Note
- GitHub Codespaces을(를) JetBrains IDE와 함께 사용하는 것은 현재 공개 미리 보기 버전이며 변경될 수 있습니다.
- JetBrains IDE에서 codespace에서 작업하려면 JetBrains 게이트웨이의 릴리스 2023.3.* 또는 2024.1.*를 사용해야 합니다.
GitHub Codespaces 플러그인 정보
JetBrains 클라이언트 애플리케이션은 JetBrains 게이트웨이 애플리케이션에서 codespace에 연결할 때 시작됩니다. GitHub Codespaces을(를) 즐겨 찾는 JetBrains IDE와 함께 사용할 수 있습니다. 자세한 내용은 "JetBrains IDE에서 GitHub Codespaces 사용"을(를) 참조하세요.
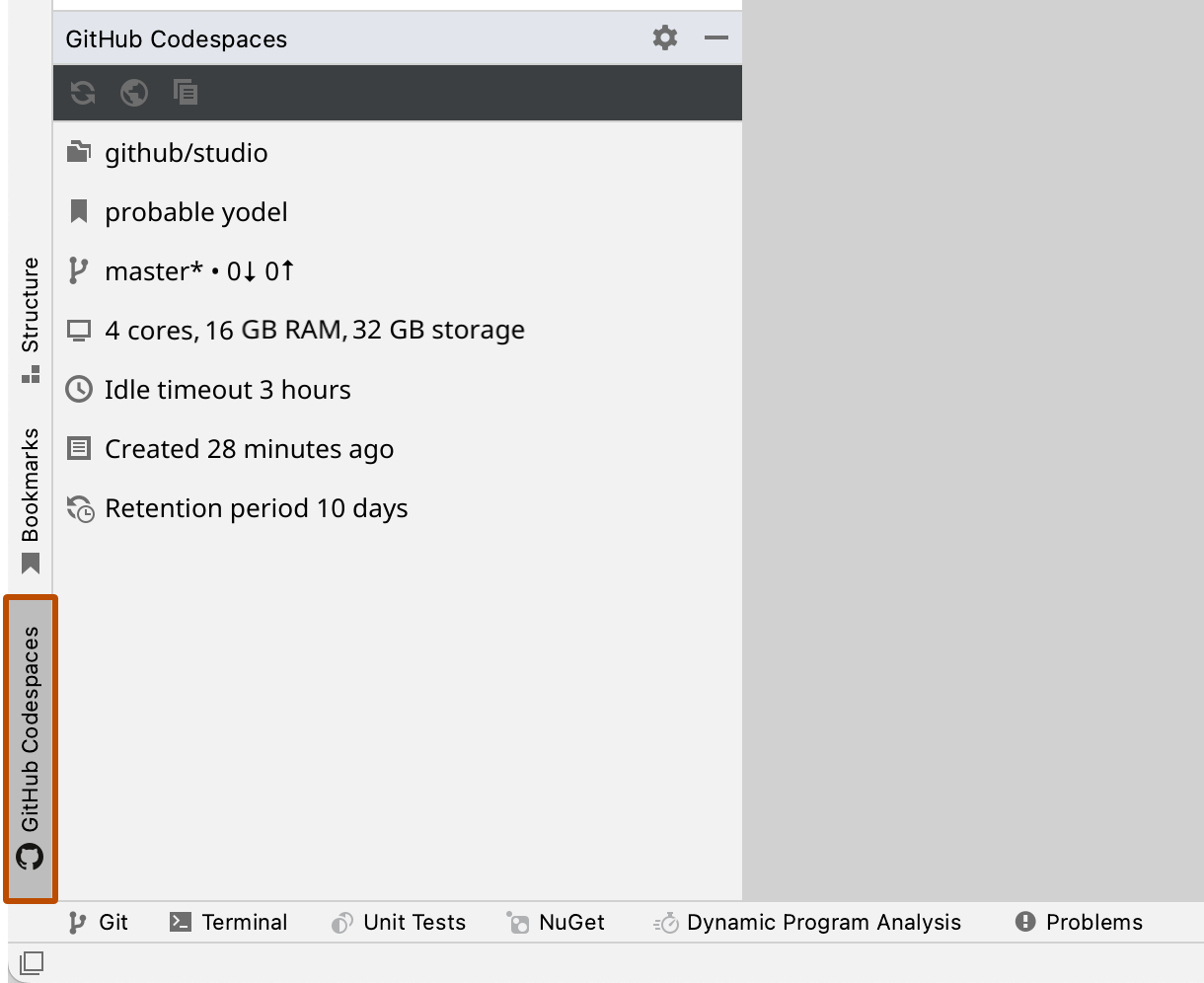
JetBrains 게이트웨이에서 codespace에 연결할 때 GitHub Codespaces 플러그 인이 JetBrains 클라이언트에 이미 설치되어 있습니다. 플러그 인은 사용자 인터페이스에 GitHub Codespaces 도구 창을 추가합니다.
JetBrains 클라이언트의 애플리케이션 창 왼쪽 아래에 있는 GitHub Codespaces 을(를) 클릭하여 GitHub Codespaces 도구 창을 엽니다.

GitHub Codespaces 도구 창 사용하기
GitHub Codespaces 도구 창은 다음을 보여줍니다.
- 이 codespace를 만든 리포지토리입니다.
- codespace의 표시 이름입니다.
- 현재 분기
- 컴퓨터 사양입니다.
- 이 codespace 자동으로 중지되기 전에 유휴 상태로 있을 수 있는 시간입니다.
- codespace의 기간입니다.
- 중지된 codespace가 자동으로 삭제되기 전에 보존되는 기간입니다.
% data variables.product.prodname_github_codespaces %} 도구 창의 맨 위에 있는 아이콘은 다음 함수를 제공합니다.
-
활성 codespace 새로 고침

GitHub Codespaces 도구 창에서 세부 정보를 새로 고칩니다. 예를 들어 GitHub CLI을(를) 사용하여 표시 이름을 변경한 경우 이 단추를 클릭하여 새 이름을 표시할 수 있습니다.
-
웹에서 codespace 관리

https://github.com/codespaces에서 codespace 목록을 엽니다.
-
codespace 만들기 로그 보기

편집기 창에서 codespace 만들기 로그를 엽니다. 자세한 내용은 "GitHub Codespaces 로그"을(를) 참조하세요.