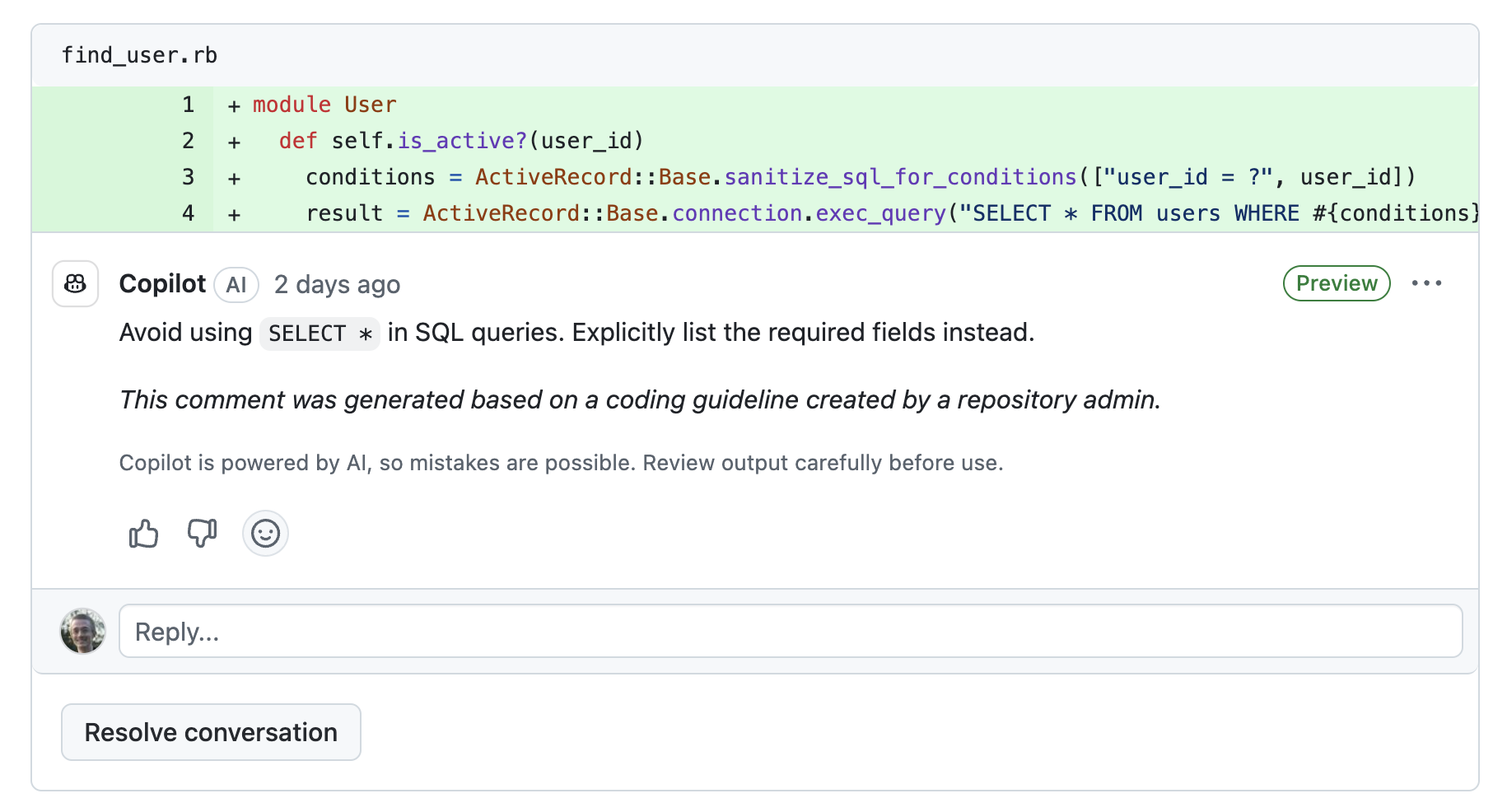
Comments generated based on a coding guideline will include a message, highlighting their source.

다음 지침에서는 Visual Studio Code에서 Copilot code review을 사용하는 방법을 설명합니다. GitHub 웹 사이트에 대한 지침을 보려면 페이지 맨 위에 있는 "웹 브라우저" 도구 전환기를 사용합니다.
Note
Copilot code review은 GitHub Copilot Chat 확장 버전 0.22 이상이 설치된 Visual Studio Code에서만 사용할 수 있습니다.
코드 선택 검토
Visual Studio Code에서 강조 표시된 코드 선택에 대한 초기 검토를 요청할 수 있습니다.
-
Visual Studio Code에서 검토할 코드를 선택합니다.
-
데이터 변수 VS Code Command Palette을 엽니다.
- Mac의 경우:
- 사용: Shift+Command+P
- Windows 또는 Linux의 경우:
- Ctrl+Shift+P 사용
- Mac의 경우:
-
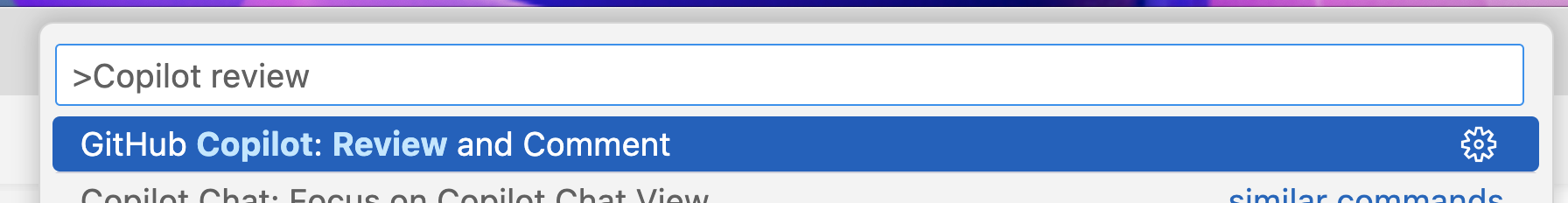
명령 팔레트에서 GitHub Copilot: 검토 및 주석을 검색하여 선택합니다.

-
Copilot이 변경 내용을 검토할 때까지 기다립니다. 일반적으로 30초 미만이 걸립니다.

-
Copilot에 댓글이 있으면 파일 및 문제 탭에 인라인으로 표시됩니다.

변경 내용 검토
Note
변경 내용 검토는 현재 제한된 수의 Copilot 구독자만 사용할 수 있습니다. 대기 목록에 참가하려면 "Copilot code review 대기 목록에 조인"을 참조하세요.
Visual Studio Code에서 스테이징된 또는 스테이징되지 않은 변경 내용에 대한 검토를 요청할 수 있습니다.
-
VS Code에서 소스 제어 탭으로 전환합니다.
-
스테이징되지 않은 변경 내용에 대한 검토를 요청하려면 사이드바의 변경 내용을 마우스로 가리킨 다음 Copilot code review - Changes 버튼을 클릭합니다.

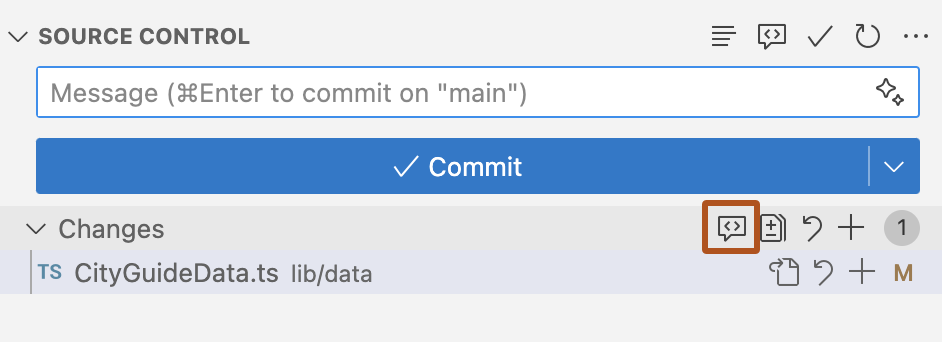
-
스테이징된 변경 내용에 대한 검토를 요청하려면 사이드바에서 스테이징된 변경 내용을 마우스로 가리킨 다음 Copilot code review - Staged Changes 버튼을 클릭합니다.
-
Copilot이 변경 내용을 검토할 때까지 기다립니다. 일반적으로 30초 미만이 걸립니다.

-
Copilot에 댓글이 있으면 파일 및 문제 탭에 인라인으로 표시됩니다.

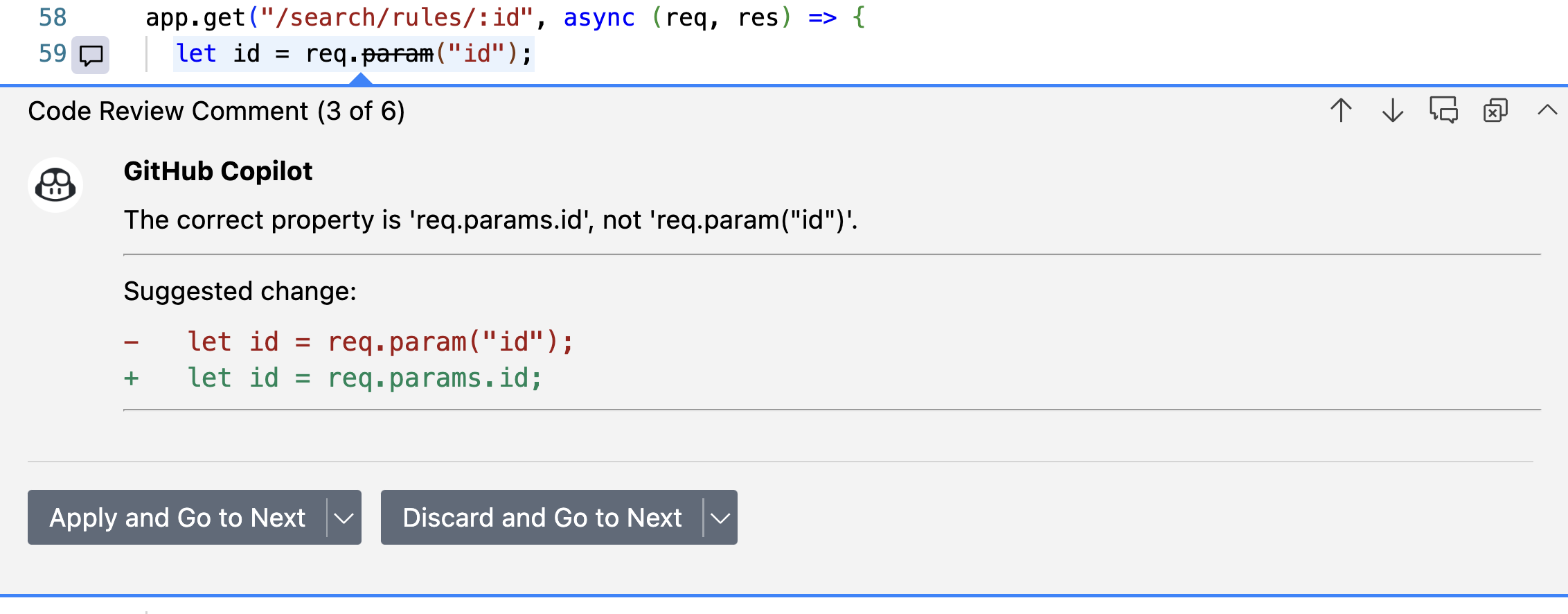
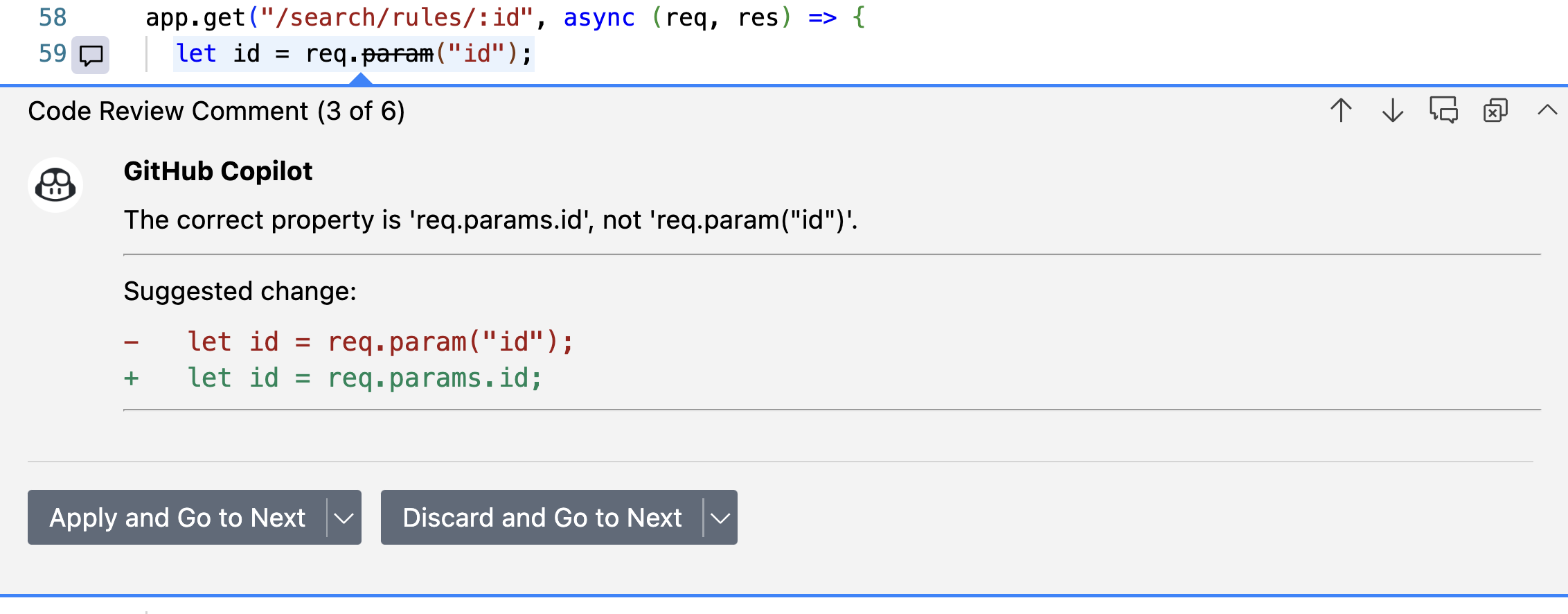
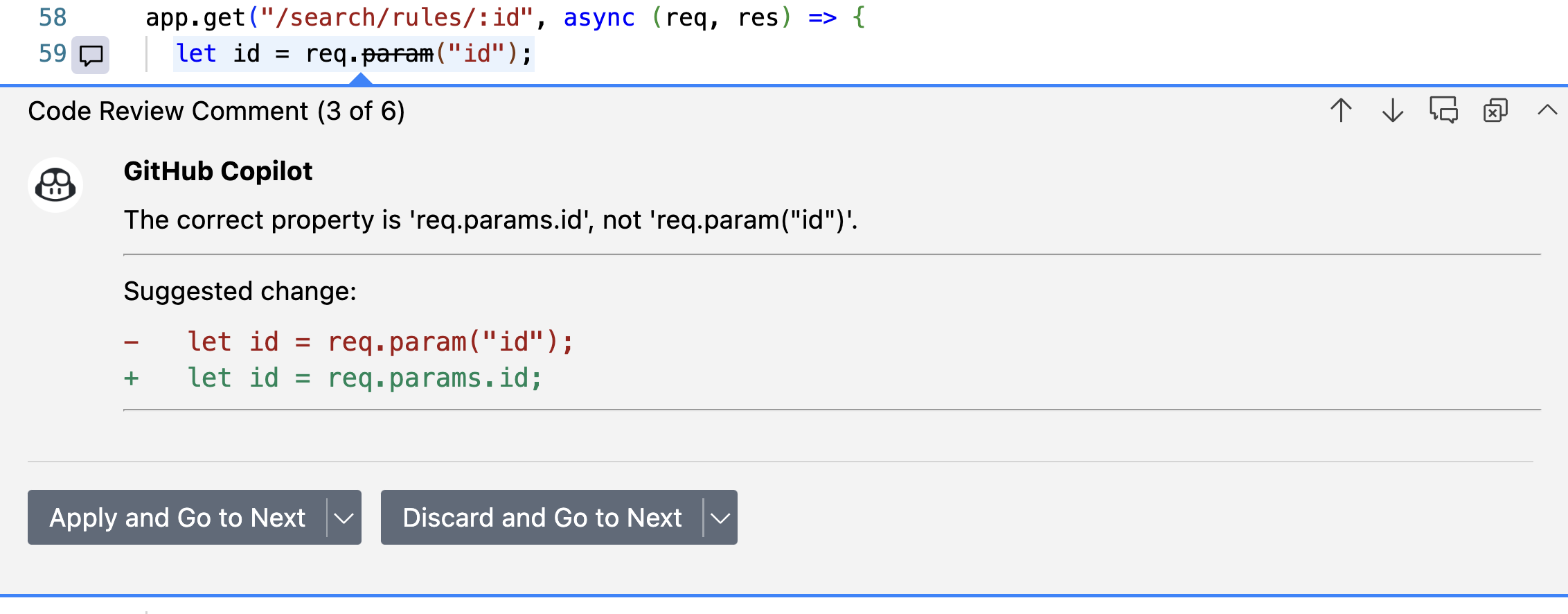
Copilot이 제공한 제안된 변경 내용 작업
가능한 경우 Copilot의 피드백에는 한 번의 클릭으로 적용할 수 있는 제안된 변경 내용이 포함됩니다.

변경 내용에 만족하는 경우 pply and Go To Next 버튼을 클릭하여 Copilot의 제안을 수락할 수 있습니다. 적용한 변경 내용은 자동으로 커밋되지 않습니다.
Copilot의 제안된 변경 내용을 적용하지 않으려면 Discard and Go to Next 버튼을 클릭합니다.
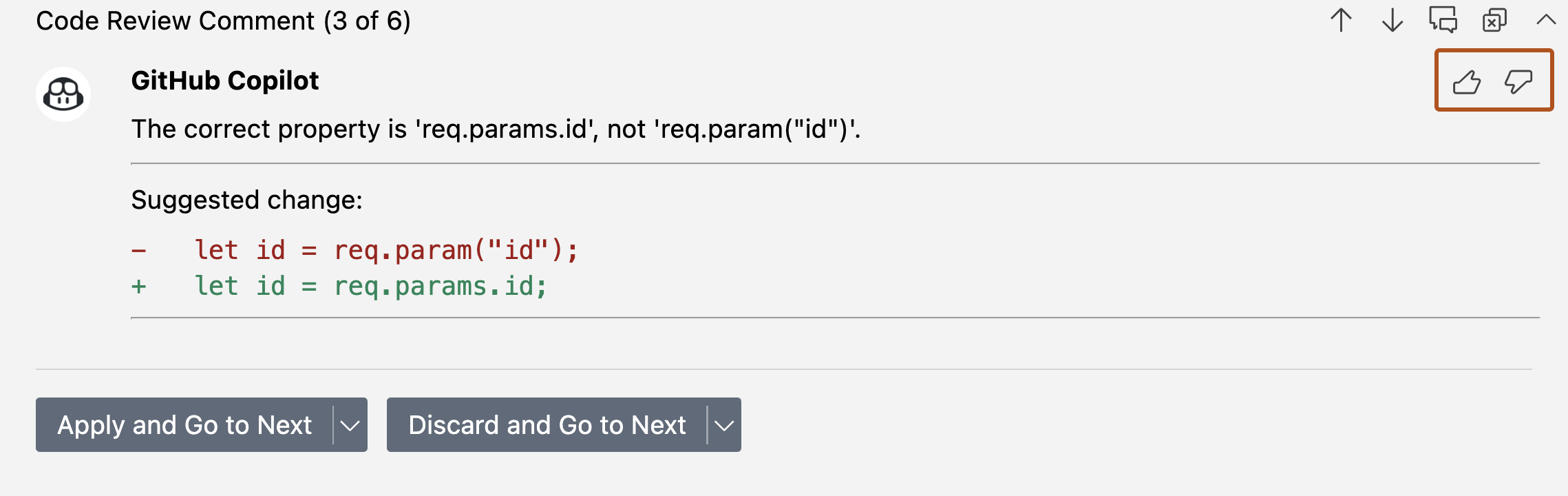
Copilot의 리뷰에 대한 피드백 제공
각 댓글 내에서 직접 Copilot의 댓글에 대한 피드백을 제공할 수 있습니다. 이 정보를 사용하여 Copilot의 제안 사항을 제품과 품질을 향상시킵니다.
피드백을 제공하려면 댓글을 마우스로 가리키고 thumbs up 또는 thumbs down 버튼을 클릭합니다.

코딩 지침을 사용하여 Copilot의 리뷰 사용자 지정
Note
Custom coding guidelines are currently only available to selected participants in the 공개 미리 보기 of Copilot code review. Being accepted from the waitlist does not provide immediate access. In addition, custom coding guidelines are only available as part of a subscription to GitHub Copilot Enterprise.
When using Copilot code review to review changes in Visual Studio Code or the GitHub website, you can customize Copilot's review with custom coding guidelines written in natural language. Copilot will give feedback based on your coding guidelines when it reviews your code. For more information, see "Configuring coding guidelines for GitHub Copilot code review."
Comments generated based on a coding guideline will include a message, highlighting their source.