Сведения о Visual Studio Code Command Palette
VS Code Command Palette является одним из основных функций Visual Studio Code и доступен для использования в GitHub Codespaces. Палитра команд позволяет получить доступ ко многим командам для GitHub Codespaces и VS Code. Дополнительные сведения об использовании VS Code Command Palette см. в разделе Пользовательский интерфейс в документации по VS Code.
Доступ к VS Code Command Palette
Доступ к VS Code Command Palette можно получить разными способами.
-
SHIFT+COMMAND+P (Mac) / CTRL+SHIFT+P (Windows/Linux).
Обратите внимание, что эта команда является зарезервированным сочетанием клавиш в Firefox.
-
F1
-
В меню приложения выберите пункт "Вид > палитры команд".
Команды для Codespaces
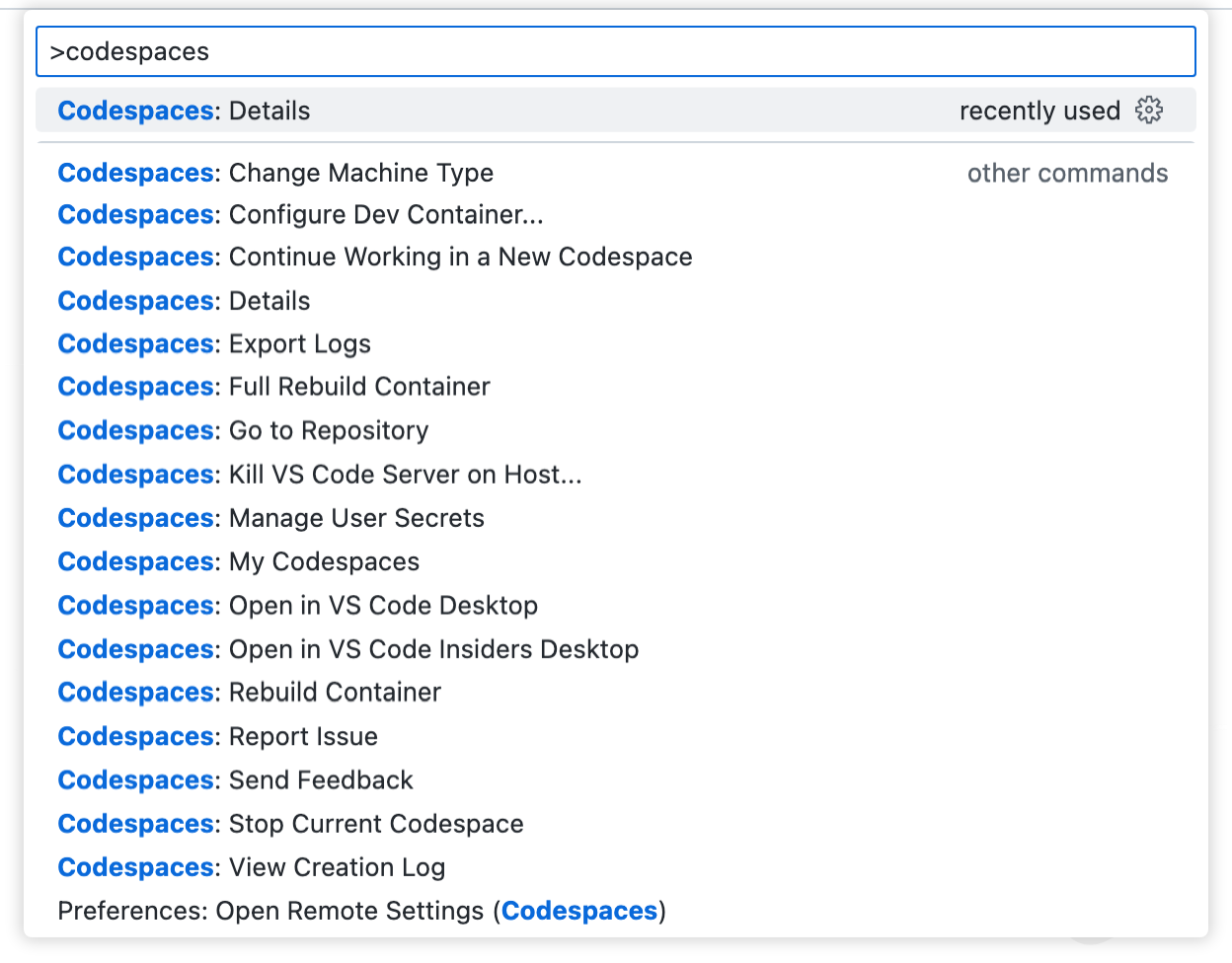
Чтобы просмотреть все команды, связанные с GitHub Codespaces, откройтеVS Code Command Palette, а затем начните вводить "Codespaces".

Приостановка или остановка codespace
Если вы добавите новый секрет или измените тип компьютера, вам придется остановить и перезапустить пространство кода, чтобы применить изменения.
Чтобы приостановить или остановить контейнер codespace, откройте VS Code Command Palette и начните вводить "остановить". Выберите Codespaces: остановить текущее codespace.

Добавление предварительно определенной конфигурации контейнера разработки
Чтобы добавить предопределенную конфигурацию контейнера разработки, перейдите к VS Code Command Palette, а затем начните вводить "добавить разработку". Щелкните "Кодовые пространства": добавление файлов конфигурации контейнера разработки.

Перестроение пространства кода
Если вы добавите контейнер разработки или измените любой из файлов конфигурации (devcontainer.json и Dockerfile), вам придется перестроить codespace, чтобы применить изменения.
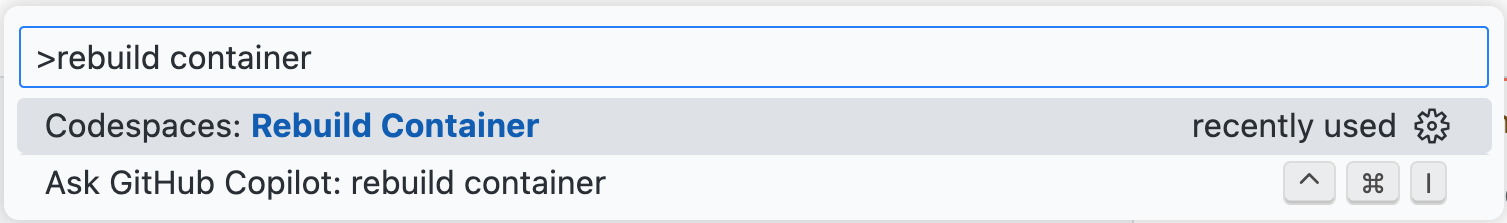
Чтобы перестроить контейнер, откройте VS Code Command Palette и начните вводить "перестроить". Выберите Codespaces: перестроить контейнер.

Tip
Иногда может потребоваться выполнить полную перестроение, чтобы очистить кэш и перестроить контейнер с помощью свежих образов. Дополнительные сведения см. в разделе Перестроение контейнера в пространстве кода.
Журналы Codespaces
Вы можете использовать VS Code Command Palette для доступа к журналам создания codespace или экспорта всех журналов.
Чтобы получить журналы для GitHub Codespaces, перейдите к VS Code Command Palette, а затем начните вводить "экспорт". Выберите "Пространства кода": экспорт журналов для экспорта всех журналов, связанных с GitHub Codespaces или выберите "Пространства кода: просмотр журналов создания " для просмотра журналов, связанных с настройкой.