Note
- O uso dos GitHub Codespaces com IDEs do JetBrains está atualmente em versão prévia pública e sujeito a alterações.
- Para trabalhar em um codespace em um IDE da JetBrains, você deverá usar a versão 2023.3.* ou 2024.1.* do JetBrains Gateway.
Sobre os plug-ins dos GitHub Codespaces
O aplicativo cliente JetBrains é iniciado quando você se conecta a um codespace por meio do aplicativo JetBrains Gateway. Ele permite que você use o GitHub Codespaces com o IDE favorito do JetBrains. Para obter mais informações, confira "Usar o GitHub Codespaces no IDE do JetBrains".
O plug-in dos GitHub Codespaces já está instalado no cliente JetBrains quando você se conecta a um codespace do JetBrains Gateway. O plug-in adiciona a janela de ferramentas dos GitHub Codespaces à interface do usuário.
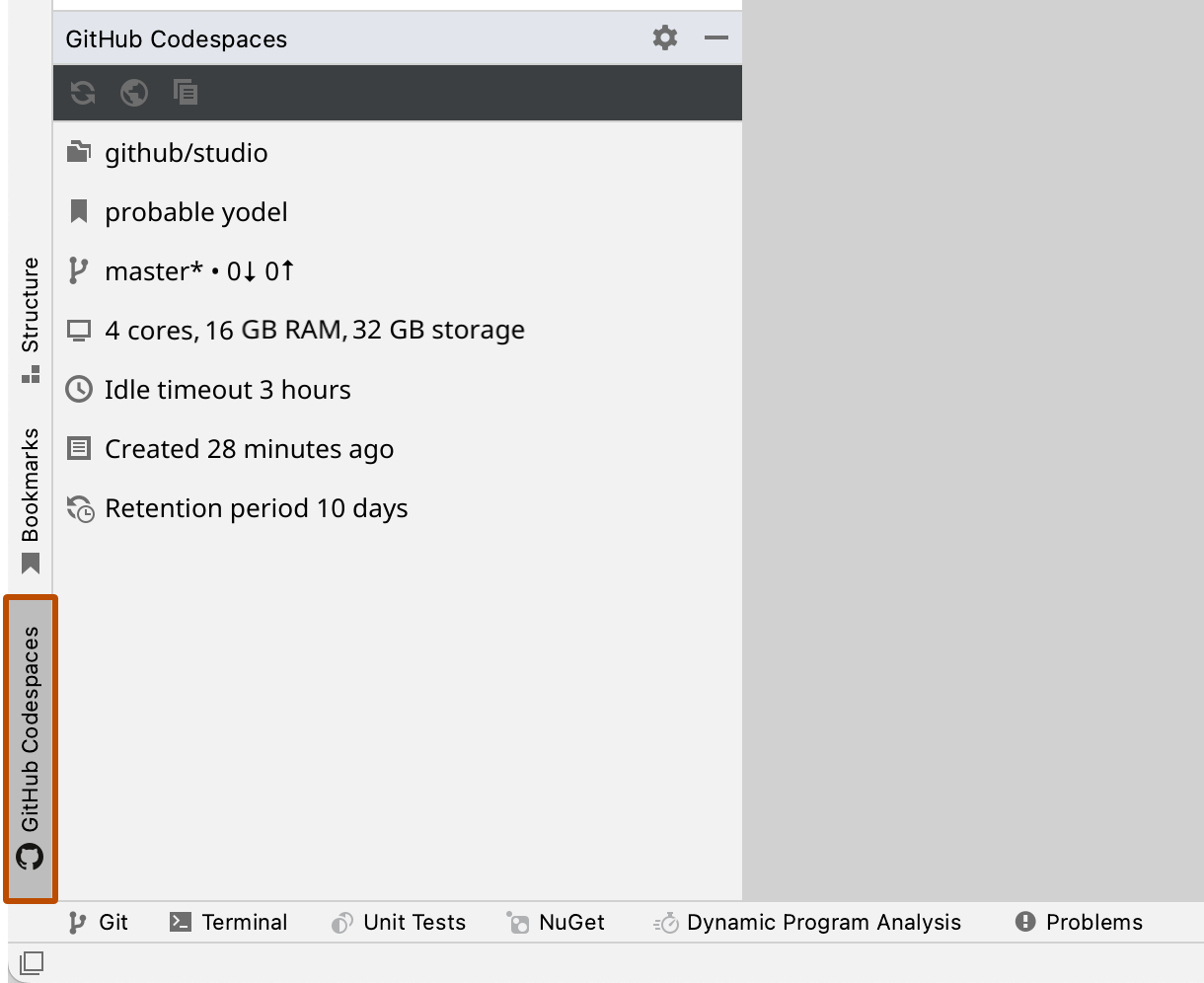
Clique em GitHub Codespaces na parte inferior esquerda da janela do aplicativo do cliente JetBrains para abrir a janela de ferramentas dos GitHub Codespaces.

Como usar a janela de ferramentas dos GitHub Codespaces
A janela de ferramentas dos GitHub Codespaces mostra:
- O repositório por meio do qual você criou esse codespace.
- O nome de exibição do codespace.
- O branch atual.
- As especificações do computador.
- O tempo em que esse codespace pode permanecer ocioso antes de ser interrompido automaticamente.
- A idade do codespace.
- O período em que um codespace parado ficará retido antes de ser excluído automaticamente.
Os ícones na parte superior da janela de ferramentas dos GitHub Codespaces fornecem as seguintes funções.
-
Atualizar o codespace ativo

Atualize os detalhes da janela de ferramentas do GitHub Codespaces. Por exemplo, se você usou a GitHub CLI para alterar o nome de exibição, clique nesse botão para mostrar o novo nome.
-
Gerenciar os codespaces na Web

Abra a lista de codespaces em https://github.com/codespaces.
-
Exibir o log de criação do codespace

Abra o log de criação do codespace na janela do editor. Para obter mais informações, confira "Logs do GitHub Codespaces".