Note
- El uso de GitHub Codespaces con un IDE de JetBrains se encuentra actualmente en versión preliminar pública y está sujeto a cambios.
- Para trabajar en un codespace en un IDE de JetBrains, debe usar la versión 2023.3.* o 2024.1.* de JetBrains Gateway.
Solución de problemas del cliente web de Visual Studio Code
Si tienes problemas al usar GitHub Codespaces en un explorador que no está basado en Chromium, intenta cambiar a un explorador basado en Chromium, como Google Chrome o Microsoft Edge. De forma alternativa, puedes buscar incidencias conocidas con el explorador en el repositorio microsoft/vscode; para ello, busca incidencias etiquetadas con el nombre del explorador, como firefox o safari.
Si tienes problemas al usar GitHub Codespaces en un explorador basado en Chromium, puedes comprobar si experimenta otra incidencia conocida con VS Code en el repositorio microsoft/vscode.
Diferencias al trabajar en VS Code localmente
Al abrir un codespace en el explorador, con el cliente web de VS Code, observarás algunas diferencias con respecto a trabajar en un área de trabajo local en la aplicación de escritorio de VS Code. Por ejemplo, algunas uniones de teclas serán diferentes o no estarán y algunas extensiones podrían comportarse de forma diferente. Para obtener un resumen, consulta: "Limitaciones conocidas y adaptaciones" en la documentación de VS Code.
Puedes comprobar si hay incidencias conocidas y registrar nuevas incidencias con la experiencia de VS Code en el repositorio microsoft/vscode.
Visual Studio Code Insiders
Visual Studio Code Insiders es el lanzamiento más frecuente de VS Code. Tiene todas las características y correcciones de errores más recientes, pero también podría contener, ocasionalmente, problemas nuevos que podrían dar como resultado una compilación rota.
Si estás utilizando una compilación de Insiders y notas un comportamiento anormal, te recomendamos cambiar a la versión estable de Visual Studio Code e intentarlo de nuevo.
Haz clic en en la parte inferior izquierda del editor y selecciona Cambiar a versión estable... . Si el cliente web de VS Code no se carga o no está disponible, puedes forzar el cambio a Visual Studio Code estable si anexas ?vscodeChannel=stable a la dirección URL de tu codespace y lo cargas en ella.
Si la incidencia no se ha corregido en Visual Studio Code Estable, comprueba si hay incidencias conocidas y, si es necesario, registra una nueva incidencia con la experiencia de VS Code, en el repositorio microsoft/vscode.
Solución de problemas de Simple Browser
Cuando hayas iniciado una aplicación web en un codespace, puedes obtener una vista previa de la aplicación en ejecución en el explorador Simple Browser insertado en VS Code. En algunos proyectos, la aplicación se abre automáticamente en una pestaña de Simple Browser en el editor cuando se inicia la aplicación. Esto sucede si, en el archivo de configuración devcontainer.json del codespace, la propiedad onAutoForward del puerto en el que se ejecuta la aplicación está establecida en openPreview.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
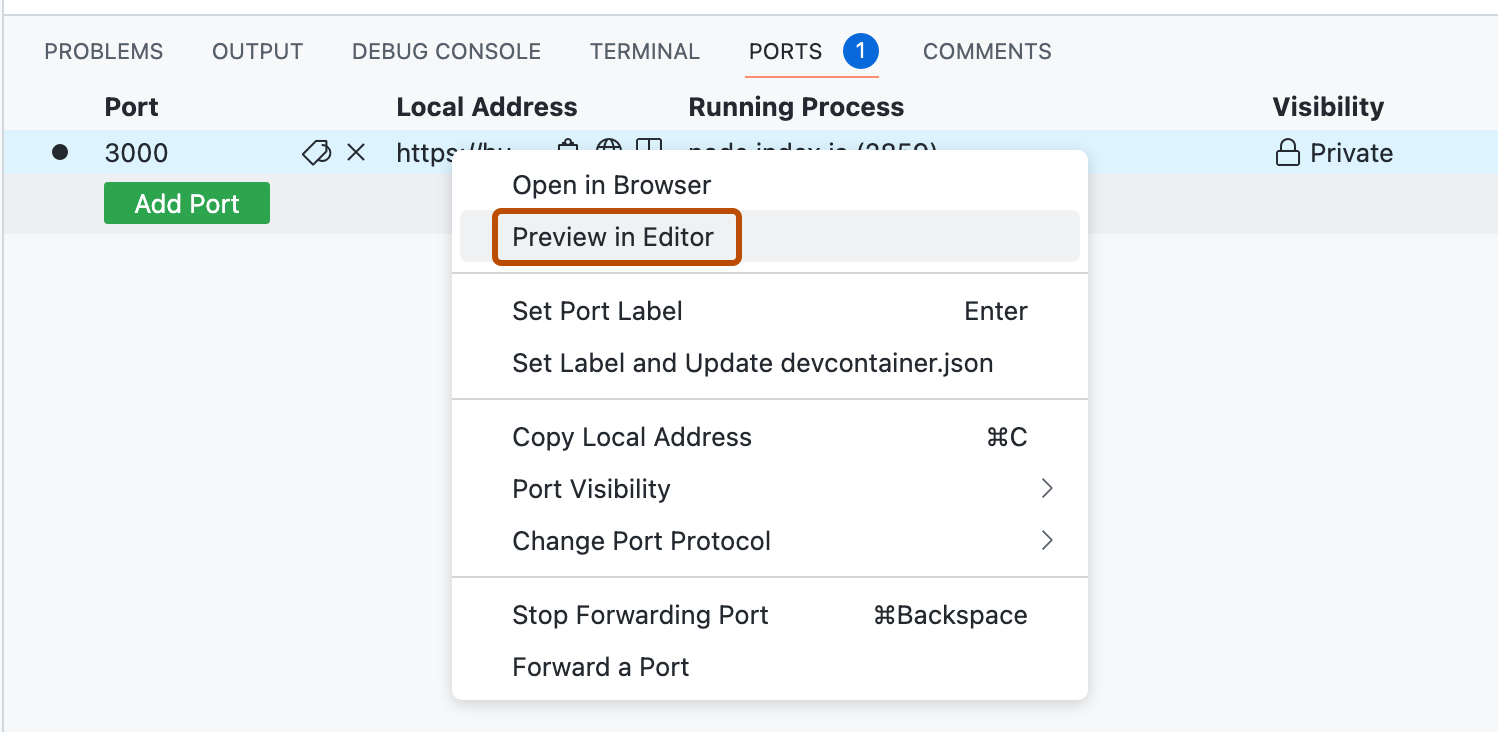
Si la pestaña de Simple Browser no se abre automáticamente, puedes abrir Simple Browser de forma manual para ver la aplicación.
-
En VS Code, haz clic en la pestaña Puertos.
-
Haz clic con el botón derecho en el puerto y, luego, haz clic en Vista previa en el Editor.

La pestaña de Simple Browser no se abre automáticamente
Si el archivo de configuración devcontainer.json especifica "onAutoForward": "openPreview" para un puerto, pero Simple Browser no se abre automáticamente cuando se inicia una aplicación, comprueba que la aplicación se ha iniciado en el puerto especificado en la configuración. La aplicación podría iniciarse en un puerto diferente si el puerto previsto está ocupado.
Para implementar la configuración de puerto especificada en devcontainer.json, GitHub Codespaces escribe la configuración en el archivo settings.json de VS Code cuando se crea un codespace. Puedes comprobar que la configuración se ha escrito correctamente en settings.json en el codespace.
-
En el terminal del codespace, escribe el comando siguiente.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Comprueba que el archivo
settings.jsoncontiene líneas como las siguientes."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Si el archivo settings.json no contiene esta configuración, comprueba si tienes dotfiles habilitados y si alguna configuración de los dotfiles está sobrescribiendo el archivo settings.json. Para obtener más información, vea «Personalización de GitHub Codespaces para la cuenta».
La aplicación no se carga
En ocasiones, es posible que la pestaña de Simple Browser se abra, pero muestre un icono de página de error o una página en blanco en lugar de la aplicación en ejecución. Esto puede ocurrir si la aplicación web que estás cargando incluye una directiva de seguridad de contenido (CSP) que restringe los dominios en los que se pueden insertar las páginas del sitio. Para obtener más información, consulta CSP: frame-ancestors en el sitio web de MDN.
Es posible que puedas cambiar la directiva de seguridad frame-ancestors de la aplicación localmente para que la aplicación se muestre en Simple Browser. Como alternativa, si una directiva frame-ancestors está causando el problema, deberías poder ver la aplicación si la abres en una pestaña del explorador habitual, en lugar de en Simple Browser. Para ello, haz clic en la pestaña Puertos de VS Code, haz clic con el botón derecho en el puerto y haz clic en Abrir en el explorador.
Solución de problemas de VS Code
Al abrir un codespace en la aplicación de escritorio de VS Code, es posible que observes algunas diferencias en comparación con trabajar en un área de trabajo local, pero la experiencia debe ser similar.
Si encuentras incidencias, puedes comprobar si hay incidencias conocidas y registrar nuevas incidencias con la experiencia de VS Code en el repositorio microsoft/vscode.
Visual Studio Code Insiders
Visual Studio Code Insiders es el lanzamiento más frecuente de VS Code. Tiene todas las características y correcciones de errores más recientes, pero también podría contener, ocasionalmente, problemas nuevos que podrían dar como resultado una compilación rota.
Si estás utilizando una compilación de Insiders y notas un comportamiento anormal, te recomendamos cambiar a la versión estable de Visual Studio Code e intentarlo de nuevo.
Para cambiar a Visual Studio Code Estable, cierra la aplicación de Visual Studio Code Insiders, abre la aplicación de Visual Studio Code Estable y vuelve a abrir el codespace.
Si la incidencia no se ha corregido en Visual Studio Code Estable, comprueba si hay incidencias conocidas y, si es necesario, registra una nueva incidencia con la experiencia de VS Code, en el repositorio microsoft/vscode.
Solución de problemas de Simple Browser
Cuando hayas iniciado una aplicación web en un codespace, puedes obtener una vista previa de la aplicación en ejecución en el explorador Simple Browser insertado en VS Code. En algunos proyectos, la aplicación se abre automáticamente en una pestaña de Simple Browser en el editor cuando se inicia la aplicación. Esto sucede si, en el archivo de configuración devcontainer.json del codespace, la propiedad onAutoForward del puerto en el que se ejecuta la aplicación está establecida en openPreview.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
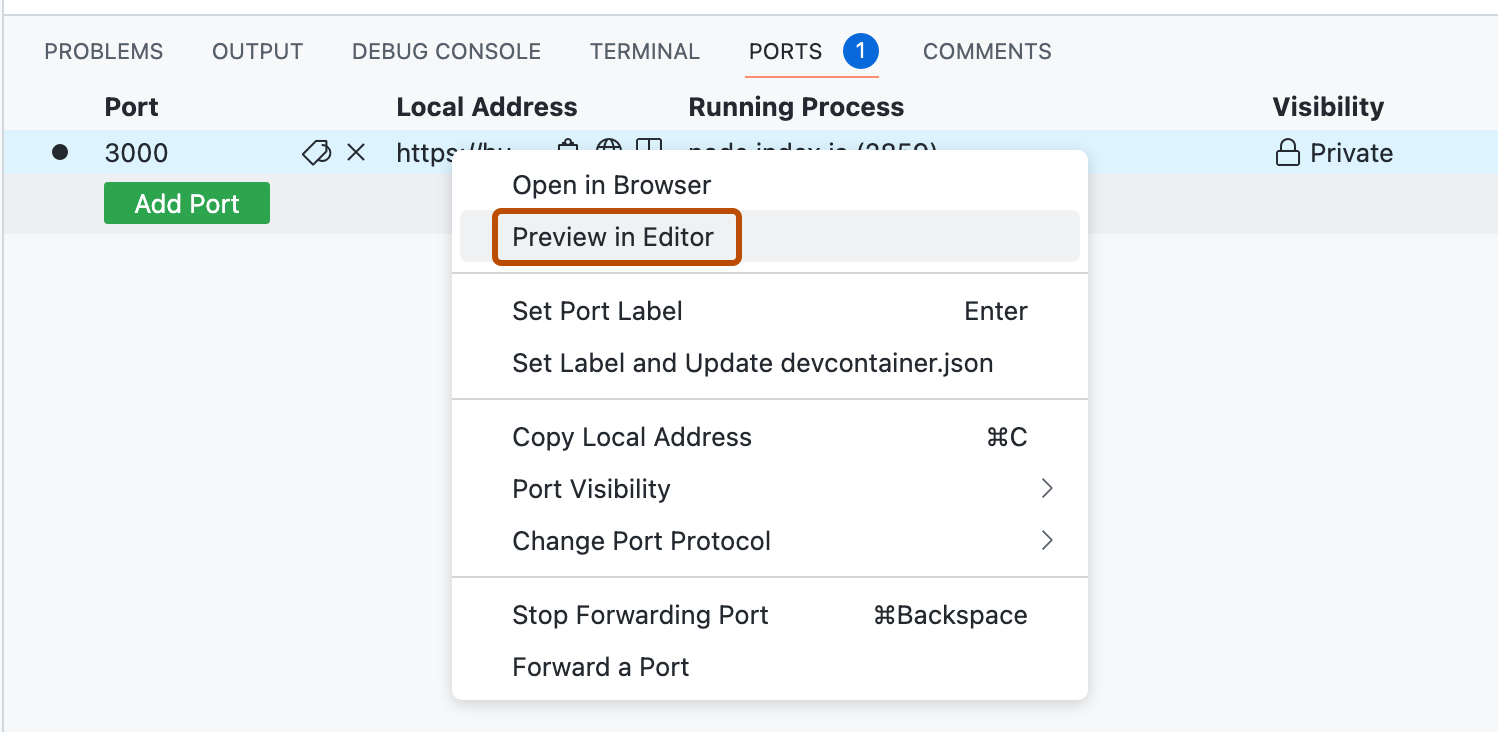
Si la pestaña de Simple Browser no se abre automáticamente, puedes abrir Simple Browser de forma manual para ver la aplicación.
-
En VS Code, haz clic en la pestaña Puertos.
-
Haz clic con el botón derecho en el puerto y, luego, haz clic en Vista previa en el Editor.

La pestaña de Simple Browser no se abre automáticamente
Si el archivo de configuración devcontainer.json especifica "onAutoForward": "openPreview" para un puerto, pero Simple Browser no se abre automáticamente cuando se inicia una aplicación, comprueba que la aplicación se ha iniciado en el puerto especificado en la configuración. La aplicación podría iniciarse en un puerto diferente si el puerto previsto está ocupado.
Para implementar la configuración de puerto especificada en devcontainer.json, GitHub Codespaces escribe la configuración en el archivo settings.json de VS Code cuando se crea un codespace. Puedes comprobar que la configuración se ha escrito correctamente en settings.json en el codespace.
-
En el terminal del codespace, escribe el comando siguiente.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
Comprueba que el archivo
settings.jsoncontiene líneas como las siguientes."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
Si el archivo settings.json no contiene esta configuración, comprueba si tienes dotfiles habilitados y si alguna configuración de los dotfiles está sobrescribiendo el archivo settings.json. Para obtener más información, vea «Personalización de GitHub Codespaces para la cuenta».
La aplicación no se carga
En ocasiones, es posible que la pestaña de Simple Browser se abra, pero muestre un icono de página de error o una página en blanco en lugar de la aplicación en ejecución. Esto puede ocurrir si la aplicación web que estás cargando incluye una directiva de seguridad de contenido (CSP) que restringe los dominios en los que se pueden insertar las páginas del sitio. Para obtener más información, consulta CSP: frame-ancestors en el sitio web de MDN.
Es posible que puedas cambiar la directiva de seguridad frame-ancestors de la aplicación localmente para que la aplicación se muestre en Simple Browser. Como alternativa, si una directiva frame-ancestors está causando el problema, deberías poder ver la aplicación si la abres en una pestaña del explorador habitual, en lugar de en Simple Browser. Para ello, haz clic en la pestaña Puertos de VS Code, haz clic con el botón derecho en el puerto y haz clic en Abrir en el explorador.
Solución de problemas de los IDE de JetBrains
Problemas de rendimiento
Se recomienda un tipo de máquina de GitHub Codespaces con al menos 4 núcleos para ejecutar cualquiera de los IDE de JetBrains. Para obtener más información, vea «Cambiar el tipo de máquina de tu codespace».
Si usas una máquina con 4 o más núcleos y el rendimiento que experimentas en JetBrains es un poco lento, es posible que tengas que aumentar el tamaño máximo del montón de Java.
El tamaño recomendado del montón varía según el tipo de máquina del codespace.
| Tipo de máquina | Tamaño máximo del montón |
|---|---|
| 4 núcleos, 16 GB de RAM | 2048 MiB |
| 8 núcleos, 32 GB de RAM | 4096 MiB |
| 16 núcleos, 64 GB de RAM | 8192 MiB |
| 32 núcleos, 128 GB de RAM | 16 384 MiB |
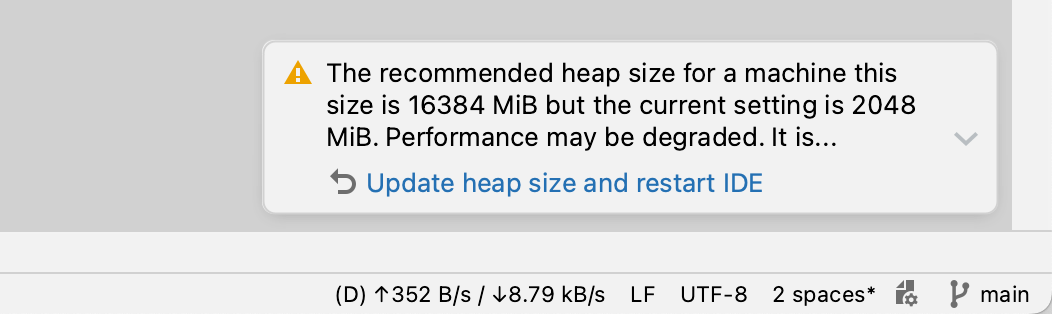
Si el tamaño del montón está por debajo del valor recomendado, se muestra un mensaje cuando se inicia el codespace, el que te sugiere aumentar el tamaño del montón. Puedes hacer clic en el vínculo del mensaje para aumentar automáticamente el tamaño del montón.

Según el tamaño del codebase y la memoria que se necesita para ejecutar la aplicación, es posible que tengas que aumentar aún más el tamaño del montón. Debes establecer el tamaño del montón en algún punto entre el tamaño que se muestra en la tabla anterior y el 60 % de la RAM del host remoto. Si tienes una aplicación grande, no debes establecer un tamaño de montón demasiado grande, de modo que permitas la memoria adecuada para la aplicación.
-
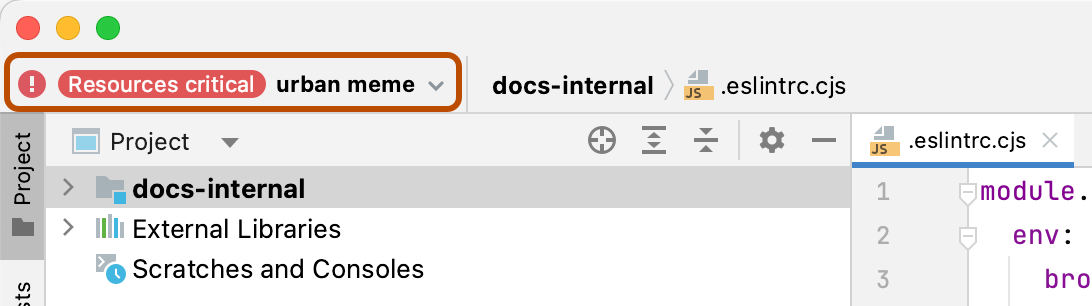
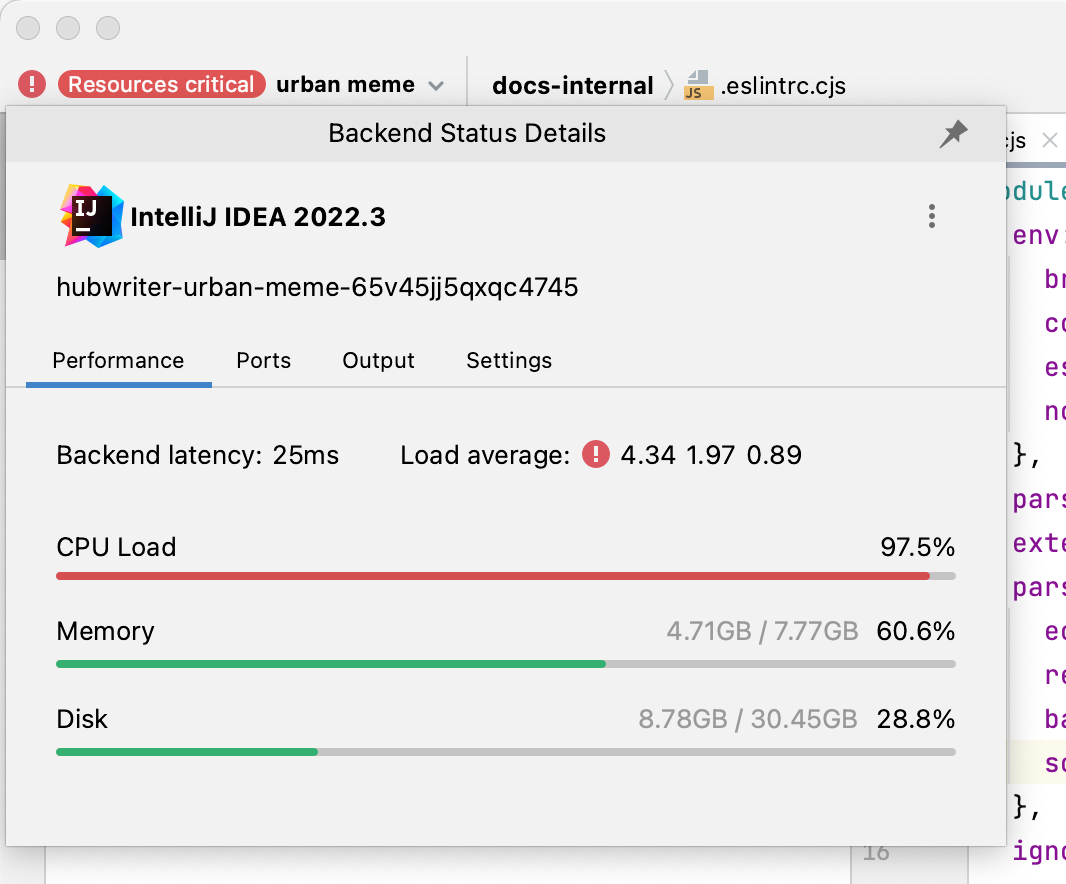
A la izquierda de la barra de navegación, en la parte superior de la ventana de la aplicación, haz clic en el nombre del codespace.

-
En la pestaña Rendimiento, observa los detalles de carga de CPU y memoria. Estos indicarán si la máquina está sobrecargada.

-
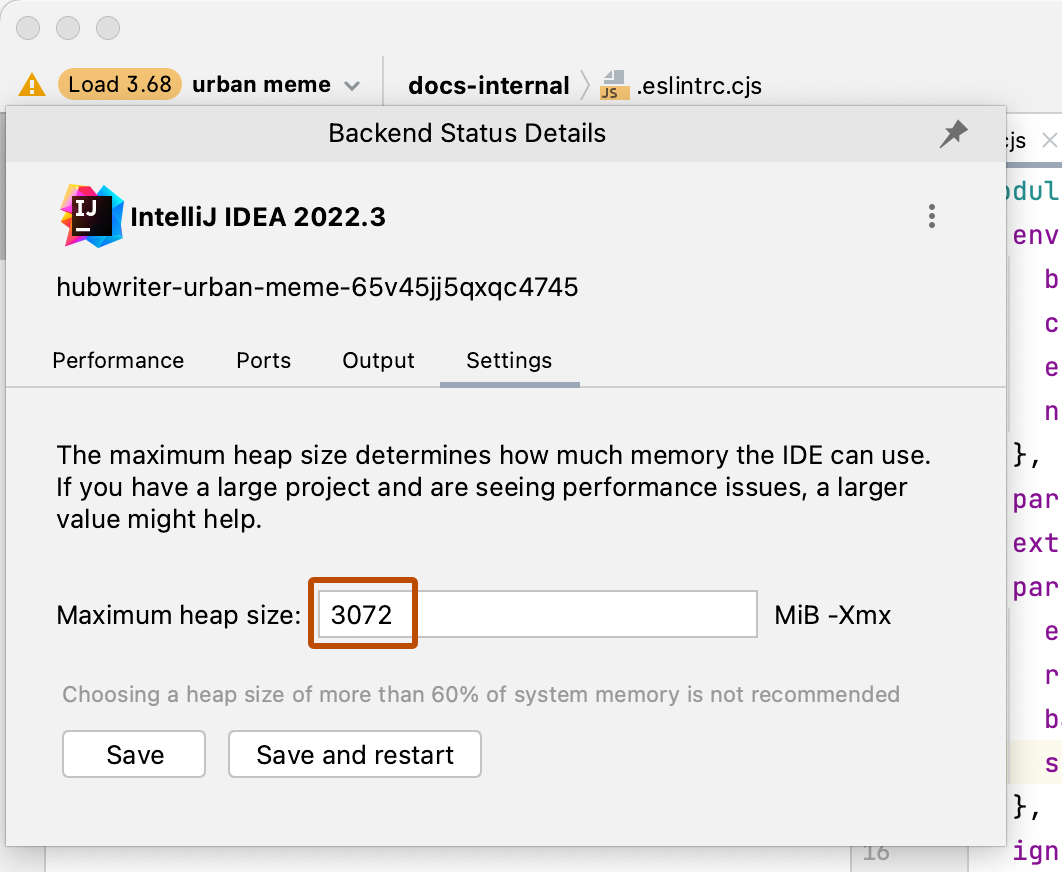
Haz clic en la pestaña Configuración y edita el tamaño del montón, no lo aumentes a más del 60 % de la memoria disponible para el codespace.

-
Haz clic en Guardar y reiniciar.
El cliente no se puede abrir en macOS Ventura
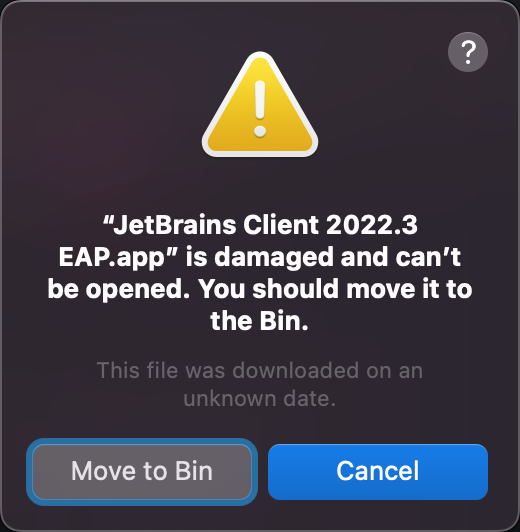
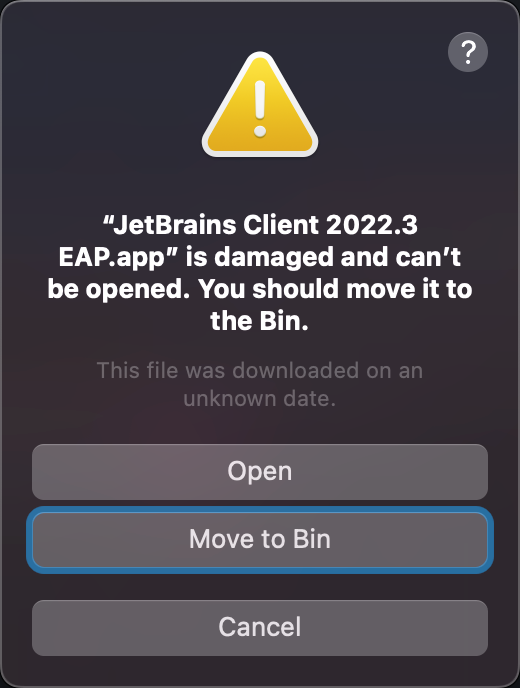
En macOS Ventura, al usar versiones de la puerta de enlace de JetBrains anteriores a la versión 2022.3, la primera vez que intentabas conectarte a un codespace desde la puerta de enlace de JetBrains, se mostraba un mensaje indicando que la aplicación cliente de JetBrains "está dañada y no se puede abrir".

Este problema se ha corregido en la puerta de enlace de JetBrains, versión 2022.3 y posteriores.
Para evitar este problema, actualiza la puerta de enlace de JetBrains.
Para solucionar temporalmente este problema con versiones anteriores de la puerta de enlace:
-
Haz clic en Cancelar para descartar este mensaje.
-
Haz clic en el icono de Apple, en la parte superior izquierda de la pantalla y en Configuración del sistema.
-
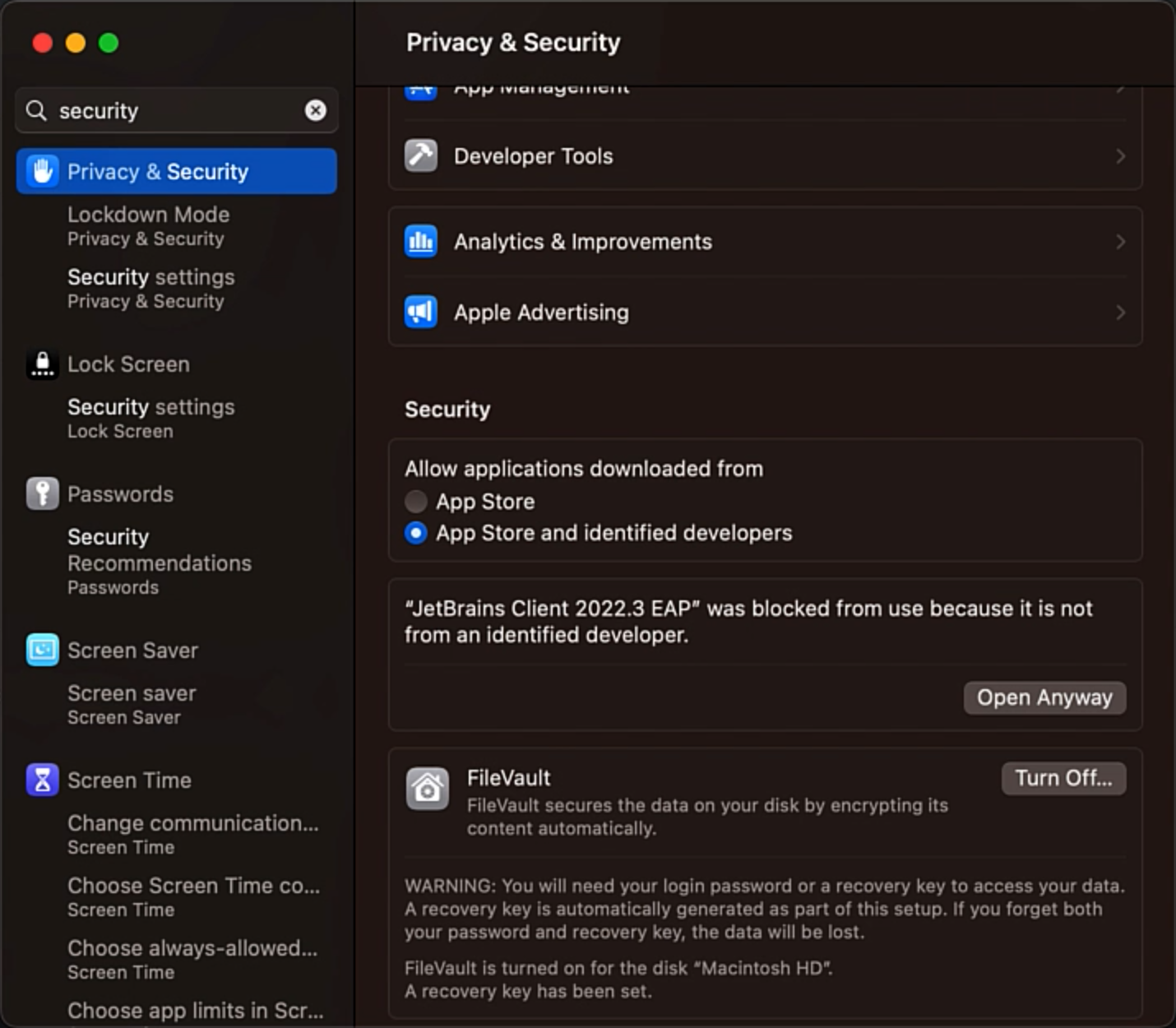
Haz clic en Privacidad y seguridad y desplázate hacia abajo hasta la sección "Seguridad".

Verás un mensaje que indica que se ha bloqueado el uso del cliente jetBrains.
-
Haz clic en Abrir de todas formas para agregar el cliente jetBrains a las aplicaciones reconocidas. El mensaje se muestra de nuevo, pero esta vez con un botón Abrir.

-
Vuelve a hacer clic en Cancelar.
-
Vuelve a la aplicación de puerta de enlace de JetBrains y conéctate al codespace necesario. El cliente jetBrains se abrirá correctamente. Después de autorizar la ejecución de la aplicación cliente en tu equipo Mac, no verás el mensaje al conectarte a codespaces en el futuro.
Problemas de conexión SSH
Para conectarte a través del servidor SSH que se ejecuta en el codespace, debes tener una clave SSH en el directorio ~/.ssh (macOS y Linux) o en el directorio %HOMEPATH%\.ssh (Windows) que ya se haya agregado a la cuenta de GitHub. Si no tienes ninguna clave en este directorio, GitHub CLI generará claves automáticamente. Para obtener más información, vea «Agregar una clave SSH nueva a tu cuenta de GitHub».
Si tienes problemas con la validación de claves, prueba a actualizar la versión de GitHub CLI. Para obtener información, consulta las instrucciones de actualización del archivo Léame de GitHub CLI.
Problemas del IDE de JetBrains
Para obtener ayuda con problemas específicos del IDE de JetBrains que usas o la aplicación de puerta de enlace de JetBrains, consulta "Soporte técnico del producto" en el sitio web de JetBrains.