Visual Studio Code의 GitHub Codespaces 정보
Visual Studio Code의 로컬 설치를 사용하여 codespace를 만들고, 관리하고, 작업하고, 삭제할 수 있습니다. VS Code에서 GitHub Codespaces를 사용하려면 Codespaces 확장을 설치해야 합니다. VS Code에서 GitHub Codespaces을(를) 설정하는 방법에 대한 자세한 내용은 "필수 조건"을 참조하세요.
기본적으로 GitHub에서 새 codespace를 만들면 브라우저에서 열립니다. VS Code에서 새 codespace를 자동으로 열려면 기본 편집기를 VS Code(으)로 설정할 수 있습니다. 자세한 내용은 "Github Codespaces의 기본 편집기 설정"을(를) 참조하세요.
브라우저에서 작업하고 싶지만 기존 VS Code 익스텐션, 테마 및 바로 가기를 계속 사용하려는 경우 설정 동기화를 설정할 수 있습니다. 자세한 내용은 "계정에 맞게 GitHub Codespaces 개인 설정"을(를) 참조하세요.
필수 조건
VS Code에서 직접 codespace에서 개발하려면 GitHub Enterprise Cloud 자격 증명을 사용하여 GitHub Codespaces 확장을 설치하고 로그인해야 합니다. GitHub Codespaces 확장에는 VS Code 2020년 10월 릴리스 1.51 이상이 필요합니다.
Visual Studio Code Marketplace를 사용하여 GitHub Codespaces 확장을 설치합니다. 자세한 내용은 VS Code 설명서의 Extension Marketplace를 참조하세요.
-
VS Code의 활성 바에서 원격 탐색기 아이콘을 클릭합니다.

참고: 원격 탐색기가 작업 막대에 표시되지 않는 경우:
- 명령 팔레트에 액세스합니다. 예를 들어, Shift+Command+P(Mac)/Ctrl+Shift+P(Windows/Linux)를 누릅니다.
- 입력:
details - Codespaces: 세부 정보를 클릭합니다.
-
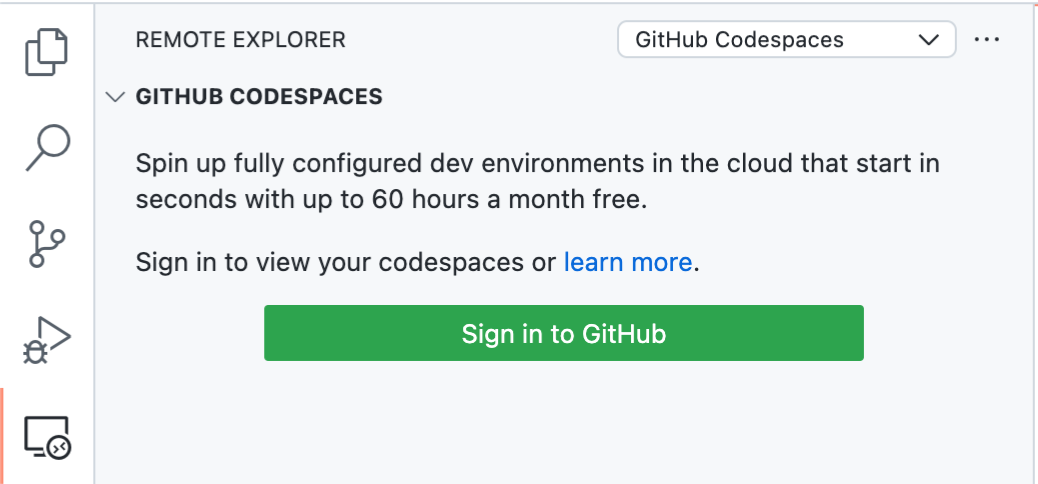
아직 선택하지 않은 경우 “원격 탐색기”의 오른쪽 위에 있는 드롭다운 메뉴에서 GitHub Codespaces을(를) 선택합니다.
-
GitHub에 로그인하기를 클릭합니다.

-
현재 GitHub에 로그인하지 않은 경우 이 작업을 수행하라는 메시지가 표시됩니다. 계속해서 로그인 합니다.
-
권한을 부여할 항목을 지정하라는 메시지가 표시되면 "GitHub"에 대한 권한 부여 단추를 클릭합니다.
-
권한 부여 페이지가 표시되면 Visual-Studio-Code 권한 부여를 클릭합니다.
VS Code에서 codespace 만들기
GitHub의 계정을 GitHub Codespaces 확장에 연결한 후 새 codespace를 만들 수 있습니다. GitHub Codespaces 확장에 대한 자세한 내용은 VS Code Marketplace을(를) 참조하세요.
-
VS Code의 활성 바에서 원격 탐색기 아이콘을 클릭합니다.

참고: 원격 탐색기가 작업 막대에 표시되지 않는 경우:
- 명령 팔레트에 액세스합니다. 예를 들어, Shift+Command+P(Mac)/Ctrl+Shift+P(Windows/Linux)를 누릅니다.
- 입력:
details - Codespaces: 세부 정보를 클릭합니다.
-
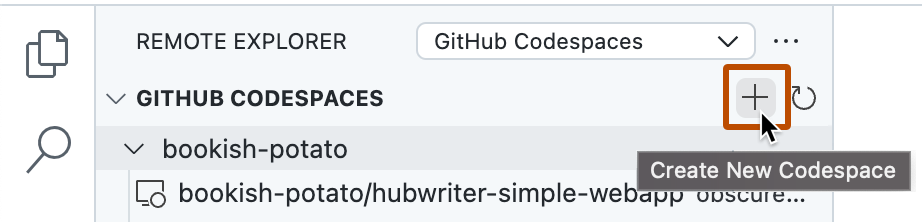
"원격 탐색기" 사이드바를 마우스로 가리키고 을 클릭합니다.

-
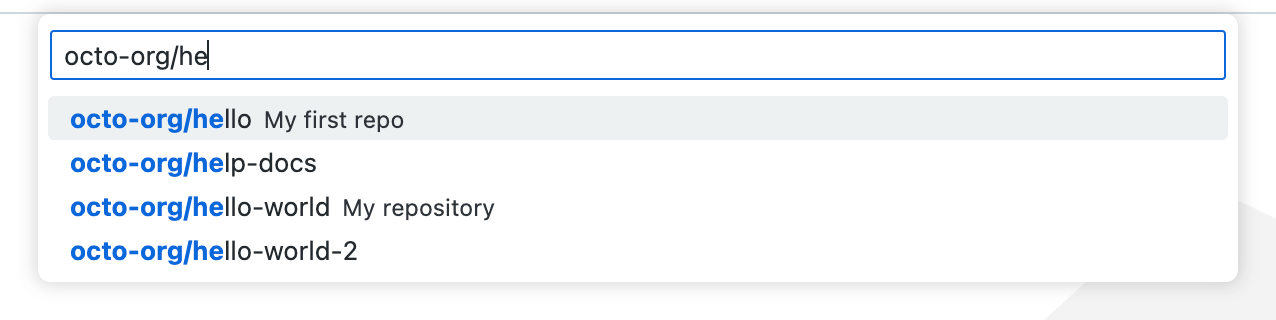
입력란에 개발하려는 리포지토리의 이름을 입력한 다음 선택합니다.

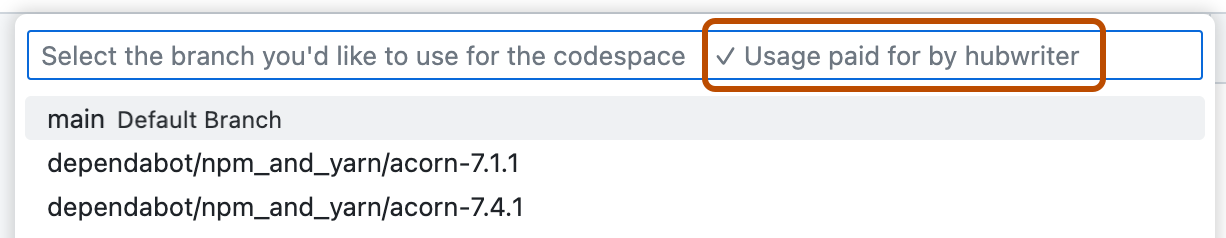
이후 프롬프트의 오른쪽에 codespace에 대한 비용을 지불할 사람을 알려주는 메시지가 표시됩니다.

-
개발하려는 분기를 클릭합니다.
-
개발 컨테이너 구성 파일을 선택하라는 메시지가 표시되면 목록에서 파일을 선택합니다.
-
사용할 머신 유형을 클릭합니다.
Note
사용 가능한 컴퓨터 유형의 선택은 여러 가지 요인에 의해 제한될 수 있습니다. 여기에는 조직에 대해 구성된 정책 또는 리포지토리에 대한 최소 컴퓨터 유형 사양이 포함될 수 있습니다. 자세한 내용은 "컴퓨터 유형에 대한 액세스 제한" 및 "codespace 머신에 대한 최소 사양 설정"의 내용을 참조하세요.
VS Code에서 codespace 열기
-
VS Code의 활성 바에서 원격 탐색기 아이콘을 클릭합니다.

참고: 원격 탐색기가 작업 막대에 표시되지 않는 경우:
- 명령 팔레트에 액세스합니다. 예를 들어, Shift+Command+P(Mac)/Ctrl+Shift+P(Windows/Linux)를 누릅니다.
- 입력:
details - Codespaces: 세부 정보를 클릭합니다.
-
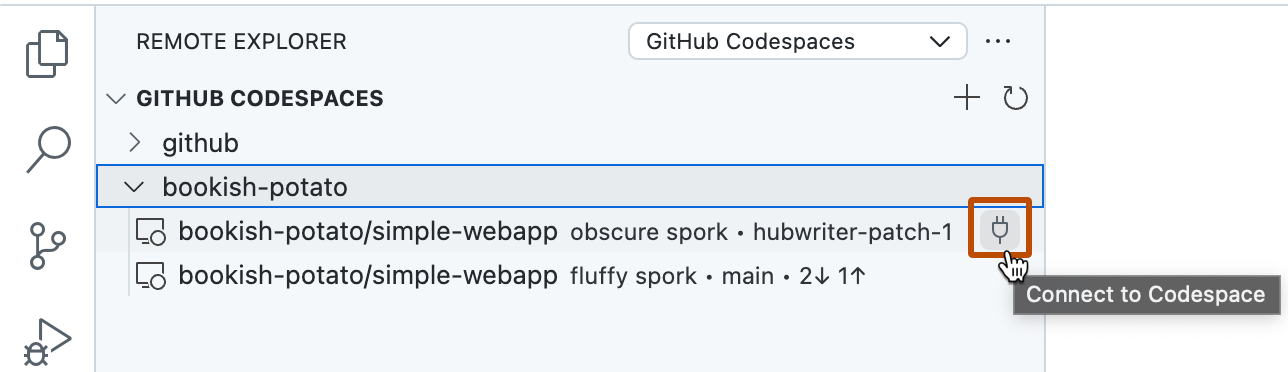
"GitHub Codespaces"에서 개발하려는 codespace를 마우스로 가리킵니다.
-
연결 아이콘(플러그 기호)을 클릭합니다.

VS Code에서 머신 유형 변경
일반적으로 원격 컴퓨터 유형 선택에서 codespace를 실행할 수 있습니다. 이러한 컴퓨터 유형은 2개 코어에서 32개 코어에 이르는 하드웨어 사양을 선택할 수 있지만 전체 범위의 컴퓨터 유형을 항상 사용할 수 있는 것은 아닙니다. 각각 컴퓨터 유형에는 서로 다른 수준의 리소스와 다른 청구 계층이 있습니다. 자세한 내용은 "GitHub Codespaces 청구 관련 정보" 항목을 참조하세요.
기본적으로 유효한 리소스가 가장 낮은 머신 유형은 codespace를 만들 때 사용됩니다. 언제든지 codespace의 머신 유형을 변경할 수 있습니다.
Note
사용 가능한 컴퓨터 유형의 선택은 여러 가지 요인에 의해 제한될 수 있습니다. 여기에는 조직에 대해 구성된 정책 또는 리포지토리에 대한 최소 컴퓨터 유형 사양이 포함될 수 있습니다. 자세한 내용은 "컴퓨터 유형에 대한 액세스 제한" 및 "codespace 머신에 대한 최소 사양 설정"의 내용을 참조하세요.
-
VS Code 데스크톱 애플리케이션에서 Command+Shift+P(Mac) 또는 Ctrl+Shift+P(Windows/Linux)를 사용해 명령 팔레트를 엽니다.
-
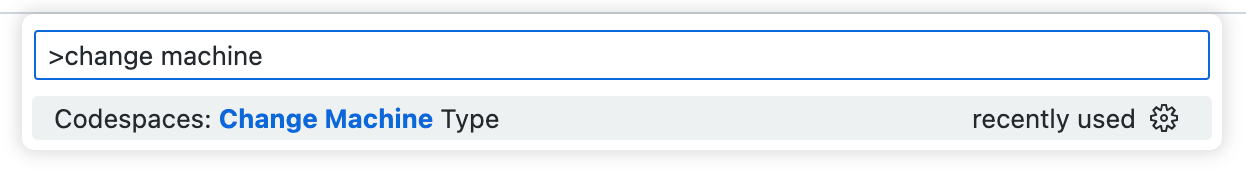
"Codespaces: Change Machine Type"을 검색하여 선택합니다.

-
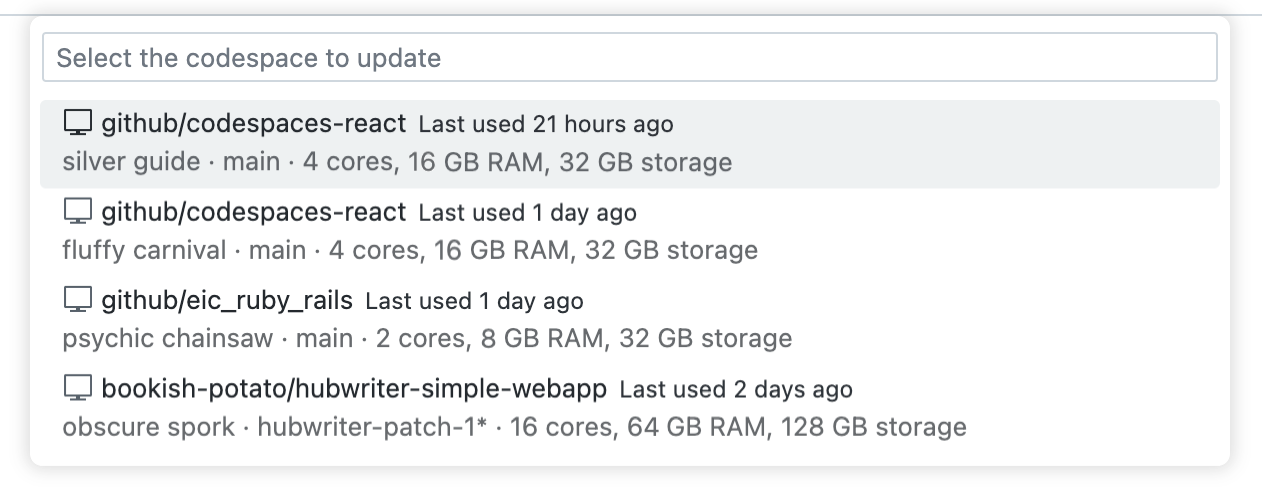
codespace 내에서 이러한 지침을 따르지 않는 경우 변경할 codespace를 클릭합니다.

codespace에서 이러한 지침을 따르는 경우 작업 중인 codespace에 변경 내용이 적용됩니다.
-
사용할 컴퓨터 유형을 선택합니다.
-
다른 스토리지 용량을 가진 컴퓨터 유형으로 변경하는 경우, 계속할지 묻는 프롬프트가 나타납니다. 프롬프트를 읽고 [예] 를 클릭하여 수락합니다.
다른 스토리지 용량을 가진 가상 머신으로 변경한 경우(예: 32GB에서 64GB로) 머신 유형이 변경되는 동안 codespace를 잠시 동안 사용할 수 없습니다. codespace가 현재 활성 상태이면 자동으로 중지됩니다. 변경이 완료되면 새 컴퓨터 유형에서 실행 중인 codespace를 다시 시작할 수 있습니다.
스토리지 용량이 동일한 가상 머신으로 변경한 경우 다음에 codespace를 다시 시작할 때 변경 내용이 적용됩니다. 활성 코드 영역은 자동으로 중지되지 않습니다. codespace 재시작에 대한 자세한 내용은 "Codespace 중지 및 시작"을(를) 참조하세요.
VS Code에서 codespace 삭제
현재 codespace에서 작업하지 않는 경우 VS Code 내에서 codespace를 삭제할 수 있습니다.
-
VS Code의 활성 바에서 원격 탐색기 아이콘을 클릭합니다.

참고: 원격 탐색기가 작업 막대에 표시되지 않는 경우:
- 명령 팔레트에 액세스합니다. 예를 들어, Shift+Command+P(Mac)/Ctrl+Shift+P(Windows/Linux)를 누릅니다.
- 입력:
details - Codespaces: 세부 정보를 클릭합니다.
-
"GitHub Codespaces"에서 삭제할 codespace를 마우스 오른쪽 단추로 클릭합니다.
-
codespace 삭제를 클릭합니다.
웹 클라이언트에서 VS Code 참가자로 전환
VS Code 웹 클라이언트를 사용하는 경우 응용 프로그램의 참가자 버전으로 전환할 수 있습니다. 이 버전의 VS Code에 대한 자세한 내용은 VS Code 블로그에서 Insiders 빌드 소개를 참조하세요.
Codespace에서 버전을 전환한 후 codespace를 중지하고 다시 시작하면 웹 클라이언트가 계속해서 참가자 버전을 사용합니다. VS Code 웹 클라이언트에서 만들고 여는 새 codespace도 참가자 버전을 사용합니다.
-
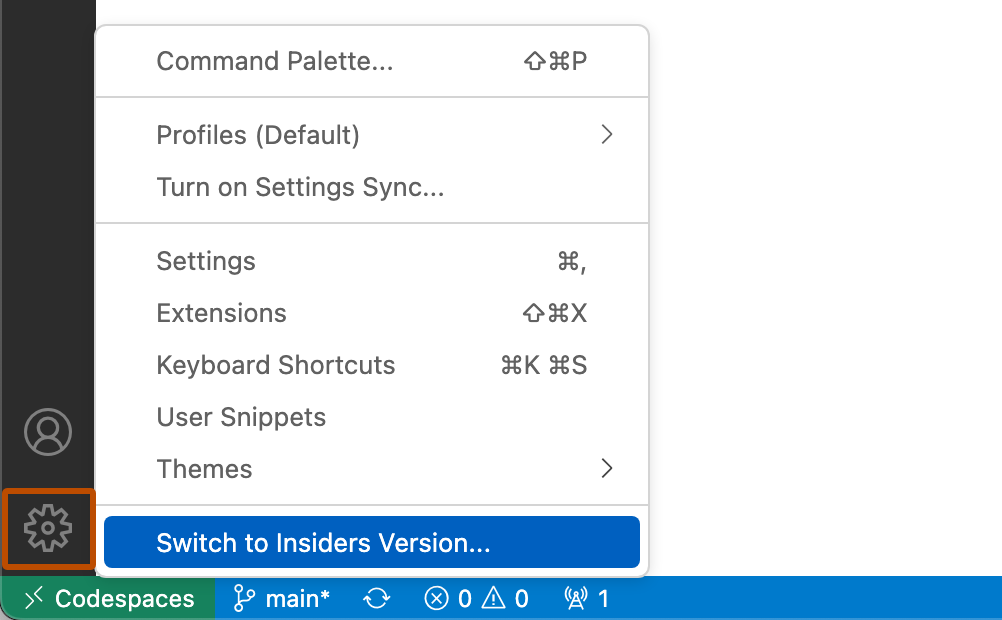
Codespace를 표시하는 브라우저 창의 왼쪽 아래에서 을(를) 클릭합니다.
-
메뉴에서 "참가자 버전으로 전환"을 선택합니다.

-
다시 로드를 클릭합니다.
VS Code의 안정 버전으로 다시 전환하려면 위의 절차를 반복하지만 안정 버전으로 전환을 선택합니다. 버전을 다시 전환한 후 codespace를 중지하고 다시 시작하면 codespace가 계속해서 안정 버전을 사용합니다. VS Code 웹 클라이언트에서 만들고 여는 새 codespace도 안정 버전을 사용합니다.
Codespaces을(를) 위한 참가자 데스크톱 응용 프로그램 사용
VS Code 데스크톱 응용 프로그램의 참가자 버전에서 GitHub Codespaces을(를) 사용하려면 VS Code 참가자 응용 프로그램에서 codespace를 시작하거나 만듭니다. 자세한 내용은 이 문서의 앞부분에 있는 "VS Code에서 codespace 만들기" 및 "VS Code에서 codespace 열기"를 참조하세요.