Until you add an image, repository links expand to show basic information about the repository and the owner's avatar. Adding an image to your repository can help identify your project across various social platforms.
Adding an image to customize the social media preview of your repository
You can upload an image to a private repository, but your image can only be shared from a public repository.
Tip
Your image should be a PNG, JPG, or GIF file under 1 MB in size. For the best quality rendering, we recommend a size of at least 640 by 320 pixels (1280 by 640 pixels for best display).
-
On GitHub, navigate to the main page of the repository.
-
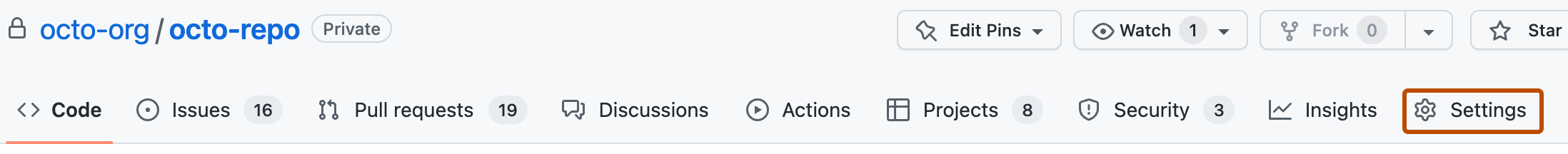
Under your repository name, click Settings. If you cannot see the "Settings" tab, select the dropdown menu, then click Settings.

-
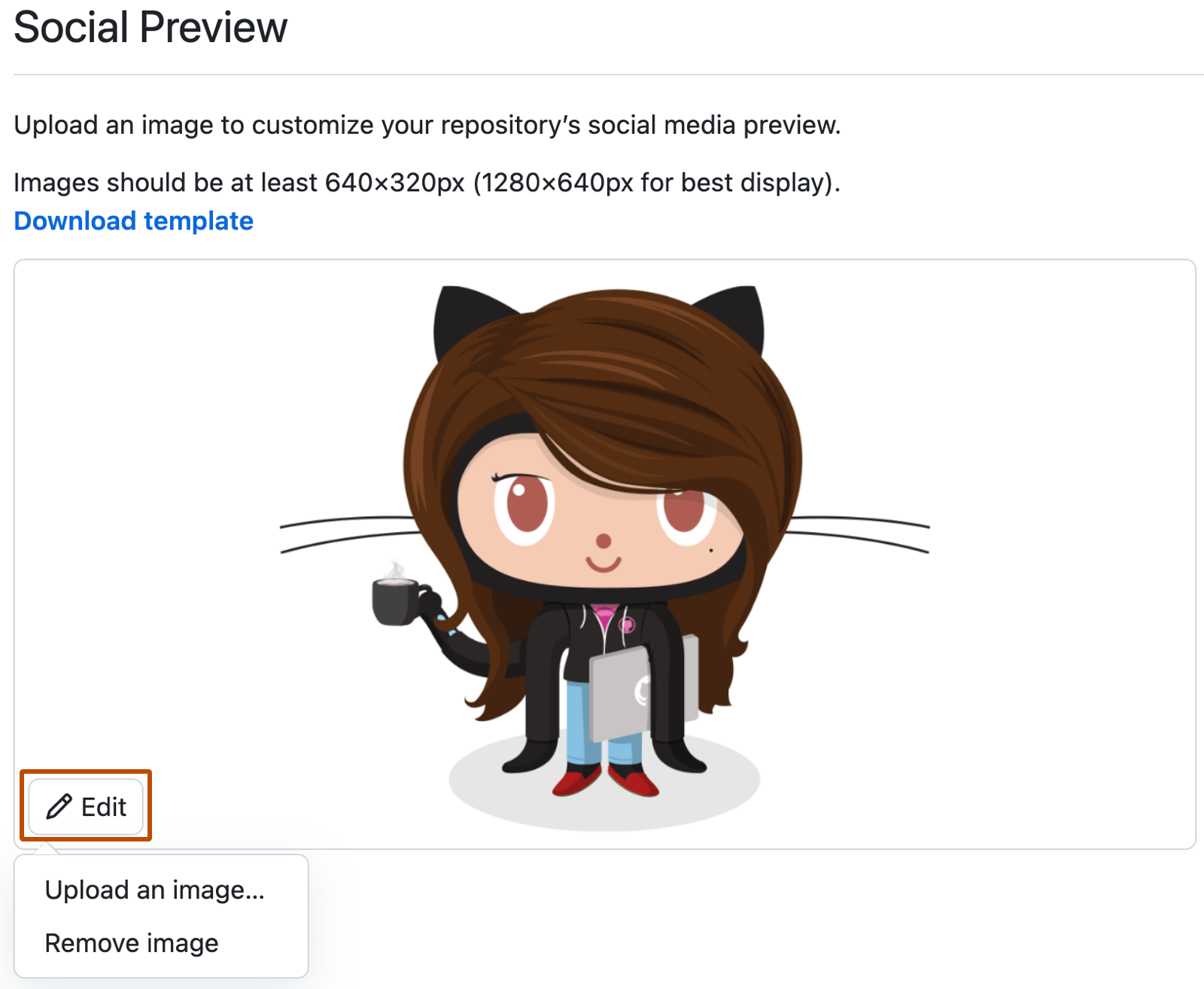
Under "Social preview", click Edit.
- To add a new image, click Upload an image....
- To remove an image, click Remove image.

About transparency
We support PNG images with transparency. Many communication platforms support a dark mode, so using a transparent social preview may be beneficial.
When using an image with transparency, keep in mind how it may look on different color backgrounds or platforms that don't support transparency.
Tip
If you aren't sure, we recommend using an image with a solid background.