Note
- El uso de GitHub Codespaces con un IDE de JetBrains se encuentra actualmente en versión preliminar pública y está sujeto a cambios.
- Para trabajar en un codespace en un IDE de JetBrains, debe usar la versión 2023.3.* o 2024.1.* de JetBrains Gateway.
Acerca del complemento de GitHub Codespaces
La aplicación cliente JetBrains se inicia cuando te conectas a un codespace desde la aplicación JetBrains Gateway. Te ofrece la posibilidad de usar GitHub Codespaces con tu IDE de JetBrains favorito. Para obtener más información, vea «Uso de GitHub Codespaces en el IDE de JetBrains».
El complemento de GitHub Codespaces ya está instalado en el cliente JetBrains cuando te conectas a un codespace desde JetBrains Gateway. El complemento agrega la ventana de herramientas de GitHub Codespaces a la interfaz de usuario.
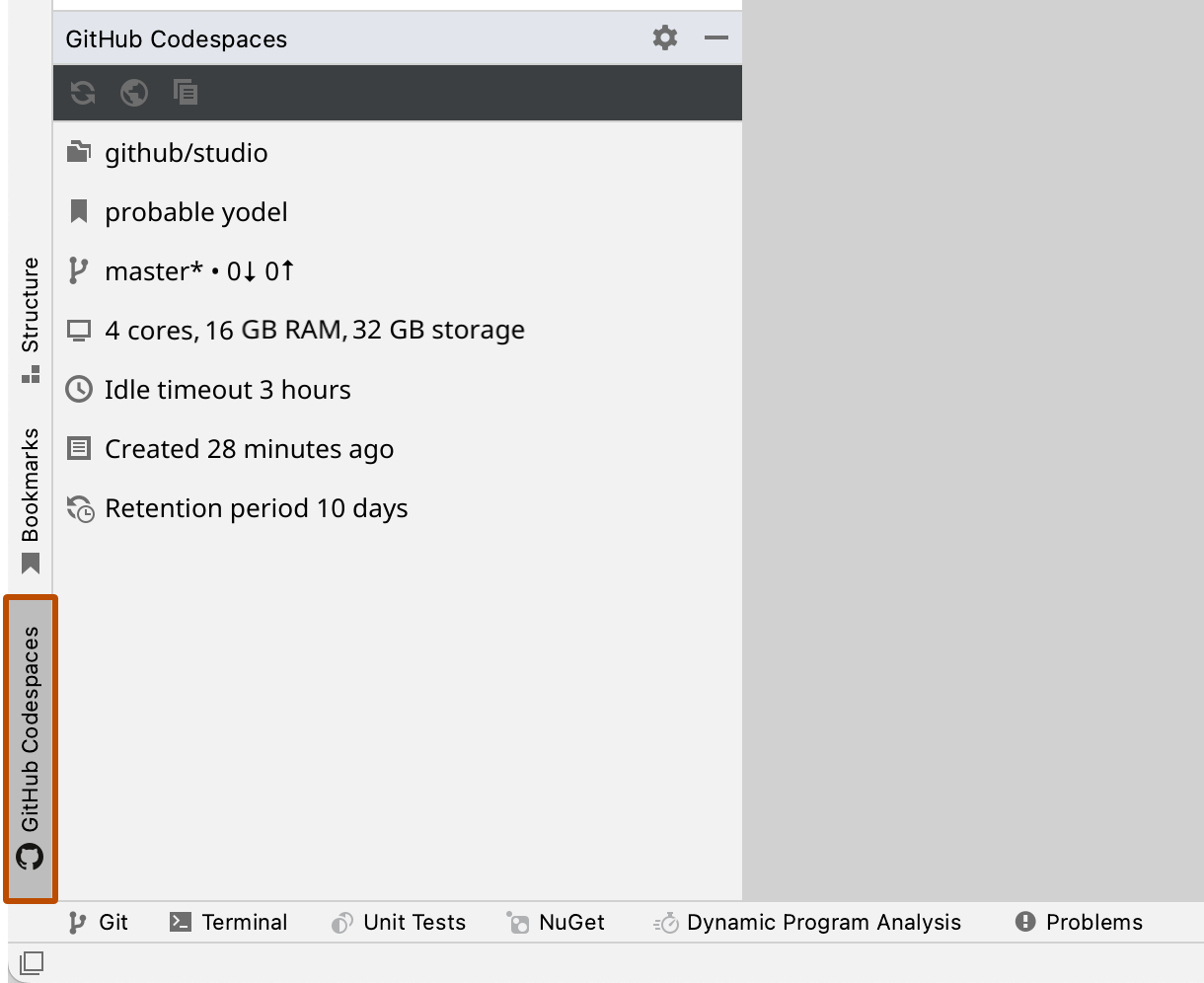
Haz clic en GitHub Codespaces en la parte inferior izquierda de la ventana de la aplicación cliente JetBrains para abrir la ventana de herramientas de GitHub Codespaces.

Uso de la ventana de herramientas de GitHub Codespaces
En la ventana de herramientas de GitHub Codespaces se muestra lo siguiente:
- El repositorio desde el que creaste este codespace.
- El nombre para mostrar del codespace.
- La rama actual.
- Las especificaciones de la máquina.
- El tiempo durante el cual este codespace puede permanecer inactivo antes de que se detenga automáticamente.
- La antigüedad del codespace.
- El período durante el cual se conservará un codespace detenido antes de que se elimine automáticamente.
Los iconos de la parte superior de la ventana de herramientas de GitHub Codespaces proporcionan las funciones que se indican a continuación.
-
Actualizar codespace activo

Actualiza los detalles de la ventana de herramientas de GitHub Codespaces. Por ejemplo, si usaste la GitHub CLI para cambiar el nombre para mostrar, podrías hacer clic en este botón para que aparezca el nuevo nombre.
-
Administrar los codespaces desde la web

Abre la lista de codespaces en https://github.com/codespaces.
-
Ver el registro de creación de codespaces

Abre el registro de creación de codespaces en la ventana del editor. Para obtener más información, vea «Registros de GitHub Codespaces».