Sobre o GitHub Codespaces no Visual Studio Code
Você pode usar sua instalação local de Visual Studio Code para criar, gerenciar, trabalhar e excluir codespaces. Para usar o GitHub Codespaces no VS Code, você deverá instalar a extensão do Codespaces. Para obter mais informações sobre como configurar os GitHub Codespaces no VS Code, confira "Pré-requisitos".
Por padrão, se você criar um novo codespace no GitHub, ele será aberto no navegador. Se você preferir abrir qualquer codespace novo no VS Code automaticamente, poderá definir seu editor padrão como VS Code. Para obter mais informações, confira "Como definir seu editor padrão para o GitHub Codespaces".
Se você preferir trabalhar no navegador, mas deseja continuar usando seus atalhos, temas e extensões de VS Code existentes, você poderá ativar a Sincronização de dados de Configurações. Para obter mais informações, confira "Como personalizar o GitHub Codespaces para sua conta".
Pré-requisitos
Para desenvolver em um codespace diretamente no VS Code, você deverá instalar e efetuar o login na extensão dos GitHub Codespaces com as suas credenciais do GitHub Enterprise Cloud. A extensão dos GitHub Codespaces exige a versão de outubro de 2020 1.51 ou posterior do VS Code.
Use o Visual Studio Code Marketplace para instalar a extensão dos GitHub Codespaces. Para obter mais informações, confira o Marketplace de Extensões na documentação do VS Code.
-
No VS Code, na barra de Atividades, clique no ícone do Gerenciador Remoto.

Observação: se o Gerenciador Remoto não for exibido na Barra de Atividades:
- Abra a paleta de comandos. Por exemplo, pressionando Shift+Command+P (no Mac) / Ctrl+Shift+P (no Windows/Linux).
- Digite:
details. - Clique em Codespaces: detalhes.
-
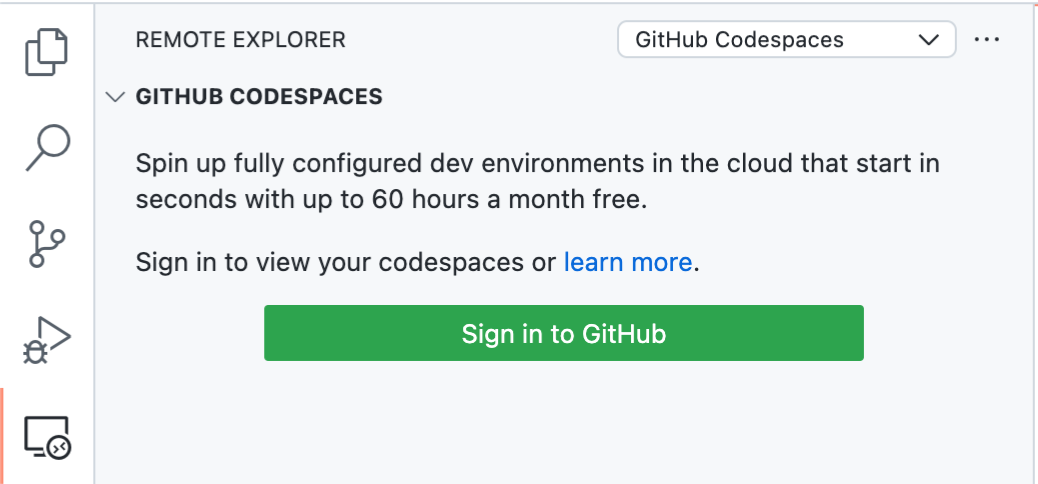
Selecione "GitHub Codespaces" no menu suspenso na parte superior barra lateral do "Gerenciador Remoto" se ele ainda não estiver selecionado.
-
Clique em Entrar no GitHub .

-
Se você não estiver conectado ao GitHub, a página de entrada será exibida. Vá em frente e entre.
-
Quando for solicitado que você especifique o que deseja autorizar, clique no botão Autorizar para "GitHub."
-
Se a página de autorização for exibida, clique em Autorizar Visual-Studio-Code.
Criar um codespace no VS Code
Você poderá criar um codespace após conectar sua conta no GitHub à extensão do GitHub Codespaces. Para obter mais informações sobre a extensão GitHub Codespaces, veja o VS Code Marketplace.
-
No VS Code, na barra de Atividades, clique no ícone do Gerenciador Remoto.

Observação: se o Gerenciador Remoto não for exibido na Barra de Atividades:
- Abra a paleta de comandos. Por exemplo, pressionando Shift+Command+P (no Mac) / Ctrl+Shift+P (no Windows/Linux).
- Digite:
details. - Clique em Codespaces: detalhes.
-
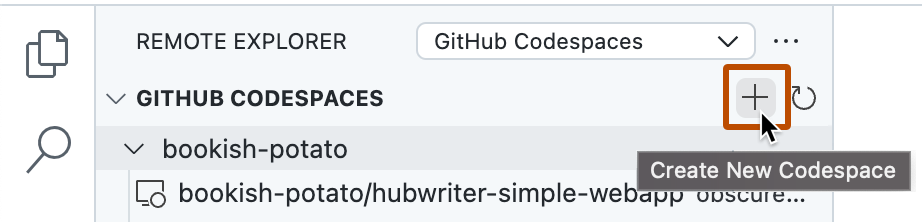
Passe o mouse sobre a barra lateral do "Gerenciador Remoto" e clique em .

-
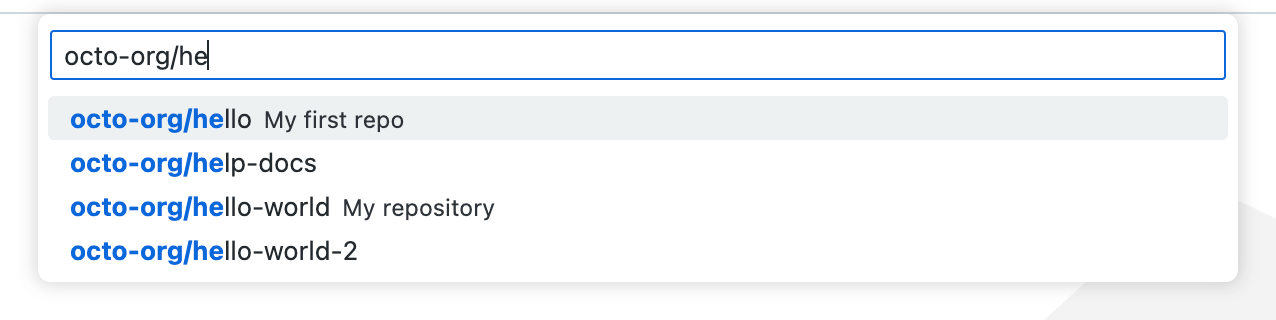
Na caixa de texto, digite o nome do repositório no qual você deseja desenvolver e selecione-o.

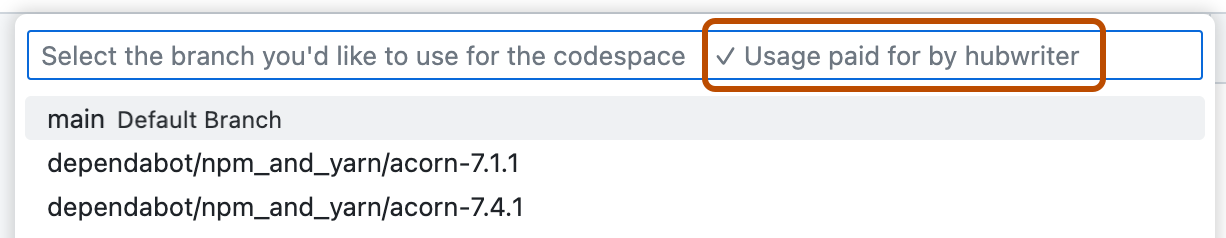
Uma mensagem é exibida no lado direito dos prompts subsequentes informando quem pagará pelo codespace.

-
Clique no branch que você deseja desenvolver.
-
Se solicitado a escolher um arquivo de configuração de contêiner de desenvolvimento, escolha um arquivo na lista.
-
Clique no tipo de computador que você quer usar.
Note
Sua escolha de tipos de computador disponíveis pode ser limitada por vários fatores. Esses fatores podem incluir uma política configurada para a organização ou uma especificação mínima de tipo de computador para o repositório. Para obter mais informações, confira "Restringindo o acesso aos tipos de máquina" e "Definindo uma especificação mínima para máquinas de codespaces."
Abrir um codespace no VS Code
-
No VS Code, na barra de Atividades, clique no ícone do Gerenciador Remoto.

Observação: se o Gerenciador Remoto não for exibido na Barra de Atividades:
- Abra a paleta de comandos. Por exemplo, pressionando Shift+Command+P (no Mac) / Ctrl+Shift+P (no Windows/Linux).
- Digite:
details. - Clique em Codespaces: detalhes.
-
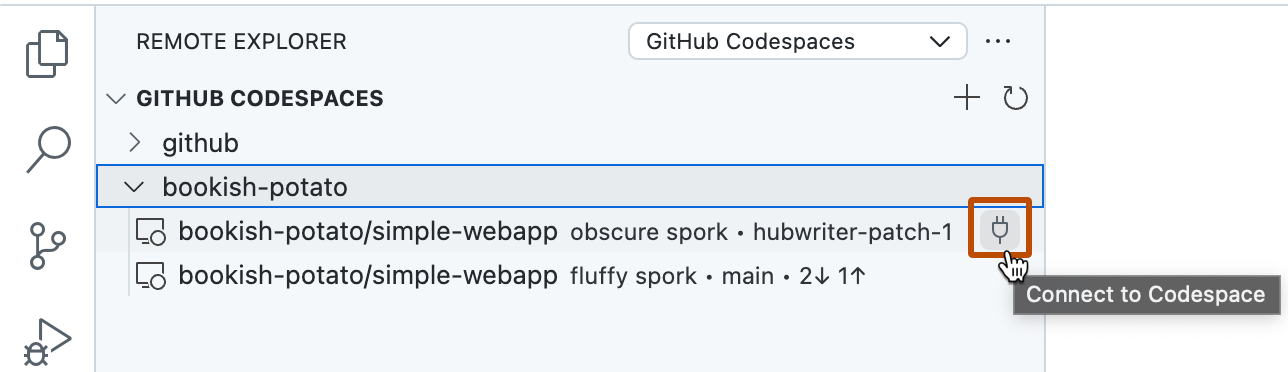
Em "GitHub Codespaces", passe o mouse sobre o codespace no qual deseja desenvolver.
-
Clique no ícone de conexão (um símbolo de plugue).

Alterar o tipo da máquina no VS Code
Normalmente, você pode executar o codespace na sua escolha de tipos de computador remoto. Esses tipos de computador oferecem uma opção de especificações de hardware que variam de 2 a 32 núcleos, embora a gama completa de tipos de computador nem sempre esteja disponível. Cada tipo de computador tem um nível diferente de recursos e um tipo de cobrança diferente. Para obter mais informações, confira "Sobre o faturamento do GitHub Codespaces".
Por padrão, o tipo de computador com os recursos válidos mais baixos é usado quando você cria um codespace. Você pode alterar o tipo de computador do seu codespace a qualquer momento.
Note
Sua escolha de tipos de computador disponíveis pode ser limitada por vários fatores. Esses fatores podem incluir uma política configurada para a organização ou uma especificação mínima de tipo de computador para o repositório. Para obter mais informações, confira "Restringindo o acesso aos tipos de máquina" e "Definindo uma especificação mínima para máquinas de codespaces."
-
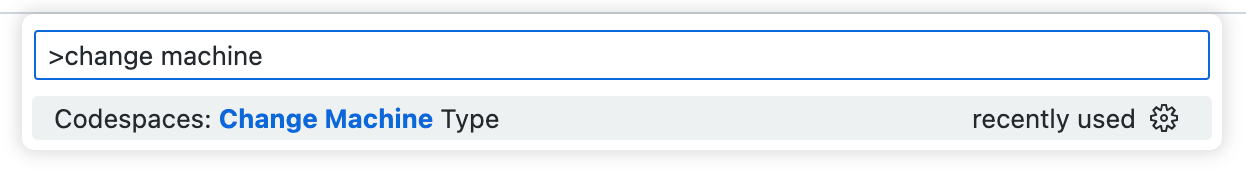
No VS Code, abra a Paleta de Comandos com Command+Shift+P (Mac) ou Ctrl+Shift+P (Windows/Linux).
-
Pesquise e selecione "Codespaces: Alterar tipo de máquina."

-
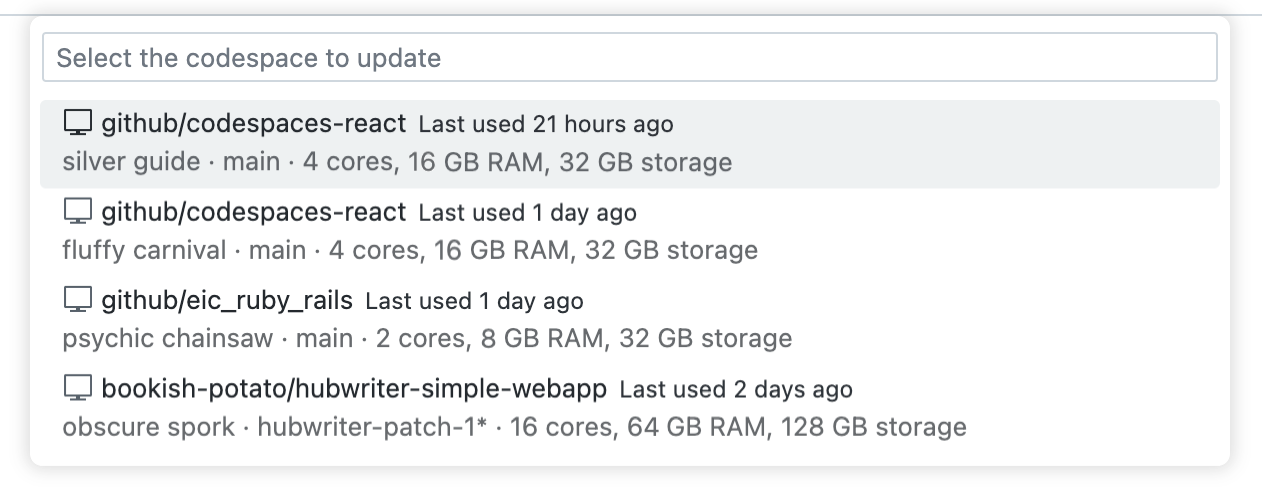
Se você não estiver seguindo essas instruções em um codespace, clique no codespace que deseja alterar.

Se você estiver seguindo essas instruções em um codespace, a alteração se aplicará ao codespace do trabalho atual.
-
Clique no tipo de computador que você quer usar.
-
Se você estiver alterando para um tipo de computador com uma capacidade de armazenamento diferente, será exibido um prompt perguntando se deseja continuar. Leia o prompt e clique em Sim para aceitar.
Se você alterou para uma máquina virtual com uma capacidade de armazenamento diferente (por exemplo, de 32 GB para 64 GB), o codespace não ficará disponível por um breve período enquanto o tipo de computador é alterado. Se o codespace estiver ativo no momento, ele será interrompido automaticamente. Quando a alteração for concluída, você poderá reiniciar o codespace em execução no novo tipo de computador.
Se você alterou para uma máquina virtual com a mesma capacidade de armazenamento, a alteração será aplicada na próxima vez que você reiniciar o codespace. Um codespace ativo não será interrompido automaticamente. Para obter mais informações sobre como reiniciar um codespace, confira "Parar e iniciar um codespace".
Excluir um codespace no VS Code
Você pode excluir codespaces de dentro do VS Code quando você não estiver trabalhando no codespace.
-
No VS Code, na barra de Atividades, clique no ícone do Gerenciador Remoto.

Observação: se o Gerenciador Remoto não for exibido na Barra de Atividades:
- Abra a paleta de comandos. Por exemplo, pressionando Shift+Command+P (no Mac) / Ctrl+Shift+P (no Windows/Linux).
- Digite:
details. - Clique em Codespaces: detalhes.
-
Em "GitHub Codespaces", clique com o botão direito do mouse no codespace que você deseja excluir.
-
Clique em Excluir Codespace.
Alternar para VS Code Insiders no cliente Web
Se você estiver usando o cliente Web VS Code, poderá alternar para a versão Insiders do aplicativo. Para obter mais informações sobre essa versão de VS Code, confiraIntrodução ao Build de Insiders no blog VS Code.
Depois que você alternar versões em um codespace, o cliente Web continuará a usar a versão Insiders se você parar e reiniciar o codespace. Novos codespaces criados e abertos no cliente Web VS Code também usarão a versão Insiders.
-
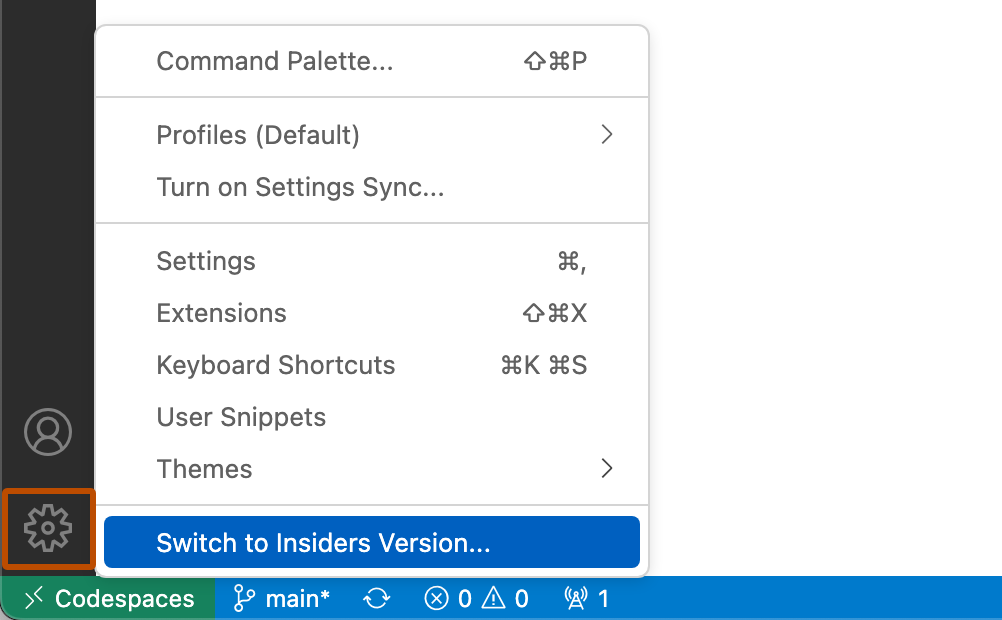
No canto inferior esquerdo da janela do navegador que está exibindo um codespace, clique em .
-
No menu, selecione "Alternar para Versão Insiders".

-
Clique em Recarregar.
Para voltar para a versão Stable do VS Code, repita o processo, mas escolha Alternar para Versão Stable. Depois que você alternar novamente, o codespace continuará a usar a versão Stable se você parar e reiniciar o codespace. Novos codespaces criados e abertos no cliente Web VS Code também usarão a versão Stable.
Como usar o aplicativo da área de trabalho do Insiders para Codespaces
Para usar GitHub Codespaces na versão Insiders do aplicativo de área de trabalho VS Code, inicie ou crie seus codespaces de dentro do aplicativo Insiders do VS Code. Para obter mais informações, confira "Como criar um codespace no VS Code" e "Como abrir um codespace no VS Code" anteriormente neste artigo.