Note
- GitHub Codespaces을(를) JetBrains IDE와 함께 사용하는 것은 현재 공개 미리 보기 버전이며 변경될 수 있습니다.
- JetBrains IDE에서 codespace에서 작업하려면 JetBrains 게이트웨이의 릴리스 2023.3.* 또는 2024.1.*를 사용해야 합니다.
JetBrains IDE의 Codespaces 정보
JetBrains IDE를 사용하여 코드 작업을 수행하는 경우 codespace 작업을 활용할 수 있습니다. JetBrains 게이트웨이 응용 프로그램을 사용하여 이 작업을 수행합니다.
JetBrains 게이트웨이를 설치한 후 Codespaces에 대한 기본 편집기로 JetBrains를 설정할 수 있습니다. 그러면 GitHub에서 codespace를 열 때마다 JetBrains 게이트웨이가 시작되어 JetBrains IDE를 선택하고 codespace에 연결할 수 있습니다.
codespace에서 작업하는 경우 로컬 컴퓨터에서 JetBrains 씬 클라이언트 애플리케이션을 사용합니다. 이는 codespace를 호스트하는 원격 가상 머신에서 실행되는 선택한 전체 JetBrains IDE에 대한 그래픽 인터페이스를 제공합니다. 전체 JetBrains IDE가 로컬에 설치된 경우에도 씬 클라이언트는 항상 사용됩니다. 씬 클라이언트는 모든 로컬 JetBrains IDE 설정을 가져오고 사용합니다.
참고: 기존 codespace만 JetBrains 게이트웨이에서 사용할 수 있습니다. GitHub에서 또는 GitHub CLI을(를) 사용하여 codespace를 만들 수 있습니다. 자세한 내용은 "리포지토리에 대한 codespace 만들기"을(를) 참조하세요.
JetBrains 원격 개발 연결 프로세스
JetBrains IDE에서 codespace를 사용하는 기본 프로세스는 다음과 같습니다.
- JetBrains 게이트웨이 응용 프로그램에서 활성 또는 중지된 codespace 중 하나를 선택합니다.
- 그런 다음 사용할 JetBrains IDE를 선택합니다.
- 선택한 JetBrains IDE가 codespace 및 소스 코드를 호스트하는 원격 가상 머신에 다운로드됩니다.
- 그러면 JetBrains 씬 클라이언트 응용 프로그램이 로컬 컴퓨터에 다운로드되고 시작됩니다.
- 클라이언트 응용 프로그램은 전체 백 엔드 IDE에 연결합니다.
- 로컬 환경에서와 동일한 방식으로 클라이언트 응용 프로그램에서 코드를 작업할 수 있습니다.
필수 조건
JetBrains IDE의 codespace에서 작업하려면 다음이 필요합니다.
- 유효한 JetBrains 라이선스.
- JetBrains Gateway 애플리케이션, 버전 2023.3.* 또는 2024.1.*.
- 4개 이상의 코어가 있는 가상 머신에서 실행되는 기존 코드스페이스입니다. codespace에서 SSH 서버도 실행 중이어야 합니다. 자세한 내용은 "SSH 서버를 실행하는 Codespace"를 참조하세요.
JetBrains 라이선스
JetBrains 게이트웨이에서 선택한 IDE를 지원하는 JetBrains 라이선스가 있어야 합니다.
JetBrains 게이트웨이
JetBrains 도구 상자 응용 프로그램에서 JetBrains 게이트웨이를 설치하고 업데이트할 수 있습니다.
-
JetBrains 도구 상자를 다운로드하여 설치합니다.
-
JetBrains 도구 상자를 엽니다.
-
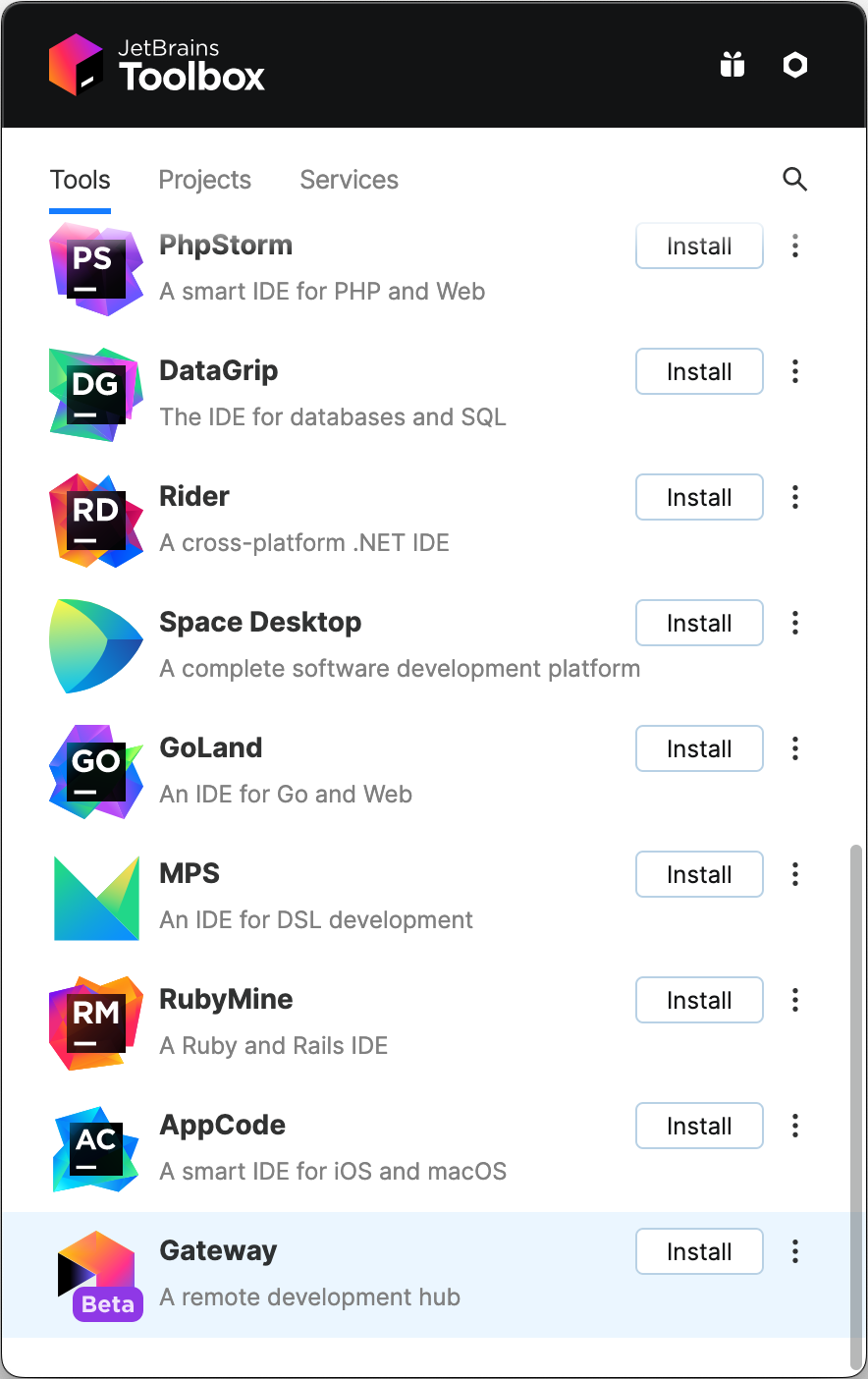
사용 가능한 도구 목록에서 게이트웨이를 찾습니다.

-
게이트웨이 오른쪽에서 줄임표(...)를 클릭한 다음 사용 가능한 버전을 클릭합니다.
-
지원되는 버전("필수 조건" 참조) 옆에 있는 버전 목록에서 설치를 클릭합니다.
SSH 서버를 실행하는 codespace
연결할 기존 codespace가 있어야 하며, codespace를 호스트하는 가상 머신에는 4개 이상의 코어가 있어야 합니다. Visual Studio Code의 GitHub에서 생성하거나 GitHub CLI을(를) 사용하여 codespace를 생성할 수 있습니다. 자세한 내용은 "리포지토리에 대한 codespace 만들기"을(를) 참조하세요.
연결하는 codespace는 SSH 서버를 실행해야 합니다. 기본 개발 컨테이너 이미지에는 자동으로 시작되는 SSH 서버가 포함됩니다. codespace가 기본 이미지에서 만들어지지 않은 경우 devcontainer.json 파일의 features 개체에 다음을 추가하여 SSH 서버를 설치하고 시작할 수 있습니다.
"features": {
// ...
"ghcr.io/devcontainers/features/sshd:1": {
"version": "latest"
},
// ...
}
devcontainer.json 파일과 기본 컨테이너 이미지에 대한 자세한 내용은 "개발 컨테이너 소개"을(를) 참조하세요.
참고: SSH를 통해 codespace에 연결하는 데 도움이 필요한 경우 "GitHub 코드스페이스 클라이언트 문제 해결"을(를) 참조하세요.
JetBrains 게이트웨이 설정
GitHub Codespaces에 JetBrains Gateway를 처음 사용할 때는 Codespaces 플러그 인을 설치해야 합니다. 또한 JetBrains 게이트웨이가 GitHub 계정을 사용하여 GitHub에 액세스하도록 허용해야 합니다.
-
JetBrains 도구 상자 응용 프로그램을 엽니다.
-
설치된 도구 목록에서 게이트웨이를 클릭합니다.
-
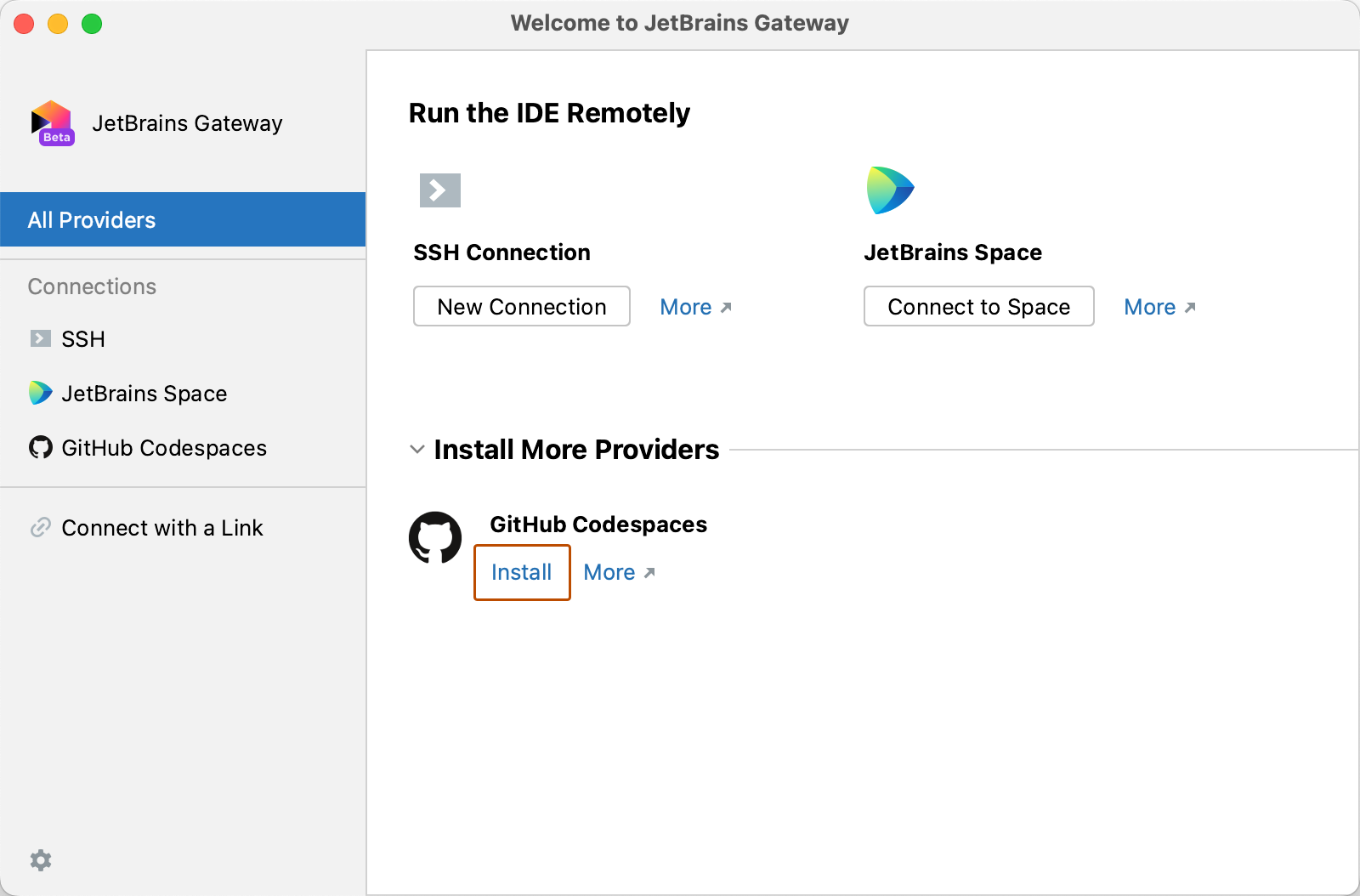
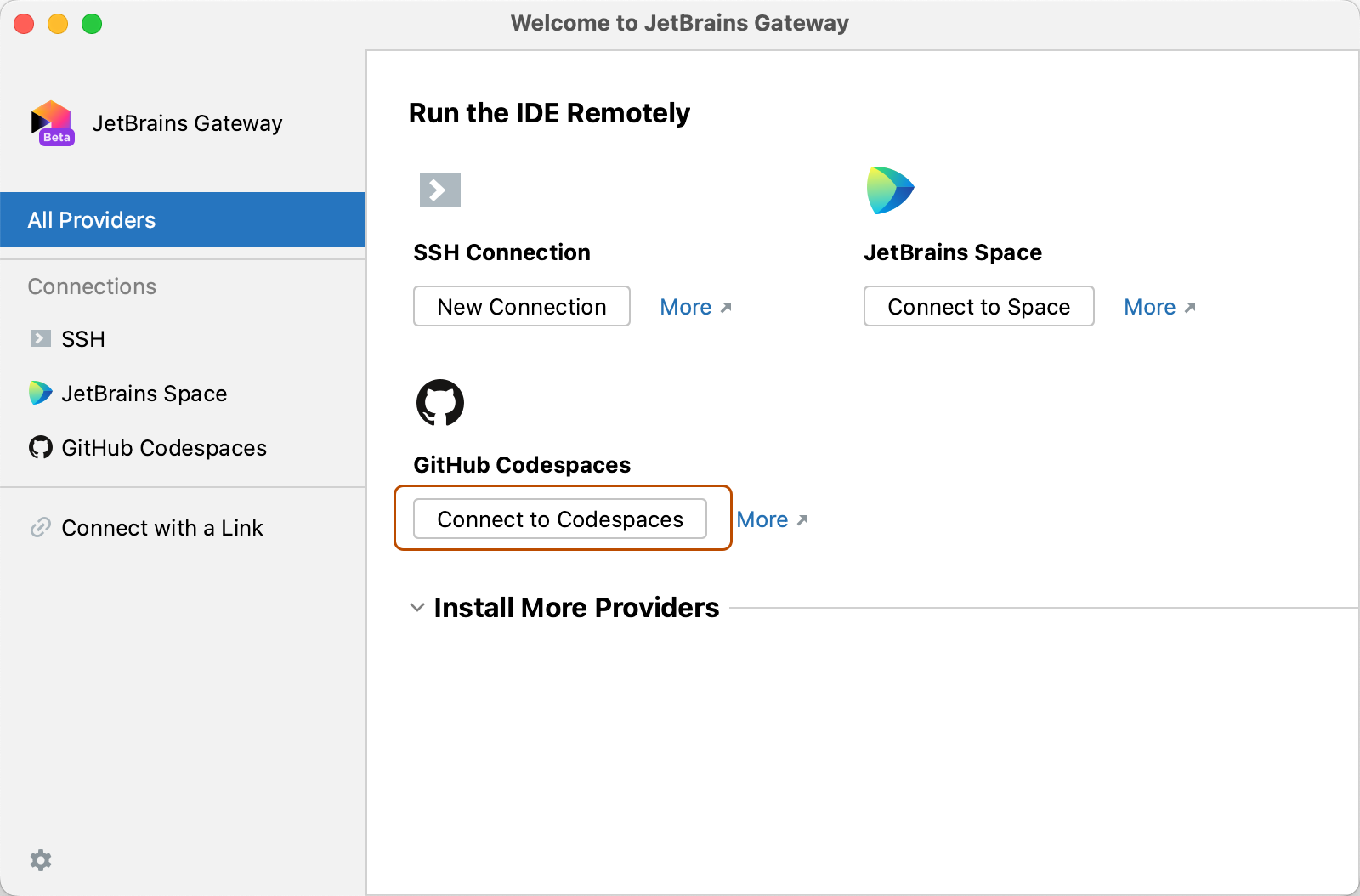
추가 공급자 설치에서 GitHub Codespaces에 대한 설치 링크를 클릭합니다.

-
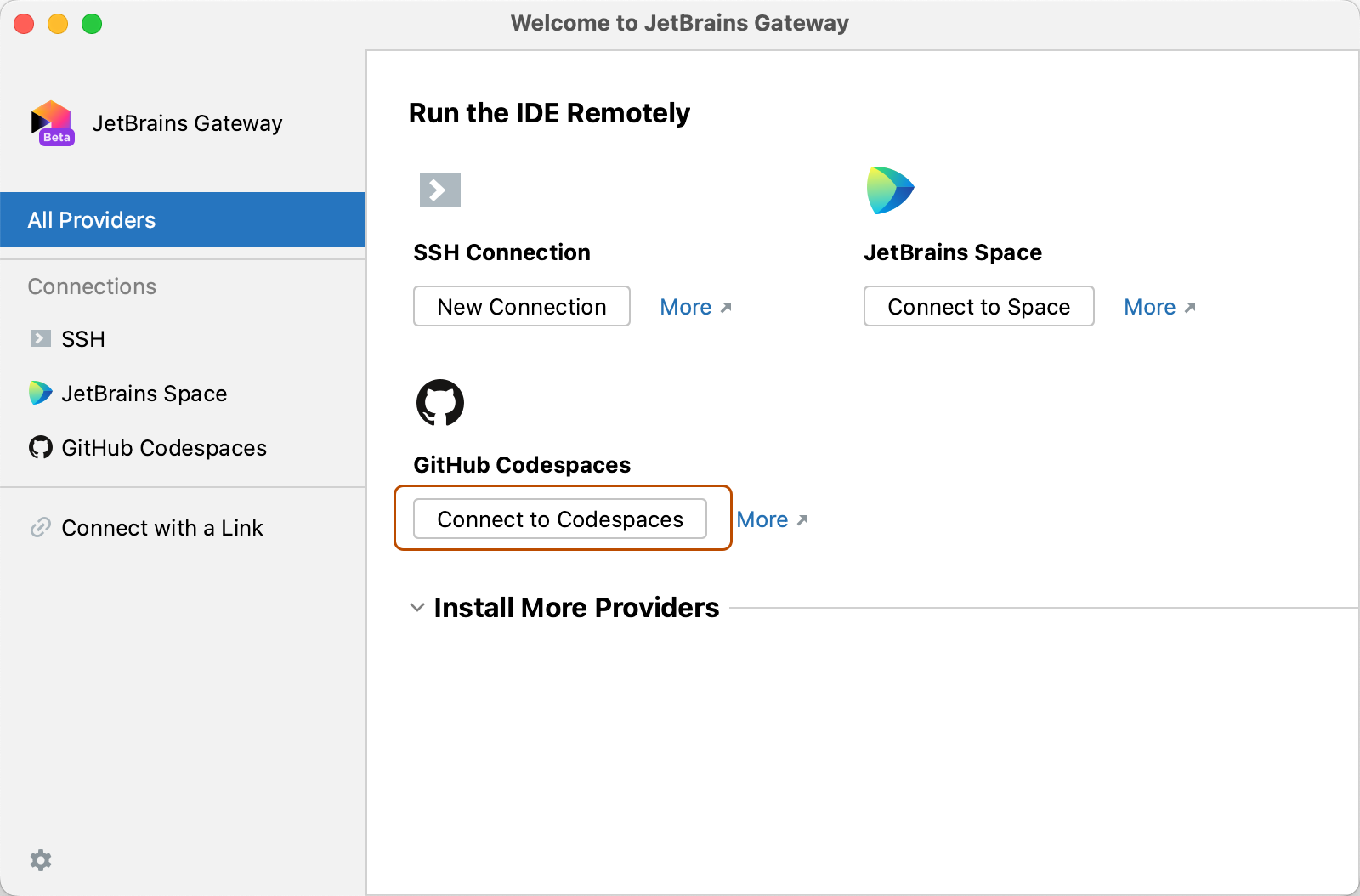
Codespace에 연결을 클릭합니다.

-
처음 연결할 때 기능 및 사용자 환경을 개선하기 위해 GitHub에서 익명화된 사용량 현황 데이터를 수집하도록 허용할지 여부를 선택하라는 메시지가 표시됩니다. 허용 또는 거부를 클릭합니다.
필요한 경우 나중에 JetBrains 게이트웨이 설정 내에서 액세스할 수 있는 GitHub Codespaces 플러그 인의 설정에서 선택을 변경할 수 있습니다.
-
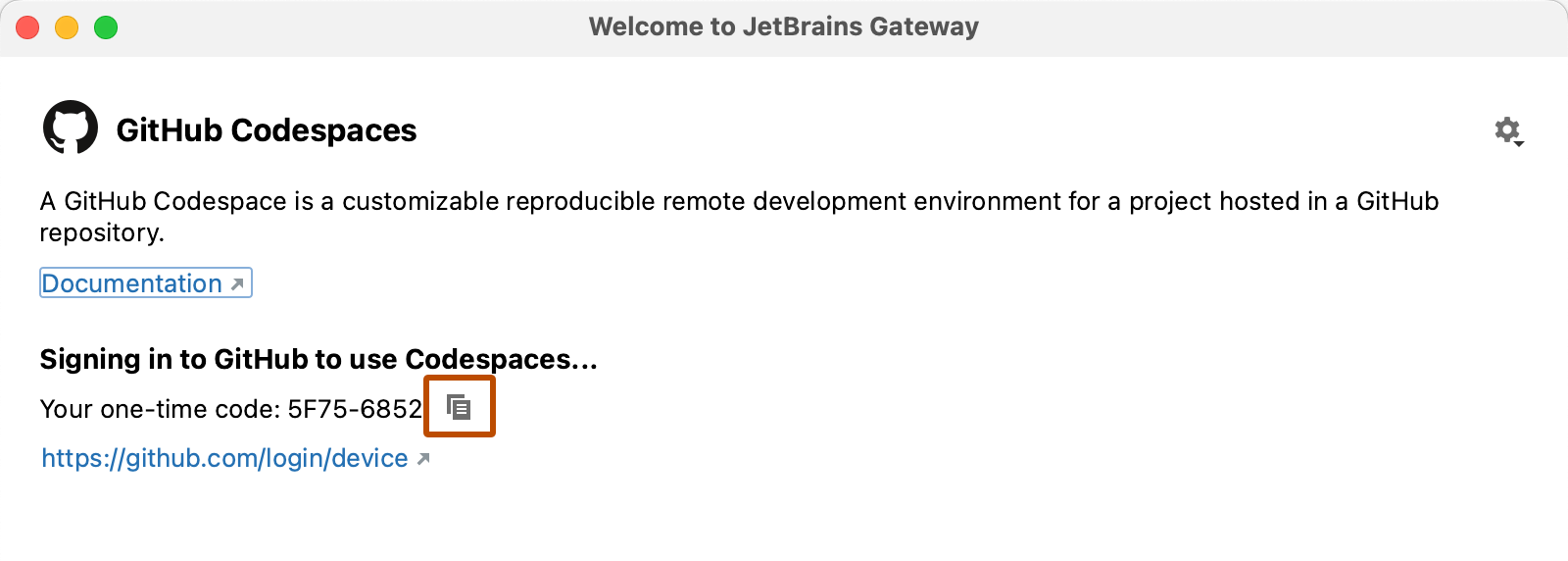
"JetBrains 게이트웨이 시작" 대화 상자에서 GitHub으로 로그인을 클릭합니다.
-
일회성 코드 옆에 있는 아이콘을 클릭하여 복사합니다.

-
로그인 코드 아래의 로그인 링크를 클릭합니다.
-
현재 GitHub에 로그인하지 않은 경우 로그인 페이지가 표시됩니다.
- 세부 정보를 입력하고 로그인을 클릭합니다.
- 예를 들어 2단계 인증 코드를 입력하여 인증을 확인합니다.
-
"디바이스 활성화" 페이지에서 복사한 코드를 붙여넣고 계속을 클릭합니다.
-
조직에 속한 경우 "조직으로 Single Sign-On" 페이지가 표시됩니다. JetBrains 게이트웨이에 액세스할 권한을 부여하려는 조직 옆에 있는 권한 부여를 클릭한 다음 계속을 클릭합니다.
-
"JetBrains에 대한 GitHub Codespaces 권한 부여" 페이지에서 GitHub 권한 부여를 클릭합니다.
-
JetBrains 게이트웨이 응용 프로그램으로 돌아가서 현재 활성 또는 중지된 codespace 목록에서 codespace를 엽니다. 다음 절차의 3단계를 참조하세요.
JetBrains IDE에서 codespace 열기
JetBrains 게이트웨이를 기본 편집기로 설정한 경우 GitHub에서 codespace를 열면 게이트웨이가 자동으로 시작됩니다.
JetBrains 게이트웨이가 기본 편집기가 아닌 경우 github.com/codespaces의 "codespace" 페이지로 이동하고 열려는 codespace 오른쪽에 있는 줄임표(...)를 클릭하여 JetBrains에서 codespace를 열 수 있습니다. 자세한 내용은 "기존 Codespace 열기"을(를) 참조하세요.
또는 다음 절차에 설명된 대로 JetBrains 게이트웨이를 열고 기존 codespace를 선택할 수도 있습니다.
-
JetBrains 게이트웨이 애플리케이션을 엽니다.
-
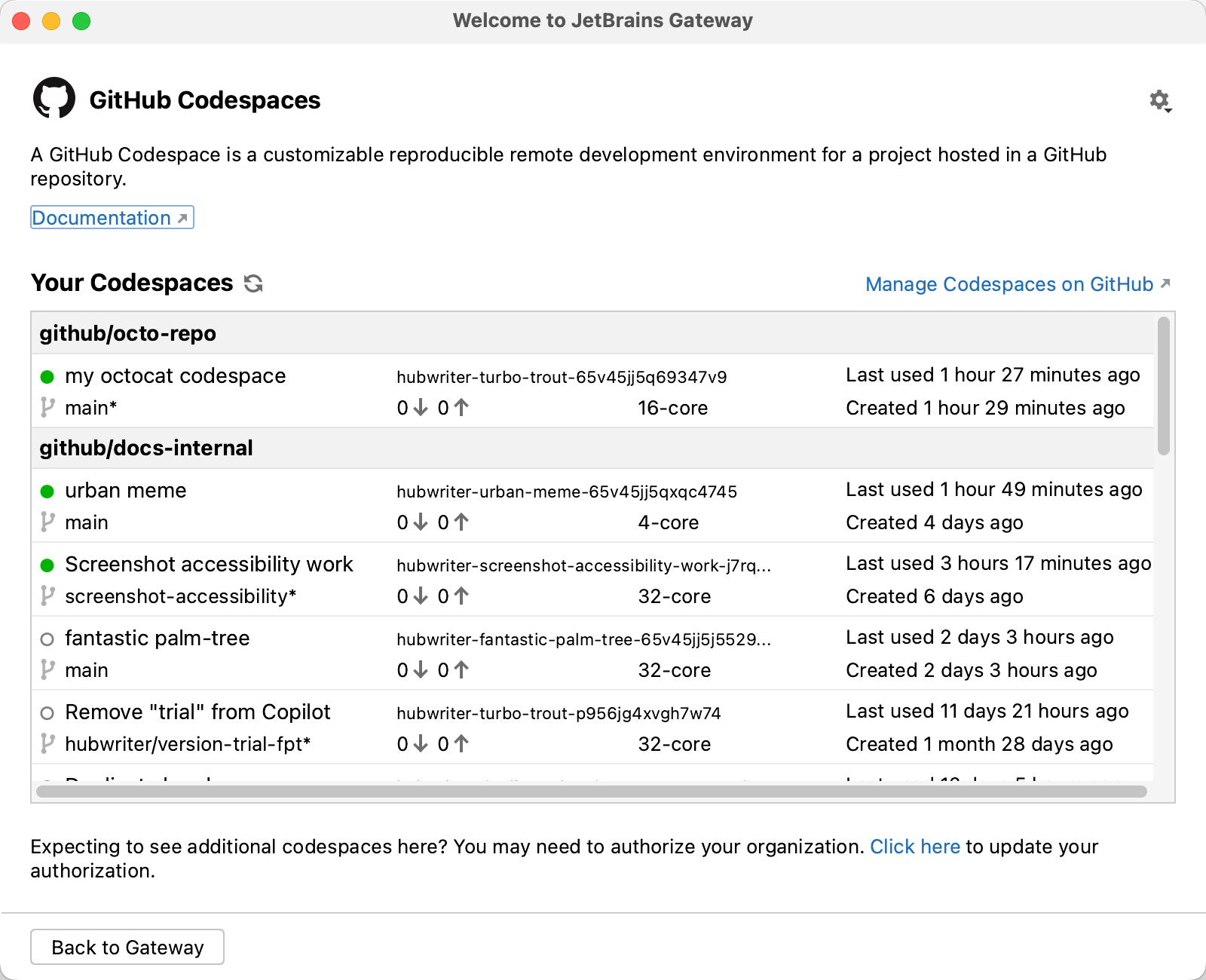
Codespaces 에 연결 클릭

-
"Codespaces" 목록에서 작업할 codespace를 클릭합니다.

-
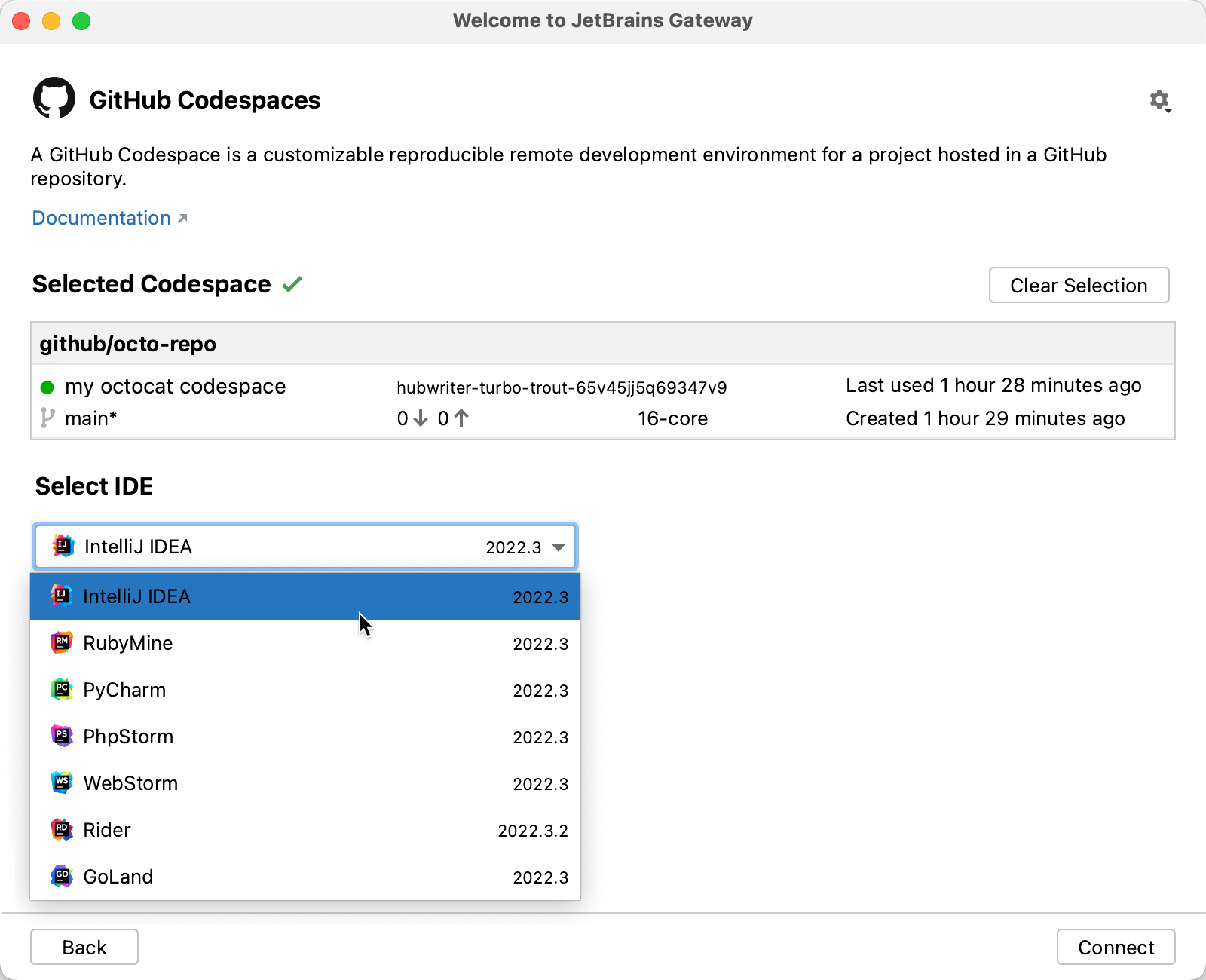
"사용 가능한 IDE" 목록에서 사용하려는 JetBrains IDE를 클릭합니다. 게이트웨이는 다음에 codespace에 연결할 때 선택한 내용을 기억합니다.

-
연결을 클릭합니다.
Note
-
JetBrains IDE로 라이더를 선택하고 리포지토리에 여러 솔루션 파일이 포함된 경우 작업할 솔루션을 선택하라는 "솔루션 경로 설정" 대화 상자가 표시됩니다. 드롭다운 메뉴에서 솔루션 파일을 선택하고 OK를 클릭합니다.
리포지토리에 솔루션 파일이 없으면 라이더가 기본 프로젝트 디렉터리 보기에서 열리고 기능이 제한됩니다. 예를 들어 . NET 관련 코드 탐색은 제공되지 않습니다. 리포지토리에 단일 솔루션 파일이 있는 경우 프롬프트가 표시되지 않고 자동으로 사용됩니다. 자세한 내용은 JetBrains 설명서의 "프로젝트 및 솔루션 만들기 및 열기"를 참조하세요.
-
방화벽을 실행하는 경우 원격 리소스에 처음 연결할 때 JetBrains 게이트웨이가 네트워크를 통해 통신하도록 허용하라는 메시지가 표시될 수 있습니다.
처음 codespace에 연결하면 백 엔드 IDE가 원격 머신에 다운로드됩니다. 몇 분이 걸릴 수 있습니다. 다음에 동일한 codespace에 연결할 때는 이 단계가 필요하지 않으므로 연결 프로세스가 더 빨라질 수 있습니다.
그런 다음 백 엔드 IDE가 시작됩니다. 다시 말하지만, 실행 중인 백 엔드 IDE에 다시 연결하는 경우 이 단계가 나중에 필요하지 않습니다.
그런 다음 클라이언트 응용 프로그램이 시작됩니다.
-