리포지토리에 대한 관리자 권한이 있는 사용자는 GitHub Pages 사이트에 HTTPS를 적용할 수 있습니다.
HTTPS 및 GitHub Pages 정보
사용자 지정 도메인으로 올바르게 구성된 사이트를 포함하여 모든 GitHub Pages 사이트는 HTTPS 및 HTTPS 적용을 지원합니다. 사용자 지정 도메인에 대한 자세한 내용은 "사용자 지정 도메인 및 GitHub Pages 정보" 및 "사용자 지정 도메인 및 GitHub Pages 문제 해결"을(를) 참조하세요.
GitHub Pages 사이트는 암호 또는 신용 카드 번호 전송과 같은 중요한 트랜잭션에 사용하면 안 됩니다.
경고: 사이트의 리포지토리가 프라이빗인 경우에도 GitHub Pages 사이트는 인터넷에서 공개적으로 사용할 수 있습니다(해당 요금제 또는 조직에서 허용하는 경우). 사이트의 리포지토리에 중요한 데이터가 있는 경우 게시하기 전에 데이터를 제거할 수 있습니다. 자세한 내용은 "리포지토리 정보"을(를) 참조하세요.
참고: RFC3280은 일반 이름의 최대 길이가 64자여야 한다고 명시합니다. 따라서 인증서를 성공적으로 만들려면 GitHub Pages 사이트의 전체 도메인 이름이 64자 미만이어야 합니다.
GitHub Pages 사이트에 HTTPS 적용
-
GitHub에서 사이트의 리포지토리로 이동합니다.
-
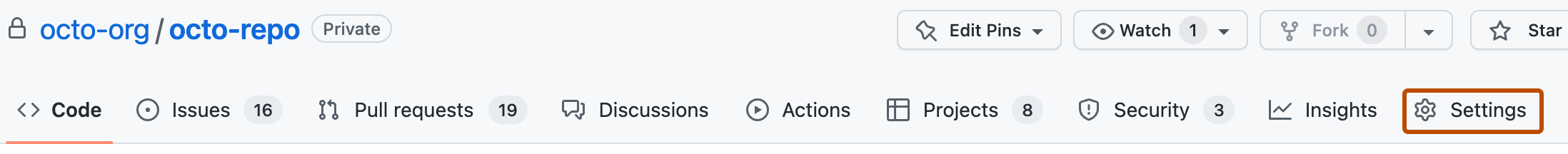
리포지토리 이름 아래에서 Settings(설정)를 클릭합니다. "설정" 탭이 표시되지 않으면 드롭다운 메뉴를 선택한 다음 설정을 클릭합니다.

-
사이드바의 “코드 및 자동화” 섹션에서 페이지를 클릭합니다.
-
“GitHub Pages”에서 HTTPS 적용을 선택합니다.
인증서 프로비저닝 문제 해결(“인증서가 아직 생성되지 않았습니다” 오류)
페이지 설정에서 사용자 지정 도메인을 설정하거나 변경하면 자동 DNS 검사가 시작됩니다. 이 검사는 DNS 설정이 GitHub에서 인증서를 자동으로 가져오도록 구성되어 있는지 확인합니다. 확인에 성공하면 GitHub는 Let's Encrypt에서 TLS 인증서를 요청하는 작업을 큐에 대기시킵니다. 유효한 인증서를 받으면 GitHub가 페이지에 대한 TLS 종료를 처리하는 서버에 인증서를 자동으로 업로드합니다. 이 프로세스가 성공적으로 완료되면 사용자 지정 도메인 이름 옆에 확인 표시가 표시됩니다.
이 프로세스는 다소 시간이 걸릴 수 있습니다. 저장을 클릭하고 몇 분 후에도 프로세스가 완료되지 않은 경우 사용자 지정 도메인 이름 옆에 있는 제거를 클릭해 보세요. 도메인 이름을 다시 입력하고 저장을 다시 클릭합니다. 그러면 프로비저닝 프로세스가 취소되고 다시 시작됩니다.
혼합 콘텐츠 문제 해결
GitHub Pages 사이트에서 HTTPS를 사용하도록 설정했지만 사이트의 HTML이 여전히 HTTP를 통해 이미지, CSS 또는 JavaScript를 참조하는 경우 사이트는 _혼합 콘텐츠_를 제공하고 있는 것입니다. 혼합 콘텐츠를 제공하면 사이트의 보안이 저하되고 자산 로드에 문제가 발생할 수 있습니다.
사이트의 혼합 콘텐츠를 제거하려면 사이트의 HTML에서 http://를 https://로 변경하여 모든 자산이 HTTPS를 통해 제공되는지 확인합니다.
자산은 일반적으로 다음 위치에서 찾을 수 있습니다.
- 사이트에서 Jekyll을 사용하는 경우 HTML 파일은 _layouts 폴더에 있을 수 있습니다.
- CSS는 일반적으로 HTML 파일의
<head>섹션에 있습니다. - JavaScript는 일반적으로
<head>섹션 또는 닫는</body>태그 바로 앞에 있습니다. - 이미지는 종종
<body>섹션에서 찾을 수 있습니다.
팁: 사이트의 원본 파일에서 자산을 찾을 수 없는 경우 텍스트 편집기 또는 GitHub에서 http에 대한 사이트의 원본 파일을 검색해 보세요.
HTML 파일에서 참조되는 자산의 예
| 자산 형식 | HTTP | HTTPS |
|---|---|---|
| CSS | <link rel="stylesheet" href="http://example.com/css/main.css"> | <link rel="stylesheet" href="https://example.com/css/main.css"> |
| JavaScript | <script type="text/javascript" src="http://example.com/js/main.js"></script> | <script type="text/javascript" src="https://example.com/js/main.js"></script> |
| 이미지 | <a href="http://www.somesite.com"><img src="http://www.example.com/logo.jpg" alt="Logo"></a> | <a href="https://www.somesite.com"><img src="https://www.example.com/logo.jpg" alt="Logo"></a> |
DNS 구성 확인
경우에 따라 사용자 지정 도메인의 DNS 구성으로 인해 HTTPS 인증서를 생성할 수 없는 경우도 있습니다. 이는 추가 DNS 레코드 또는 GitHub Pages의 IP 주소를 가리키지 않는 레코드로 인해 발생할 수 있습니다.
HTTPS 인증서가 올바르게 생성되도록 하려면 다음 구성을 사용하는 것이 좋습니다. 호스트가 @인 A, AAAA, ALIAS, ANAME 레코드가 추가로 있거나, www 하위 도메인 또는 GitHub Pages와 함께 사용하려는 기타 사용자 지정 하위 도메인을 가리키는 CNAME 레코드가 추가로 있으면 HTTPS 인증서가 생성되지 않을 수 있습니다.
| 시나리오 | DNS 레코드 종류 | DNS 레코드 이름 | DNS 레코드 값 |
|---|---|---|---|
| Apex 도메인 ( example.com) | A | @ | 185.199.108.153185.199.109.153185.199.110.153185.199.111.153 |
| Apex 도메인 ( example.com) | AAAA | @ | 2606:50c0:8000::1532606:50c0:8001::1532606:50c0:8002::1532606:50c0:8003::153 |
| Apex 도메인 ( example.com) | ALIAS 또는 ANAME | @ | USERNAME.github.io 또는ORGANIZATION.github.io |
| 하위 도메인 ( www.example.com,blog.example.com) | CNAME | SUBDOMAIN.example.com. | USERNAME.github.io 또는ORGANIZATION.github.io |