Заголовки
Чтобы создать заголовок, добавьте от одного до шести символов # перед его текстом. Количество используемых # элементов определяет уровень иерархии и размер шрифта заголовка.
# A first-level heading
## A second-level heading
### A third-level heading

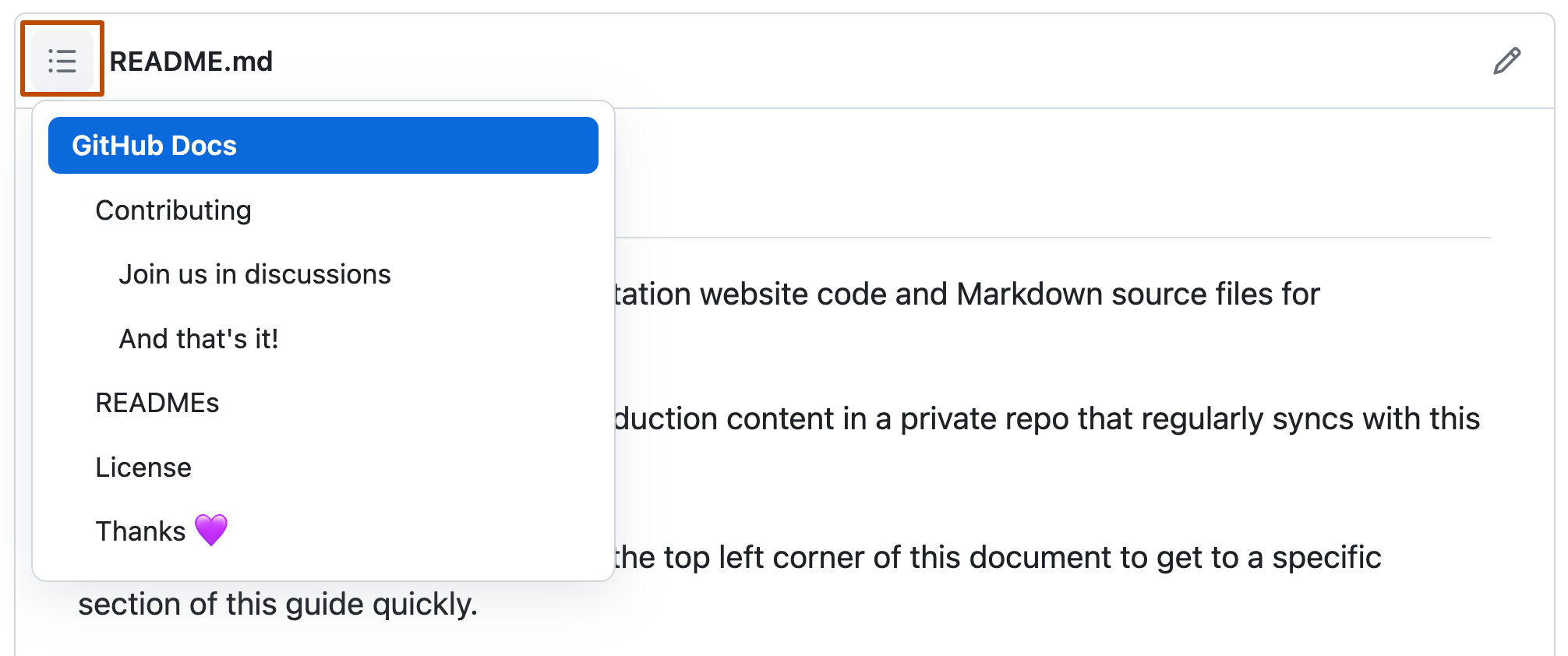
При использовании двух или более заголовков GitHub автоматически создает оглавление, которое можно получить, щелкнув в заголовке файла. В оглавлении приводится каждый заголовок. Щелкнув по нему, можно перейти к соответствующему разделу.

Текст стилей
Текст в полях комментариев и файлах .md можно выделять полужирным шрифтом, курсивом, зачеркиванием, а также подстрочным или надстрочным шрифтом.
| Стиль | Синтаксис | Сочетания клавиш | Пример | Выходные данные |
|---|---|---|---|---|
| Жирный | ** ** или __ __ | COMMAND+B (Mac) или CTRL+B (Windows и Linux) | **This is bold text** | Это полужирный текст |
| Italic | * * или _ _ | COMMAND+I (Mac) или CTRL+I (Windows и Linux) | _This text is italicized_ | Этот курсивный текст |
| Зачеркнутый | ~~ ~~ | нет | ~~This was mistaken text~~ | |
| Полужирный и вложенный курсив | ** ** и _ _. | нет | **This text is _extremely_ important** | Этот текст очень важен |
| Весь полужирный и курсивный | *** *** | нет | ***All this text is important*** | Весь этот текст важен |
| Подстрочный индекс | <sub> </sub> | нет | This is a <sub>subscript</sub> text | Это подстрочный текст |
| Надстрочный индекс | <sup> </sup> | нет | This is a <sup>superscript</sup> text | Это надстрочный текст |
| Подчеркнутый | <ins> </ins> | нет | This is an <ins>underlined</ins> text | Этот текст подчеркнут |
Текст в кавычках
Цитировать текст можно с помощью >.
Text that is not a quote
> Text that is a quote
В кавычках текст отступен с другим цветом типа.

Note
При просмотре беседы можно автоматически кавычекировать текст в комментарии, выделите текст, а затем введите R. Вы можете процитировать весь комментарий, щелкнув , а затем цитата ответа. Дополнительные сведения о сочетаниях клавиш см. в разделе "сочетания клавиш;".
Цитирование кода
Вы можете выделить код или команду в предложении с помощью одинарных грависов. Текст, заключенный в обратные кавычки, не форматируется. Кроме того, вы можете использовать сочетание клавиш COMMAND+E (Mac) или CTRL+E (Windows/Linux) для вставки обратных кавычек для блока кода в строке Markdown.
Use `git status` to list all new or modified files that haven't yet been committed.

Чтобы выделить код или текст в отдельный блок, используйте тройные грависы.
Some basic Git commands are:
```
git status
git add
git commit
```

Дополнительные сведения см. в разделе Создание и выделение блоков кода.
Если вы часто редактируете фрагменты кода и таблицы, может быть удобно включить моноширинный шрифт во всех полях комментариев в GitHub. Дополнительные сведения см. в разделе Сведения о написании и форматировании текста на GitHub.
Поддерживаемые цветовые модели
В сообщениях о проблемах, запросах на вытягивание и обсуждениях можно вызывать цвета в предложении, используя обратные кавычки. Поддерживаемая цветовая модель, заключенная в обратные кавычки, будет отображать визуализацию цвета.
The background color is `#ffffff` for light mode and `#000000` for dark mode.

Ниже указаны поддерживаемые сейчас цветовые модели.
| Color | Синтаксис | Пример | Выходные данные |
|---|---|---|---|
| HEX | `#RRGGBB` | `#0969DA` |  |
| RGB | `rgb(R,G,B)` | `rgb(9, 105, 218)` |  |
| HSL | `hsl(H,S,L)` | `hsl(212, 92%, 45%)` |  |
Note
- Поддерживаемая цветовая модель не может содержать начальные или конечные пробелы между обратными кавычками.
- Визуализация цвета поддерживается только в сообщениях о проблемах, запросах на вытягивание и обсуждениях.
Ссылки.
Чтобы создать встроенную ссылку, заключите ее текст в квадратные скобки [ ], а затем заключите URL-адрес в обычные скобки ( ). Чтобы создать ссылку, можно также использовать сочетание клавиш Command+K. При выборе текста можно вставить URL-адрес из буфера обмена, чтобы автоматически создать ссылку из выделенного фрагмента.
Вы также можете создать гиперссылку Markdown, выделите текст и с помощью сочетания клавиш Command+V. Если вы хотите заменить текст ссылкой, используйте сочетание клавиш Command+Shift+V.
This site was built using [GitHub Pages](https://pages.github.com/).

Note
GitHub автоматически создает ссылки, если допустимые URL-адреса записываются в комментарий. Дополнительные сведения см. в разделе Автосвязанные ссылки и URL-адреса.
Ссылки на разделы
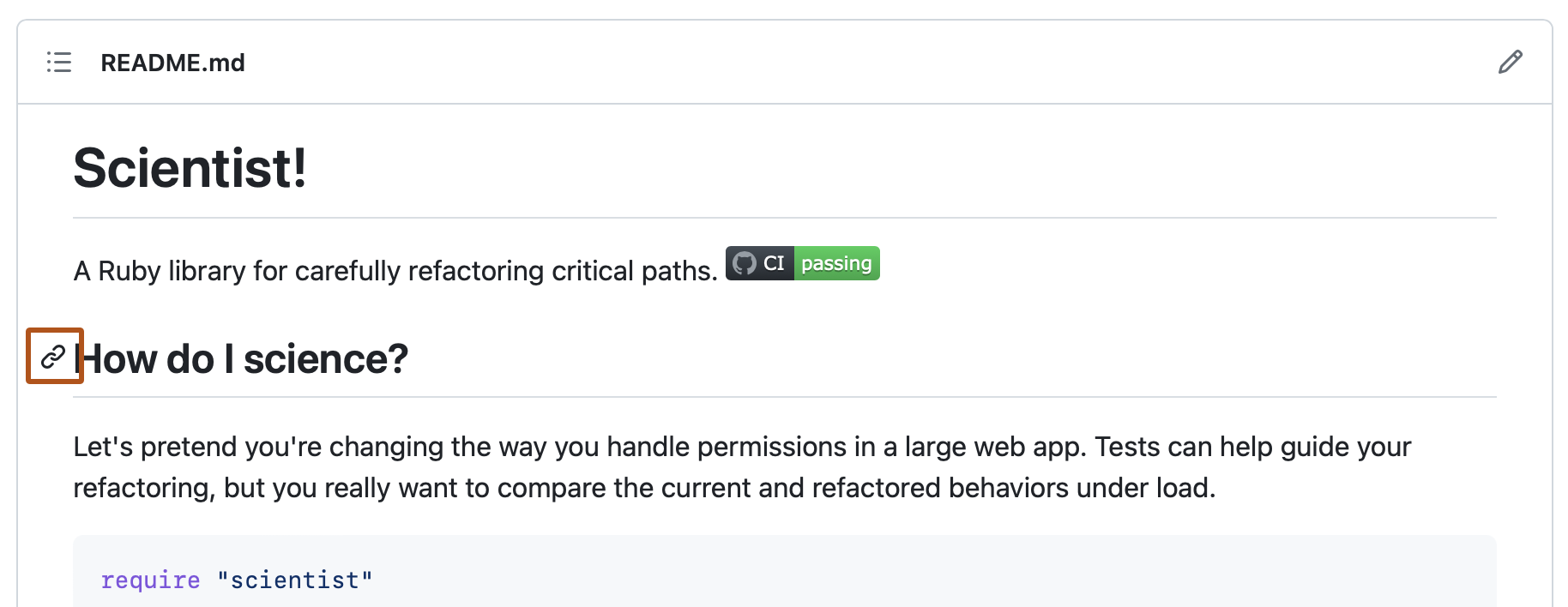
Вы можете связаться непосредственно с любым разделом с заголовком. Чтобы просмотреть автоматически созданную привязку в отрисованном файле, наведите указатель мыши на заголовок раздела, чтобы предоставить значок и щелкните значок, чтобы отобразить привязку в браузере.

Если необходимо определить привязку для заголовка в файле, который вы редактируют, можно использовать следующие основные правила:
- Буквы преобразуются в нижний регистр.
- Пробелы заменяются дефисами (
-). Удаляются любые другие пробелы или знаки препинания. - Удаляются начальные и конечные пробелы.
- Форматирование разметки удаляется, оставляя только содержимое (например,
_italics_становитсяitalics). - Если автоматически созданная привязка для заголовка идентична более ранней привязке в том же документе, уникальный идентификатор создается путем добавления дефиса и целого числа автоматического увеличения.
Дополнительные сведения о требованиях фрагментов URI см . в rfC 3986: универсальный идентификатор ресурса (URI): универсальный синтаксис, раздел 3.5.
Приведенный ниже блок кода демонстрирует основные правила, используемые для создания привязок из заголовков в отрисованном содержимом.
# Example headings
## Sample Section
## This'll be a _Helpful_ Section About the Greek Letter Θ!
A heading containing characters not allowed in fragments, UTF-8 characters, two consecutive spaces between the first and second words, and formatting.
## This heading is not unique in the file
TEXT 1
## This heading is not unique in the file
TEXT 2
# Links to the example headings above
Link to the sample section: [Link Text](#sample-section).
Link to the helpful section: [Link Text](#thisll--be-a-helpful-section-about-the-greek-letter-Θ).
Link to the first non-unique section: [Link Text](#this-heading-is-not-unique-in-the-file).
Link to the second non-unique section: [Link Text](#this-heading-is-not-unique-in-the-file-1).
Note
Если изменить заголовок или изменить порядок заголовков с "идентичными" привязками, вам также потребуется обновить все ссылки на эти заголовки, так как привязки изменятся.
Относительные ссылки
Вы можете определить относительные ссылки и пути к изображениям в отображаемых файлах, чтобы читателям было проще переходить к другим файлам в репозитории.
Относительная ссылка — это ссылка, заданная относительно текущего файла. Например, если есть файл сведений в корне репозитория и еще один файл в docs/CONTRIBUTING.md, относительная ссылка на CONTRIBUTING.md в файле сведений может выглядеть следующим образом:
[Contribution guidelines for this project](docs/CONTRIBUTING.md)
GitHub автоматически преобразует относительную ссылку или путь к изображению с учетом текущей ветви, чтобы ссылка или путь всегда работали. Путь ссылки будет относительным к текущему файлу. Ссылки, начинающиеся с /, будут относительными к корневому каталогу репозитория. Можно использовать любые операнды относительных ссылок, например ./ и ../.
Текст ссылки должен находиться в одной строке. Приведенный ниже пример не будет работать.
[Contribution
guidelines for this project](docs/CONTRIBUTING.md)
Относительные ссылки удобнее для пользователей, которые клонируют репозиторий. Абсолютные ссылки могут не работать в клонах репозитория. Мы рекомендуем использовать относительные ссылки на другие файлы в репозитории.
Пользовательские привязки
Стандартные теги привязки HTML (<a name="unique-anchor-name"></a>) можно использовать для создания точек привязки навигации для любого расположения в документе. Чтобы избежать неоднозначных ссылок, используйте уникальную схему именования тегов привязки, например добавление префикса в значение атрибута name .
Note
Пользовательские привязки не будут включены в структуру документа или оглавление.
Вы можете связаться с пользовательской привязкой, используя значение атрибута, name которое вы предоставили привязке. Синтаксис точно такой же, как при связывании с привязкой, которая автоматически создается для заголовка.
Например:
# Section Heading
Some body text of this section.
<a name="my-custom-anchor-point"></a>
Some text I want to provide a direct link to, but which doesn't have its own heading.
(… more content…)
[A link to that custom anchor](#my-custom-anchor-point)
Tip
Пользовательские привязки не считаются автоматическим именованием и нумерованием автоматических ссылок заголовков.
Изображения
Вы можете включить изображение, добавив ! и заключив замещающий текст в [ ]. Замещающий текст — это короткий текст, эквивалентный информации на изображении. Затем оставьте ссылку на изображение в скобках ().


GitHub поддерживает внедрение изображений в проблемы, запросы на вытягивание, обсуждения, комментарии и файлы .md. Вы можете отобразить изображение из репозитория, добавить ссылку на изображение в Интернете или отправить изображение. Дополнительные сведения см. в разделе Отправка ресурсов.
Note
Если вы хотите отобразить изображение, которое находится в репозитории, используйте относительные ссылки вместо абсолютных ссылок.
Ниже приведены некоторые примеры использования относительных ссылок для отображения изображений.
| Контекст | Относительная ссылка |
|---|---|
В файле .md в той же ветви | /assets/images/electrocat.png |
В файле .md в другой ветви | /../main/assets/images/electrocat.png |
| В проблемах, запросах на вытягивание и комментариях репозитория | ../blob/main/assets/images/electrocat.png?raw=true |
В файле .md в другом репозитории | /../../../../github/docs/blob/main/assets/images/electrocat.png |
| В проблемах, запросах на вытягивание и комментариях другого репозитория | ../../../github/docs/blob/main/assets/images/electrocat.png?raw=true |
Note
Последние две относительные ссылки в таблице выше будут работать для изображений в частном репозитории, только если средство просмотра имеет по крайней мере доступ на чтение к частному репозиторию, содержащему эти изображения.
Дополнительные сведения см. в разделе Относительные ссылки.
Указание темы, в которой отображается изображение
Вы можете указать тему, для которой отображается изображение, в Markdown с помощью HTML-элемента <picture> в сочетании с функцией мультимедиа prefers-color-scheme. Имеется два цветовых режима: светлый и темный, поэтому доступны два варианта. Эти варианты можно использовать для отображения изображений, оптимизированных для темных или светлых фонов. Особенно полезно это в случае с прозрачными изображениями в формате PNG.
Например, с помощью следующего кода отображается изображение солнца для светлых тем и луны для темных тем:
<picture>
<source media="(prefers-color-scheme: dark)" srcset="https://user-images.githubusercontent.com/25423296/163456776-7f95b81a-f1ed-45f7-b7ab-8fa810d529fa.png">
<source media="(prefers-color-scheme: light)" srcset="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
<img alt="Shows an illustrated sun in light mode and a moon with stars in dark mode." src="https://user-images.githubusercontent.com/25423296/163456779-a8556205-d0a5-45e2-ac17-42d089e3c3f8.png">
</picture>
Старый метод указания изображений на основе темы с помощью фрагмента, добавленного к URL-адресу (#gh-dark-mode-only или #gh-light-mode-only), имеет значение закрытие и будет удален в пользу нового метода, описанного выше.
Списки
Вы можете сделать неупорядоченный список, выполнив одну или несколько строк текста с -помощью ,* или.+
- George Washington
* John Adams
+ Thomas Jefferson

Чтобы упорядочить список, поставьте перед каждой строкой номер.
1. James Madison
2. James Monroe
3. John Quincy Adams

Вложенные списки
Чтобы создать вложенный список, добавьте отступы для одного или нескольких элементов списка под другим элементом.
Чтобы создать вложенный список с помощью веб-редактора GitHub или текстового редактора, использующего монопространстванный шрифт, например Visual Studio Code, можно визуально выровнять список. Введите пробелы перед вложенным элементом списка, пока символ маркера списка (- или *) находится непосредственно под первым символом текста в элементе над ним.
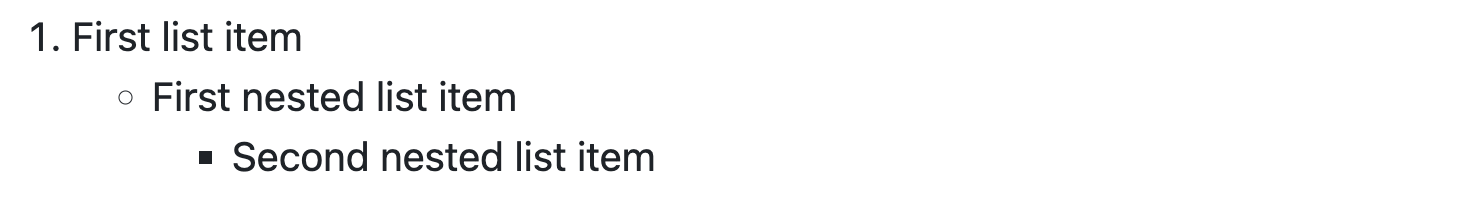
1. First list item
- First nested list item
- Second nested list item
Note
В веб-редакторе можно отступить или отступить одну или несколько строк текста, сначала выделить нужные строки, а затем использовать вкладку TAB или SHIFT+соответственно.


Чтобы создать вложенный список в редакторе комментариев на GitHub, в котором не используется моноширинный шрифт, можно подсчитать количество символов перед содержимым элемента списка непосредственно над вложенным списком. Затем введите такое же число пробелов перед элементом вложенного списка.
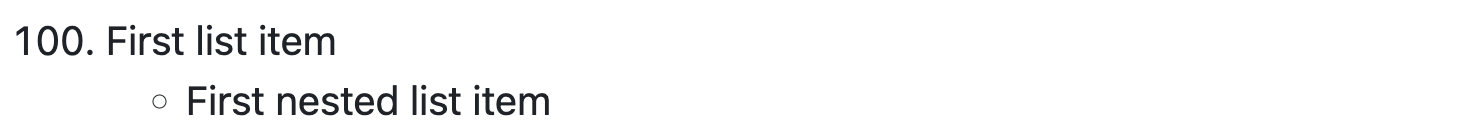
В этом примере можно добавить элемент вложенного списка под элементом 100. First list item списка, отступив от начала строки не менее чем на пять пробелов, так как перед текстом First list item пять символов (100. ).
100. First list item
- First nested list item

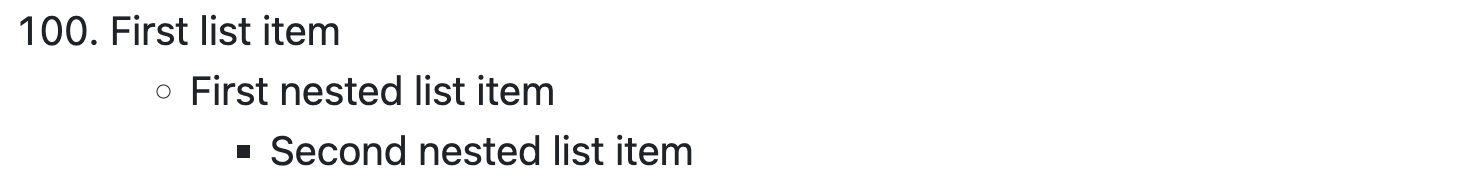
Таким же образом можно создавать несколько уровней вложения списков. Например, так как первый вложенный элемент списка имеет семь символов (␣␣␣␣␣-␣) перед вложенным содержимым First nested list itemсписка, необходимо отступить второй вложенный элемент списка по крайней мере двумя символами (девять пробелов).
100. First list item
- First nested list item
- Second nested list item

Дополнительные примеры см. в спецификации GitHub Flavored Markdown.
Списки задач
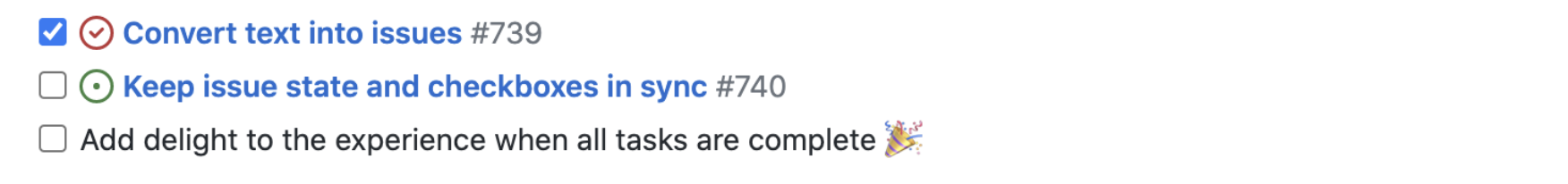
Чтобы создать список задач, добавьте к элементам списка префикс — дефис, пробел, а затем [ ]. Чтобы пометить задачу как завершенную, используйте [x].
- [x] #739
- [ ] https://github.com/octo-org/octo-repo/issues/740
- [ ] Add delight to the experience when all tasks are complete :tada:

Если описание элемента списка задач начинается с круглой скобки, необходимо экранировать ее с помощью символа \:
- [ ] \(Optional) Open a followup issue
Дополнительные сведения см. в разделе Сведения о списках задач.
Упоминание людей и команд
Вы можете упомянуть пользователя или команду на GitHub, введя @ перед их именем. Пользователь или команда получит уведомление, которое привлечет их внимание к беседе. Пользователи также получают уведомления, когда вы изменяете комментарий, упоминая имя пользователя или команды. Дополнительные сведения о уведомлениях см. в разделе "Об уведомлениях".
Note
Пользователь будет получать уведомления только об упоминании, если у пользователя есть доступ на чтение к репозиторию и, если репозиторий принадлежит организации, пользователь является членом организации.
@github/support What do you think about these updates?

Когда вы упоминаете родительскую команду, члены дочерних команд также получают уведомления, что упрощает взаимодействие с несколькими группами людей. Дополнительные сведения см. в разделе Сведения о командах.
При вводе символа @ отображается список людей или команд, участвующих в проекте. Список фильтруется по мере ввода, поэтому после того, как вы найдете имя нужного человека или команды, можно выбрать его с помощью клавиш со стрелками и нажать клавишу TAB или ВВОД, чтобы завершить имя. Для команд введите @organization/team-name, и все члены этой команды будут подписаны на беседу.
Результаты автозавершения ограничены участниками репозитория и любыми другими участниками беседы.
Ссылка на проблемы и запросы на вытягивание
Вы можете получить список предлагаемых проблем и запросов на вытягивание в репозитории, введя #. Введите номер или заголовок проблемы либо запроса на вытягивание, чтобы отфильтровать список, а затем нажмите клавишу TAB или ВВОД, чтобы завершить выделенный результат.
Дополнительные сведения см. в разделе Автосвязанные ссылки и URL-адреса.
Ссылка на внешние ресурсы
Если для репозитория настроены пользовательские автоматические ссылки, то ссылки на внешние ресурсы, такие как проблема JIRA или тикет Zendesk, конвертируются в сокращенные ссылки. Чтобы узнать, какие автоматические ссылки доступны в репозитории, обратитесь к кому-то, у кого есть разрешения администратора в отношении репозитория. Дополнительные сведения см. в разделе Настройка автоматической привязки для отсылок на внешние ресурсы.
Отправка ресурсов
Вы можете отправлять такие ресурсы, как изображения, путем перетаскивания, выбора в обозревателе файлов или вставки. Вы можете отправлять ресурсы в проблемы, запросы на вытягивание, комментарии и файлы .md в репозитории.
Использование эмодзи
Вы можете добавить эмодзи к написанию, введя :EMOJICODE:двоеточие, за которым следует имя эмодзи.
@octocat :+1: This PR looks great - it's ready to merge! :shipit:

При вводе : отображается список предлагаемых эмодзи. Список фильтруется по мере ввода, поэтому после того, как вы найдете нужный эмодзи, нажмите клавишу TAB или ВВОД, чтобы завершить выделенный результат.
Полный список доступных эмодзи и кодов см . в Emoji-Cheat-Sheet.
Абзацы
Чтобы создать абзац, оставьте пустую строку между строками текста.
Сноски
Вы можете добавлять в содержимое сноски с помощью квадратных скобок, используя следующий синтаксис:
Here is a simple footnote[^1].
A footnote can also have multiple lines[^2].
[^1]: My reference.
[^2]: To add line breaks within a footnote, prefix new lines with 2 spaces.
This is a second line.
Сноски отрисовываются следующим образом:

Note
Позиция сноски в Markdown не влияет на то, где будет отображаться сноска. Вы можете написать текст сноски сразу после ссылки на нее, и сноска по-прежнему будет отображаться в нижней части документа Markdown. Сноски на вики-сайтах не поддерживаются.
видны узлы
Оповещения — это расширение Markdown на основе синтаксиса blockquote, который можно использовать для выделения критически важных сведений. На GitHubони отображаются с отличительными цветами и значками, чтобы указать важность содержимого.
Используйте оповещения, только если они имеют решающее значение для успешного выполнения пользователей и ограничивают их до одного или двух на статью, чтобы предотвратить перегрузку читателя. Кроме того, следует избегать последовательного размещения оповещений. Оповещения нельзя вложить в другие элементы.
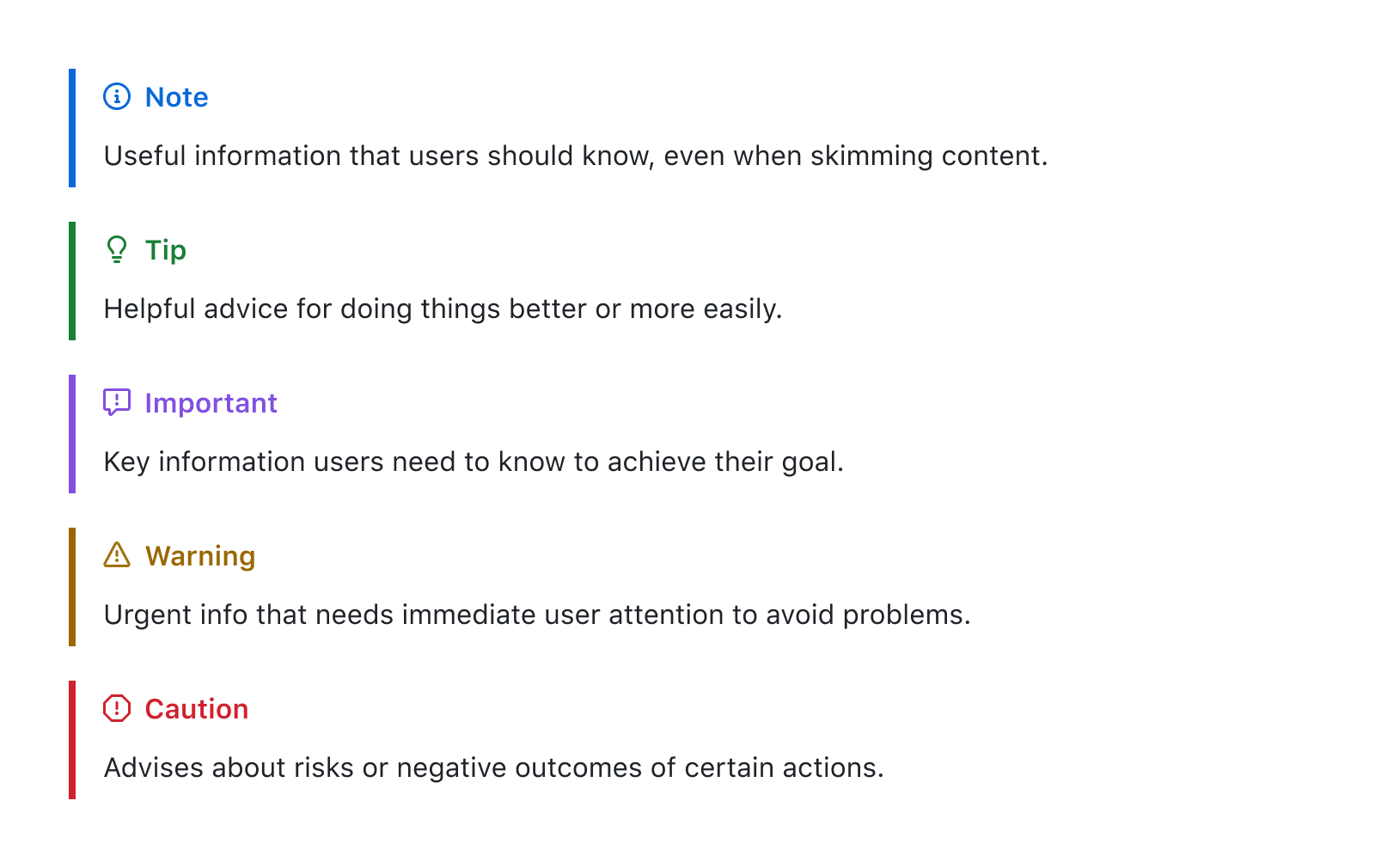
Чтобы добавить оповещение, используйте специальную строку blockquote, указывающую тип оповещения, а затем сведения об оповещении в стандартном блоквоте. Доступны пять типов оповещений:
> [!NOTE]
> Useful information that users should know, even when skimming content.
> [!TIP]
> Helpful advice for doing things better or more easily.
> [!IMPORTANT]
> Key information users need to know to achieve their goal.
> [!WARNING]
> Urgent info that needs immediate user attention to avoid problems.
> [!CAUTION]
> Advises about risks or negative outcomes of certain actions.
Ниже приведены отрисованные оповещения:

Скрытие содержимого с помощью комментариев
Вы можете сообщить GitHub, что необходимо скрыть содержимое в отрисованном файле Markdown, поместив это содержимое в комментарий HTML.
<!-- This content will not appear in the rendered Markdown -->
Игнорирование форматирования Markdown
Вы можете сообщить GitHub, что необходимо игнорировать (или экранировать) форматирование Markdown, используя символ \ перед символом Markdown.
Let's rename \*our-new-project\* to \*our-old-project\*.

Дополнительные сведения о обратных косых чертах см. в статье "Синтаксис Markdown" Даринга Fireball.
Note
Форматирование Markdown не будет игнорироваться в заголовке проблемы или запроса на вытягивание.
Отключение отрисовки Markdown
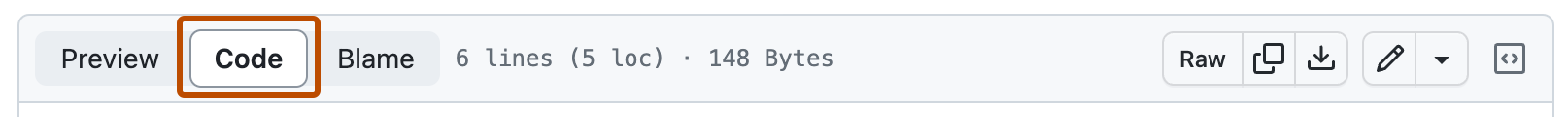
При просмотре файла Markdown можно щелкнуть Code в верхней части файла, чтобы отключить отрисовку Markdown и просмотреть источник файла.

Отключение обработки файлов Markdown позволяет использовать функции просмотра источника, такие как связывание строк, что невозможно при просмотре обработанных файлов Markdown.