Note
- O uso dos GitHub Codespaces com IDEs do JetBrains está atualmente em versão prévia pública e sujeito a alterações.
- Para trabalhar em um codespace em um IDE da JetBrains, você deverá usar a versão 2023.3.* ou 2024.1.* do JetBrains Gateway.
Solução de problemas do cliente Web do Visual Studio Code
Se você encontrar problemas ao usar os GitHub Codespaces em um navegador que não seja baseado no Chromium, mude para um navegador baseado em Chromium, como Google Chrome ou Microsoft Edge. Como alternativa, confira os problemas conhecidos no navegador no repositório microsoft/vscode procurando problemas rotulados com o nome do navegador, como firefox ou safari.
Se você encontrar problemas ao usar GitHub Codespaces em um navegador baseado em Chromium, verifique se há outro problema conhecido com o VS Code no repositório microsoft/vscode.
Diferenças em relação a trabalhar no VS Code localmente
Ao abrir um codespace no navegador usando o cliente Web do VS Code, você observará algumas diferenças em relação ao trabalho em um workspace local no aplicativo da área de trabalho do VS Code. Por exemplo, algumas teclas vinculadas serão diferentes ou estarão ausentes e algumas extensões poderão comportar-se de maneira diferente. Para ver um resumo, confira: "Limitações conhecidas e adaptações" na documentação do VS Code.
Verifique se há problemas conhecidos e registre novos problemas em log com a experiência do VS Code no repositório microsoft/vscode.
Visual Studio Code Insiders
O Visual Studio Code Insiders é a versão mais frequente do VS Code. Ela tem todas as funcionalidades mais recentes e correções de erros, mas também pode ocasionalmente conter novos issues que resultem em uma criação anormal.
Se você estiver usando Insiders para criar e notificar comportamentos anormais, recomendamos mudar para a versão estável deVisual Studio Code e tentar novamente.
Clique em no canto inferior esquerdo do editor e selecione Mudar para Versão Estável… . Se a versão da Web do VS Code não for carregada ou não estiver disponível, force a mudança para o Visual Studio Code Estável acrescentando ?vscodeChannel=stable à URL do codespace e carregando o codespace nessa URL.
Se o problema não for corrigido no Visual Studio Code Estável, verifique se há problemas conhecidos e, se necessário, registre um novo problema com a experiência do VS Code, no repositório microsoft/vscode.
Solução de problemas do Simple Browser
Quando você iniciar um aplicativo Web em um codespace, poderá visualizá-lo em execução no Simple Browser inserido em VS Code. Em alguns projetos, o aplicativo é aberto automaticamente em uma guia do Simple Browser no editor quando o aplicativo é iniciado. Isso acontece quando, no arquivo de configuração devcontainer.json do codespace, a propriedade onAutoForward da porta em que o aplicativo é executado está definida como openPreview.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
Se a guia do Simple Browser não abrir automaticamente, você poderá abri-lo manualmente para ver o aplicativo.
-
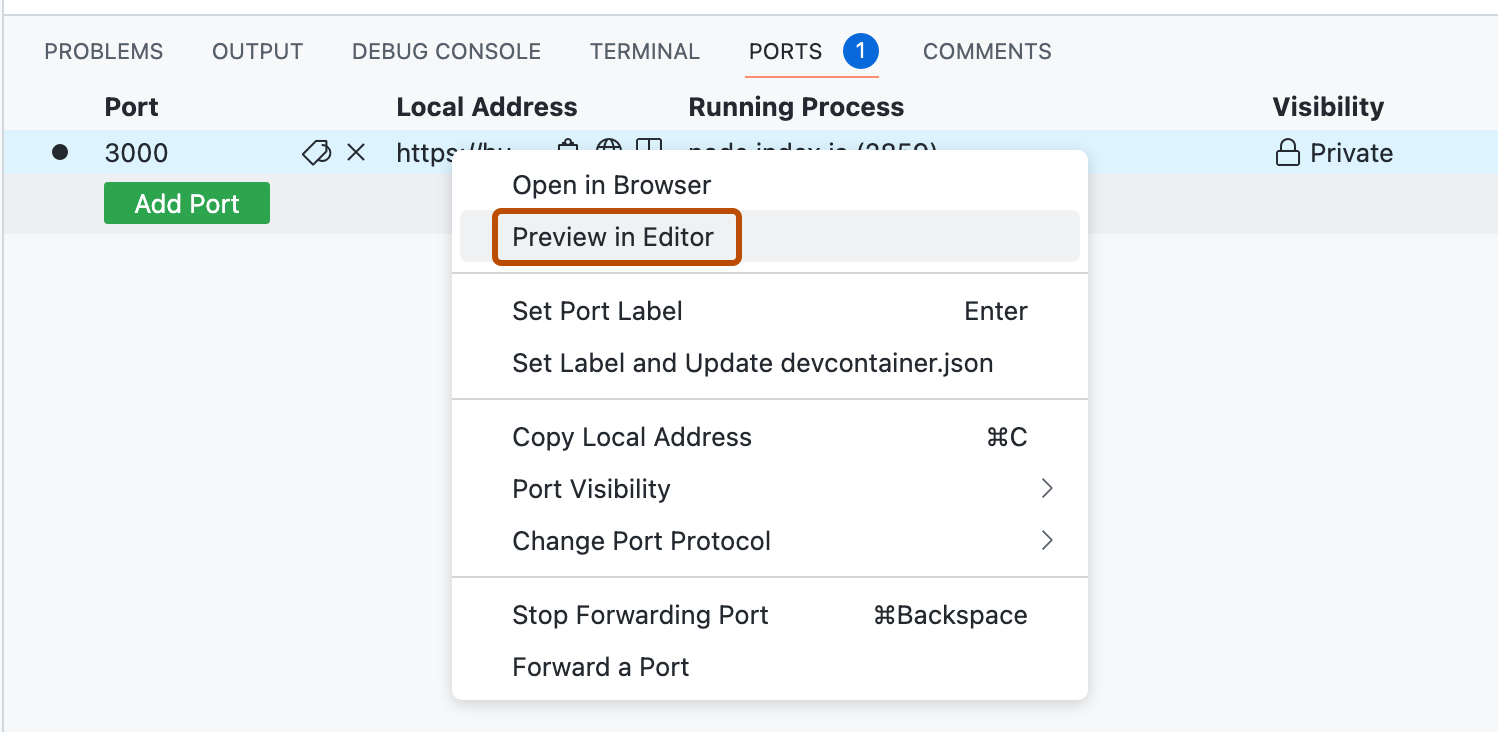
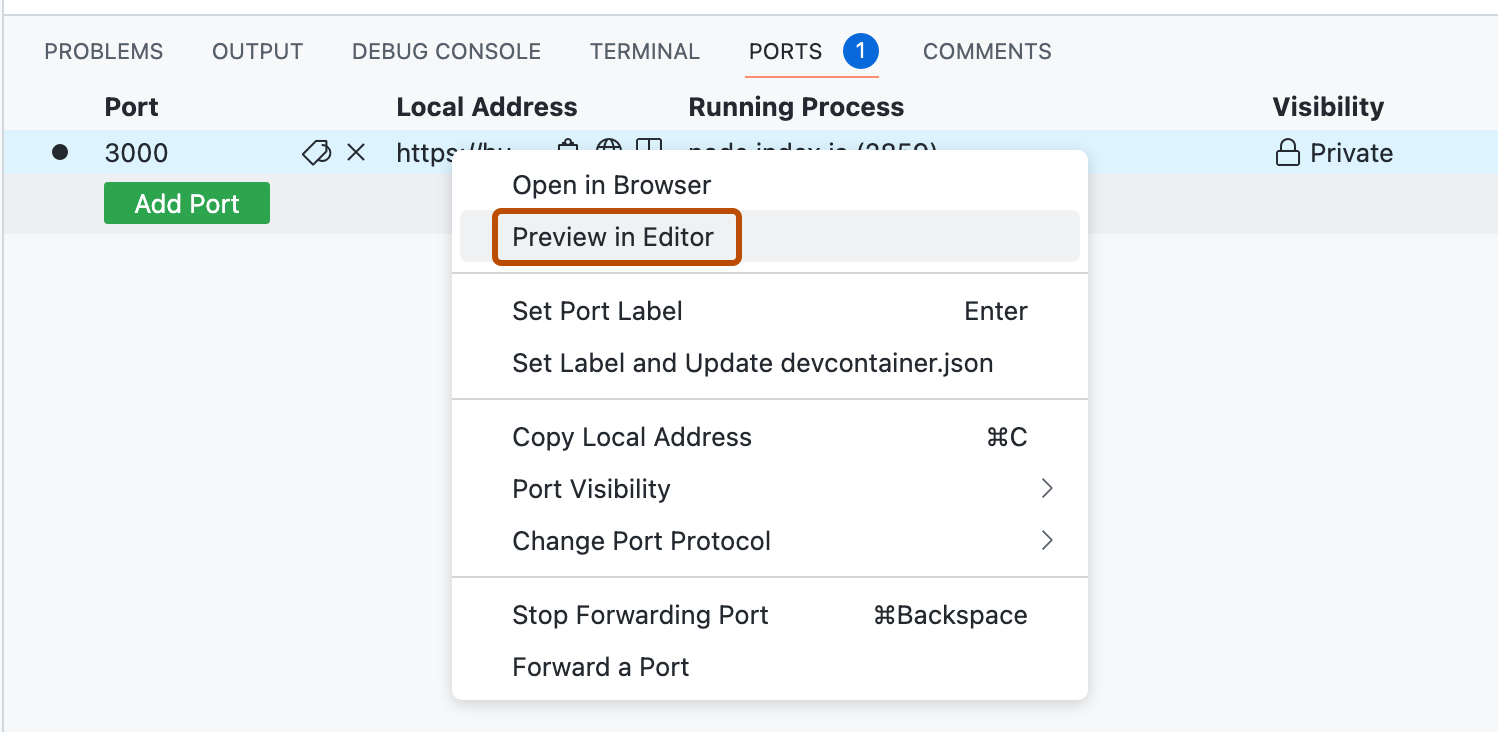
Em VS Code, clique na guia Portas.
-
Clique com o botão direito do mouse na porta e clique em Visualizar no Editor.

A guia Simple Browser não é aberta automaticamente
Se o arquivo de configuração devcontainer.json especificar "onAutoForward": "openPreview" para uma porta, mas o Simple Browser não abrir automaticamente quando um aplicativo for iniciado, verifique se o aplicativo foi iniciado na porta especificada na configuração. O aplicativo poderá iniciar em uma porta diferente se a porta pretendida estiver ocupada.
Para implementar a configuração de porta especificada em devcontainer.json, o GitHub Codespaces grava a configuração no arquivo settings.json do VS Code quando um codespace é criado. Você pode verificar se a configuração foi gravada corretamente no settings.json no codespace.
-
No terminal no codespace, insira o comando a seguir.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Verifique se o arquivo
settings.jsoncontém linhas como a seguir."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Se o arquivo settings.json não contiver essas configurações, verifique se há dotfiles habilitados e se alguma configuração nos dotfiles está substituindo o arquivo settings.json. Para obter mais informações, confira "Como personalizar o GitHub Codespaces para sua conta".
O aplicativo não é carregado
Ocasionalmente, você pode descobrir que a guia do Simple Browser é aberta, mas exibe um ícone de página de erro ou uma página em branco em vez do aplicativo em execução. Isso pode acontecer se o aplicativo Web que você está carregando incluir uma CSP (política de segurança de conteúdo) que restrinja os domínios nos quais as páginas do site podem ser inseridas. Para obter mais informações, confira CSP: frame-ancestors no site do mdn.
Talvez você possa alterar a política de segurança do aplicativo frame-ancestors localmente para que o aplicativo seja exibido no Simple Browser. Como alternativa, se uma política frame-ancestors estiver causando o problema, você poderá exibir o aplicativo abrindo-o em uma guia de navegador regular em vez de no Simple Browser. Para fazer isso, clique na guia Portas em VS Code, clique com o botão direito do mouse na porta e clique em Abrir no Navegador.
Solução de problemas do VS Code
Ao abrir um codespace no aplicativo da área de trabalho VS Code, você pode observar algumas diferenças em comparação com o trabalho em um workspace local, mas a experiência deve ser semelhante.
Se houver problemas, verifique se há problemas conhecidos e registre novos problemas em log com a experiência do VS Code no repositório microsoft/vscode.
Visual Studio Code Insiders
O Visual Studio Code Insiders é a versão mais frequente do VS Code. Ela tem todas as funcionalidades mais recentes e correções de erros, mas também pode ocasionalmente conter novos issues que resultem em uma criação anormal.
Se você estiver usando Insiders para criar e notificar comportamentos anormais, recomendamos mudar para a versão estável deVisual Studio Code e tentar novamente.
Para mudar para o Visual Studio Code Estável, feche o aplicativo do Visual Studio Code Insiders, abra o aplicativo Visual Studio Code Estável e reabra o codespace.
Se o problema não for corrigido no Visual Studio Code Estável, verifique se há problemas conhecidos e, se necessário, registre um novo problema com a experiência do VS Code, no repositório microsoft/vscode.
Solução de problemas do Simple Browser
Quando você iniciar um aplicativo Web em um codespace, poderá visualizá-lo em execução no Simple Browser inserido em VS Code. Em alguns projetos, o aplicativo é aberto automaticamente em uma guia do Simple Browser no editor quando o aplicativo é iniciado. Isso acontece quando, no arquivo de configuração devcontainer.json do codespace, a propriedade onAutoForward da porta em que o aplicativo é executado está definida como openPreview.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
Se a guia do Simple Browser não abrir automaticamente, você poderá abri-lo manualmente para ver o aplicativo.
-
Em VS Code, clique na guia Portas.
-
Clique com o botão direito do mouse na porta e clique em Visualizar no Editor.

A guia Simple Browser não é aberta automaticamente
Se o arquivo de configuração devcontainer.json especificar "onAutoForward": "openPreview" para uma porta, mas o Simple Browser não abrir automaticamente quando um aplicativo for iniciado, verifique se o aplicativo foi iniciado na porta especificada na configuração. O aplicativo poderá iniciar em uma porta diferente se a porta pretendida estiver ocupada.
Para implementar a configuração de porta especificada em devcontainer.json, o GitHub Codespaces grava a configuração no arquivo settings.json do VS Code quando um codespace é criado. Você pode verificar se a configuração foi gravada corretamente no settings.json no codespace.
-
No terminal no codespace, insira o comando a seguir.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Verifique se o arquivo
settings.jsoncontém linhas como a seguir."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Se o arquivo settings.json não contiver essas configurações, verifique se há dotfiles habilitados e se alguma configuração nos dotfiles está substituindo o arquivo settings.json. Para obter mais informações, confira "Como personalizar o GitHub Codespaces para sua conta".
O aplicativo não é carregado
Ocasionalmente, você pode descobrir que a guia do Simple Browser é aberta, mas exibe um ícone de página de erro ou uma página em branco em vez do aplicativo em execução. Isso pode acontecer se o aplicativo Web que você está carregando incluir uma CSP (política de segurança de conteúdo) que restrinja os domínios nos quais as páginas do site podem ser inseridas. Para obter mais informações, confira CSP: frame-ancestors no site do mdn.
Talvez você possa alterar a política de segurança do aplicativo frame-ancestors localmente para que o aplicativo seja exibido no Simple Browser. Como alternativa, se uma política frame-ancestors estiver causando o problema, você poderá exibir o aplicativo abrindo-o em uma guia de navegador regular em vez de no Simple Browser. Para fazer isso, clique na guia Portas em VS Code, clique com o botão direito do mouse na porta e clique em Abrir no Navegador.
Solução de problemas de IDEs do JetBrains
Problemas de desempenho
Um tipo de computador dos GitHub Codespaces com pelo menos quatro núcleos é recomendado para executar qualquer um dos IDEs do JetBrains. Para obter mais informações, confira "Alterando o tipo de máquina para seu codespace".
Se você estiver usando um computador com quatro ou mais núcleos e o desempenho no JetBrains parecer um pouco lento, talvez seja necessário aumentar o tamanho máximo do heap java.
O tamanho de heap recomendado varia de acordo com o tipo de máquina do codespace.
| Tipo de computador | Tamanho máximo do heap |
|---|---|
| 4 núcleos, 16 GB de RAM | 2048 MiB |
| 8 núcleos, 32 GB de RAM | 4096 MiB |
| 16 núcleos, 64 GB de RAM | 8192 MiB |
| 32 núcleos, 128 GB de RAM | 16.384 MiB |
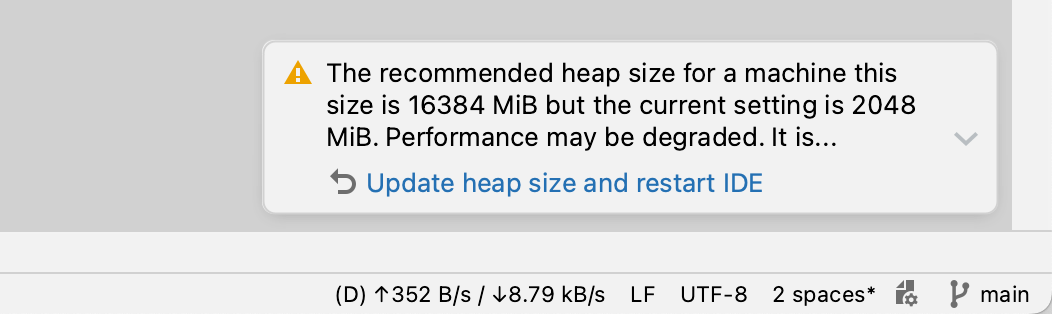
Se o tamanho do heap estiver abaixo do valor recomendado, uma mensagem será exibida quando o codespace for iniciado, sugerindo o aumento do tamanho do heap. É possível clicar no link da mensagem para aumentar o tamanho do heap automaticamente.

Dependendo do tamanho da base de código e da memória necessária para executar o aplicativo, pode ser necessário aumentar ainda mais o tamanho do heap. É necessário definir o tamanho do heap para um valor entre o tamanho mostrado na tabela acima e 60% da RAM do host remoto. Se você tiver um aplicativo grande, não defina um tamanho de heap muito grande, a fim de permitir que o aplicativo tenha a memória adequada.
-
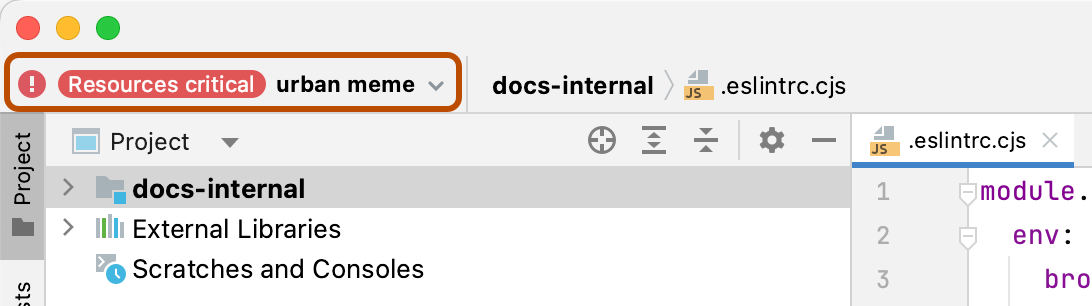
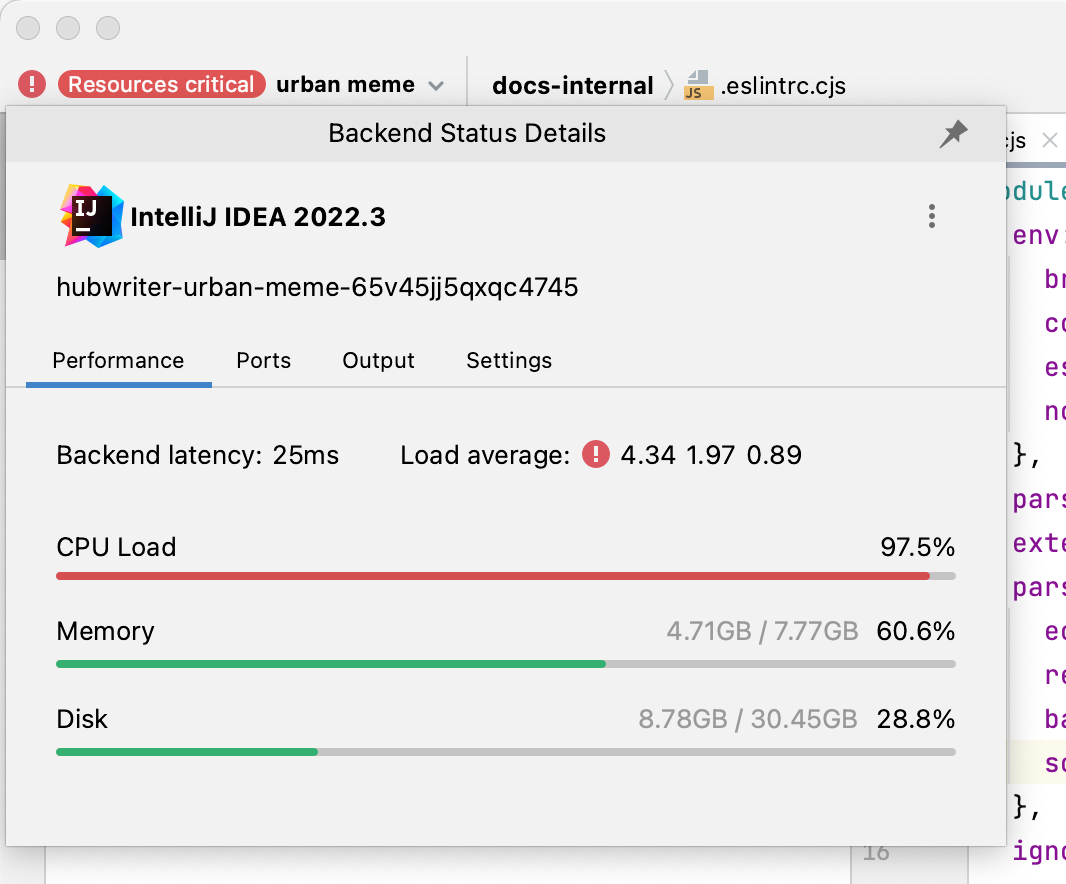
À esquerda da barra de navegação, na parte superior da janela do aplicativo, clique no nome do codespace.

-
Na guia Desempenho, observe os detalhes de Carga e Memória da CPU. Isso indicará se o computador está sobrecarregado.

-
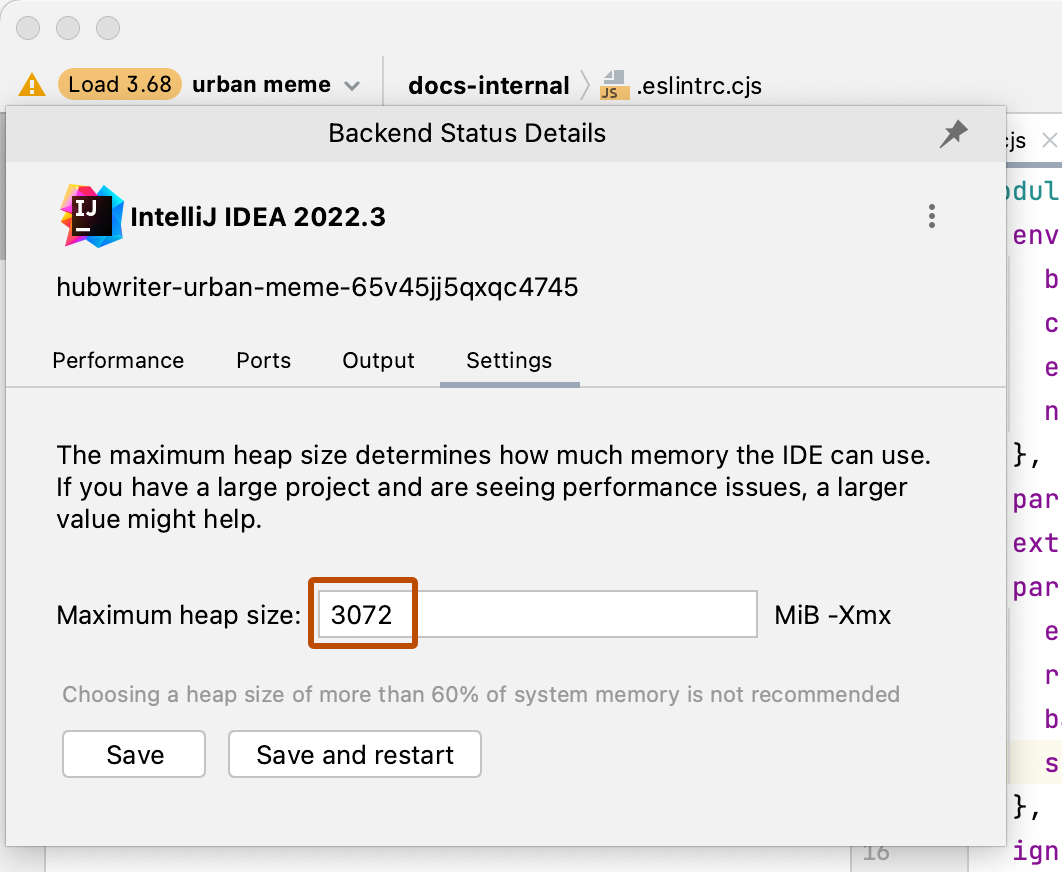
Clique na guia Configurações e edite o tamanho do heap, aumentando-o para no máximo 60% da memória disponível para o codespace.

-
Clique em Salvar e reiniciar.
O cliente não pode ser aberto no macOS Ventura
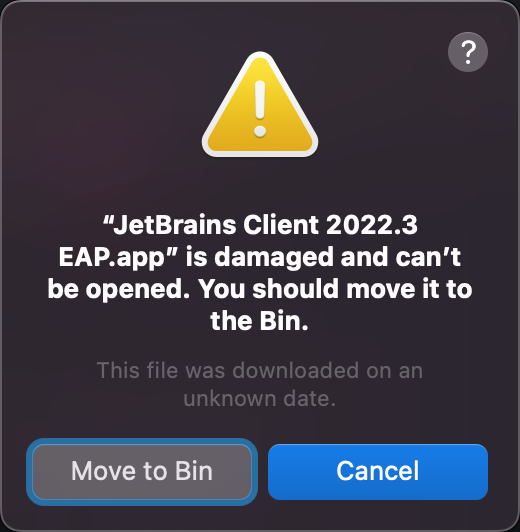
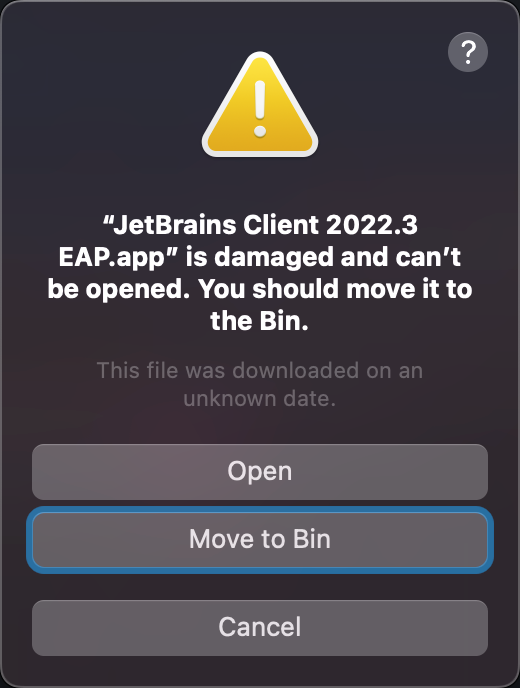
No macOS Ventura, usando versões do JetBrains Gateway anteriores à 2022.3, na primeira tentativa de conexão com um codespace do JetBrains Gateway, uma mensagem era exibida informando que o aplicativo cliente JetBrains "está danificado e não pode ser aberto".

Esse problema foi corrigido no JetBrains Gateway, versão 2022.3 e posteriores.
Para evitar esse problema, atualize o JetBrains Gateway.
Para contornar esse problema em versões mais antigas do Gateway:
-
Clique em Cancelar para ignorar essa mensagem.
-
Clique no ícone da Apple, no canto superior esquerdo da tela, e em Configurações do sistema.
-
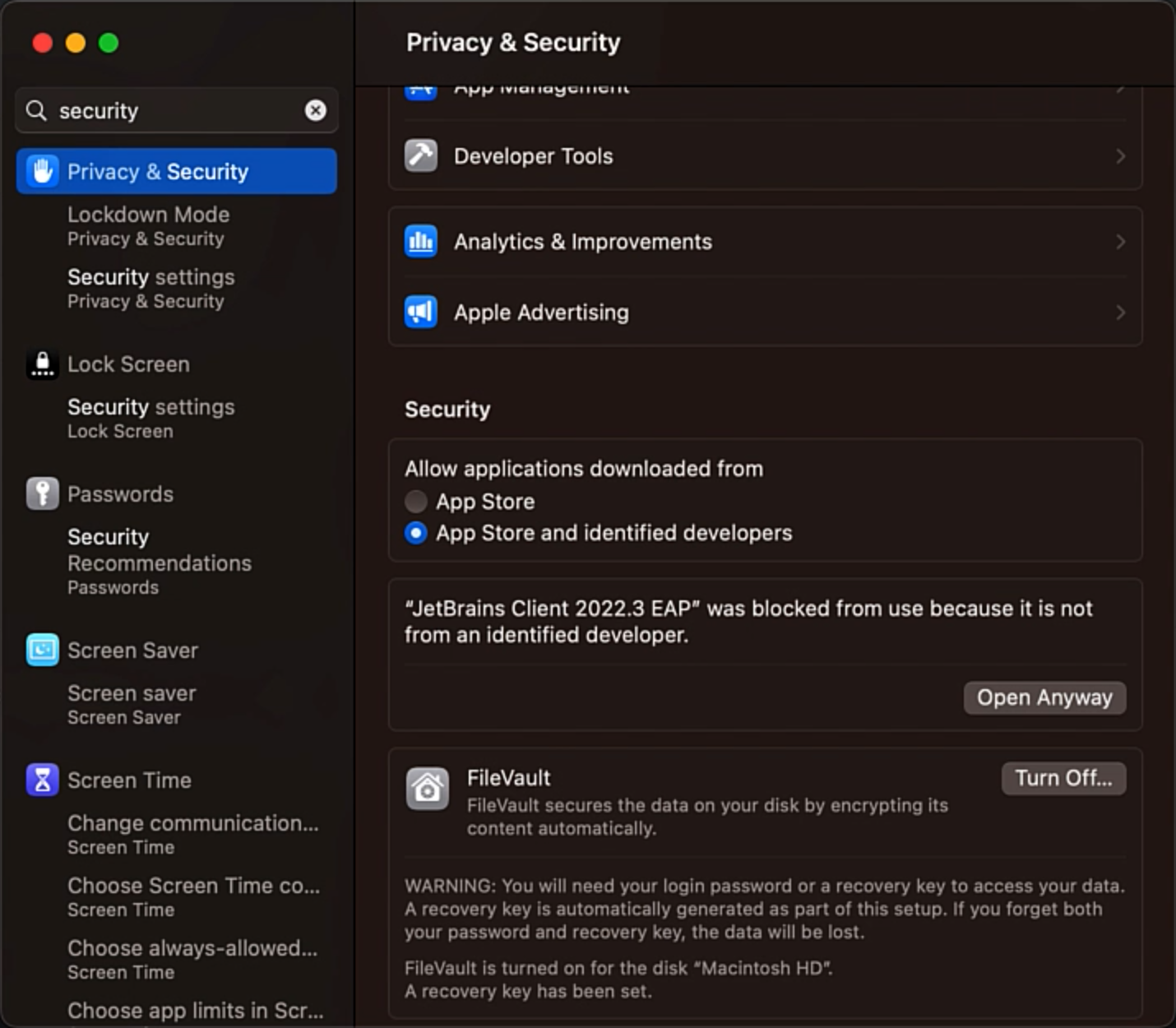
Clique em Privacidade e segurança e role para baixo até a seção "Segurança".

Você verá uma mensagem informando que o cliente JetBrains foi bloqueado para uso.
-
Clique em Abrir mesmo assim para adicionar o cliente JetBrains aos aplicativos reconhecidos. A mensagem será exibida novamente, mas agora com um botão Abrir.

-
Clique em Cancelar novamente.
-
Volte ao aplicativo JetBrains Gateway e conecte-se ao codespace necessário novamente. Agora o cliente JetBrains será aberto com sucesso. Depois de autorizar a execução do aplicativo cliente no Mac, você não verá mais a mensagem ao se conectar posteriormente aos codespaces.
Problemas de conexão SSH
Para se conectar por meio do servidor SSH em execução no codespace, você precisa ter uma chave SSH no diretório ~/.ssh (macOS e Linux) ou no diretório %HOMEPATH%\.ssh (Windows) que já tenha sido adicionada à conta do GitHub. Se você não tiver chaves neste diretório, a GitHub CLI vai gerá-las. Para obter mais informações, confira "Adicionar uma nova chave SSH à sua conta do GitHub".
Se você encontrar problemas com a validação de chave, tente atualizar a versão da GitHub CLI. Para obter informações, confira as instruções de atualização no README da GitHub CLI.
Problemas de IDE do JetBrains
Para obter ajuda com problemas específicos do IDE do JetBrains que você está usando ou o aplicativo JetBrains Gateway, confira "Suporte ao produto" no site do JetBrains.