About the Visual Studio Code Command Palette
The VS Code Command Palette is one of the focal features of Visual Studio Code and is available for you to use in GitHub Codespaces. The Command Palette allows you to access many commands for GitHub Codespaces and VS Code. For more information on using the VS Code Command Palette, see "User Interface" in the VS Code documentation.
Accessing the VS Code Command Palette
You can access the VS Code Command Palette in a number of ways.
-
Shift+Command+P (Mac) / Ctrl+Shift+P (Windows/Linux).
Note that this command is a reserved keyboard shortcut in Firefox.
-
F1
-
From the Application Menu, click View > Command Palette.
Commands for Codespaces
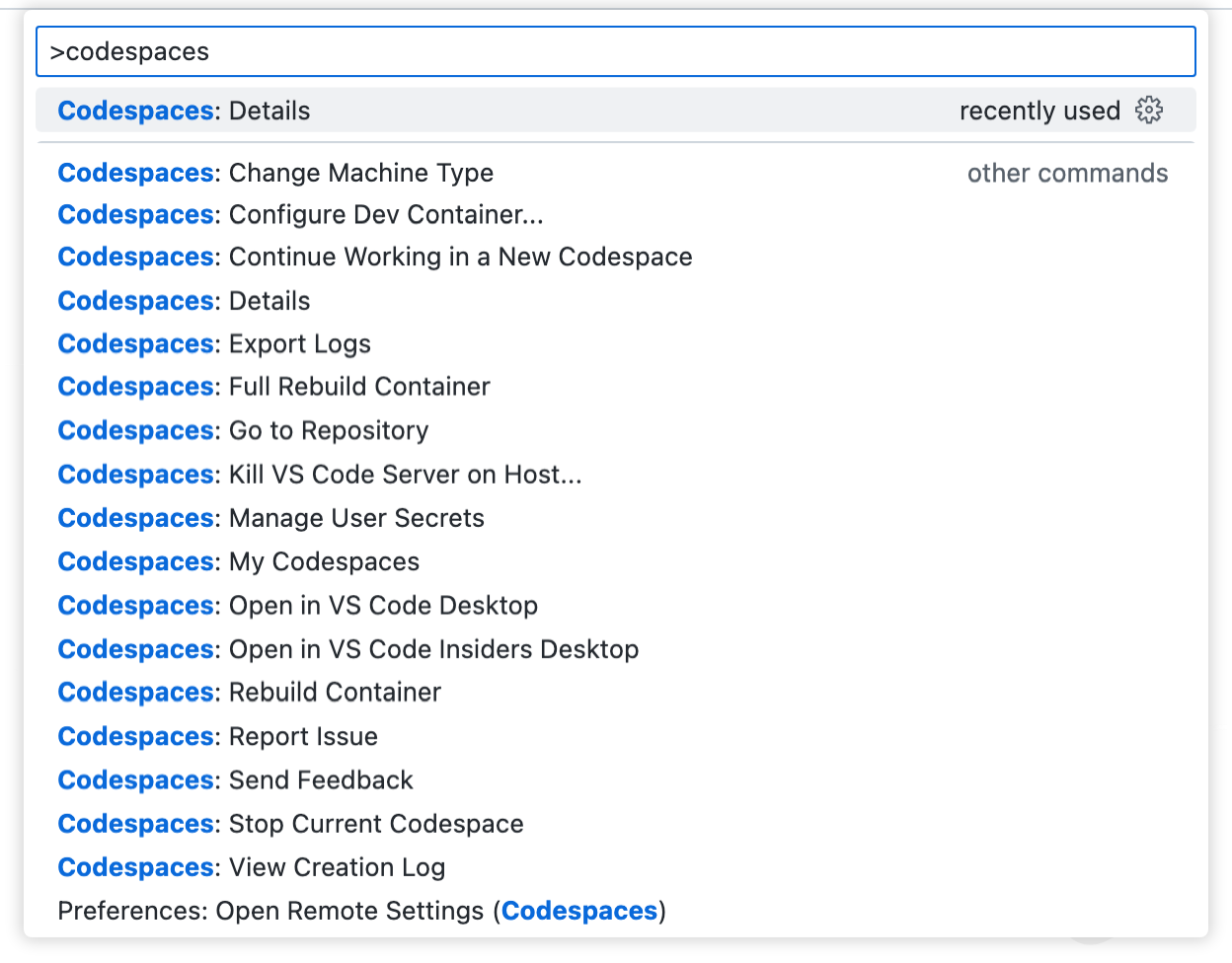
To see all commands related to GitHub Codespaces, access the VS Code Command Palette, then start typing "Codespaces".

Suspending or stopping a codespace
If you add a new secret or change the machine type, you'll have to stop and restart the codespace for it to apply your changes.
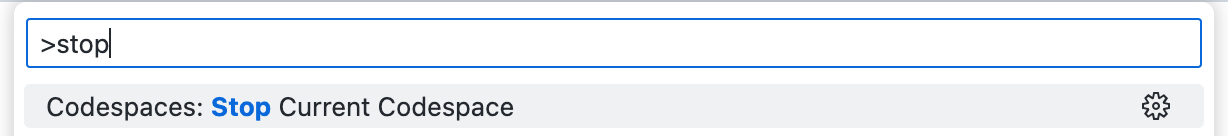
To suspend or stop your codespace's container, access the VS Code Command Palette, then start typing "stop". Select Codespaces: Stop Current Codespace.

Adding a predefined dev container configuration
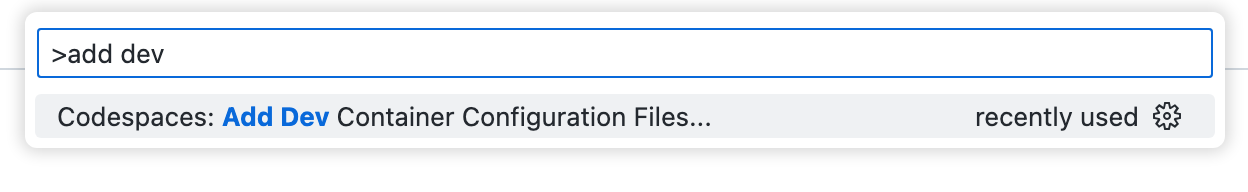
To add a predefined dev container configuration, access the VS Code Command Palette, then start typing "add dev". Click Codespaces: Add Dev Container Configuration Files.

Rebuilding a codespace
If you add a dev container or edit any of the configuration files (devcontainer.json and Dockerfile), you'll have to rebuild your codespace for it to apply your changes.
To rebuild your container, access the VS Code Command Palette, then start typing "rebuild". Select Codespaces: Rebuild Container.

Tip
You may occasionally want to perform a full rebuild to clear your cache and rebuild your container with fresh images. For more information, see "Rebuilding the container in a codespace."
Codespaces logs
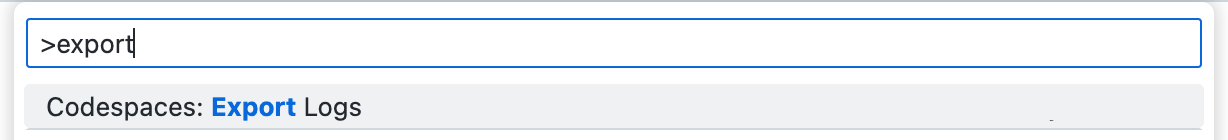
You can use the VS Code Command Palette to access the codespace creation logs, or you can use it export all logs.
To retrieve the logs for GitHub Codespaces, access the VS Code Command Palette, then start typing "export". Select Codespaces: Export Logs to export all logs related to GitHub Codespaces or select Codespaces: View Creation Logs to view logs related to the setup.