소개
템플릿 리포지토리를 설정하면 사용자가 GitHub Codespaces에서 사람들이 프레임워크, 라이브러리 또는 기타 프로젝트를 시작하도록 도울 수 있습니다. 사용자는 리포지토리를 복제하거나 도구 또는 기타 종속성 설치를 걱정할 필요 없이 클라우드 기반 개발 환경에서 즉시 템플릿 파일 작업을 시작할 수 있습니다. 일부 구성을 사용하면 편집을 위해 이미 열려 있는 중요한 파일이 있는 codespace에서 사용자를 설정할 수 있으며, 애플리케이션이 VS Code 웹 편집기 내의 미리 보기 브라우저 탭에서 이미 실행되고 있습니다.
템플릿 리포지토리에 대한 읽기 권한이 있는 사용자는 GitHub의 리포지토리 페이지에서 codespace를 만들 수 있습니다. 기존 리포지토리를 템플릿으로 전환할 수 있으며 사용자가 템플릿 리포지토리에서 codespace를 만들 수 있도록 설정을 변경할 필요가 없습니다. 리포지토리를 템플릿으로 전환하는 방법에 대한 자세한 내용은 "템플릿 리포지토리 만들기"을(를) 참조하세요.
사용자가 템플릿을 찾고 빠르게 시작할 수 있도록 템플릿의 codespace 만들기 페이지에 대한 링크를 공유할 수 있습니다. 예를 들어 프레임워크를 시작하기 위한 자습서에서 이 링크를 제공할 수 있습니다. "딥 링크 공유" 옵션을 사용하고 빠른 시작을 선택하여 사용자가 새 codespace를 빠르게 만들거나 최근 codespace를 다시 시작할 수 있는 페이지로 연결되는 링크를 빌드할 수 있습니다. 자세한 내용은 "codespaces의 빠른 생성 및 재개 지원"을(를) 참조하세요.
템플릿에서 codespace를 만들면 템플릿 리포지토리의 내용이 해당 codespace로 복제됩니다. 사용자가 준비가 되면 개인 계정이 속한 GitHub의 새 리포지토리에 작업을 게시할 수 있습니다. 자세한 내용은 "템플릿에서 codespace 만들기"을(를) 참조하세요.
조직은 조직의 구성원과 외부 협력자 비용을 지불하고 조직의 비용으로 GitHub Codespaces을(를) 사용할 수 있습니다. 여기에는 조직이 소유한 템플릿 리포지토리에서 만든 codespace가 포함됩니다. 그러나 사용자가 템플릿에서 만든 codespace를 개인 계정 게시하는 경우 codespace의 소유권 및 청구는 codespace를 만든 사용자에게 전송됩니다. 자세한 내용은 "GitHub Codespaces 청구 관련 정보"을(를) 참조하세요.
템플릿 설명
템플릿이 없는 경우 템플릿 리포지토리에 대한 추가 정보를 만들어 템플릿의 목적과 템플릿을 시작하는 방법을 설명합니다. 자세한 내용은 "추가 정보"을(를) 참조하세요.
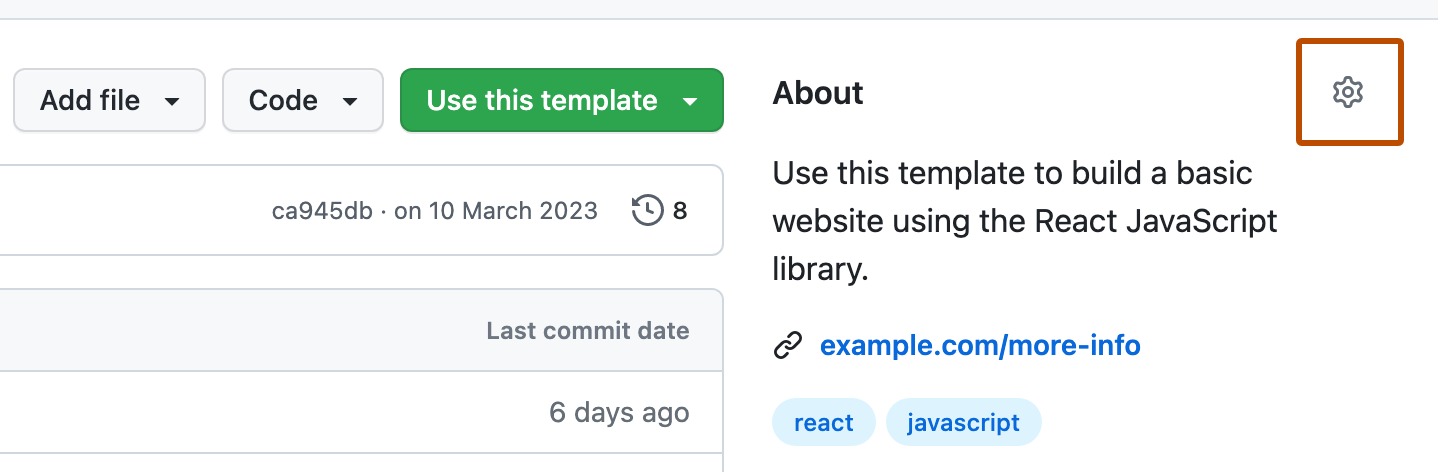
리포지토리의 페이지로 이동하고 페이지 오른쪽의 정보 섹션 옆에 있는 을(를) 클릭하여 프로젝트에 대한 간단한 설명을 제공할 수도 있습니다.

시작 파일 추가
템플릿 리포지토리에는 일반적으로 사용자가 라이브러리, 프레임워크 또는 기타 기술을 빠르게 시작할 수 있도록 상용구 코드가 포함된 시작 파일이 포함되어 있습니다.
포함할 파일의 종류에 대한 지침은 다음과 같이 GitHub Codespaces에 대한 공식 GitHub 템플릿에 포함된 시작 파일에서 확인할 수 있습니다.
-
GitHub의 왼쪽 위 모서리에서 을(를) 선택하고 Codespaces를 클릭한 다음 github.com/codespaces "내 codespace" 페이지로 이동합니다.
-
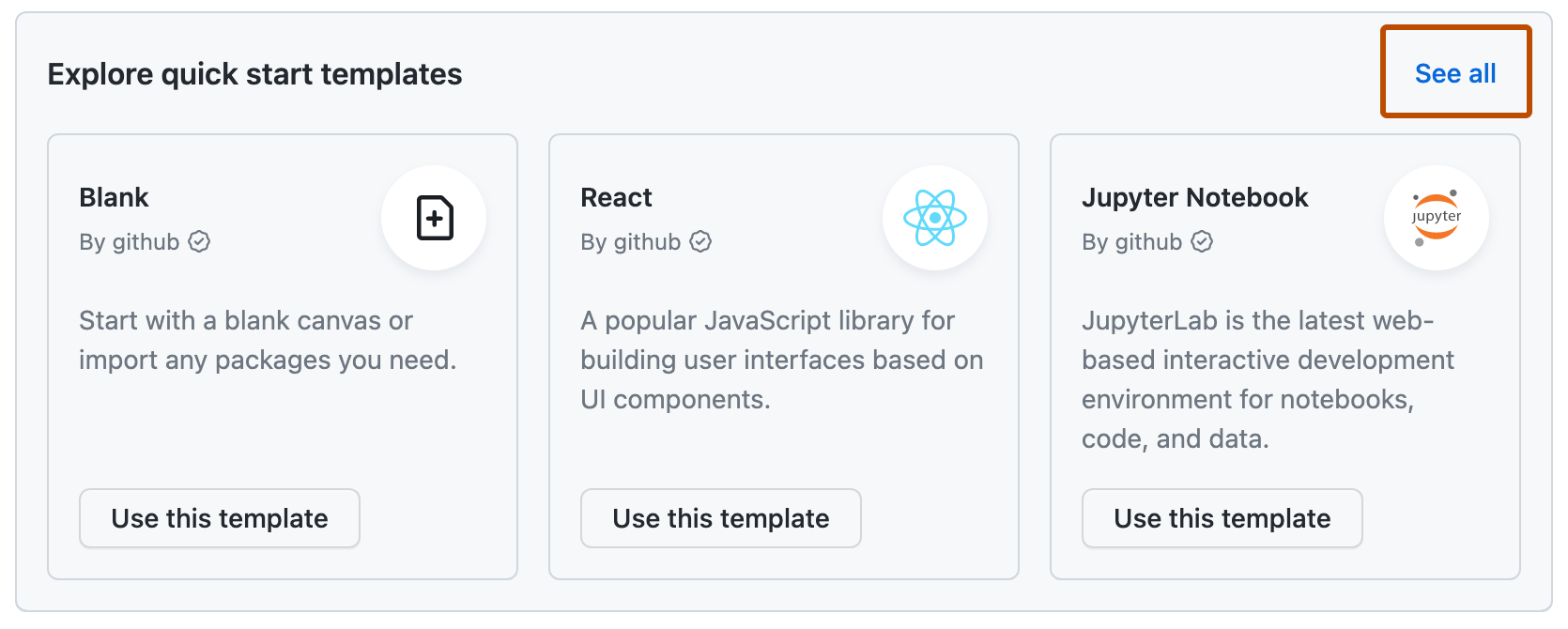
템플릿의 전체 목록을 보려면 "빠른 시작 템플릿 탐색" 섹션에서 모두 보기를 클릭합니다.

-
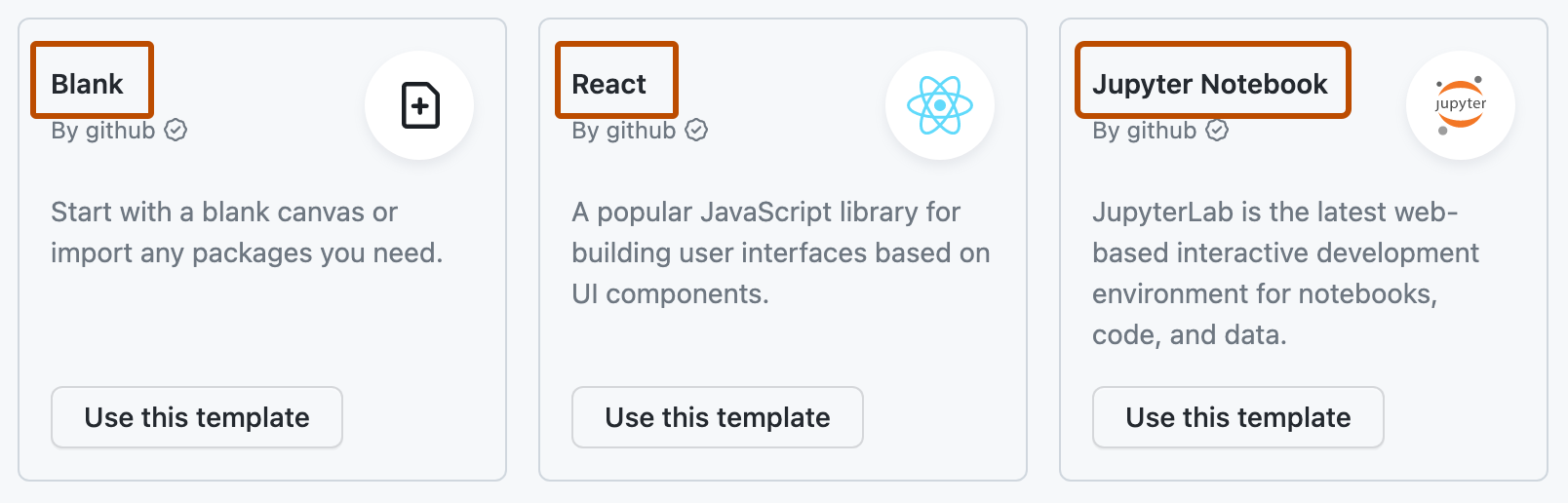
템플릿에 대한 파일이 포함된 템플릿 리포지토리를 보려면 템플릿의 이름을 클릭합니다.

개발 컨테이너 구성
템플릿 리포지토리에 개발 컨테이너 구성 파일을 추가하여 GitHub Codespaces을(를) 사용하여 템플릿을 사용하는 사용자에 대한 개발 환경을 사용자 지정할 수 있습니다. Visual Studio Code의 미리 정의된 구성 설정 목록에서 선택하거나 사용자 devcontainer.json 고유의 파일을 작성하여 사용자 지정 구성을 만들 수 있습니다. 구성 파일을 추가하지 않으면 기본 컨테이너 이미지가 사용됩니다. 자세한 내용은 "개발 컨테이너 소개" 및 "리포지토리에 개발 컨테이너 구성 추가"을 참조하세요.
참고: 사용자가 템플릿 리포지토리의 이 템플릿 사용 단추에서 codespace를 만들 때 구성 중에서 선택할 수 없습니다. codespace는 리포지토리의 루트에서 .devcontainer/devcontainer.json 또는 .devcontainer.json에 정의된 기본 구성을 기반으로 빌드됩니다.
사용자에게 템플릿에 대한 최상의 환경을 제공하도록 도구 및 사용자 지정을 사용하여 개발 컨테이너를 구성해야 합니다. 예를 들어 devcontainer.json 파일에서 다음을 수행합니다.
openFiles속성을 사용하여 템플릿에서 codespace를 만들 때 VS Code 웹 클라이언트에서 자동으로 열릴 파일 목록을 정의할 수 있습니다.- 사용자가 템플릿에서 애플리케이션을 실행하기 위해 API 키와 같은 개인 비밀을 제공해야 하는 경우 이러한 비밀을 제공하라는 메시지를 표시할 수 있습니다. 자세한 내용은 "리포지토리에 권장되는 비밀 지정"을(를) 참조하세요.
- 템플릿에 웹 응용 프로그램용 파일이 포함된 경우 사용자의 codespace에서 응용 프로그램을 자동으로 실행할 수 있습니다. 이 작업을 수행하려면
postAttachCommand속성을 사용하여 VS Code 웹 클라이언트가 codespace에 연결하는 즉시 로컬 서버에서 응용 프로그램을 시작하는 스크립트를 실행하고, 포트의onAutoForward속성을openPreview에 설정하여 해당 포트에서 실행 중인 응용 프로그램을 VS Code 웹 클라이언트에 포함된 간단한 브라우저에서 표시하도록 설정할 수 있습니다.
React 템플릿에 대한 다음 구성 설정은 사용자의 편집기에서 app.js 파일을 열고 , npm start을(를) 실행(package.json 파일에 정의됨)하여 로컬 서버를 시작하고, codespace의 미리 보기 브라우저 탭으로 포트 3000을(를) 전달합니다.
{
"postAttachCommand": {
"server": "npm start"
},
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
},
"customizations": {
"codespaces": {
"openFiles": ["src/App.js"]
}
}
}
자세한 내용은 개발 컨테이너 웹 사이트의 "리포지토리의 codespace에서 자동으로 파일 열기" 및 개발 컨테이너 사양 을 참조하세요.