Note
- Die Nutzung von GitHub Codespaces mit JetBrains-IDEs befindet sich derzeit in der public preview und kann noch geändert werden.
- Um an einem Codespace in einer JetBrains-IDE zu arbeiten, müssen Sie die Version 2023.3.* oder 2024.1.* von JetBrains Gateway nutzen.
Problembehandlung bei dem Visual Studio Code-Webclient
Wenn bei der Verwendung von GitHub Codespaces in einem Browser, der nicht auf Chromium basiert, Probleme auftreten, wechsle zu einem Chromium-basierten Browser wie Google Chrome oder Microsoft Edge. Alternativ kannst du das microsoft/vscode-Repository auf bekannte Browserprobleme überprüfen, indem du nach Issues suchst, die den Namen deines Browsers tragen, beispielsweise firefox oder safari.
Wenn Probleme bei der Verwendung von GitHub Codespaces in einem Browser auftreten, der auf Chromium basiert, kannst du überprüfen, ob ein anderes bekanntes Problem mit VS Code im microsoft/vscode-Repository auftritt.
Unterschiede zum lokalen Arbeiten in VS Code
Wenn du einen Codespace in deinem Browser mit dem VS Code-Webclient öffnest, wirst du einige Unterschiede gegenüber der Arbeit in einem lokalen Arbeitsbereich in der VS Code-Desktopanwendung feststellen. Beispielsweise unterscheiden sich einige Tastenzuordnungen, oder sie fehlen, und einige Erweiterungen verhalten sich möglicherweise anders. Eine Zusammenfassung findest du unter Bekannte Einschränkungen und Anpassungen in der Dokumentation zu VS Code.
Du kannst nach bekannten Issues suchen und neue Issues über die VS Code-Benutzeroberfläche im microsoft/vscode-Repository protokollieren.
Visual Studio Code Insiders
Visual Studio Code Insiders ist das am häufigsten verwendete Release von VS Code. Es verfügt über alle aktuellen Features und Fehlerkorrekturen. Darin können jedoch gelegentlich neue Probleme auftreten, die zu einem fehlerhaften Build führen.
Wenn du einen Insiders-Build verwendest und Fehler auftreten, solltest du zu Visual Studio Code Stable wechseln und es erneut versuchen.
Klicke unten links im Editor auf , und wähle Zur stabilen Version wechseln... aus. Wenn der VS Code-Webclient nicht lädt oder das -Symbol nicht angezeigt wird, kannst du den Wechsel zu Visual Studio Code Stable erzwingen, indem du ?vscodeChannel=stable an deine Codespace-URL anfügst und den Codespace unter dieser URL lädst.
Wenn das Problem in Visual Studio Code Stable nicht behoben wurde, suche nach bekannten Issues, und protokolliere bei Bedarf über die VS Code-Benutzeroberfläche einen neuen Issue im microsoft/vscode-Repository.
Problembehandlung für den einfachen Browser
Wenn du eine Webanwendung in einem Codespace gestartet hast, kannst du eine Vorschau der ausgeführten Anwendung im einfachen Browser anzeigen, der in VS Code eingebettet ist. In einigen Projekten wird die Anwendung automatisch auf einer Registerkarte Einfacher Browser im Editor geöffnet, wenn die Anwendung gestartet wird. Dies geschieht, wenn in der devcontainer.json-Konfigurationsdatei für den Codespace die onAutoForward-Eigenschaft des Ports, auf dem die Anwendung ausgeführt wird, auf openPreview festgelegt ist.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
Wenn die Registerkarte Einfacher Browser nicht automatisch geöffnet wird, kannst du den einfachen Browser manuell öffnen, um die Anwendung anzuzeigen.
-
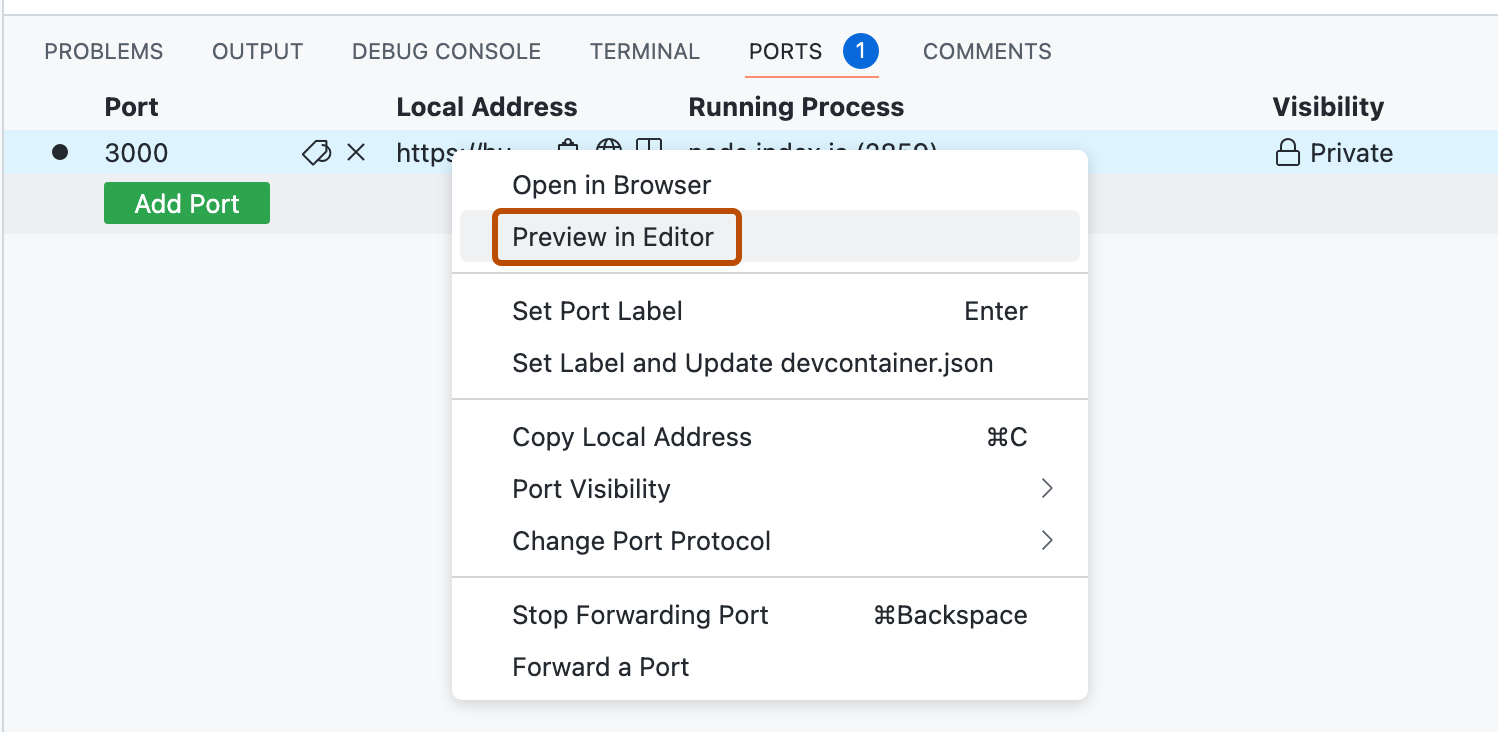
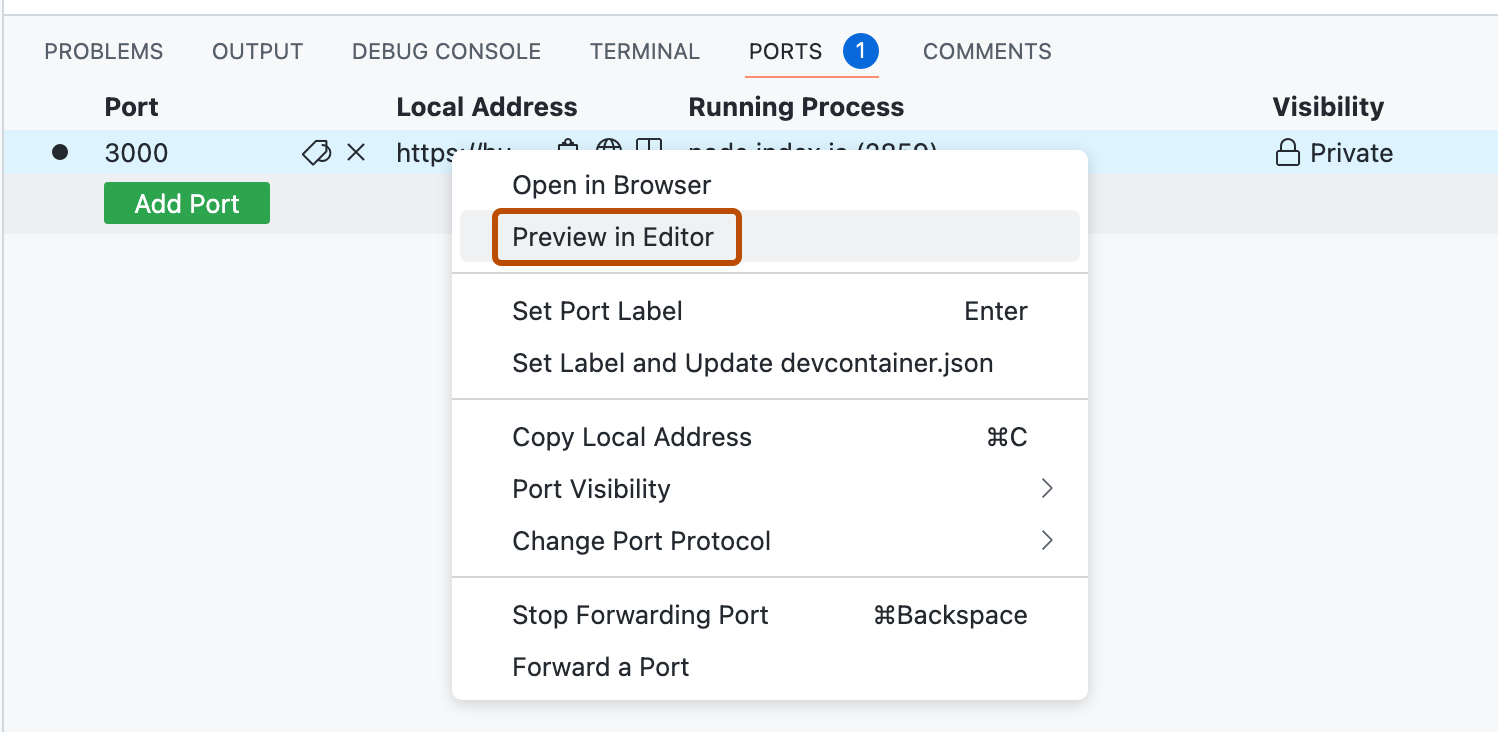
Klicke in VS Code auf die Registerkarte Ports.
-
Klicke mit der rechten Maustaste auf den Port, und klicke dann auf Vorschau im Editor.

Die Registerkarte für den einfachen Browser wird nicht automatisch geöffnet.
Wenn die devcontainer.json-Konfigurationsdatei "onAutoForward": "openPreview" für einen Port angibt, aber der einfache Browser beim Starten einer Anwendung nicht automatisch geöffnet wird, überprüfe, ob die Anwendung an dem in der Konfiguration angegebenen Port gestartet wurde. Die Anwendung kann an einem anderen Port gestartet werden, wenn der beabsichtigte Port ausgelastet ist.
Um die in devcontainer.json angegebene Portkonfiguration zu implementieren, schreibt GitHub Codespaces die Konfiguration beim Erstellen eines Codespaces in die Datei settings.json von VS Code. Du kannst überprüfen, ob die Konfiguration ordnungsgemäß in settings.json in deinen Codespace geschrieben wurde.
-
Gib im Terminal in deinem Codespace den folgenden Befehl ein.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Stelle sicher, dass die
settings.json-Datei Zeilen wie die folgenden enthält."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Wenn die settings.json-Datei diese Einstellungen nicht enthält, überprüfe, ob Dotfiles aktiviert sind und ob eine Konfiguration in deinen Dotfiles die settings.json-Datei überschreibt. Weitere Informationen findest du unter Personalisieren von GitHub Codespaces für dein Konto.
Die Anwendung wird nicht geladen
Gelegentlich kannst du feststellen, dass die Registerkarte Einfacher Browser geöffnet wird, aber anstelle der laufenden Anwendung ein Fehlerseitensymbol oder eine leere Seite anzeigt. Dies kann passieren, wenn die Webanwendung, die du lädst, eine Inhaltssicherheitsrichtlinie (Content Security Policy, CSP) enthält, die die Domänen einschränkt, in die die Seiten der Website eingebettet werden können. Weitere Informationen findest du unter CSP: frame-ancestors auf der mdn-Website.
Möglicherweise kannst du die Sicherheitsrichtlinie frame-ancestors deiner Anwendung lokal ändern, damit die Anwendung im einfachen Browser angezeigt wird. Wenn das Problem durch eine frame-ancestors-Richtlinie verursacht wird, solltest du die Anwendung auch anzeigen können, indem du sie auf einer normalen Browserregisterkarte und nicht im einfachen Browser öffnest. Klicke hierzu in VS Code auf die Registerkarte Ports, klicke mit der rechten Maustaste auf den Port und dann auf Im Browser öffnen.
Behandeln von Problemen mit VS Code
Wenn du einen Codespace in der VS Code-Desktopanwendung öffnest, wirst du vielleicht einige Unterschiede zur Arbeit in einem lokalen Arbeitsbereich feststellen, aber die Benutzeroberfläche sollte ähnlich sein.
Wenn Probleme auftreten, kannst du nach bekannten Issues suchen und neue Issues über die VS Code-Benutzeroberfläche im microsoft/vscode-Repository protokollieren.
Visual Studio Code Insiders
Visual Studio Code Insiders ist das am häufigsten verwendete Release von VS Code. Es verfügt über alle aktuellen Features und Fehlerkorrekturen. Darin können jedoch gelegentlich neue Probleme auftreten, die zu einem fehlerhaften Build führen.
Wenn du einen Insiders-Build verwendest und Fehler auftreten, solltest du zu Visual Studio Code Stable wechseln und es erneut versuchen.
Du kannst zu Visual Studio Code Stable wechseln, indem du die Visual Studio Code Insiders-Anwendung schließt, die Visual Studio Code Stable-Anwendung öffnest und deinen Codespace erneut öffnest.
Wenn das Problem in Visual Studio Code Stable nicht behoben wurde, suche nach bekannten Issues, und protokolliere bei Bedarf über die VS Code-Benutzeroberfläche einen neuen Issue im microsoft/vscode-Repository.
Problembehandlung für den einfachen Browser
Wenn du eine Webanwendung in einem Codespace gestartet hast, kannst du eine Vorschau der ausgeführten Anwendung im einfachen Browser anzeigen, der in VS Code eingebettet ist. In einigen Projekten wird die Anwendung automatisch auf einer Registerkarte Einfacher Browser im Editor geöffnet, wenn die Anwendung gestartet wird. Dies geschieht, wenn in der devcontainer.json-Konfigurationsdatei für den Codespace die onAutoForward-Eigenschaft des Ports, auf dem die Anwendung ausgeführt wird, auf openPreview festgelegt ist.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
Wenn die Registerkarte Einfacher Browser nicht automatisch geöffnet wird, kannst du den einfachen Browser manuell öffnen, um die Anwendung anzuzeigen.
-
Klicke in VS Code auf die Registerkarte Ports.
-
Klicke mit der rechten Maustaste auf den Port, und klicke dann auf Vorschau im Editor.

Die Registerkarte für den einfachen Browser wird nicht automatisch geöffnet.
Wenn die devcontainer.json-Konfigurationsdatei "onAutoForward": "openPreview" für einen Port angibt, aber der einfache Browser beim Starten einer Anwendung nicht automatisch geöffnet wird, überprüfe, ob die Anwendung an dem in der Konfiguration angegebenen Port gestartet wurde. Die Anwendung kann an einem anderen Port gestartet werden, wenn der beabsichtigte Port ausgelastet ist.
Um die in devcontainer.json angegebene Portkonfiguration zu implementieren, schreibt GitHub Codespaces die Konfiguration beim Erstellen eines Codespaces in die Datei settings.json von VS Code. Du kannst überprüfen, ob die Konfiguration ordnungsgemäß in settings.json in deinen Codespace geschrieben wurde.
-
Gib im Terminal in deinem Codespace den folgenden Befehl ein.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Stelle sicher, dass die
settings.json-Datei Zeilen wie die folgenden enthält."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Wenn die settings.json-Datei diese Einstellungen nicht enthält, überprüfe, ob Dotfiles aktiviert sind und ob eine Konfiguration in deinen Dotfiles die settings.json-Datei überschreibt. Weitere Informationen findest du unter Personalisieren von GitHub Codespaces für dein Konto.
Die Anwendung wird nicht geladen
Gelegentlich kannst du feststellen, dass die Registerkarte Einfacher Browser geöffnet wird, aber anstelle der laufenden Anwendung ein Fehlerseitensymbol oder eine leere Seite anzeigt. Dies kann passieren, wenn die Webanwendung, die du lädst, eine Inhaltssicherheitsrichtlinie (Content Security Policy, CSP) enthält, die die Domänen einschränkt, in die die Seiten der Website eingebettet werden können. Weitere Informationen findest du unter CSP: frame-ancestors auf der mdn-Website.
Möglicherweise kannst du die Sicherheitsrichtlinie frame-ancestors deiner Anwendung lokal ändern, damit die Anwendung im einfachen Browser angezeigt wird. Wenn das Problem durch eine frame-ancestors-Richtlinie verursacht wird, solltest du die Anwendung auch anzeigen können, indem du sie auf einer normalen Browserregisterkarte und nicht im einfachen Browser öffnest. Klicke hierzu in VS Code auf die Registerkarte Ports, klicke mit der rechten Maustaste auf den Port und dann auf Im Browser öffnen.
Problembehandlung bei JetBrains-IDEs
Leistungsprobleme
Ein GitHub Codespaces-Computertyp mit mindestens vier Kernen wird für die Ausführung einer der JetBrains-IDEs empfohlen. Weitere Informationen findest du unter Ändern des Computertyps für deinen Codespace.
Wenn du einen Computer mit vier oder mehr Kernen verwendest und die Leistung in JetBrains beeinträchtigt erscheint, musst du möglicherweise die maximale Java-Heapgröße erhöhen.
Die empfohlene Heapgröße variiert je nach Computertyp deines Codespaces.
| Computertyp | Maximale Heapgröße |
|---|---|
| 4 Kerne, 16 GB RAM | 2.048 MiB |
| 8 Kerne, 32 GB RAM | 4.096 MiB |
| 16 Kerne, 64 GB RAM | 8.192 MiB |
| 32 Kerne, 128 GB RAM | 16.384 MiB |
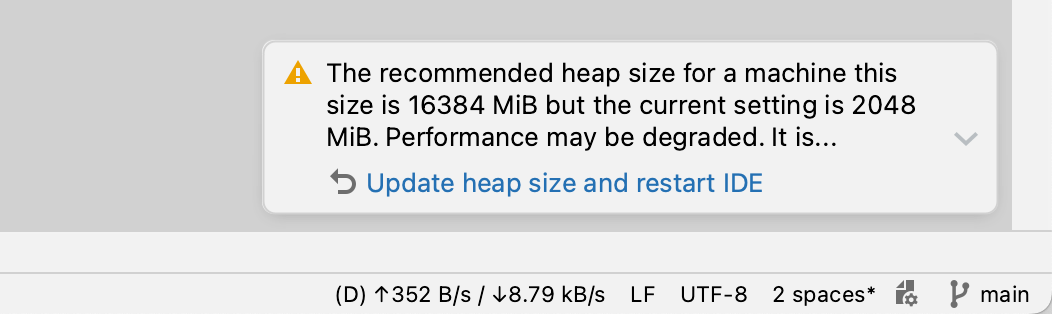
Wenn die Heapgröße unter dem empfohlenen Wert liegt, wird beim Start deines Codespaces eine Meldung mit der Aufforderung angezeigt, die Heapgröße zu erhöhen. Du kannst auf den Link in der Nachricht klicken, um die Heapgröße automatisch erhöhen zu lassen.

Je nach Größe deiner Codebasis und dem für deine Anwendung benötigten Speicherplatz musst du die Heapgröße möglicherweise weiter erhöhen. Du musst die Heapgröße auf einen Wert zwischen der in der obigen Tabelle angegebenen Größe und 60 % des RAM des Remotehosts festlegen. Bei einer großen Anwendung solltest du die Heapgröße nicht zu hoch festlegen, damit du der Anwendung ausreichend Arbeitsspeicher zur Verfügung stellst.
-
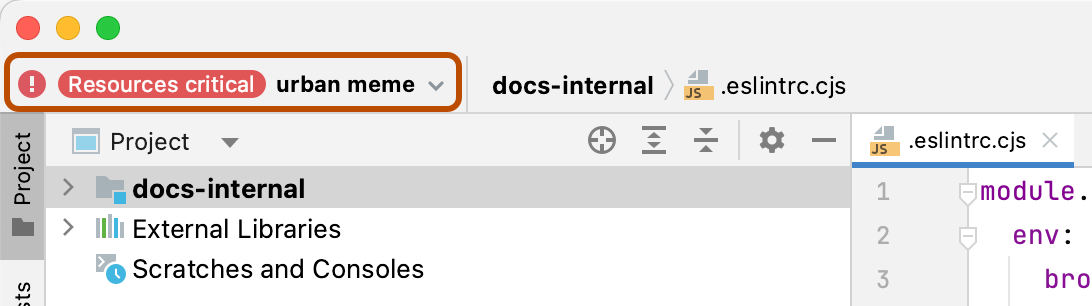
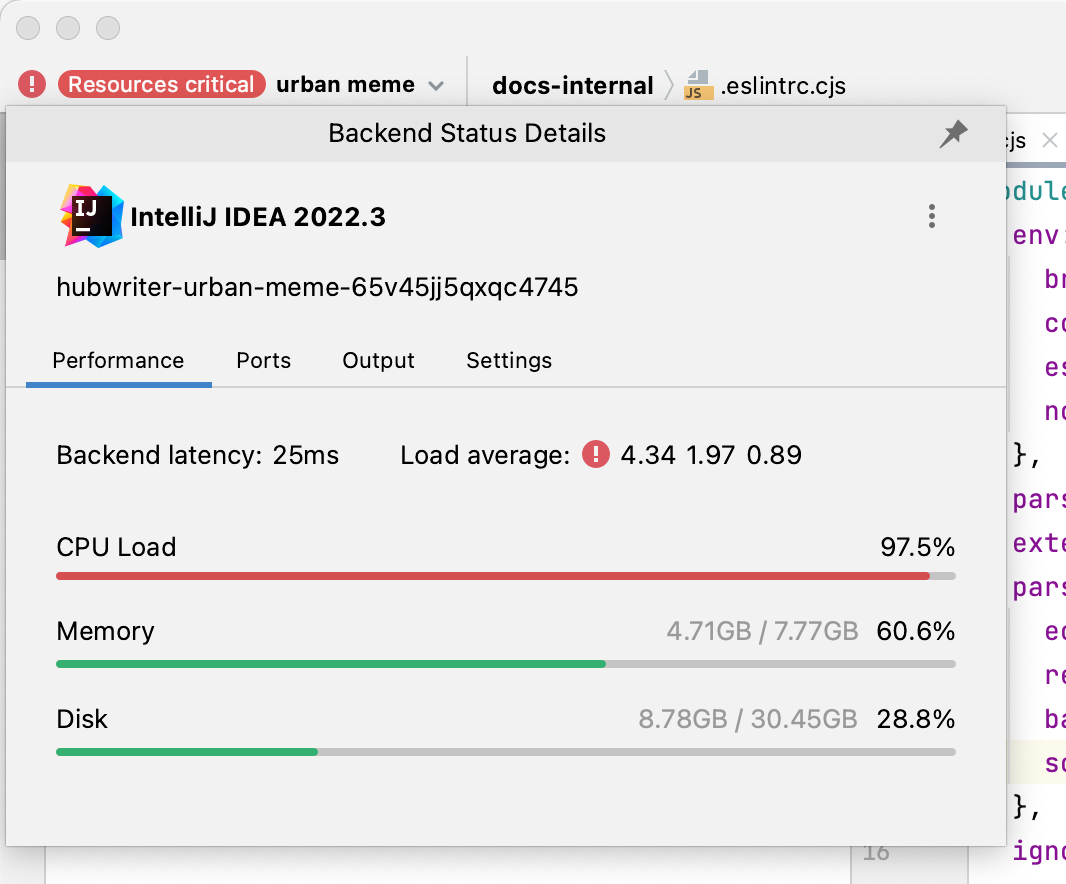
Klicke links neben der Navigationsleiste oben im Anwendungsfenster auf den Namen des Codespaces.

-
Notiere dir auf der Registerkarte „Leistung“ die Details zu CPU-Auslastung und Arbeitsspeicher. Diese geben an, ob der Computer überlastet ist.

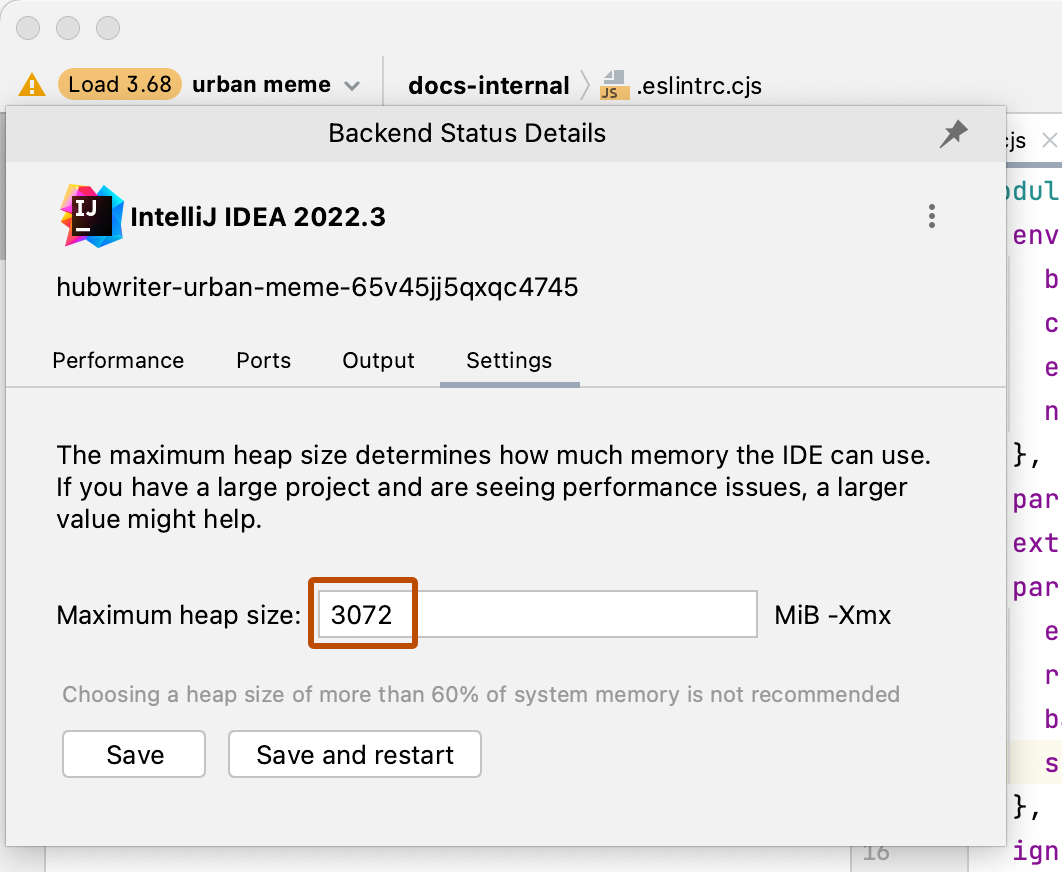
-
Klicke auf die Registerkarte „Einstellungen“, und bearbeite die Heapgröße, und erhöhe sie auf nicht mehr als 60 % des verfügbaren Arbeitsspeichers für deinen Codespace.

-
Klicke auf Speichern und neu starten.
Client kann unter macOS Ventura nicht geöffnet werden
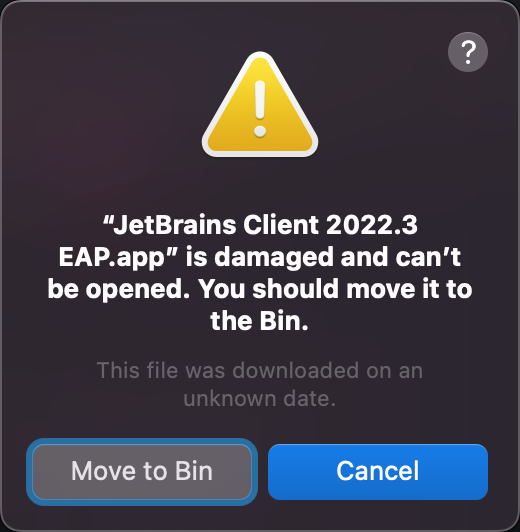
Unter macOS Ventura (mit der Version des JetBrains-Gateways vor Version 2022.3) wurde beim ersten Versuch, über das JetBrains-Gateway eine Verbindung mit einem Codespace herzustellen, möglicherweise eine Meldung angezeigt, die dich darüber informiert, dass die JetBrains-Clientanwendung „beschädigt ist und nicht geöffnet werden kann“.

Dieses Problem wurde im JetBrains-Gateway, Version 2022.3 und höher, behoben.
Um dieses Problem zu beheben, aktualisiere das JetBrains-Gateway.
So kannst du das Problem mit den älteren Versionen des Gateways umgehen:
-
Klicke auf Abbrechen, um diese Nachricht zu schließen.
-
Klicke oben links auf dem Bildschirm auf das Apple-Symbol, und klicke auf Systemeinstellungen.
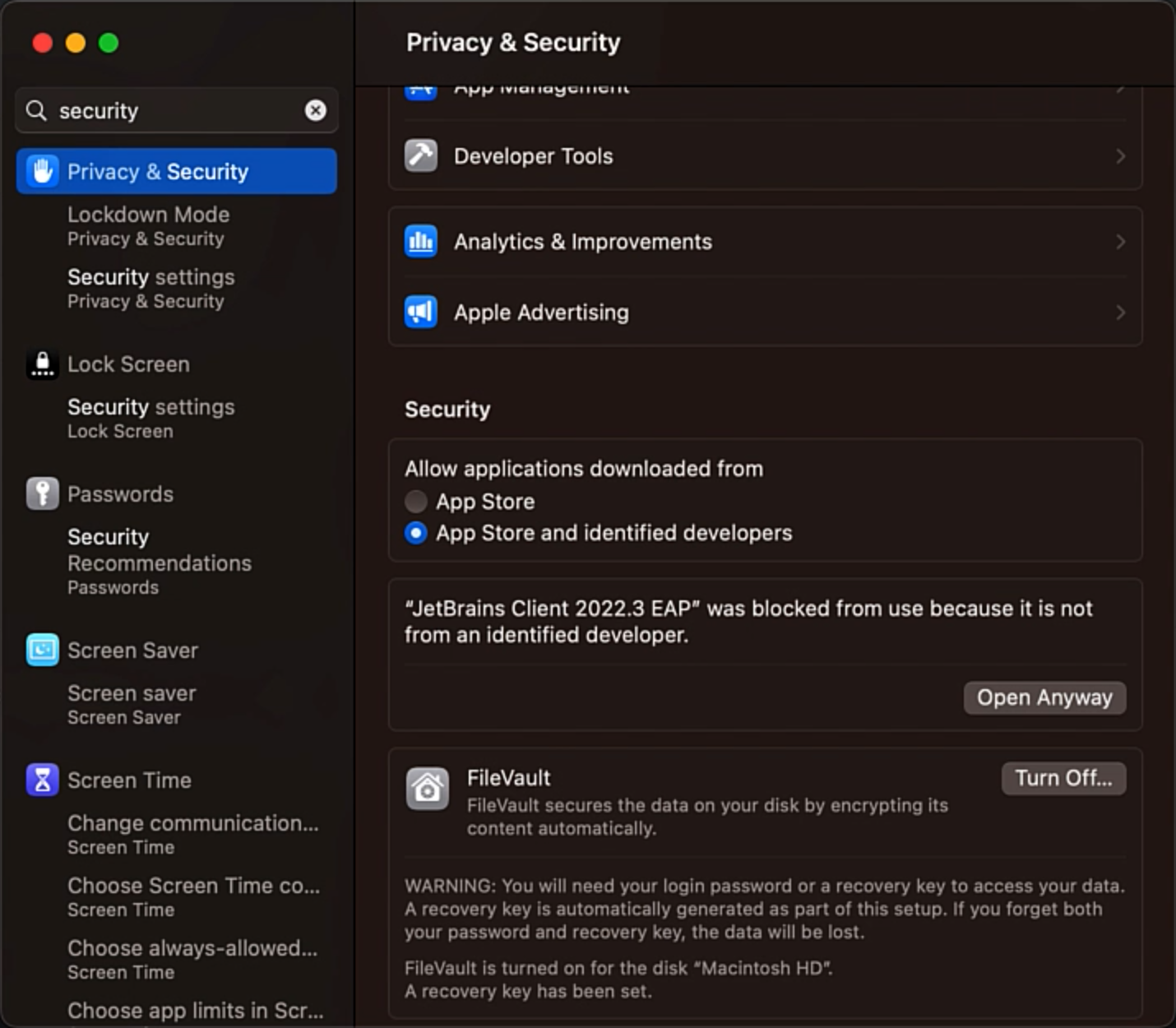
-
Klicke auf Datenschutz und Sicherheit, und scrolle nach unten zum Abschnitt „Sicherheit“.

Es wird eine Meldung angezeigt, die dich darüber informiert, dass die Verwendung des JetBrains-Clients blockiert wurde.
-
Klicke auf Trotzdem öffnen, um den JetBrains-Client zu den erkannten Anwendungen hinzuzufügen. Die Meldung wird erneut angezeigt, aber diesmal mit der Schaltfläche Öffnen.

-
Klicke erneut auf Abbrechen.
-
Wechsle zurück zur JetBrains Gateway-Anwendung, und stelle erneut eine Verbindung mit dem erforderlichen Codespace her. Der JetBrains-Client wird nun erfolgreich geöffnet. Nachdem du die Clientanwendung für die Ausführung auf deinem Mac autorisiert hast, wird die Meldung nicht mehr angezeigt, wenn du in Zukunft eine Verbindung mit deinen Codespaces herstellst.
SSH-Verbindungsprobleme
Um eine Verbindung über den SSH-Server herzustellen, der in deinem Codespace ausgeführt wird, müssen Sie über einen SSH-Schlüssel in deinem ~/.ssh-Verzeichnis (macOS und Linux) oder %HOMEPATH%\.ssh-Verzeichnis (Windows) verfügen, der Ihrem GitHub-Konto bereits hinzugefügt wurde. Wenn du keine Schlüssel in diesem Verzeichnis hast, generiert GitHub CLI Schlüssel für dich. Weitere Informationen findest du unter Einen neuen SSH-Schlüssel zum GitHub-Konto hinzufügen.
Wenn Probleme bei der Schlüsselüberprüfung auftreten, aktualisiere deine Version von GitHub CLI. Weitere Informationen findest du in den Upgradeanweisungen in der INFODATEI für GitHub CLI.
JetBrains-IDE-Probleme
Hilfe zu Problemen, die speziell die von dir verwendete JetBrains-IDE oder die JetBrains Gateway-Anwendung betreffen, findest du unter Produktsupport auf der JetBrains-Website.