Note
- GitHub Codespaces을(를) JetBrains IDE와 함께 사용하는 것은 현재 공개 미리 보기 버전이며 변경될 수 있습니다.
- JetBrains IDE에서 codespace에서 작업하려면 JetBrains 게이트웨이의 릴리스 2023.3.* 또는 2024.1.*를 사용해야 합니다.
GitHub, JetBrains IDE, Visual Studio Code에서 또는 GitHub CLI를 사용하여 활성화되어 있거나 중지된 Codespace를 다시 열 수 있습니다. 삭제된 Codespace는 다시 열 수 없습니다. "codespace 수명 주기 이해"을(를) 참조하세요.
github.com/codespaces ‘나의 codespace’ 페이지에서 모든 codespace를 볼 수 있습니다. 이 페이지에서 다음을 수행할 수 있습니다.
- Codespace를 열거나 중지하거나 삭제합니다.
- Codespace(개인 계정 또는 소속된 조직)를 소유(및 청구할 수 있음)를 확인합니다. "GitHub Codespaces 청구 관련 정보"을(를) 참조하세요.
- Codespace의 컴퓨터 유형, 크기 및 상태를 확인합니다.
- GitHub의 템플릿 중 하나를 선택하거나 새 codespace를 클릭하여 새 codespace를 만듭니다. "템플릿에서 codespace 만들기" 및 "리포지토리에 대한 codespace 만들기" 항목을 참조하세요.
- Codespace의 자동 삭제를 방지합니다. "Codespace의 자동 삭제 구성"을(를) 참조하세요.
리포지토리 페이지에서 codespace 다시 열기
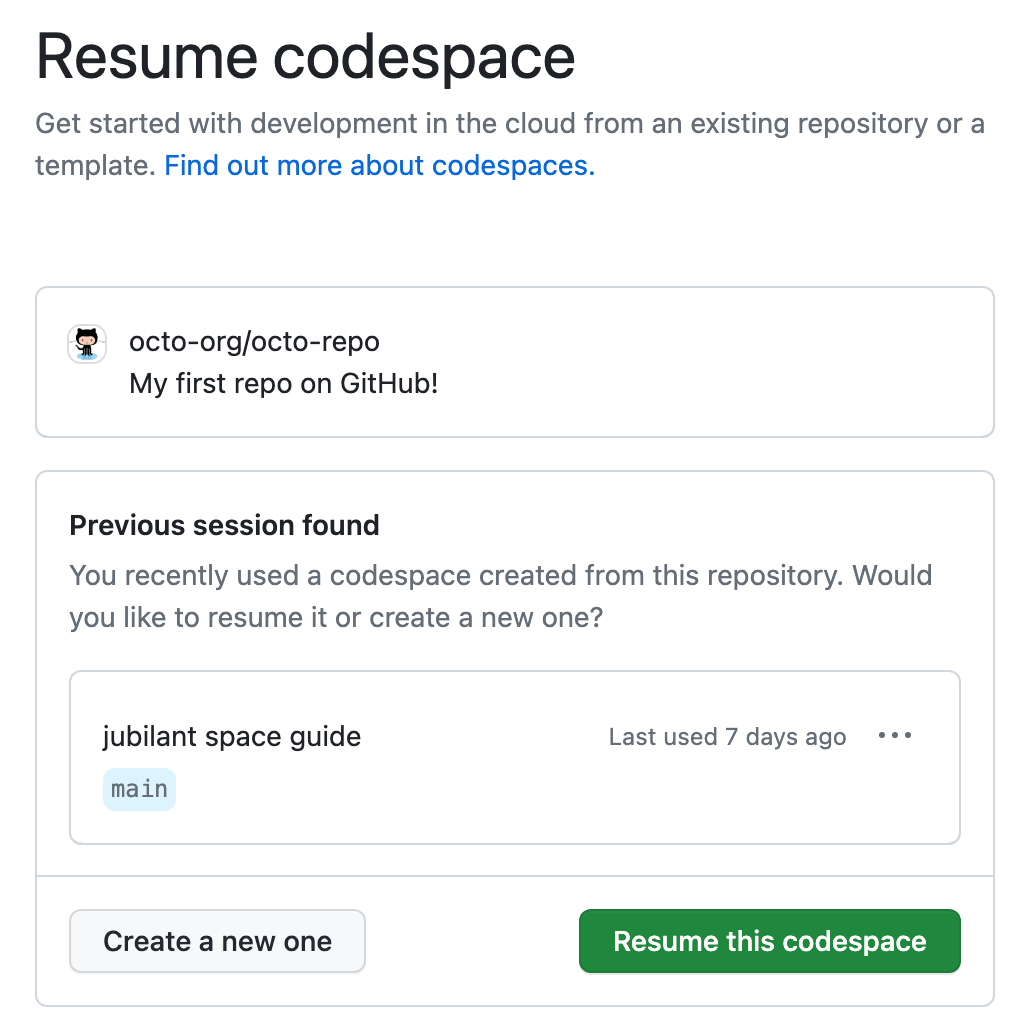
GitHub에서 리포지토리를 볼 때 Codespace를 빠르게 다시 시작할 수 있습니다.
-
에서 리포지토리의 코드 탭이 GitHub,에 표시되면 ,(쉼표 키)를 누릅니다.
"codespace 다시 시작" 페이지가 표시됩니다. 이렇게 하면 리포지토리의 현재 선택된 분기에 대해 가장 최근에 사용한 codespace를 다시 시작하거나 끌어오기 요청의 토픽 분기에 대해 끌어오기 요청을 보고 있는 경우 다시 시작할 수 있습니다.

-
이 codespace 다시 시작을 클릭합니다.
또는 리포지토리의 이 분기에 대한 새 codespace를 만들려면 새로 만들기를 클릭합니다.
참고: 이 분기에 대한 기존 codespace가 없는 경우 페이지의 제목은 "codespace 만들기"이며 새 codespace 만들기라는 레이블이 지정된 버튼이 표시됩니다.
Codespace를 다시 시작하기 위해 이 페이지로 빠르게 돌아가려면 이 페이지의 주소에 책갈피를 지정할 수 있습니다. 또는 링크의 주소를 사용하여 다른 사용자에게 이 리포지토리에 대한 고유한 codespace를 빠르게 만들고 다시 시작하는 방법을 제공할 수 있습니다.
"codespace" 페이지에서 기존 codespace 열기
-
GitHub의 왼쪽 위 모서리에서 을(를) 선택하고 Codespaces를 클릭한 다음 github.com/codespaces "내 codespace" 페이지로 이동합니다.
-
기본 편집기에서 Codespace를 열려면 Codespace의 이름을 클릭합니다. 개인 설정 페이지에서 Codespaces에 대한 기본 편집기를 설정할 수 있습니다. "Github Codespaces의 기본 편집기 설정"을(를) 참조하세요.
기본값이 아닌 편집기에서 codespace를 열려면 다음을 수행합니다.
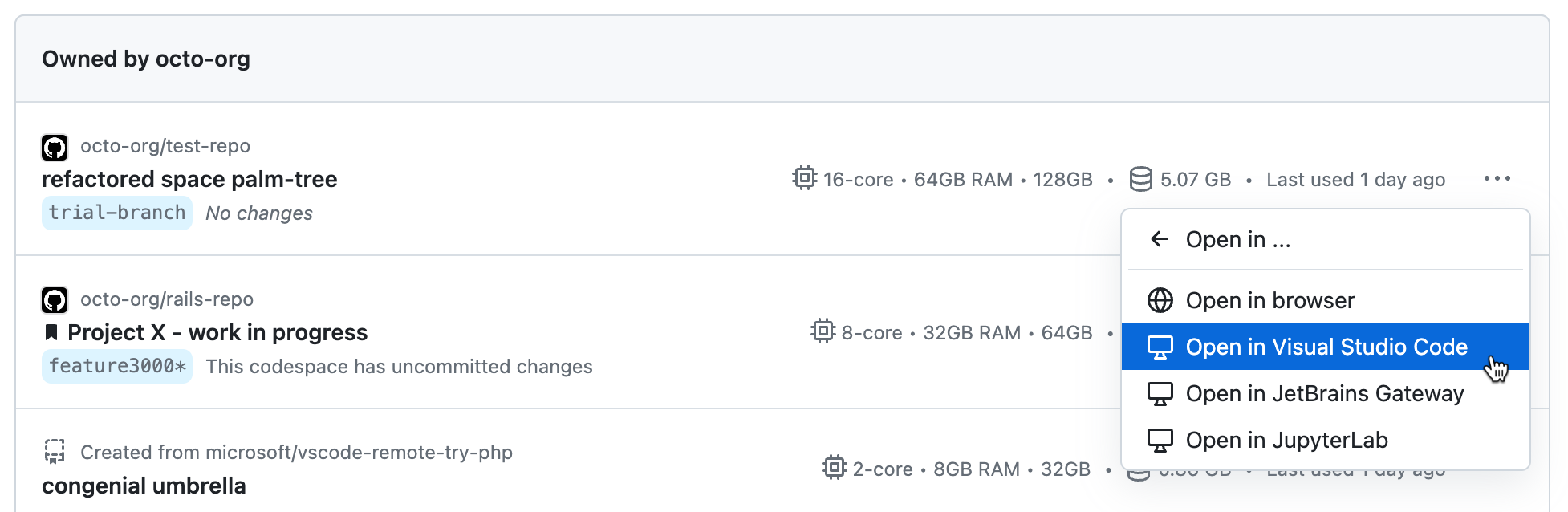
- 열고자 하는 codespace의 오른쪽에 있는 줄임표(...)를 클릭합니다.
- 열기를 클릭합니다.
- 응용 프로그램에서 열기를 클릭합니다.

다음에서 codespace를 열 수 있습니다.
- 브라우저
- Visual Studio Code
- JetBrains 게이트웨이
- JupyterLab
Visual Studio Code 또는 JetBrains Gateway를 선택하는 경우, 선택한 애플리케이션을 로컬 컴퓨터에 설치했는지 확인해야 합니다.
JupyterLab을 선택하는 경우, codespace에 JupyterLab 응용 프로그램을 설치해야 합니다. 기본 개발 컨테이너 이미지에는 JupyterLab이 포함되므로 기본 이미지에서 만든 codespace는 항상 JupyterLab을 설치합니다. 기본 이미지에 대한 자세한 내용은 "개발 컨테이너 소개" 및
devcontainers/images리포지토리를 참조하세요. 개발 컨테이너 구성에서 기본 이미지를 사용하지 않는 경우devcontainer.json파일에ghcr.io/devcontainers/features/python기능을 추가하여 JupyterLab을 설치할 수 있습니다. 옵션"installJupyterlab": true를 포함해야 합니다. 자세한 내용은devcontainers/features리포지토리에서python기능에대한 추가 정보를 참조하세요.
기존 codespace로 링크 설정
기존 codespace에 대한 링크를 만들 수 있습니다. 이 기능은 자주 반환하는 장기 codespace가 있는 경우에 유용합니다. https://github.com/codespaces에서 링크를 사용하는 대신 원하는 위치에 링크를 저장할 수 있습니다.
참고: 사용자 고유의 codespace만 열 수 있습니다. codespace 중 하나에 대한 링크를 클릭하면 404 오류 메시지가 표시됩니다.
다음 URL 패턴 중 하나를 사용하여 링크를 만듭니다. 이러한 URL CODESPACE-NAME은(는) codespace의 표시 이름이 아니라 codespace의 고유한 영구 이름(예: literate-space-parakeet-w5vg5ww5p793g7g9)을 나타냅니다. https://github.com/codespaces 페이지의 codespace에 대한 링크를 복사하고 URL에서 codespace 이름을 추출하여 codespace의 이름을 찾을 수 있습니다.
| 링크가 열립니다 | 링크 구문 |
|---|---|
| VS Code 웹 클라이언트 | https://CODESPACE-NAME.github.dev |
| 지정된 작업 영역이 있는 VS Code 웹 클라이언트 | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| VS Code 데스크톱 응용 프로그램 | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains 게이트웨이 | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
기존 Codespace 다시 열기
참고: VS Code에서 GitHub Codespaces를 사용하려면 Codespaces 확장을 설치해야 합니다. "Visual Studio Code에서 Github Codespaces 사용"을(를) 참조하세요.
-
VS Code 데스크톱 애플리케이션에서 Command+Shift+P(Mac) 또는 Ctrl+Shift+P(Windows/Linux)를 사용해 명령 팔레트를 엽니다.
-
"Codespaces"를 입력하고 다음 명령 중 하나를 선택합니다.
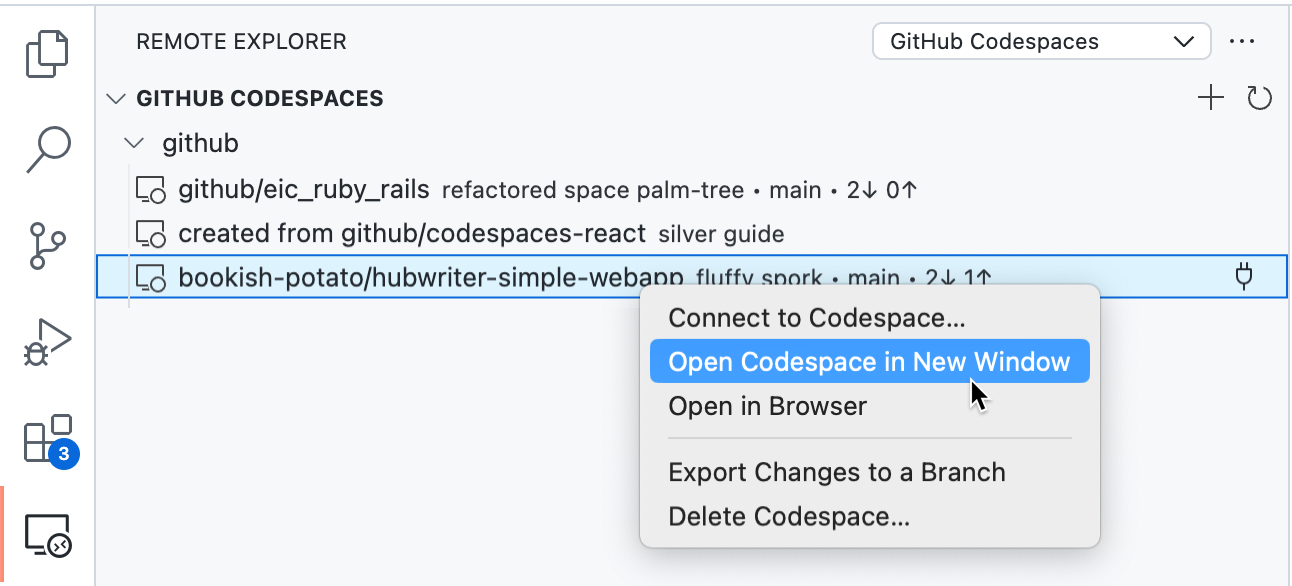
- VS Code의 새 창에서 Codespace를 열려면 Codespaces: 새 창에서 Codespace 열기를 선택합니다.
- 웹 편집기에서 Codespace를 열려면 Codespaces: 브라우저에서 열기를 선택합니다.
-
열려는 Codespace를 클릭합니다.

VS Code에서 원격 탐색기 보기로 이동하여 열려는 Codespace를 마우스 오른쪽 단추로 클릭하여 위에 나열된 명령에 액세스할 수도 있습니다.

참고: 원격 탐색기가 작업 막대에 표시되지 않는 경우:
- 명령 팔레트에 액세스합니다. 예를 들어, Shift+Command+P(Mac)/Ctrl+Shift+P(Windows/Linux)를 누릅니다.
- 입력:
details - Codespaces: 세부 정보를 클릭합니다.
기존 codespace로 링크 설정
기존 codespace에 대한 링크를 만들 수 있습니다. 이 기능은 자주 반환하는 장기 codespace가 있는 경우에 유용합니다. https://github.com/codespaces에서 링크를 사용하는 대신 원하는 위치에 링크를 저장할 수 있습니다.
참고: 사용자 고유의 codespace만 열 수 있습니다. codespace 중 하나에 대한 링크를 클릭하면 404 오류 메시지가 표시됩니다.
다음 URL 패턴 중 하나를 사용하여 링크를 만듭니다. 이러한 URL CODESPACE-NAME은(는) codespace의 표시 이름이 아니라 codespace의 고유한 영구 이름(예: literate-space-parakeet-w5vg5ww5p793g7g9)을 나타냅니다. https://github.com/codespaces 페이지의 codespace에 대한 링크를 복사하고 URL에서 codespace 이름을 추출하여 codespace의 이름을 찾을 수 있습니다.
| 링크가 열립니다 | 링크 구문 |
|---|---|
| VS Code 웹 클라이언트 | https://CODESPACE-NAME.github.dev |
| 지정된 작업 영역이 있는 VS Code 웹 클라이언트 | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| VS Code 데스크톱 응용 프로그램 | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains 게이트웨이 | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
기존 Codespace 다시 열기
GitHub CLI을(를) 설치한 경우 이를 사용하여 GitHub Codespaces에서 작업할 수 있습니다. GitHub CLI에 대한 설치 지침은 GitHub CLI 리포지토리를 참조하세요.
-
터미널에서 다음 GitHub CLI 명령 중 하나를 입력합니다.
-
VS Code에서 Codespace를 열려면 다음을 입력합니다.
Shell gh codespace code
gh codespace code참고: 로컬 컴퓨터에 VS Code이(가) 설치되어 있어야 합니다. "VS Code 설명서"의 "Visual Studio Code 설정"을 참조하세요.
-
브라우저에서 Codespace를 열려면 다음을 입력합니다.
Shell gh codespace code --web
gh codespace code --web -
JupyterLab에서 Codespace를 열려면, 다음을 클릭합니다.
Shell gh codespace jupyter
gh codespace jupyter참고: 열려 있는 codespace에 JupyterLab 응용 프로그램을 설치해야 합니다. 기본 개발 컨테이너 이미지에는 JupyterLab이 포함되므로 기본 이미지에서 만든 codespace는 항상 JupyterLab을 설치합니다. 기본 이미지에 대한 자세한 내용은 "개발 컨테이너 소개" 및
devcontainers/images리포지토리를 참조하세요. 개발 컨테이너 구성에서 기본 이미지를 사용하지 않는 경우devcontainer.json파일에ghcr.io/devcontainers/features/python기능을 추가하여 JupyterLab을 설치할 수 있습니다. 옵션"installJupyterlab": true를 포함해야 합니다. 자세한 내용은devcontainers/features리포지토리에서python기능에대한 추가 정보를 참조하세요. -
명령줄에서 codespace에 액세스하려면 SSH를 통해 다음을 입력합니다.
Shell gh codespace ssh
gh codespace ssh
-
-
화살표 키를 사용하여 열려는 Codespace로 이동합니다.
-
Codespace을 열려면 Enter 키를 누릅니다.
GitHub CLI 설명서에 있는 gh codespace code을(를) 참조하세요.
기존 Codespace 다시 열기
JetBrains 게이트웨이를 기본 편집기로 설정한 경우 GitHub에서 codespace를 열면 게이트웨이가 자동으로 시작됩니다.
JetBrains 게이트웨이가 기본 편집기가 아닌 경우 github.com/codespaces의 "codespace" 페이지로 이동하고 열려는 codespace 오른쪽에 있는 줄임표(...)를 클릭하여 JetBrains에서 codespace를 열 수 있습니다. 자세한 내용은 "기존 Codespace 열기"을(를) 참조하세요.
또는 다음 절차에 설명된 대로 JetBrains 게이트웨이를 열고 기존 codespace를 선택할 수도 있습니다.
-
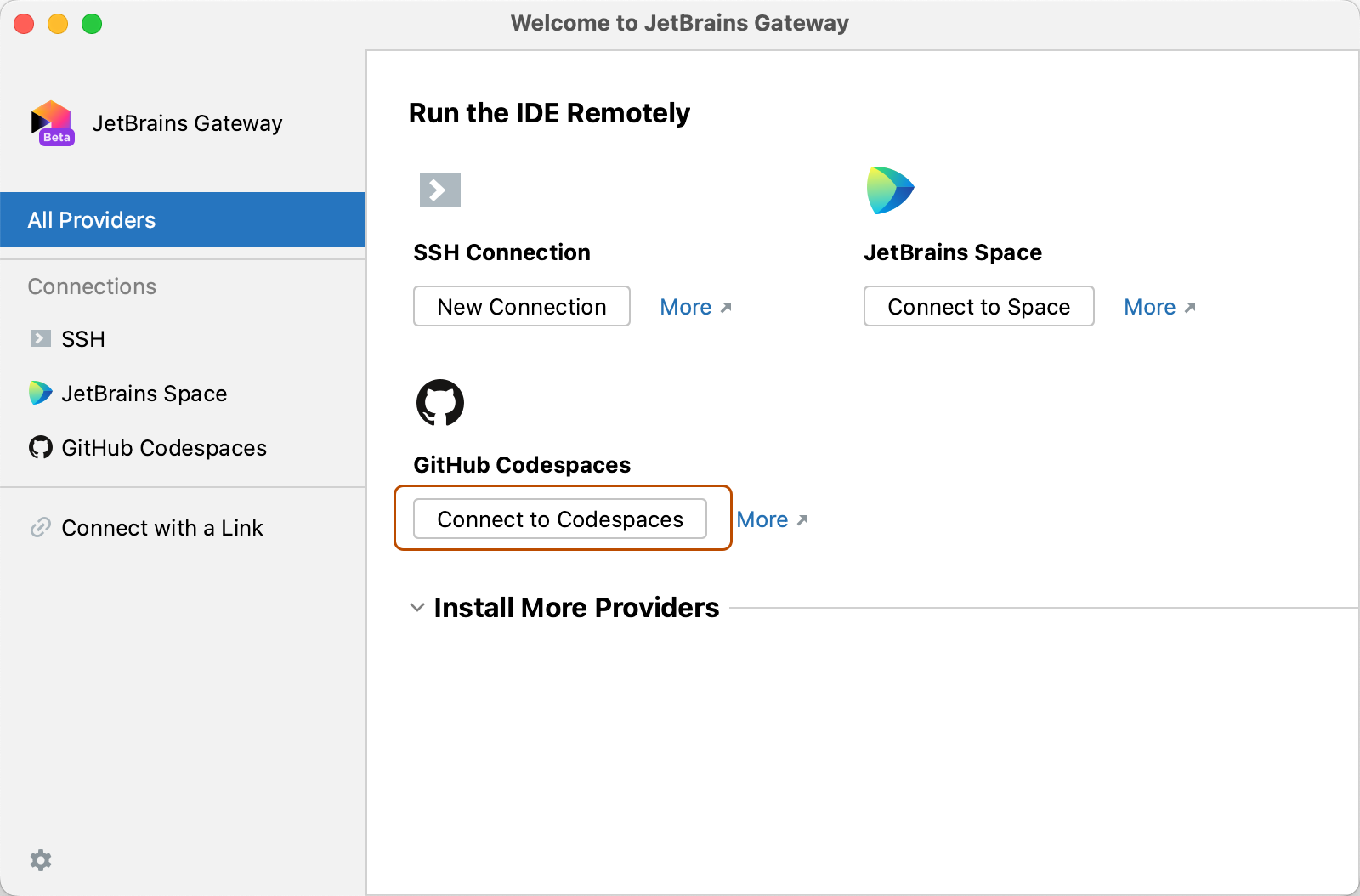
JetBrains 게이트웨이 애플리케이션을 엽니다.
-
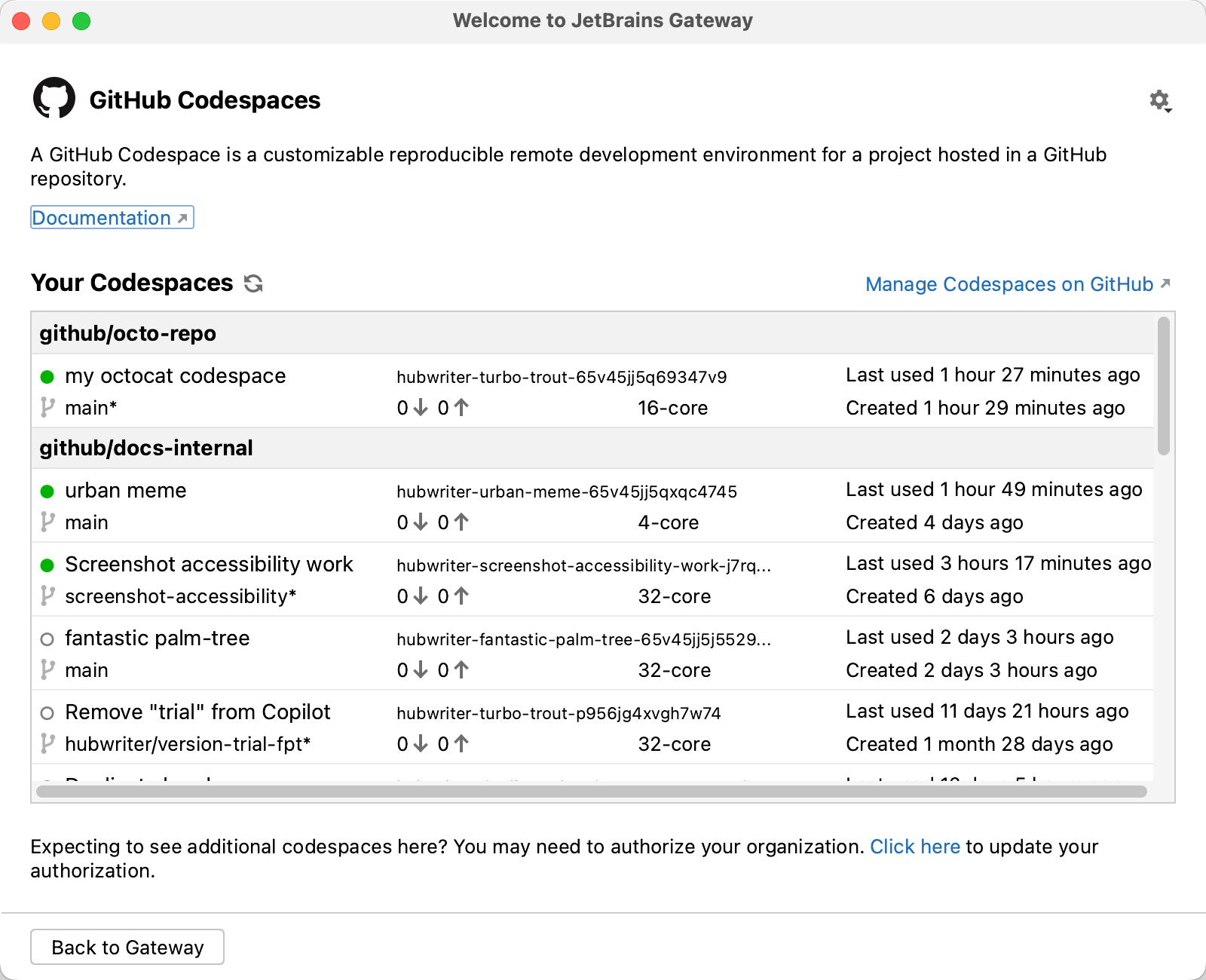
Codespaces 에 연결 클릭

-
"Codespaces" 목록에서 작업할 codespace를 클릭합니다.

-
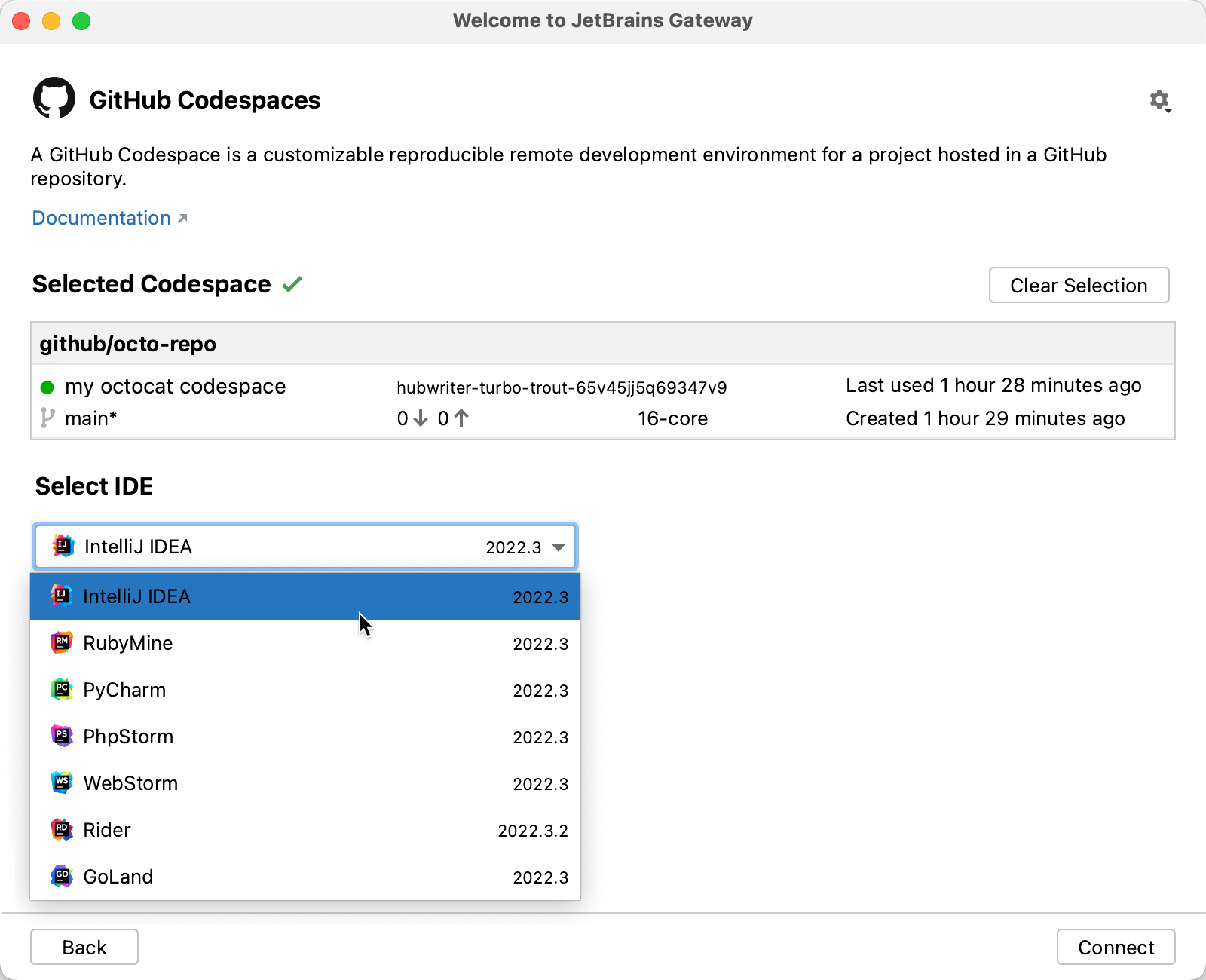
"사용 가능한 IDE" 목록에서 사용하려는 JetBrains IDE를 클릭합니다. 게이트웨이는 다음에 codespace에 연결할 때 선택한 내용을 기억합니다.

-
연결을 클릭합니다.
Note
-
JetBrains IDE로 라이더를 선택하고 리포지토리에 여러 솔루션 파일이 포함된 경우 작업할 솔루션을 선택하라는 "솔루션 경로 설정" 대화 상자가 표시됩니다. 드롭다운 메뉴에서 솔루션 파일을 선택하고 OK를 클릭합니다.
리포지토리에 솔루션 파일이 없으면 라이더가 기본 프로젝트 디렉터리 보기에서 열리고 기능이 제한됩니다. 예를 들어 . NET 관련 코드 탐색은 제공되지 않습니다. 리포지토리에 단일 솔루션 파일이 있는 경우 프롬프트가 표시되지 않고 자동으로 사용됩니다. 자세한 내용은 JetBrains 설명서의 "프로젝트 및 솔루션 만들기 및 열기"를 참조하세요.
-
방화벽을 실행하는 경우 원격 리소스에 처음 연결할 때 JetBrains 게이트웨이가 네트워크를 통해 통신하도록 허용하라는 메시지가 표시될 수 있습니다.
-