Note
- Die Nutzung von GitHub Codespaces mit JetBrains-IDEs befindet sich derzeit in der public preview und kann noch geändert werden.
- Um an einem Codespace in einer JetBrains-IDE zu arbeiten, müssen Sie die Version 2023.3.* oder 2024.1.* von JetBrains Gateway nutzen.
Informationen zu Codespaces in JetBrains-IDEs
Wenn du eine JetBrains-IDE zum Arbeiten an deinem Code verwendest, kannst du die Vorteile des Arbeitens in einem Codespace nutzen. Hierfür wird die JetBrains Gateway-Anwendung verwendet.
Nach der Installation des JetBrains-Gateways kannst due JetBrains als Standard-Editor für Codespaces festlegen. In diesem Fall wird jedes Mal, wenn Sie einen Codespace von GitHub öffnen, das JetBrains-Gateway gestartet, damit Sie Ihre JetBrains-IDE auswählen und sich mit dem Codespace verbinden können.
Wenn du in einem Codespace arbeitest, verwendest du die Thin-Clientanwendung JetBrains auf deinem lokalen Computer. Dadurch wird die grafische Schnittstelle für die vollständige JetBrains-IDE deiner Wahl bereitgestellt, die auf dem virtuellen Remotecomputer ausgeführt wird, auf dem dein Codespace gehostet wird. Der Thin-Client wird immer verwendet, auch wenn die vollständige JetBrains-IDE lokal installiert ist. Alle lokalen JetBrains-IDE-Einstellungen werden importiert und vom Thin Client verwendet.
Hinweis: In JetBrains Gateway sind nur vorhandene Codespaces verfügbar. Sie können Codespaces auf GitHub oder mit der GitHub CLI erstellen. Weitere Informationen findest du unter Erstellen eines Codespaces für ein Repository.
Verbindungsherstellung mit JetBrains für die Remoteentwicklung
Du kannst einen Codespace folgendermaßen in deiner JetBrains-IDE verwenden:
- Wähle in der JetBrains Gateway-Anwendung einen aktiven oder beendeten Codespace aus.
- Wähle anschließend aus, welche JetBrains-IDE verwendet werden soll.
- Die ausgewählte JetBrains-IDE wird dann auf den virtuellen Remotecomputer heruntergeladen, der deinen Codespace und den Quellcode hostet.
- Die schlanke JetBrains-Clientanwendung wird dann auf den lokalen Computer heruntergeladen und gestartet.
- Die Clientanwendung stellt eine Verbindung mit der vollständigen Back-End-IDE her.
- Du kannst in der Clientanwendung genau wie in einer lokalen Umgebung an deinem Code arbeiten.
Voraussetzungen
Du benötigst Folgendes, um in einem Codespaces in einer JetBrains-IDE zu arbeiten:
- Eine gültige JetBrains-Lizenz.
- Die JetBrains Gateway-Anwendung, Versionen 2023.3.* oder 2024.1.*.
- Einen vorhandenen Codespace, der auf einer virtuellen Maschine mit mindestens 4 Kernen ausgeführt wird. Der Codespace muss außerdem einen SSH-Server ausführen. Weitere Informationen finden Sie unter „Codespace mit ausgeführtem SSH-Server“.
JetBrains-Lizenz
Du benötigst eine JetBrains-Lizenz, die die im JetBrains-Gateway ausgewählte IDE unterstützt.
JetBrains Gateway
Du kannst JetBrains Gateway über die Anwendung „JetBrains Toolbox“ installieren und aktualisieren.
-
Lade JetBrains Toolbox herunter, und installiere die Anwendung.
-
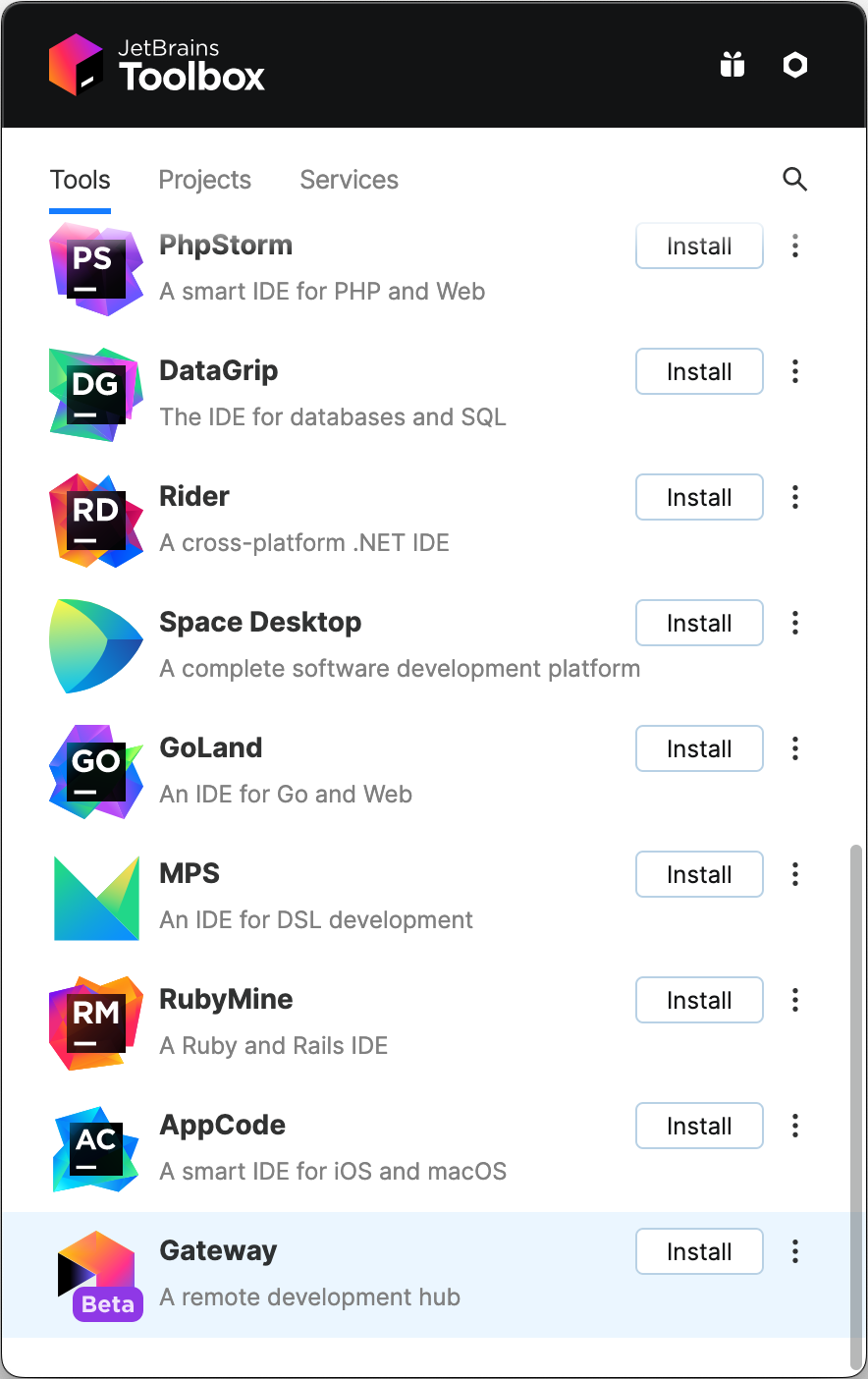
Öffne JetBrains Toolbox.
-
Suchen Sie in der Liste der verfügbaren Tools nach Gateway.

-
Klicken Sie rechts neben Gateway auf die Auslassungspunkte (...) und dann auf Verfügbare Versionen.
-
Klicken Sie in der Liste der Versionen neben einer unterstützten Version (siehe Voraussetzungen) auf Installieren.
Codespace mit ausgeführtem SSH-Server
Du musst über einen vorhandenen Codespace verfügen, mit dem eine Verbindung hergestellt werden soll, und der virtuelle Computer, auf dem der Codespace gehostet wird, muss mindestens vier Kerne aufweisen. Sie können einen Codespace auf GitHub, in Visual Studio Code oder mit der GitHub CLI erstellen. Weitere Informationen findest du unter Erstellen eines Codespaces für ein Repository.
Der Codespace, mit dem du eine Verbindung herstellst, muss einen SSH-Server ausführen. Das Standard-Dev-Containerimage enthält einen SSH-Server, der automatisch gestartet wird. Wenn deine Codespaces nicht mithilfe des Standardimages erstellt werden, kannst du einen SSH-Server installieren und starten, indem du dem features-Objekt in deiner devcontainer.json-Datei Folgendes hinzufügst:
"features": {
// ...
"ghcr.io/devcontainers/features/sshd:1": {
"version": "latest"
},
// ...
}
Weitere Informationen zur Datei devcontainer.json und dem Standardcontainerimage findest du unter Einführung in Entwicklungscontainer.
Hinweis: Hilfe beim Herstellen einer Verbindung mit deinem Codespace über SSH findest du unter Problembehandlung bei GitHub Codespaces-Clients.
Einrichten von JetBrains Gateway
Wenn du JetBrains Gateway zum ersten Mal für GitHub Codespaces verwendest, musst du das Codespaces-Plug-In installieren. Außerdem müssen Sie JetBrains Gateway den Zugriff auf GitHub über Ihr GitHub-Konto gestatten.
-
Öffnen Sie die Anwendung JetBrains Toolbox.
-
Klicken Sie in der Liste der installierten Tools auf Gateway.
-
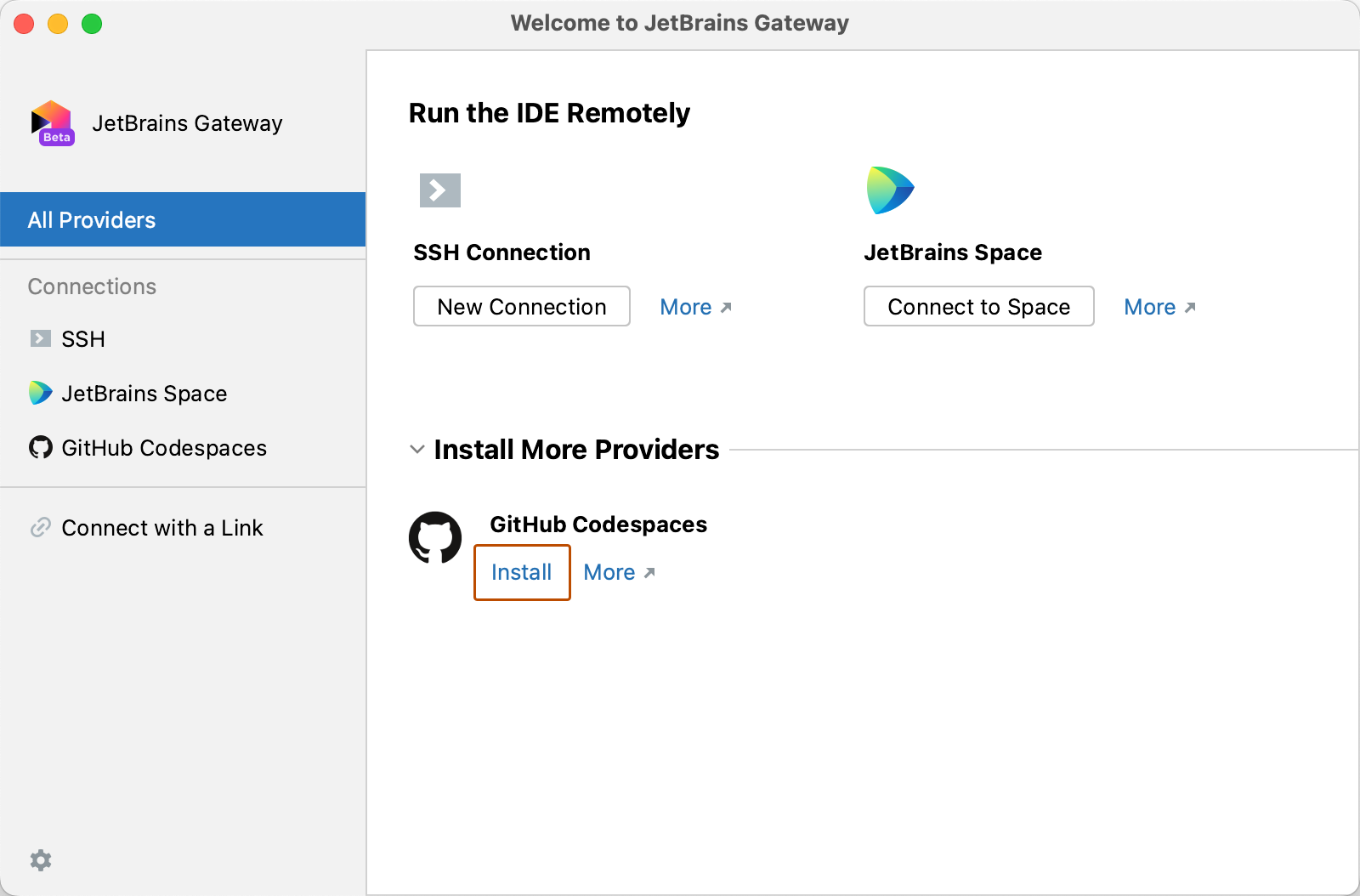
Klicke unter Weitere Anbieter installieren auf den Installationslink für GitHub Codespaces.

-
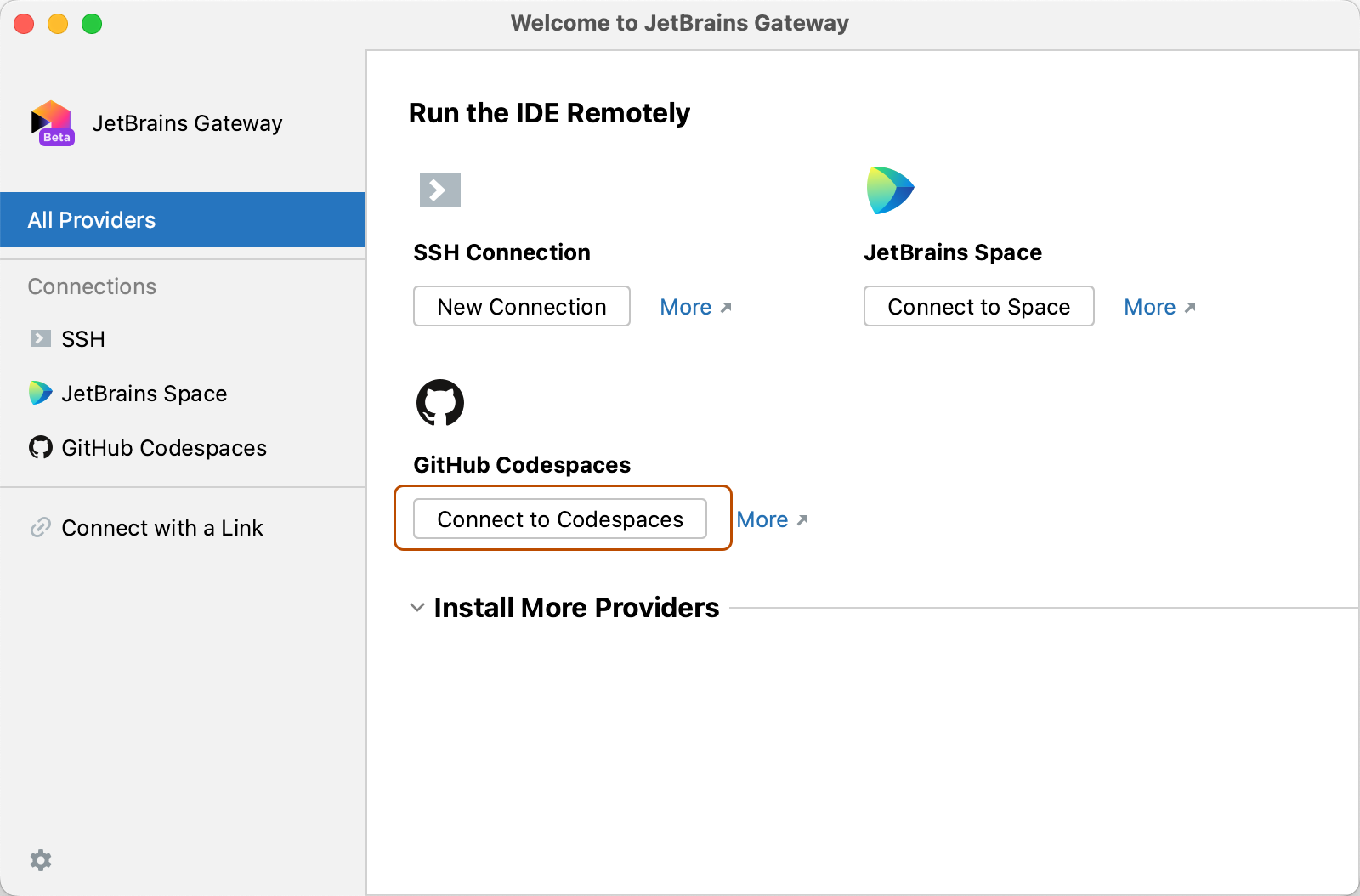
Klicke auf Mit Codespace verbinden.

-
Bei der ersten Verbindung wirst du aufgefordert, auszuwählen, ob GitHub anonymisierte Nutzungsdaten sammeln soll, um die Funktionalität und die Benutzererfahrung zu verbessern. Klicke auf Zulassen oder Verweigern.
Du kannst deine Auswahl bei Bedarf später in den Einstellungen für das GitHub Codespaces-Plug-In ändern, auf das du in den Einstellungen des JetBrains Gateways zugreifen kannst.
-
Klicke im Dialogfeld „Willkommen bei JetBrains Gateway“ auf Mit GitHub anmelden.
-
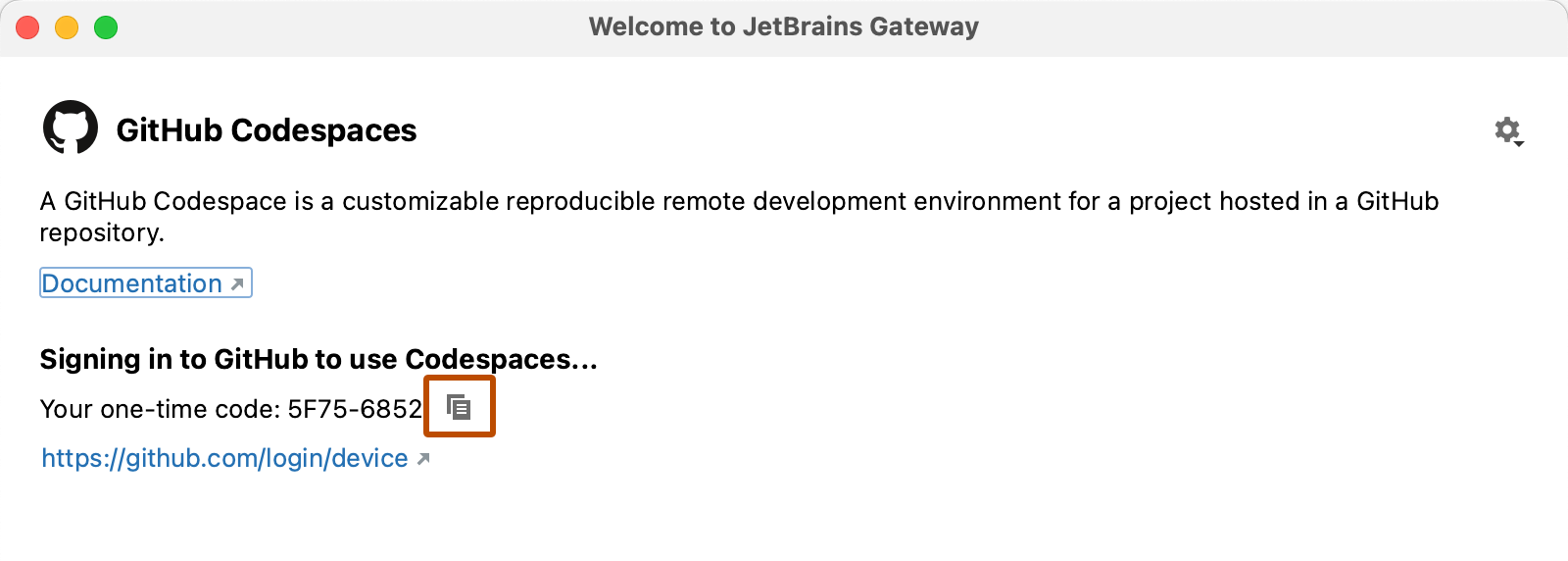
Klicke auf das Symbol neben dem Einmalcode, um diesen zu kopieren.

-
Klicke auf den Anmeldelink unter dem Anmeldecode.
-
Wenn du derzeit nicht bei GitHub angemeldet bist, wird die Anmeldeseite angezeigt.
- Gib deine Anmeldedaten ein, und klicke auf Anmelden.
- Authentifiziere dich, zum Beispiel durch die Eingabe eines Zwei-Faktor-Authentifizierungscodes.
-
Füge auf der Seite „Geräteaktivierung“ den kopierten Code ein, und klicke auf Weiter.
-
Wenn du Organisationen angehörst, klicke auf der angezeigten Seite auf „Einmaliges Anmelden bei deiner Organisation“. Klicke neben den Organisationen, für die der Zugriff durch JetBrains Gateway autorisiert werden soll, auf Autorisieren. Klicke dann auf Weiter.
-
Klicke auf der Seite „GitHub Codespaces für JetBrains autorisieren“ auf GitHub autorisieren.
-
Kehre zur JetBrains Gateway-Anwendung zurück, und öffne einen Codespace aus der Liste der derzeit aktiven oder beendeten Codespaces. Weitere Informationen findest du in Schritt 3 des folgenden Verfahrens.
Öffnen eines Codespaces in deiner JetBrains-IDE
Wenn Sie das JetBrains-Gateway als Standard-Editor festgelegt haben, wird das Gateway automatisch gestartet, wenn Sie einen Codespace aus GitHub öffnen.
Wenn das JetBrains-Gateway nicht dein Standard-Editor ist, kannst du dennoch einen Codespace in JetBrains öffnen, indem du unter github.com/codespaces zur Seite „Deine Codespaces“ wechselst und rechts neben dem Codespace, den du öffnen möchtest, auf die Auslassungspunkte (...) klickst. Weitere Informationen findest du unter Öffnen eines vorhandenen Codespaces.
Alternativ kannst du auch das JetBrains-Gateway öffnen und einen vorhandenen Codespace auswählen, wie im folgenden Verfahren beschrieben.
-
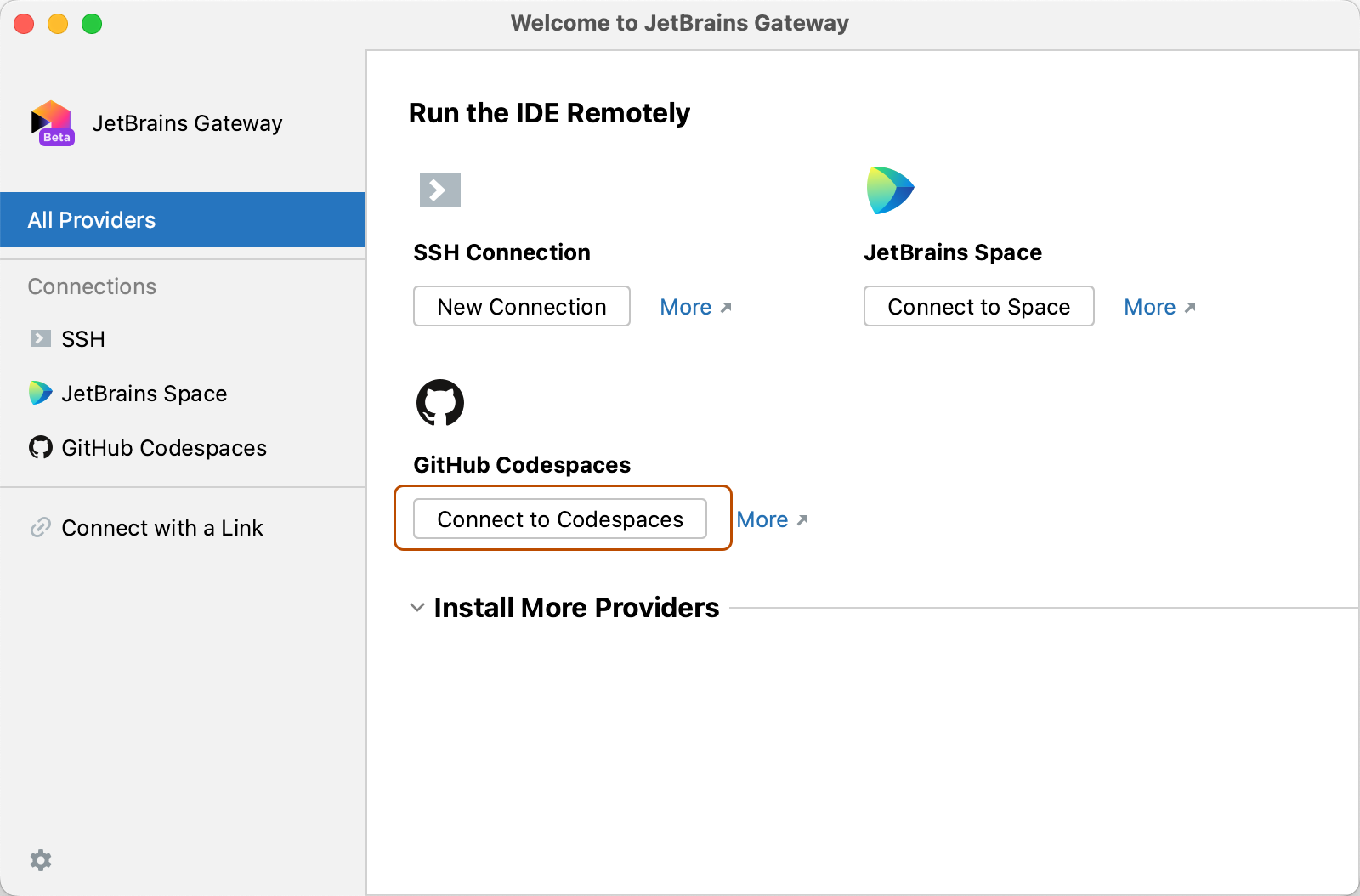
Öffne die Anwendung JetBrains Gateway.
-
Klicke auf Mit Codespaces verbinden.

-
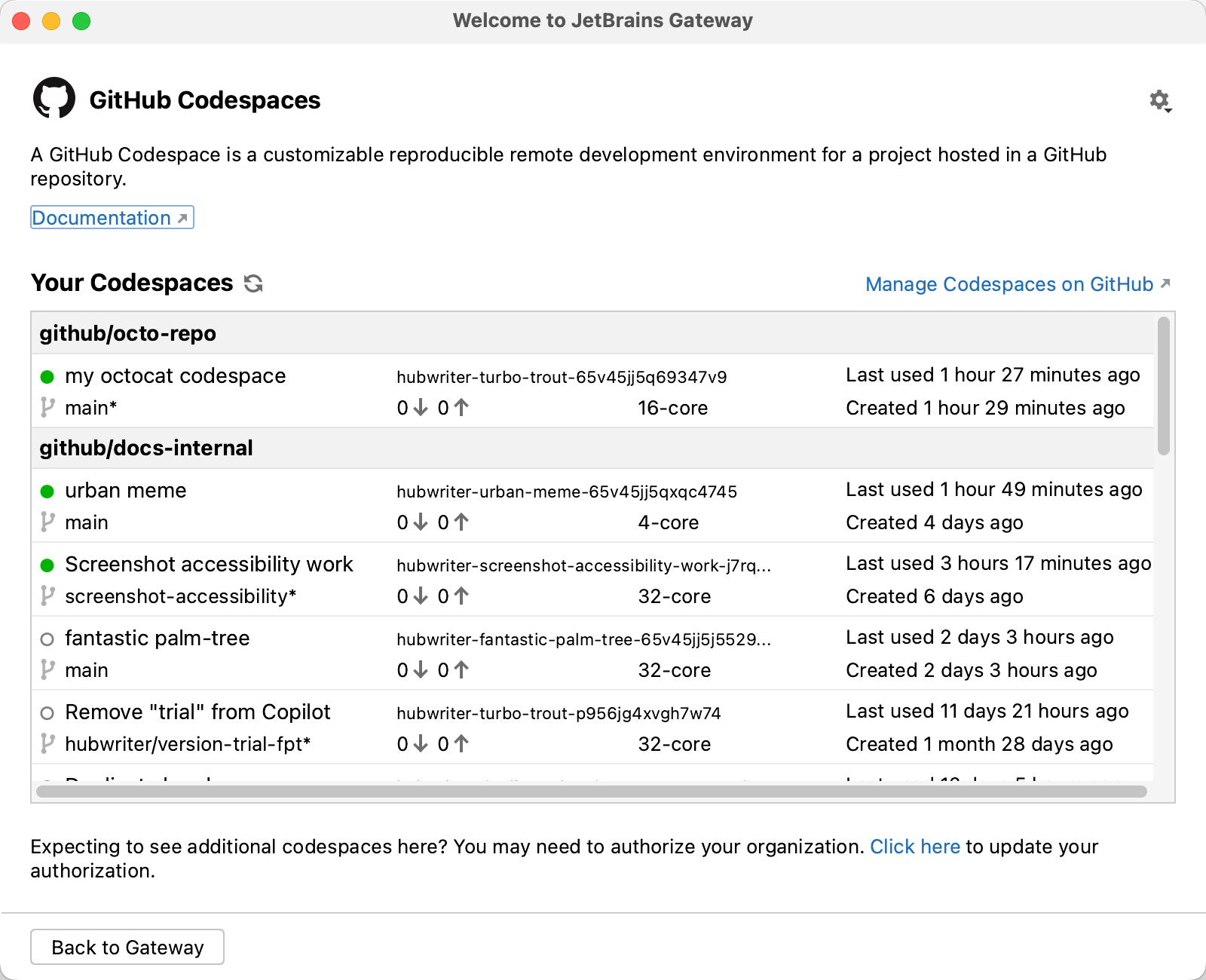
Klicke in der Liste „Deine Codespaces“ auf den Codespace, in dem du arbeiten möchtest.

-
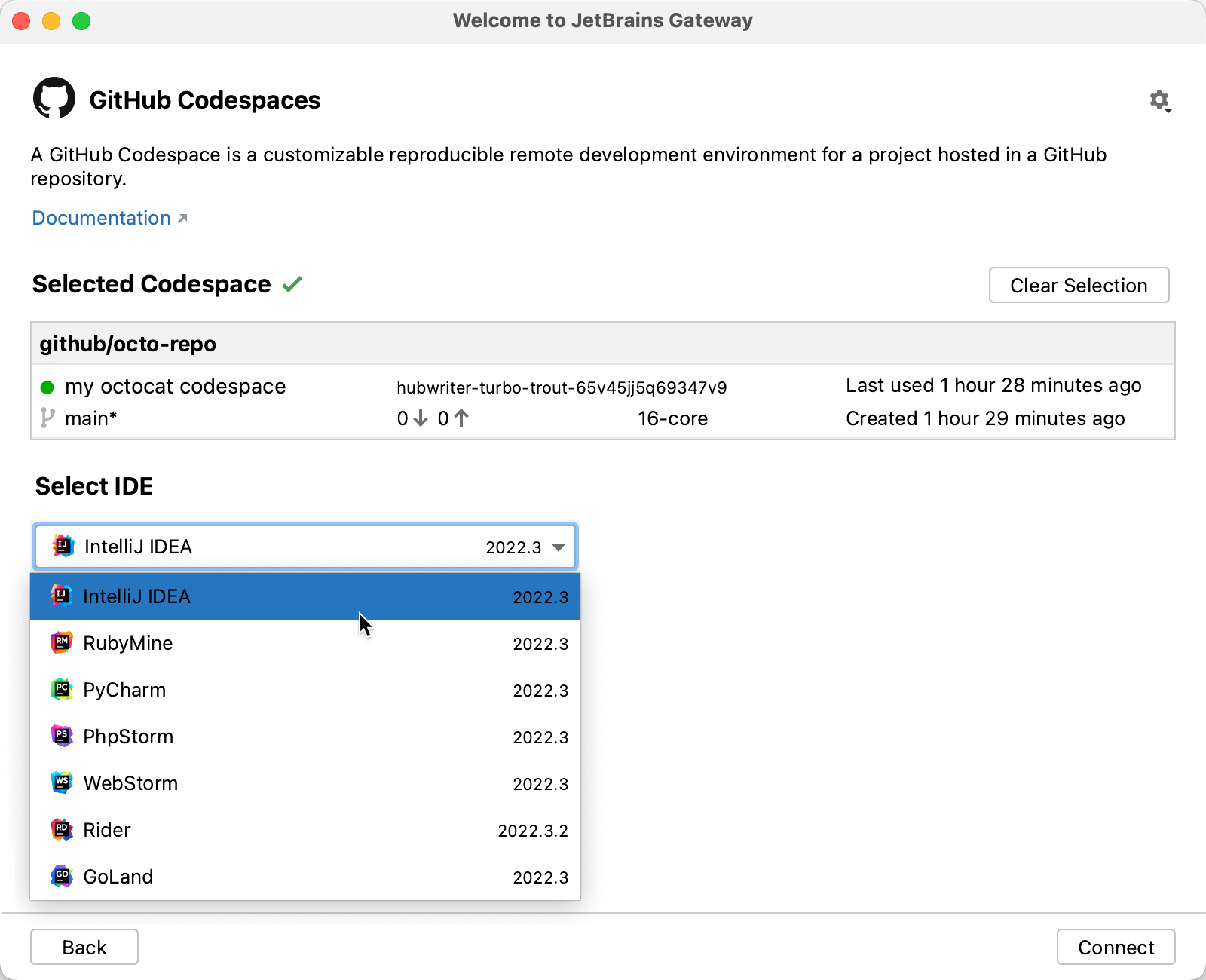
Klicke in der Liste „Verfügbare IDEs“ auf die JetBrains-IDE, die du verwenden möchtest. Das Gateway speichert deine Auswahl, wenn du das nächste Mal eine Verbindung mit einem Codespace herstellst.

-
Klicke auf Verbinden.
Note
-
Wenn du Rider als JetBrains-IDE ausgewählt hast und das Repository mehrere Projektmappendateien enthält, wird das Dialogfeld „Projektmappenpfad festlegen“ angezeigt, in dem du aufgefordert wirst, die gewünschte Projektmappe auszuwählen. Wähle im Dropdownmenü eine Projektmappendatei aus, und klicke auf OK.
Wenn das Repository keine Projektmappendatei enthält, wird Rider in einer grundlegenden Projektverzeichnisansicht geöffnet und verfügt über eingeschränkte Funktionen. Beispielsweise ist die .NET-spezifische Codenavigation nicht vorhanden. Wenn sich nur eine einzelne Projektmappendatei im Repository befindet, wird diese automatisch verwendet, ohne dass die Eingabeaufforderung angezeigt wird. Weitere Informationen findest du unter Erstellen und Öffnen von Projekten und Projektmappen in der JetBrains-Dokumentation.
-
Wenn du zum ersten Mal eine Verbindung mit einer Remoteressource herstellst, wirst du beim Ausführen einer Firewall möglicherweise aufgefordert, JetBrains Gateway für die Kommunikation über dein Netzwerk zuzulassen.
Wenn du zum ersten Mal eine Verbindung mit einem Codespace herstellst, wird die Back-End-IDE auf den Remotecomputer heruntergeladen. Dies kann einige Minuten dauern. Wenn du das nächste Mal eine Verbindung mit demselben Codespace herstellst, ist dieser Schritt nicht erforderlich, sodass der Verbindungsvorgang beschleunigt wird.
Anschließend wird die Back-End-IDE gestartet. Auch dieser Schritt ist in Zukunft nicht erforderlich, wenn du eine Verbindung mit einer Back-End-IDE herstellst, die noch ausgeführt wird.
Dann wird die Clientanwendung gestartet.
-