About GitHub Codespaces
GitHub Codespaces is an instant, cloud-based development environment that uses a container to provide you with common languages, tools, and utilities for development. GitHub Codespaces is also configurable, allowing you to create a customized development environment that is the same for all users of your project. See "GitHub Codespaces overview."
Once GitHub Codespaces is enabled in an organization or enterprise, users can create a codespace from any branch or commit in an organization or enterprise repository and begin developing using cloud-based compute resources. You can connect to a codespace from the browser or locally using Visual Studio Code.
To get started with GitHub Codespaces, see "Quickstart for GitHub Codespaces." For more information on creating a codespace, see "Creating a codespace for a repository" or "Creating a codespace from a template." If you want to return to a codespace you've already created, see "Opening an existing codespace." To learn more about how GitHub Codespaces works, see "Deep dive into GitHub Codespaces."
Setting GitHub Codespaces as the preferred editor for an assignment in GitHub Classroom assignments, is beneficial for both students and teachers. GitHub Codespaces is a good option for students using loaned devices or without access to a local IDE setup, since each codespace is cloud-based and requires no local setup. Students can launch a codespace for an assignment repository in Visual Studio Code directly in their browser, and begin developing right away without needing any further configuration.
For assignments with complex setup environments, teachers can customize the dev container configuration for a repository's codespaces. This ensures that when a student creates a codespace, it automatically opens with the development environment configured by the teacher. For more information on dev containers, see "Introduction to dev containers."
Note
Individual codespaces are automatically deleted if they are stopped and left unused for a prolonged period. See "Configuring automatic deletion of your codespaces."
Verified students get free use of GitHub Codespaces, up to 180 core hours per month, for their personal accounts. The monthly amount of storage and core hours of usage available to students is equivalent to the amount included with GitHub Pro accounts. For more information, see "About billing for GitHub Codespaces."
Note
If students use GitHub Codespaces in their assignment repositories for GitHub Classroom, the usage will be charged to the organization that owns the classroom, and will not affect the usage for a student's personal account.
About the Codespaces Education benefit for verified teachers
The Codespaces Education benefit gives verified teachers a free monthly allowance of GitHub Codespaces hours to use in GitHub Classroom. The free allowance is estimated to be enough for a class of 50 with 5 assignments per month, on a 2 core machine with 1 codespace stored per student.
Note
The Codespaces Education benefit is currently in public preview and subject to change. During the public preview release, your organization will not be charged if you exceed the free allowance.
To become a verified teacher, you need to be approved for an educator or teacher benefit. See "Apply to GitHub Education as a teacher."
After you have confirmation that you are a verified teacher, visit GitHub Education for Teachers to upgrade the organization to GitHub Team. See GitHub's products.
If you are eligible for the Codespaces Education benefit, when you enable GitHub Codespaces in GitHub Classroom for your organization, GitHub automatically adds a Codespace policy to restrict machine types for all codespaces in the organization to 2 core machines. This helps you make the most of the free GitHub Codespaces usage. However, you can change or remove these policies in your organization settings. See "Restricting access to machine types."
When the Codespaces Education benefit moves out of public preview, if your organization exceeds their free allowance for GitHub Codespaces usage, your organization will be billed for additional usage. See "About billing for GitHub Codespaces."
Enabling Codespaces for your organization
GitHub Codespaces is available to use with GitHub Classroom for organizations that use GitHub Team. If you are eligible for the Codespaces Education benefit, you must enable GitHub Codespaces through GitHub Classroom, instead of enabling it directly in your organization settings. Otherwise, your organization will be billed directly for all usage of GitHub Codespaces.
Enabling Codespaces for an organization when creating a new classroom
- Sign into GitHub Classroom.
- On the right side of the page, click New classroom.
- In the list of organizations, click the organization you'd like to use for your classroom. Organizations that are eligible for GitHub Codespaces will have a note showing that they are eligible. Optionally, you can create a new organization. See "Creating a new organization from scratch."
- In the "Name your classroom" page, under "Codespaces in your Classroom", click Enable. Note that this will enable GitHub Codespaces for all repositories and users in the organization.
- When you are ready to create the new classroom, click Create classroom.
Enabling Codespaces for an organization via an existing classroom
-
Sign into GitHub Classroom.
-
In the list of classrooms, click the classroom you want to view.
-
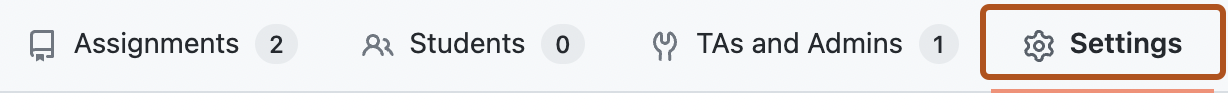
Under the classroom name, click Settings.

-
Under "GitHub Codespaces", click Enable. This will enable GitHub Codespaces for all repositories and users in the organization. A new Codespace policy is also added to restrict machine types for all codespaces in the organization to 2 core machines.
You can use the same methods as above to disable GitHub Codespaces for your organization as well. Note that this will disable GitHub Codespaces for all users and repositories in the organization.
Configuring an assignment to use Codespaces
To make GitHub Codespaces available to students for an assignment, you can choose GitHub Codespaces as the supported editor for the assignment. When creating a new assignment, in the "Add your starter code and choose your optional online IDE" page, under "Add a supported editor", select GitHub Codespaces from the dropdown menu.
If you use a template repository for an assignment, you can define a dev container in the repository to customize the tools and runtimes available to students when they launch a codespace to work on the assignment. If you do not define a dev container, GitHub Codespaces will use a default configuration, which contains many of the common tools that your students might need for development. For more information on defining a dev container, see "Adding a dev container configuration to your repository."
Launching an assignment using GitHub Codespaces
When a student opens an assignment, the repository's README file includes their teacher's recommendation of the IDE they should use for the work.
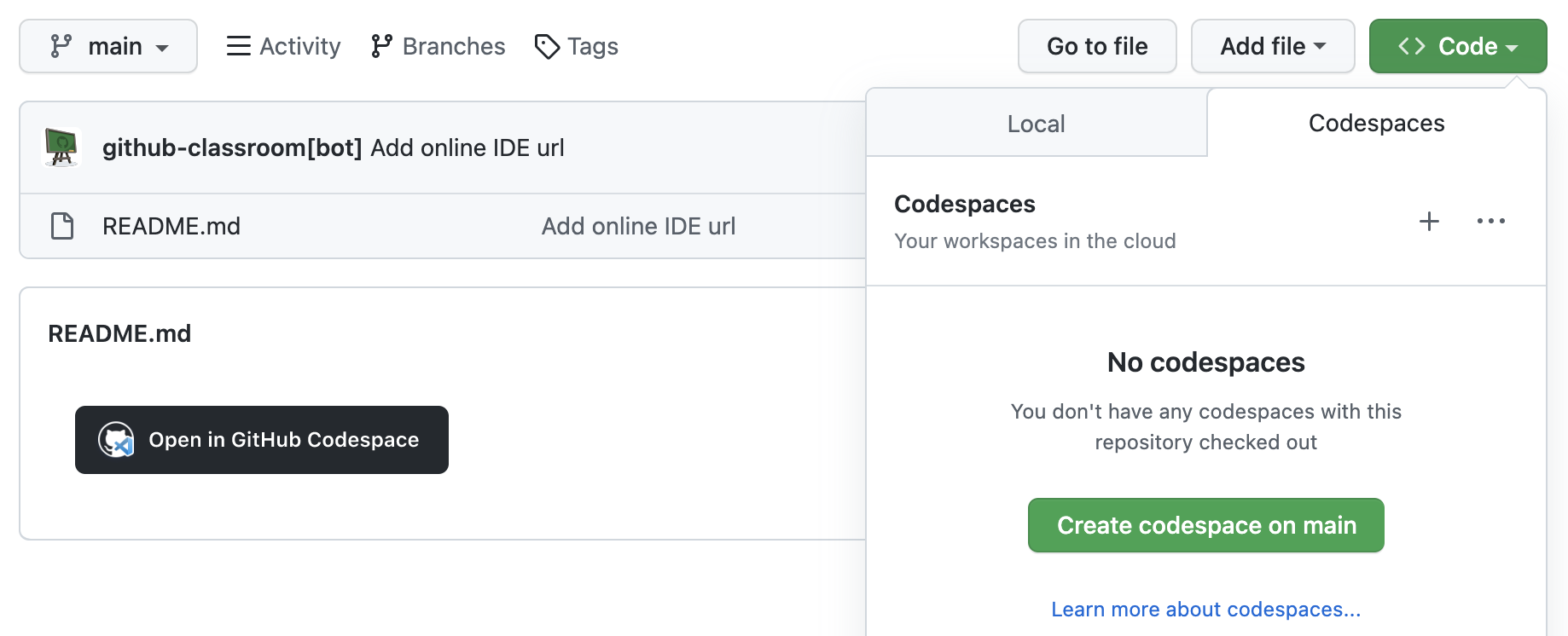
Students can launch a new or existing codespace by clicking the Open in GitHub Codespace button in the README, or by clicking the Code button on the main page of the assignment repository, then selecting the Codespaces tab. From the Codespaces tab you can select an existing codespace or create a new one. See "Creating a codespace for a repository."

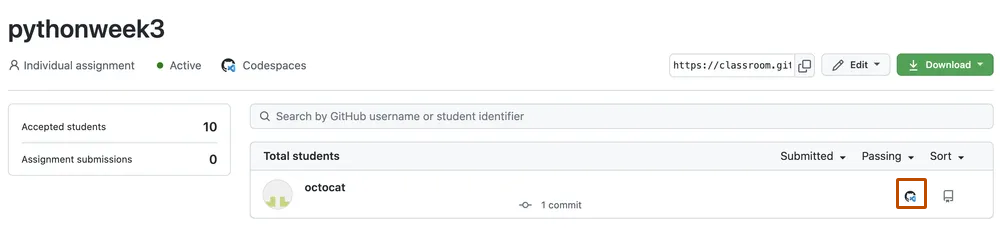
Teachers can view each student's codespace for an assignment in the assignment overview page. You can click on the Codespaces icon on the right side of each student row to launch the codespace.

When you connect to a codespace through a browser, auto-save is enabled automatically. If you want to save changes to the repository, you will need to commit the changes and push them to a remote branch. If you leave your codespace running without interaction for 30 minutes by default, the codespace will timeout and stop running. Your data will be preserved from the last time you made a change. For more information on the lifecycle of a codespace, see "Understanding the codespace lifecycle."