Note
- JetBrains IDE での GitHub Codespaces の使用は現在 パブリック プレビュー 段階であり、変更される可能性があります。
- JetBrains IDE のコードスペースで作業するには、JetBrains ゲートウェイのリリース 2023.3.* または 2024.1.* を使用する必要があります。
Visual Studio Code Web クライアントのトラブルシューティング
Chromium ベース以外のブラウザーで GitHub Codespaces を使用しているときに issue が発生した場合は、Google Chrome や Microsoft Edge などの Chromium ベースのブラウザーに切り替えてみてください。 また、firefox や safari など、お使いのブラウザー名のラベルが付いた issue を検索して、microsoft/vscode リポジトリで、お使いのブラウザーに関する既知の issue を確認してください。
Chromium ベースのブラウザーで GitHub Codespaces を使用しているときに issue が発生した場合は、microsoft/vscode リポジトリで、VS Code に関する別の既知の issue が発生しているかどうかを確認できます。
ローカルでの VS Code 内の作業との相違
ブラウザーで VS Code Web クライアントを使用して codespace を開くと、VS Code デスクトップ アプリケーションのローカル ワークスペースで作業する場合といくつか違いがあることに気付くでしょう。 たとえば、一部のキー バインドは異なるか、見つからないか、一部の拡張機能の動作が異なる場合があります。 概要については、VS Code ドキュメントの「既知の制限事項と対応」を参照してください。
microsoft/vscode リポジトリの VS Code エクスペリエンスを使用して、既知の issue を確認し、新しい issue をログすることができます。
Visual Studio Code Insiders
Visual Studio Code Insiders は、最も頻繁にリリースが行われる VS Code です。 最新の機能とバグ修正がすべて含まれていますが、ビルドが壊れる原因になる新しい問題が含まれる場合もあります。
Insiders ビルドを使用していて正しくない動作に気づいた場合は、Visual Studio Code Stable に切り替えてもう一度やり直してみることをお勧めします。
エディターの左下隅にある をクリックし、 [安定バージョンへの切り替え...] を選択します。VS Code Web クライアントが読み込まれないか、 が利用できない場合、?vscodeChannel=stable を codespace URL に追加し、その URL の codespace を読み込むことで、Visual Studio Code Stable 版に強制的に切り替えることができます。
Visual Studio Code Stable で問題が修正されない場合、既知の issue を確認し、必要に応じて、VS Code エクスペリエンスに関する新しい issue をmicrosoft/vscode リポジトリにログします。
簡易ブラウザーのトラブルシューティング
codespace で Web アプリケーションを開始したら、VS Code に埋め込まれた簡易ブラウザーで実行中のアプリケーションをプレビューできます。 一部のプロジェクトでは、アプリケーションの起動時に、エディターの [簡易ブラウザー] タブでアプリケーションが自動的に開きます。 これは、codespace の devcontainer.json 構成ファイルで、アプリケーションが実行するポートの onAutoForward プロパティが openPreview に設定されている場合に発生します。
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
[簡易ブラウザー] タブが自動的に開かない場合は、簡易ブラウザーを手動で開いてアプリケーションを表示できます。
-
VS Code で、 [ポート] タブをクリックします。
-
ポートを右クリックし、 [エディターでプレビュー] をクリックします。
![VS Code の [ポート] タブのポップアップ メニューのスクリーンショット。メニュー エントリ [エディターでプレビュー] が濃いオレンジ色の枠線で強調されています。](/assets/cb-58212/images/help/codespaces/preview-in-editor-vscode.png)
簡易ブラウザー タブが自動的に開かない
devcontainer.json 構成ファイルでポートに "onAutoForward": "openPreview" が指定されていても、アプリケーションの起動時に簡易ブラウザーが自動的に開かない場合は、構成で指定されたポートでアプリケーションが開始されていることを確認します。 目的のポートがビジー状態の場合、アプリケーションは別のポートで起動する可能性があります。
devcontainer.json で指定されたポート構成を実装するために、GitHub Codespaces は、codespace の作成時に VS Code の settings.json ファイルに構成を書き込みます。 構成が codespace で settings.json に正しく書き込まれたことを確認できます。
-
codespace のターミナルで、次のコマンドを入力します。
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
settings.jsonファイルに、次のような行が含まれていることを確認します。"remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
settings.json ファイルにこれらの設定が含まれていない場合は、ドット ファイルが有効になっているかどうか、およびドット ファイル内の構成で settings.json ファイルが上書きされているかどうかを確認します。 詳しくは、「アカウントの GitHub Codespaces をパーソナライズする」を参照してください。
アプリケーションが読み込まれない
[簡易ブラウザー] タブが開き、実行中のアプリケーションではなくエラー ページ アイコンまたは空白ページが表示されることがあります。 これは、読み込む Web アプリケーションに、サイトのページが埋め込まれるドメインを制限するコンテンツ セキュリティ ポリシー (CSP) が含まれている場合に発生する可能性があります。 詳細については、MDN Web サイトの「CSP: frame-ancestors」を参照してください。
アプリケーションの frame-ancestors セキュリティ ポリシーをローカルで変更して、簡易ブラウザーにアプリケーションを表示できる場合があります。 または、frame-ancestors ポリシーによって問題が発生している場合は、簡易ブラウザーではなく、通常のブラウザー タブで開いてアプリケーションを表示する必要があります。 これを行うには、VS Code の [ポート] タブをクリックし、ポートを右クリックして、 [ブラウザーで開く] をクリックします。
VS Code のトラブルシューティング
VS Code デスクトップ アプリケーションで codespace を開くと、ローカル ワークスペースでの作業と比べていくつかの違いに気付くかもしれませんが、エクスペリエンスは似ているはずです。
問題が発生した場合、microsoft/vscode リポジトリの VS Code エクスペリエンスを使用して、既知の issue を確認し、新しい issue をログすることができます。
Visual Studio Code Insiders
Visual Studio Code Insiders は、最も頻繁にリリースが行われる VS Code です。 最新の機能とバグ修正がすべて含まれていますが、ビルドが壊れる原因になる新しい問題が含まれる場合もあります。
Insiders ビルドを使用していて正しくない動作に気づいた場合は、Visual Studio Code Stable に切り替えてもう一度やり直してみることをお勧めします。
Visual Studio Code Stable に切り替えるには、Visual Studio Code Insiders アプリケーションを閉じて、Visual Studio Code Stable アプリケーションを開き、codespace をもう一度開きます。
Visual Studio Code Stable で問題が修正されない場合、既知の issue を確認し、必要に応じて、VS Code エクスペリエンスに関する新しい issue をmicrosoft/vscode リポジトリにログします。
簡易ブラウザーのトラブルシューティング
codespace で Web アプリケーションを開始したら、VS Code に埋め込まれた簡易ブラウザーで実行中のアプリケーションをプレビューできます。 一部のプロジェクトでは、アプリケーションの起動時に、エディターの [簡易ブラウザー] タブでアプリケーションが自動的に開きます。 これは、codespace の devcontainer.json 構成ファイルで、アプリケーションが実行するポートの onAutoForward プロパティが openPreview に設定されている場合に発生します。
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
[簡易ブラウザー] タブが自動的に開かない場合は、簡易ブラウザーを手動で開いてアプリケーションを表示できます。
-
VS Code で、 [ポート] タブをクリックします。
-
ポートを右クリックし、 [エディターでプレビュー] をクリックします。
![VS Code の [ポート] タブのポップアップ メニューのスクリーンショット。メニュー エントリ [エディターでプレビュー] が濃いオレンジ色の枠線で強調されています。](/assets/cb-58212/images/help/codespaces/preview-in-editor-vscode.png)
簡易ブラウザー タブが自動的に開かない
devcontainer.json 構成ファイルでポートに "onAutoForward": "openPreview" が指定されていても、アプリケーションの起動時に簡易ブラウザーが自動的に開かない場合は、構成で指定されたポートでアプリケーションが開始されていることを確認します。 目的のポートがビジー状態の場合、アプリケーションは別のポートで起動する可能性があります。
devcontainer.json で指定されたポート構成を実装するために、GitHub Codespaces は、codespace の作成時に VS Code の settings.json ファイルに構成を書き込みます。 構成が codespace で settings.json に正しく書き込まれたことを確認できます。
-
codespace のターミナルで、次のコマンドを入力します。
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
settings.jsonファイルに、次のような行が含まれていることを確認します。"remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
settings.json ファイルにこれらの設定が含まれていない場合は、ドット ファイルが有効になっているかどうか、およびドット ファイル内の構成で settings.json ファイルが上書きされているかどうかを確認します。 詳しくは、「アカウントの GitHub Codespaces をパーソナライズする」を参照してください。
アプリケーションが読み込まれない
[簡易ブラウザー] タブが開き、実行中のアプリケーションではなくエラー ページ アイコンまたは空白ページが表示されることがあります。 これは、読み込む Web アプリケーションに、サイトのページが埋め込まれるドメインを制限するコンテンツ セキュリティ ポリシー (CSP) が含まれている場合に発生する可能性があります。 詳細については、MDN Web サイトの「CSP: frame-ancestors」を参照してください。
アプリケーションの frame-ancestors セキュリティ ポリシーをローカルで変更して、簡易ブラウザーにアプリケーションを表示できる場合があります。 または、frame-ancestors ポリシーによって問題が発生している場合は、簡易ブラウザーではなく、通常のブラウザー タブで開いてアプリケーションを表示する必要があります。 これを行うには、VS Code の [ポート] タブをクリックし、ポートを右クリックして、 [ブラウザーで開く] をクリックします。
JetBrains IDE のトラブルシューティング
パフォーマンスの問題
JetBrains IDE を実行する場合は、少なくとも 4 コアを搭載した GitHub Codespaces マシンの種類をお勧めします。 詳しくは、「codespace のマシンの種類を変更する」を参照してください。
4 つ以上のコアを搭載したマシンを使用しており、JetBrains でパフォーマンスが多少低下していると思われる場合は、Java ヒープの最大サイズを増やすことが必要な可能性があります。
推奨されるヒープ サイズは、codespace のマシンの種類によって異なります。
| マシンの種類 | 最大ヒープ サイズ |
|---|---|
| 4 コア、16 GB RAM | 2048 MiB |
| 8 コア、32 GB RAM | 4096 MiB |
| 16 コア、64 GB RAM | 8192 MiB |
| 32 コア、128 GB RAM | 16,384 MiB |
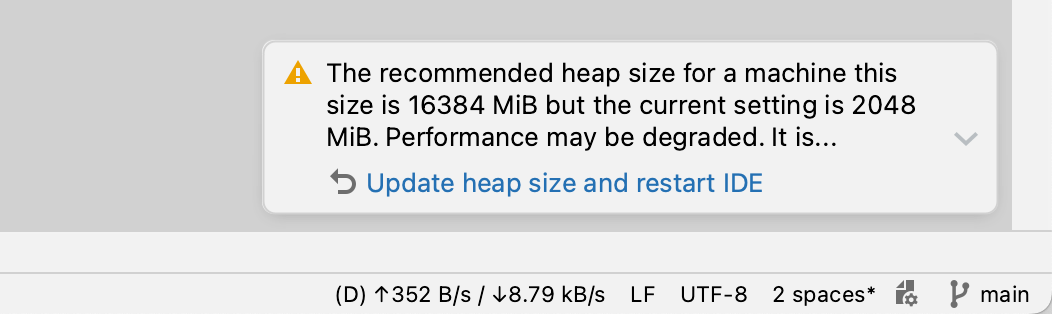
ヒープ サイズが推奨値を下回っている場合は、codespace の起動時にメッセージが表示され、ヒープ サイズを増やすように提案されます。 メッセージ内のリンクをクリックすると、ヒープ サイズを自動的に増やすことができます。

コードベースのサイズとアプリケーションの実行に必要なメモリによっては、ヒープ サイズをさらに増やす必要がある場合があります。 ヒープ サイズは、上の表に示されたサイズとリモート ホストの RAM の 60% の間のどこかに設定する必要があります。 大規模なアプリケーションの場合は、アプリケーションに十分なメモリを確保するために、ヒープ サイズを大きく設定しすぎないようにする必要があります。
-
アプリケーション ウィンドウの上部のナビゲーション バーの左側にある codespace の名前をクリックします。
![JetBrains クライアントのスクリーンショット。 [重要なリソース] というラベルが付いた [urban meme] という codespace 名が濃いオレンジ色の枠線で強調表示されています。](/assets/cb-29659/images/help/codespaces/jetbrains-resources-button.png)
-
[パフォーマンス] タブにある [CPU 負荷] と [メモリ] の詳細に注目してください。 これらは、マシンがオーバーロードされているかどうかを示します。
![リソースドロップダウンの [パフォーマンス] タブのスクリーンショット。CPU 負荷が 97.5%、メモリが 60.6%、ディスクが 28.8% と表示されています。](/assets/cb-110422/images/help/codespaces/jetbrains-performance.png)
-
[設定] タブをクリックし、ヒープ サイズを編集して、codespace に使用可能なメモリの 60% を超えないサイズまで増やします。
![[パフォーマンス] タブのスクリーンショット。"最大ヒープ サイズ" フィールドに 3072 と入力されており、濃いオレンジ色の枠線で囲まれています。 この下には、[保存] ボタンと [保存して再起動] ボタンがあります。](/assets/cb-111164/images/help/codespaces/jetbrains-heap-setting.png)
-
[保存して再起動] をクリックします。
macOS Ventura でクライアントを開くことができない
macOS Ventura では、バージョン 2022.3 より前のバージョンの JetBrains Gateway を使用している場合、JetBrains Gateway から初めて codespace に接続しようとすると、JetBrains クライアント アプリケーションが "破損していて、開くことができない" ことを示すメッセージが表示されることがあります。

この問題は、JetBrains Gateway のバージョン 2022.3 以降で修正されています。
この問題を回避するには、JetBrains Gateway を更新します。
古いバージョンのゲートウェイでこの問題を回避するには、次の手順を行います。
-
[キャンセル] をクリックして、このメッセージを閉じます。
-
画面の左上にある Apple アイコンをクリックし、 [システム設定] をクリックします。
-
[プライバシーとセキュリティ] をクリックし、"セキュリティ" セクションまで下にスクロールします。
![macOS の [プライバシーとセキュリティ] ダイアログのスクリーンショット。JetBrains クライアントと [このまま開く] ボタンの上にセキュリティ メッセージが表示されています。](/assets/cb-604288/images/help/codespaces/jetbrains-privacy-and-security.png)
JetBrains クライアントの使用がブロックされたことを示すメッセージが表示されます。
-
[このまま開く] をクリックして、認識されたアプリケーションに JetBrains クライアントを追加します。 メッセージが再び表示されますが、今度は [開く] ボタンが表示されます。

-
[キャンセル] をもう一度クリックします。
-
JetBrains Gateway アプリケーションに戻り、目的の codespace にもう一度接続します。 これで、JetBrains クライアントが正常に開きます。 Mac でクライアント アプリケーションを実行することを承認したので、今後 codespace に接続してもメッセージは表示されません。
SSH 接続に関する issue
codespace で実行されている SSH サーバー経由で接続するには、GitHub アカウントに既に追加されている ~/.ssh ディレクトリ (macOS and Linux) または %HOMEPATH%\.ssh ディレクトリ (Windows) に SSH キーが必要です。 このディレクトリにキーがない場合、GitHub CLI によってキーが自動的に作成されます。 詳しくは、「GitHub アカウントへの新しい SSH キーの追加」を参照してください。
キーの検証で問題が発生した場合、GitHub CLI のバージョンをアップグレードしてみてください。 詳しい情報については、GitHub CLI の README にあるアップグレード手順を参照してください。
JetBrains IDE に関する issue
使用している JetBrains IDE または JetBrains Gateway アプリケーションに固有の issue に関するサポートについては、JetBrains Web サイトの「製品サポート」を参照してください。