Note
- El uso de GitHub Codespaces con un IDE de JetBrains se encuentra actualmente en versión preliminar pública y está sujeto a cambios.
- Para trabajar en un codespace en un IDE de JetBrains, debe usar la versión 2023.3.* o 2024.1.* de JetBrains Gateway.
La información sobre GitHub Codespaces se genera en varios registros:
- Bitácoras de Codespace
- Bitácoras de creación
- Registros de la consola del explorador (para el cliente web de VS Code)
Los registros de extensión están disponibles si usas GitHub Codespaces en VS Code. Haz clic en la pestaña "Visual Studio Code" anterior para obtener más información.
- Bitácoras de Codespace
- Bitácoras de creación
- Registros de extensión (para la aplicación de escritorio de VS Code)
Los registros del explorador están disponibles si usas GitHub Codespaces en el explorador. Haz clic en la pestaña "Explorador web" anterior para obtener más información.
- Bitácoras de Codespace
- Bitácoras de creación
Hay otros registros disponibles si usas GitHub Codespaces en VS Code o en el explorador web. Haz clic en las pestañas anteriores para obtener más información.
- Bitácoras de creación
Hay otros registros disponibles si usas GitHub Codespaces en VS Code o en el explorador web. Haz clic en las pestañas anteriores para obtener más información.
Bitácoras de Codespace
Estos registros contienen información detallada sobre el codespace, el contenedor, la sesión y el entorno de VS Code. Son útiles para diagnosticar los problemas de conexión y otros comportamientos inesperados. Por ejemplo, el codespace se congela pero la opción de "Recargar Windows" lo descongela por algunos minutos, o se te desconecta aleatoriamente del codespace, pero te puedes volver a conectar de inmediato.
- Si estás utilizando GitHub Codespaces en el explorador, asegúrate de que estés conectado al codespace que quieres depurar.
- Abre el VS Code Command Palette (Mayús+Comando+P (Mac)/Ctrl+Mayús+P (Windows/Linux)) y escribe
export logs. Seleccione Codespaces: Exportar registros en la lista para descargar los registros. - Defina dónde guardar el archivo ZIP de registros y, después, haga clic en Guardar (escritorio) o en Aceptar (web).
- Si usas GitHub Codespaces en el explorador, haz clic con el botón derecho en el archivo ZIP de registros en la vista Explorador y selecciona Descargar... para descargarlos en la máquina local.
Bitácoras de Codespace
Estos registros contienen información detallada sobre el codespace, el contenedor, la sesión y el entorno de VS Code. Son útiles para diagnosticar los problemas de conexión y otros comportamientos inesperados. Por ejemplo, el codespace se congela pero la opción de "Recargar Windows" lo descongela por algunos minutos, o se te desconecta aleatoriamente del codespace, pero te puedes volver a conectar de inmediato.
- Abre el VS Code Command Palette (Mayús+Comando+P (Mac)/Ctrl+Mayús+P (Windows/Linux)) y escribe
export log. Seleccione Codespaces: Exportar registros en la lista para descargar los registros. - Defina dónde guardar el archivo ZIP de registros y, después, haga clic en Guardar (escritorio) o en Aceptar (web).
Bitácoras de Codespace
Estos registros contienen información detallada sobre el codespace, el contenedor, la sesión y el entorno de VS Code. Son útiles para diagnosticar los problemas de conexión y otros comportamientos inesperados. Por ejemplo, el codespace se congela pero la opción de "Recargar Windows" lo descongela por algunos minutos, o se te desconecta aleatoriamente del codespace, pero te puedes volver a conectar de inmediato.
Actualmente, no puedes utilizar el GitHub CLI para acceder a estas bitácoras. Para acceder a ellas, abre tu codespace en VS Code o en un explorador.
Bitácoras de creación
Estas bitácoras contienen información sobre el contenedor, el contenedor dev y sus configuraciones. Son útiles para depurar la configuración y solucionar problemas.
- Conéctate al codespace que quieras depurar.
- Abre el VS Code Command Palette (Mayús+Comando+P (Mac)/Ctrl+Mayús+P (Windows/Linux)) y escribe
creation log. Seleccione Codespaces: Ver registro de creación en la lista para abrir el archivocreation.log.
Si quieres compartir la bitácora con soporte, puedes copiar el texto de la bitácora de creación en un editor de texto y guardar el archivo localmente.
Abre el VS Code Command Palette (Mayús+Comando+P (Mac)/Ctrl+Mayús+P (Windows/Linux)) y escribe creation log. Seleccione Codespaces: Ver registro de creación en la lista para abrir el archivo creation.log.
Si quieres compartir la bitácora con soporte, puedes copiar el texto de la bitácora de creación en un editor de texto y guardar el archivo localmente.
Para más información sobre GitHub CLI, consulta "Acerca del CLI de GitHub".
Para ver el registro de creación, use el subcomando gh codespace logs. Después de ingresar el comando, elige de la lista de codespaces que se muestra.
gh codespace logs
Para más información sobre este comando, vea el manual de GitHub CLI.
Si quieres compartir la bitácora con el personal de soporte, puedes guardar el resultado en un archivo:
gh codespace logs -c <CODESPACE-NAME> > /path/to/logs.txt
Bitácoras de extensión
Estos registros se encuentran disponibles únicamente para los usuarios de escritorio de VS Code. Son útiles en caso de que parezca que la extensión de GitHub Codespaces o el editor de VS Code estén teniendo problemas que impidan la creación o conexión.
- En VS Code, abre la paleta de comandos.
- Escribe
logsy selecciona Desarrollador: Abrir carpeta de registros de extensión. - Aparece el explorador de archivos del sistema mostrando varios archivos de registro y carpetas. Abre la carpeta
output_logging_DATETIME.
Desde esta vista, puedes acceder a los registros generados por las extensiones que utilizas en VS Code, incluido GitHub Codespaces.
Bitácoras de consola de buscador
Estos registros son útiles únicamente si quieres depurar problemas con el uso de GitHub Codespaces en el explorador. Son útiles para depurar problemas creando y conectándose a GitHub Codespaces.
Las instrucciones siguientes son para Chrome. Los pasos para otros exploradores son similares.
-
En la ventana del buscador del codespace que quieres depurar, abre la ventana de herramientas de desarrollador.
-
Haz clic en la pestaña Consola.
-
Muestra la barra lateral de la consola, si no es visible. Para obtener más información, consulta "Referencia de las funciones de la consola" en la documentación de Chrome para desarrolladores.
-
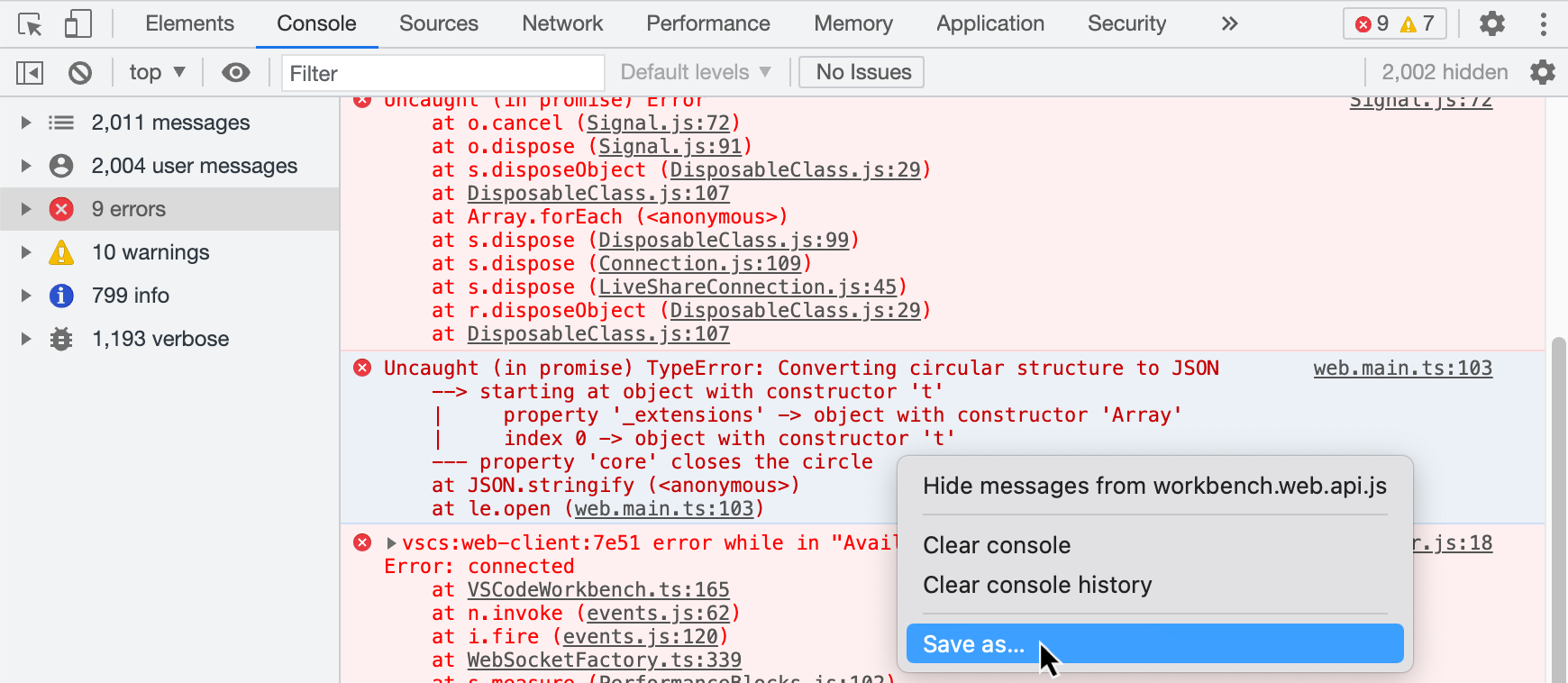
En la barra lateral, haz clic en NÚMERO errores para mostrar solo los errores.
-
En el área de registro de la derecha, haz clic con el botón derecho y selecciona Guardar como para guardar una copia de los errores en la máquina local.

-
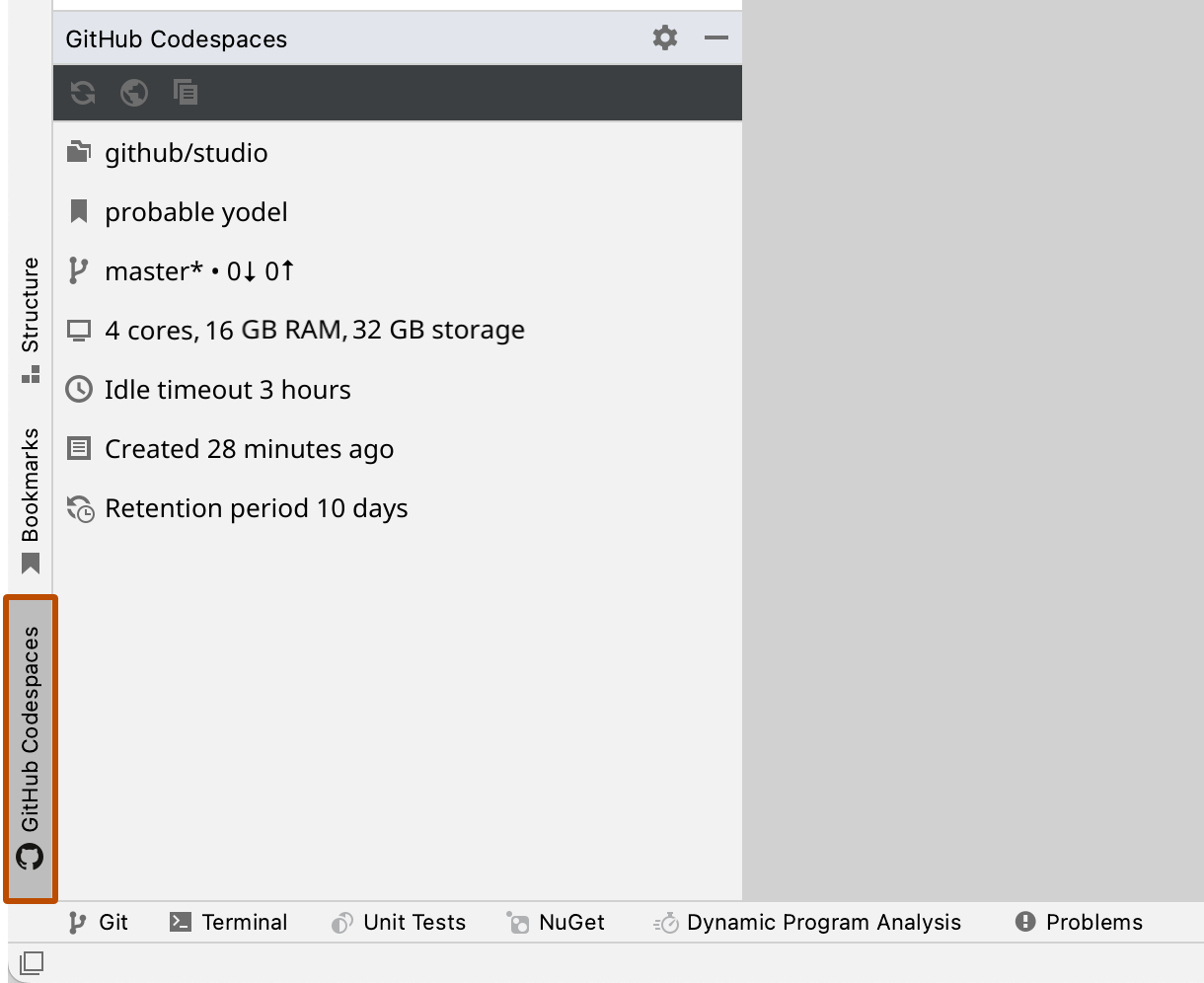
En el cliente de JetBrains, haz clic en el complemento de GitHub Codespaces para mostrar la ventana de herramientas de GitHub Codespaces.

-
En la ventana de herramientas de GitHub Codespaces, haz clic en el icono del registro.

Registros de JetBrains
Puedes descargar registros para el IDE remoto de JetBrains y la aplicación cliente local. Para ello, ve al menú Ayuda de la aplicación cliente de JetBrains y haz clic en Recopilar registros de cliente y host.