Note
- Die Nutzung von GitHub Codespaces mit JetBrains-IDEs befindet sich derzeit in der public preview und kann noch geändert werden.
- Um an einem Codespace in einer JetBrains-IDE zu arbeiten, müssen Sie die Version 2023.3.* oder 2024.1.* von JetBrains Gateway nutzen.
Informationen zu GitHub Codespaces werden in verschiedenen Protokollen ausgegeben:
- Codespaceprotokolle
- Erstellungsprotokolle
- Browserkonsolenprotokolle (für den VS Code-Webclient)
Erweiterungsprotokolle sind verfügbar, wenn du GitHub Codespaces in VS Code verwendest. Klicke oben auf die Registerkarte „Visual Studio Code“, um weitere Informationen zu erhalten.
- Codespaceprotokolle
- Erstellungsprotokolle
- Erweiterungsprotokolle (für die VS Code-Desktopanwendung)
Browserprotokolle sind verfügbar, wenn du GitHub Codespaces in deinem Browser verwendest. Klicke oben auf die Registerkarte „Webbrowser“, um weitere Informationen zu erhalten.
- Codespaceprotokolle
- Erstellungsprotokolle
Weitere Protokolle sind verfügbar, wenn du GitHub Codespaces in VS Code oder in deinem Webbrowser verwendest. Klicke auf die Registerkarten oben, um weitere Informationen zu erhalten.
- Erstellungsprotokolle
Weitere Protokolle sind verfügbar, wenn du GitHub Codespaces in VS Code oder in deinem Webbrowser verwendest. Klicke auf die Registerkarten oben, um weitere Informationen zu erhalten.
Codespaceprotokolle
Diese Protokolle enthalten detaillierte Informationen zum Codespace, zum Container, zur Sitzung und zur VS Code-Umgebung. Sie sind nützlich für die Diagnose von Verbindungsproblemen und anderen unerwarteten Verhaltensweisen. So friert der Codespace z. B. ein, aber die Option „Windows neu laden“ aktiviert ihn für wenige Minuten, oder du wirst unvorhergesehen vom Codespace getrennt, kannst die Verbindung aber sofort wieder herstellen.
- Wenn du GitHub Codespaces im Browser verwendest, stelle sicher, dass du mit dem Codespace verbunden bist, den du debuggen möchtest.
- Öffne die VS Code Command Palette (UMSCHALT+BEFEHL+P (Mac) bzw. STRG+UMSCHALT+P (Windows/Linux)), und gib
export logsein. Wähle Codespaces: Protokolle exportieren in der Liste aus, um die Protokolle herunterzuladen. - Lege fest, wo das ZIP-Archiv der Protokolle gespeichert werden soll, und klicke dann auf Speichern (Desktop) oder OK (Web).
- Wenn du GitHub Codespaces im Browser verwendest, klicke in der Explorer-Ansicht mit der rechten Maustaste auf das ZIP-Archiv mit den Protokollen und dann mit der linken Maustaste auf Herunterladen... um es auf deinen lokalen Computer herunterzuladen.
Codespaceprotokolle
Diese Protokolle enthalten detaillierte Informationen zum Codespace, zum Container, zur Sitzung und zur VS Code-Umgebung. Sie sind nützlich für die Diagnose von Verbindungsproblemen und anderen unerwarteten Verhaltensweisen. So friert der Codespace z. B. ein, aber die Option „Windows neu laden“ aktiviert ihn für wenige Minuten, oder du wirst unvorhergesehen vom Codespace getrennt, kannst die Verbindung aber sofort wieder herstellen.
- Öffne die VS Code Command Palette (UMSCHALT+BEFEHL+P (Mac) bzw. STRG+UMSCHALT+P (Windows/Linux)), und gib
export logein. Wähle Codespaces: Protokolle exportieren in der Liste aus, um die Protokolle herunterzuladen. - Lege fest, wo das ZIP-Archiv der Protokolle gespeichert werden soll, und klicke dann auf Speichern (Desktop) oder OK (Web).
Codespaceprotokolle
Diese Protokolle enthalten detaillierte Informationen zum Codespace, zum Container, zur Sitzung und zur VS Code-Umgebung. Sie sind nützlich für die Diagnose von Verbindungsproblemen und anderen unerwarteten Verhaltensweisen. So friert der Codespace z. B. ein, aber die Option „Windows neu laden“ aktiviert ihn für wenige Minuten, oder du wirst unvorhergesehen vom Codespace getrennt, kannst die Verbindung aber sofort wieder herstellen.
Derzeit kannst du nicht mit GitHub CLI auf diese Protokolle zugreifen. Öffne den Codespace in VS Code oder in einem Browser, um auf sie zuzugreifen.
Erstellungsprotokolle
Diese Protokolle enthalten Informationen zum Container und zum Entwicklungscontainer sowie zu deren Konfiguration. Sie sind beim Debuggen von Konfigurations- und Setupproblemen hilfreich.
- Stelle eine Verbindung mit dem Codespace her, den du debuggen möchtest.
- Öffne die VS Code Command Palette (UMSCHALT+BEFEHL+P (Mac) bzw. STRG+UMSCHALT+P (Windows/Linux)), und gib
creation logein. Wähle Codespaces: Erstellungsprotokolle anzeigen in der Liste aus, um die Dateicreation.logzu öffnen.
Wenn du das Protokoll für den Support freigeben möchtest, kannst du den Text aus dem Erstellungsprotokoll in einen Text-Editor kopieren und die Datei lokal speichern.
Öffne die VS Code Command Palette (UMSCHALT+BEFEHL+P (Mac) bzw. STRG+UMSCHALT+P (Windows/Linux)), und gib creation log ein. Wähle Codespaces: Erstellungsprotokolle anzeigen in der Liste aus, um die Datei creation.log zu öffnen.
Wenn du das Protokoll für den Support freigeben möchtest, kannst du den Text aus dem Erstellungsprotokoll in einen Text-Editor kopieren und die Datei lokal speichern.
Weitere Informationen zur GitHub CLI findest du unter Informationen zur GitHub CLI.
Zum Anzeigen des Erstellungsprotokolls verwendest du den Unterbefehl gh codespace logs. Nachdem du den Befehl eingegeben hast, kannst du deine Auswahl in der Liste der Codespaces treffen, die angezeigt wird.
gh codespace logs
Weitere Informationen zu diesem Befehl findest du im GitHub CLI-Leitfaden.
Wenn du das Protokoll für den Support freigeben möchtest, kannst du die Ausgabe in einer Datei speichern:
gh codespace logs -c <CODESPACE-NAME> > /path/to/logs.txt
Erweiterungsprotokolle
Diese Protokolle sind nur für Benutzer*innen der VS Code-Desktopanwendung verfügbar. Sie sind nützlich, wenn du vermutest, dass Probleme mit der GitHub Codespaces-Erweiterung oder dem VS Code-Editor die Erstellung oder das Herstellen der Verbindung verhindern.
- Öffne in VS Code die Befehlspalette.
- Geben Sie
logsein und wählen Sie Entwickler: Ordner für Erweiterungsprotokolle öffnen aus. - Der Datei-Explorer Ihres Systems wird mit verschiedenen Protokolldateien und Ordnern angezeigt. Öffnen Sie den Ordner
output_logging_DATETIME.
In dieser Ansicht können Sie auf Protokolle zugreifen, die von Erweiterungen generiert werden, die Sie in VS Code verwenden, einschließlich GitHub Codespaces.
Browserkonsolenprotokolle
Diese Protokolle sind nur hilfreich, wenn du Probleme bei der Verwendung von GitHub Codespaces im Browser debuggen möchtest. Sie sind nützlich zum Debuggen von Problemen bei der Erstellung und beim Herstellen einer Verbindung mit GitHub Codespaces.
Die folgenden Anweisungen gelten für Chrome. Die Schritte für andere Browser sind ähnlich.
-
Öffne das Fenster mit den Entwicklertools in dem Browserfenster für den Codespace, den du debuggen möchtest.
-
Klicken Sie auf die Registerkarte Konsole.
-
Zeigen Sie die Konsolen-Randleiste an, wenn sie noch nicht angezeigt wird. Weitere Informationen finden Sie in der Dokumentation zu Chrome für Entwickler unter Referenz zu Konsolenfeatures.
-
Klicken Sie in der Randleiste auf ZAHL-Fehler, um nur die Fehler anzuzeigen.
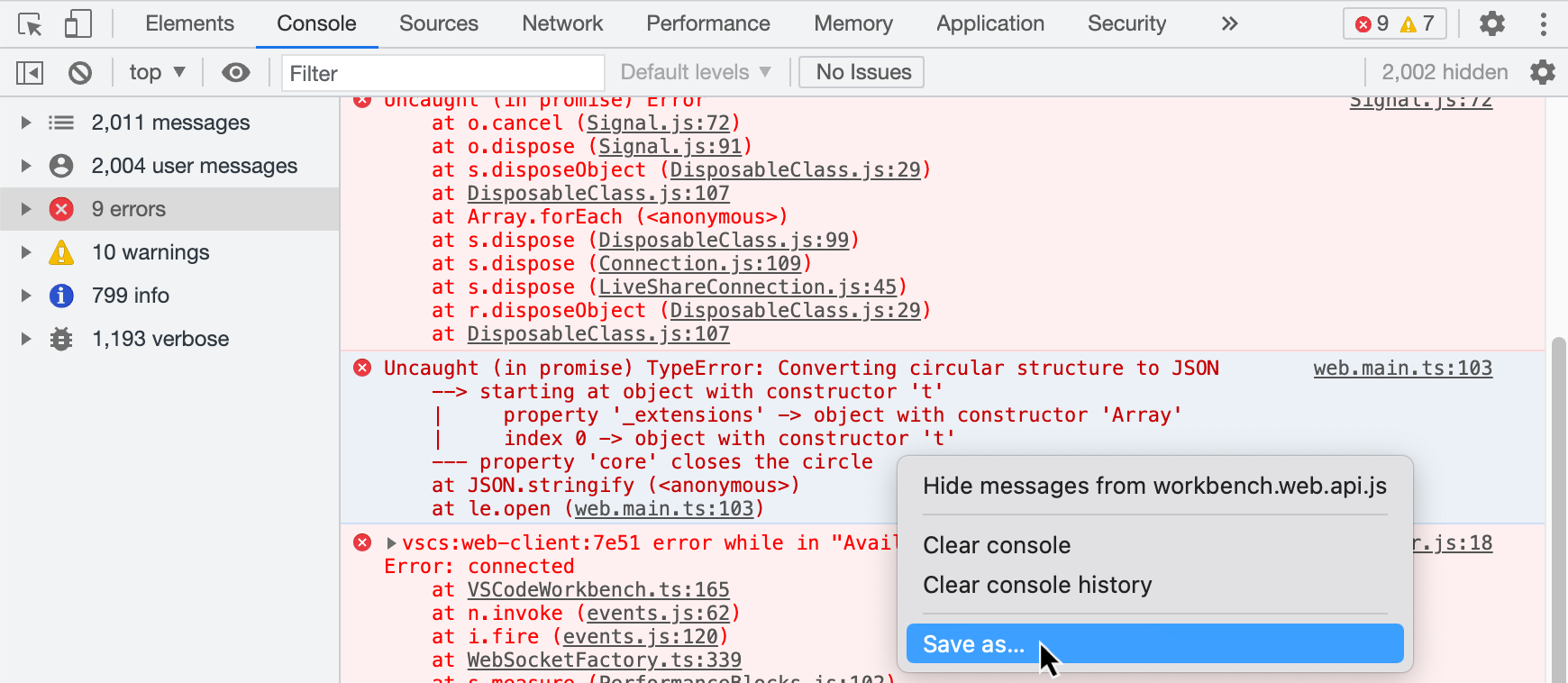
-
Klicke im Protokollbereich auf der rechten Seite mit der rechten Maustaste, und wähle Speichern unter aus, um eine Kopie der Fehler auf deinem lokalen Computer zu speichern.

-
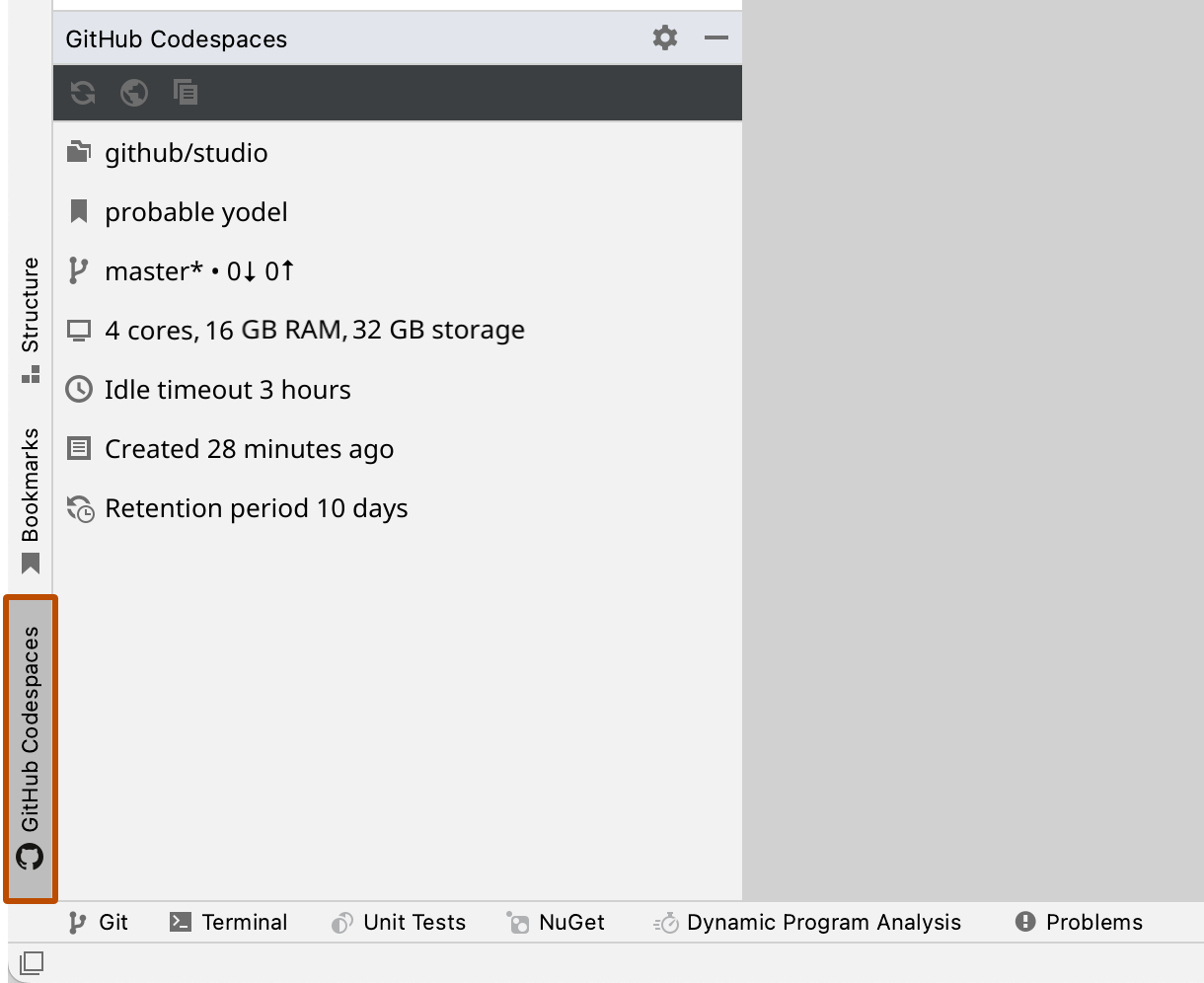
Klicke links unten im JetBrains-Client auf das GitHub Codespaces-Plug-In, um das GitHub Codespaces-Toolfenster zu öffnen.

-
Klicke im GitHub Codespaces-Toolfenster auf das Protokollsymbol.

JetBrains-Protokolle
Du kannst Protokolle für die JetBrains-Remote-IDE und die lokale Clientanwendung herunterladen, indem du in der JetBrains-Clientanwendung zum Menü Help (Hilfe) navigierst und auf Collect Host and Client Logs (Host- und Clientprotokolle sammeln) klickst.