Note
- JetBrains IDE での GitHub Codespaces の使用は現在 パブリック プレビュー 段階であり、変更される可能性があります。
- JetBrains IDE のコードスペースで作業するには、JetBrains ゲートウェイのリリース 2023.3.* または 2024.1.* を使用する必要があります。
codespace の停止と開始について
codespace はいつでも停止できます。 Codespace を停止すると、実行中のすべてのプロセスが停止されます。 次に codespace を起動するときに、codespace に保存した変更は引き続き使用できます。 ターミナル履歴は保持されますが、ターミナル ウィンドウの表示される内容は Codespaces セッション間で保持されません。
codespace を明示的に停止しない場合、非アクティブからタイムアウトするまで実行され続けます。 Codespace を閉じても、codespace は停止しません。 たとえば、VS Code Web クライアントで codespace を使用していて、ブラウザー タブを閉じると、codespace はリモート コンピューター上で引き続き実行されます。 タイムアウトについて詳しくは、「codespace ライフサイクルについて」をご覧ください。
CPU 料金は、実行中の codespace に対してのみ発生します。 停止した codespace には、ストレージ コストのみが発生します。
codespace を停止し、再起動したときに、変更を適用したいと思うかもしれません。 たとえば、codespace に使用するマシンの種類を変更した場合、変更を有効にするには、その codespace を停止して再起動する必要があります。 また、エラーや予期しない問題が発生した場合に、codespace を停止し、再起動または削除することもできます。
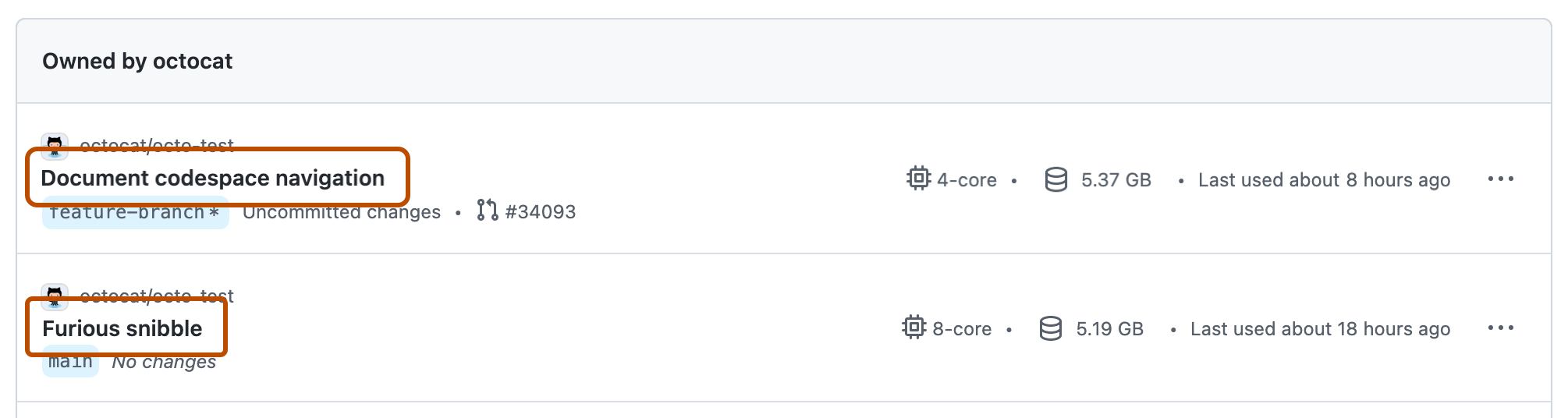
codespaces は、作成またはアクセスした場所に関係なく、 https://github.com/codespaces で表示および管理できます。
codespace を停止する
- https://github.com/codespaces の [Codespaces] ページに移動します。
- 停止する codespace の右側にある省略記号 ( [...] ) をクリックします。
- [codespace の停止] をクリックします。
![codespace 一覧と、その 1 つのドロップダウン メニューを示すスクリーンショット。[codespace の停止] オプションが表示されています。](/assets/cb-90117/images/help/codespaces/stop-codespace-webui.png)
GitHub CLI の詳細については、「GitHub CLI について」を参照してください。
codespace を停止するには、gh codespace stop サブコマンドを使用し、表示される一覧から停止する codespace を選びます。
gh codespace stop
gh codespace stop
- VS Code Command Palette を開きます (Shift+Command+P (Mac) または Ctrl+Shift+P (Windows/Linux))。
- 「
stop」と入力し、オプションの一覧から [codespace: codespace の停止] を選びます。 - codespace の一覧で、停止する codespace を選びます。
codespace は、[Your codespaces] ページから (Web ブラウザーの手順を参照)、または GitHub CLI を使って (CLI の手順を参照) 停止できます。
codespace の再起動
-
https://github.com/codespaces の [Codespaces] ページに移動します。
-
再起動する codespace の名前をクリックします。

codespace を再起動するとき、Visual Studio Code で開くか、ブラウザーで開くかを選ぶことができます。
-
codespace を再起動し、Visual Studio Code で開くには、
gh codespace codeサブコマンドを使用し、表示される一覧から再起動する codespace を選びます。Shell gh codespace code
gh codespace code -
codespace を再起動してブラウザーで開くには、
gh codespace open --webサブコマンドを使用し、表示される一覧から再起動する codespace を選びます。Shell gh codespace open --web
gh codespace open --web
- VS Code Command Palette を開きます (Shift+Command+P (Mac) または Ctrl+Shift+P (Windows/Linux))。
- 「
connect」と入力し、オプションの一覧から [codespaces: codespace に接続] を選びます。 - codespace の一覧で、再起動する codespace を選びます。
JetBrains Gateway を既定のエディターとして設定している場合、GitHub から codespace を開くと、Gateway が自動的に起動します。
JetBrains Gateway が既定のエディターではない場合でも、github.com/codespaces にある [あなたの Codespaces] ページに移動し、開く codespace の右側にある省略記号 (...) をクリックすることによって、JetBrains で codespace を開くことができます。 詳しくは、「既存の codespace を開く」を参照してください。
または、JetBrains Gateway を開き、次の手順で説明するように、既存の codespace を選ぶこともできます。
-
JetBrains Gateway アプリケーションを開きます。
-
[Codespaces に接続する] をクリックします。
![JetBrains Gateway ホーム ページのスクリーンショット。[Codespaces に接続する] ボタンが表示されています。](/assets/cb-69403/images/help/codespaces/jetbrains-gateway-connect.png)
-
[あなたの Codespaces] リストで、作業する codespace をクリックします。
![JetBrains Gateway の [あなたの Codespaces] リストのスクリーンショット。](/assets/cb-137560/images/help/codespaces/jetbrains-gateway-codespaces.png)
-
"使用可能な IDE" リストで、使用する JetBrains IDE をクリックします。 Gateway は、次回 codespace に接続するときのために、選んだ項目を記憶します。
![JetBrains Gateway の [IDE の選択] ドロップダウン リストのスクリーンショット。 マウス ポインターが [IntelliJ IDEA] を指しています。](/assets/cb-142660/images/help/codespaces/jetbrains-gateway-ides.png)
-
[Connect] をクリックします。
Note
-
JetBrains IDE として Rider を選び、リポジトリに複数のソリューション ファイルが含まれている場合は、[ソリューション パスの設定] ダイアログが表示され、作業するソリューションを選ぶように求められます。 ドロップダウン メニューからソリューション ファイルを選び、 [OK] をクリックします。
リポジトリにソリューション ファイルが含まれていない場合、Rider は基本プロジェクト ディレクトリ ビューで開き、機能が制限されます。 たとえば、.NET 固有のコード ナビゲーションは取得できません。 リポジトリに 1 つのソリューション ファイルしかない場合は、それが自動的に使用され、プロンプトは表示されません。 詳しくは、JetBrains ドキュメントの「プロジェクトとソリューションを作成して開く (Create and open projects and solutions)」をご覧ください。
-
ファイアウォールを実行している場合、リモート リソースに初めて接続するときに、お使いのネットワーク経由での JetBrains Gateway による通信を許可するように求められる場合があります。
-