Pessoas com permissões de administrador para um repositório podem exigir HTTPS para um site do GitHub Pages.
Sobre HTTPS e o GitHub Pages
Todos os sites do GitHub Pages, incluindo os sites corretamente configurados com um domínio personalizado, permitem exigir HTTPS e HTTPS. Para saber mais sobre domínios personalizados, confira "Sobre domínios personalizados e GitHub Pages" e "Solucionar problemas de domínios personalizados e do GitHub Pages".
Os sites do GitHub Pages não devem ser usados para transações confidenciais, como envio de senhas ou números de cartão de crédito.
Aviso: Sites criados com GitHub Pages estão disponíveis publicamente na Internet, mesmo que o repositório do site seja privado (se o seu plano ou organização permitir). Se você tiver dados confidenciais no repositório do seu site, poderá removê-los antes de publicá-los. Para obter mais informações, confira "Sobre repositórios".
Observação: o RFC3280 indica que o tamanho máximo do nome comum deve ser de 64 caracteres. Portanto, todo o nome de domínio do seu site GitHub Pages deve ter menos de 64 caracteres de comprimento para que um certificado seja criado com sucesso.
Exigir HTTPS para o site do GitHub Pages
-
Em GitHub, acesse o repositório do seu site.
-
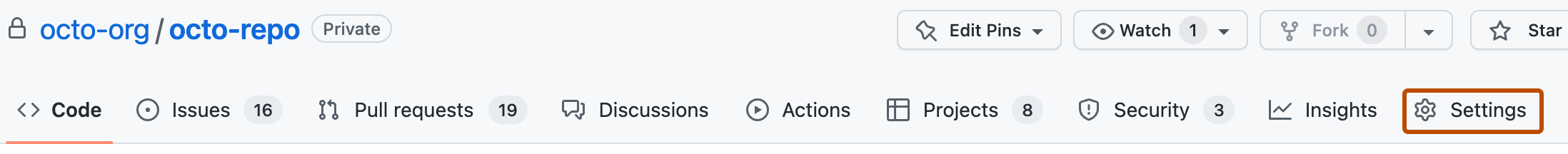
Abaixo do nome do repositório, clique em Configurações. Caso não consiga ver a guia "Configurações", selecione o menu suspenso , clique em Configurações.

-
Na seção "Código e automação" da barra lateral, clique em Páginas.
-
Em "GitHub Pages", selecione Impor HTTPS.
Solucionar problemas de provisionamento de certificado (Erro "O certificado ainda não foi criado")
Ao definir ou alterar o seu domínio personalizado nas configurações de páginas, uma verificação automática de DNS será iniciada. Esta verificação determina se as suas configurações de DNS estão configuradas para permitir que GitHub obtenha um certificado automaticamente. Se a verificação for bem-sucedida, o GitHub colocará um trabalho na fila para solicitar um certificado TLS do Let's Encrypt. Ao receber um certificado válido, GitHub faz o upload automaticamente para os servidores que administram o o cancelamento do TLS para o Pages. Quando este processo é concluído com sucesso, uma nota de seleção é exibida ao lado do seu nome de domínio personalizado.
O processo pode demorar um tempo. Se o processo não tiver sido concluído vários minutos depois de você clicar em Salvar, tente clicar em Remover ao lado do nome de domínio personalizado. Digite novamente o nome de domínio e clique em Salvar de novo. Isso irá cancelar e reiniciar o processo de provisionamento.
Resolver problemas com conteúdo misto
Se você habilitar o HTTPS para o seu site do GitHub Pages, mas o HTML do site ainda referenciar imagens, CSS ou JavaScript por HTTP, o site fornecerá um conteúdo misto. O fornecimento de conteúdo misto pode tornar o site menos seguro e causar problemas no carregamento de arquivos.
Para remover o conteúdo misto do site, verifique se todos os ativos são fornecidos por HTTPS alterando http:// para https:// no HTML do site.
Os ativos geralmente são encontrados nos seguintes locais:
- Se o site usar o Jekyll, provavelmente, os arquivos HTML estarão na pasta _layouts.
- Em geral, o CSS se encontra na seção
<head>do arquivo HTML. - O JavaScript costuma estar na seção
<head>ou logo antes da marca</body>de fechamento. - As imagens geralmente são encontradas na seção
<body>.
Dica: se você não conseguir encontrar seus ativos nos arquivos de origem do site, tente pesquisar http nos arquivos de origem do site no editor de texto ou no GitHub.
Exemplos de ativos referenciados em um arquivo HTML
| Tipo de ativo | HTTP | HTTPS |
|---|---|---|
| CSS | <link rel="stylesheet" href="http://example.com/css/main.css"> | <link rel="stylesheet" href="https://example.com/css/main.css"> |
| JavaScript | <script type="text/javascript" src="http://example.com/js/main.js"></script> | <script type="text/javascript" src="https://example.com/js/main.js"></script> |
| Imagem | <a href="http://www.somesite.com"><img src="http://www.example.com/logo.jpg" alt="Logo"></a> | <a href="https://www.somesite.com"><img src="https://www.example.com/logo.jpg" alt="Logo"></a> |
Verificando a configuração do DNS
Em alguns casos, um certificado HTTPS não poderá ser gerado devido à configuração de DNS do seu domínio personalizado. Isso pode ser causado por registros de DNS extras ou registros que não apontam para os endereços IP do GitHub Pages.
Para garantir que um certificado HTTPS seja gerado corretamente, recomendamos as seguintes configurações. Quaisquer registros A, AAAA, ALIAS, ANAME adicionais com o host @ ou registros CNAME apontando para seu subdomínio www ou outro subdomínio personalizado que você gostaria de usar com o GitHub Pages podem impedir a geração do certificado HTTPS.
| Cenário | Tipos de registro DNS | Nome do registro DNS | Valores de registro DNS |
|---|---|---|---|
| Domínio Apex ( example.com) | A | @ | 185.199.108.153185.199.109.153185.199.110.153185.199.111.153 |
| Domínio Apex ( example.com) | AAAA | @ | 2606:50c0:8000::1532606:50c0:8001::1532606:50c0:8002::1532606:50c0:8003::153 |
| Domínio Apex ( example.com) | ALIAS ou ANAME | @ | USERNAME.github.io ouORGANIZATION.github.io |
| Subdomínio ( www.example.com,blog.example.com) | CNAME | SUBDOMAIN.example.com. | USERNAME.github.io ouORGANIZATION.github.io |