Note
- GitHub Codespaces을(를) JetBrains IDE와 함께 사용하는 것은 현재 공개 미리 보기 버전이며 변경될 수 있습니다.
- JetBrains IDE에서 codespace에서 작업하려면 JetBrains 게이트웨이의 릴리스 2023.3.* 또는 2024.1.*를 사용해야 합니다.
Visual Studio Code 웹 클라이언트 문제 해결
Chromium 기반이 아닌 브라우저에서 GitHub Codespaces을(를) 사용하는 데 문제가 발생하는 경우, Google 크롬 또는 Microsoft Edge와 같은 Chromium 기반 브라우저로 전환해 보세요. 또는 firefox 또는 safari과 같이 브라우저 이름으로 레이블이 지정된 문제를 검색하여 microsoft/vscode 리포지토리에서 브라우저와 관련된 알려진 이슈를 검사하세요.
Chromium 기반 브라우저에서 GitHub Codespaces을(를) 사용하는데 이슈가 발생하면, microsoft/vscode 리포지토리에서 VS Code에 대해 알려진 다른 문제가 있는지 확인할 수 있습니다.
로컬로 VS Code 작업과 차이점
VS Code 웹 클라이언트를 사용하여 브라우저에서 코드스페이스를 열 때, VS Code 데스크톱 애플리케이션의 로컬 작업 영역에서 작업하는 경우와 몇 가지 차이점이 있음을 알게 됩니다. 예를 들어 일부 키 바인딩은 다르거나 누락되며 일부 확장은 다르게 동작할 수 있습니다. 요약은 VS Code 문서에서 ‘알려진 제한 사항 및 조정’을 참조하세요.
microsoft/vscode 리포지토리의 VS Code 환경에서 알려진 문제를 확인하고 새로운 문제를 기록할 수 있습니다.
Visual Studio Code 참가자
Visual Studio Code 참가자는 VS Code의 가장 빈번한 릴리스입니다. 모든 최신 기능 및 버그 수정 사항이 있지만 때때로 빌드가 중단되는 새로운 문제가 포함될 수도 있습니다.
참가자 빌드를 사용하고 손상된 동작을 발견한 경우 Visual Studio Code를 Stable로 전환하고 다시 시도하는 것이 좋습니다.
웹 버전에서 편집기 왼쪽 아래에 있는 을(를) 선택하여 Stable 버전으로 전환... 을 선택하세요. VS Code 웹 버전이 로드되지 않거나, 을(를) 사용할 수 없는 경우, 코드스페이스 URL에 ?vscodeChannel=stable을(를) 추가하고 해당 URL에서 코드스페이스를 로드하여 Visual Studio Code Stable로 전환을 적용할 수 있습니다.
Visual Studio Code Stable에서 문제가 해결되지 않으면, 알려진 이슈에 대해 검사하고, 필요한 경우 microsoft/vscode 리포지토리의 VS Code 환경에 새 이슈를 기록하세요.
단순 브라우저 문제 해결
codespace에서 웹 애플리케이션을 시작한 경우 VS Code에 포함된 단순 브라우저에서 실행 중인 애플리케이션을 미리 볼 수 있습니다. 일부 프로젝트에서는 애플리케이션이 시작될 때 편집기에서 단순 브라우저 탭에서 애플리케이션이 자동으로 열립니다. 이 문제는 codespace의 devcontainer.json 구성 파일에서 애플리케이션이 실행되는 포트의 onAutoForward 속성이 openPreview로 설정된 경우에 발생합니다.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
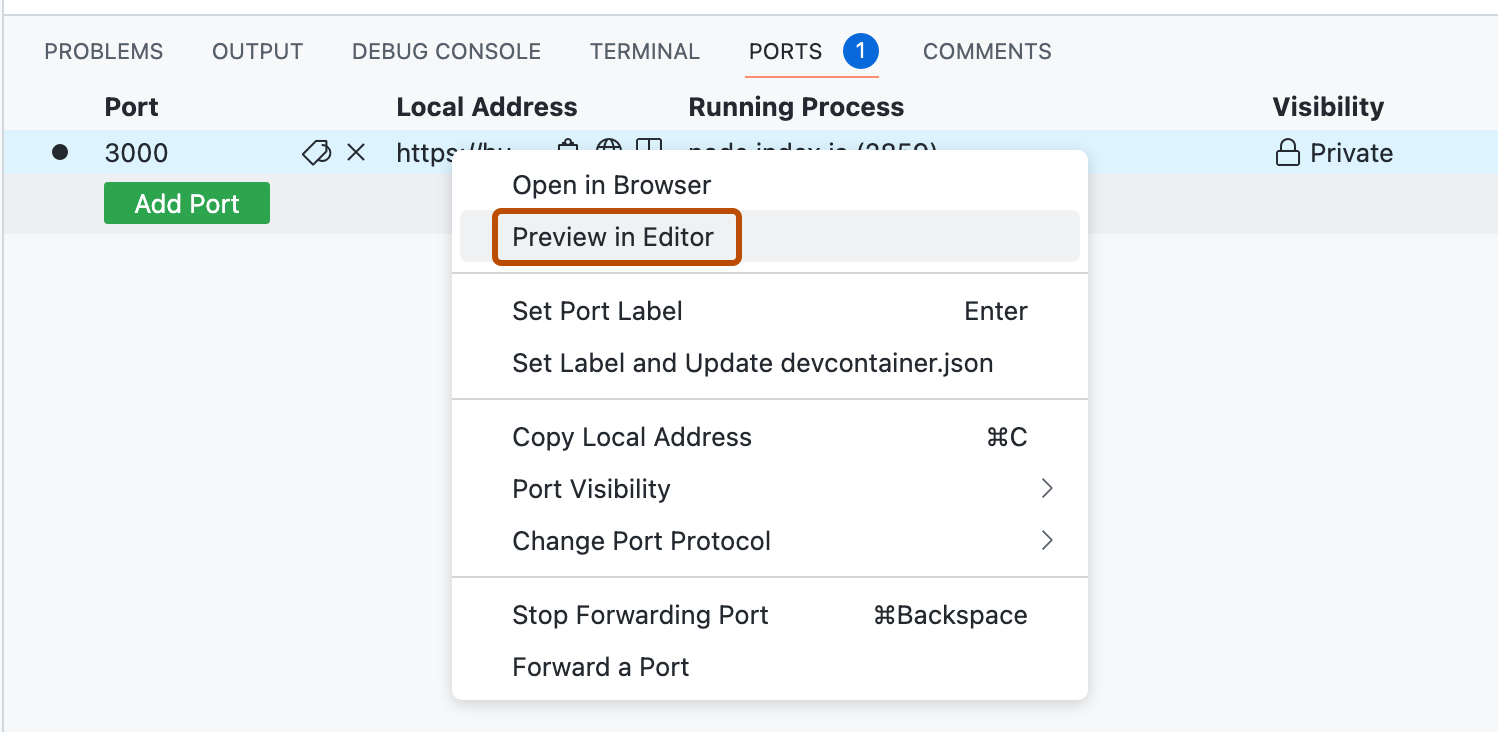
단순 브라우저 탭이 자동으로 열리지 않으면 수동으로 단순 브라우저를 열어 애플리케이션을 볼 수 있습니다.
-
VS Code에서 포트 탭을 클릭합니다.
-
포트를 마우스 오른쪽 단추로 클릭한 다음 편집기에서 미리 보기를 클릭합니다.

단순 브라우저 탭이 자동으로 열리지 않음
devcontainer.json 구성 파일이 포트에 대해 "onAutoForward": "openPreview"를 지정하지만 애플리케이션이 시작될 때 단순 브라우저가 자동으로 열리지 않는 경우 애플리케이션이 구성에 지정된 포트에서 시작되었음을 검사합니다. 원하는 포트가 사용 중인 경우 애플리케이션이 다른 포트에서 시작될 수 있습니다.
devcontainer.json에서 지정된 포트 구성을 구현하기 위해 GitHub Codespaces은(는) codespace를 만들 때 VS Code의 settings.json 파일에 구성을 씁니다. 구성이 codespace에서 settings.json에 올바르게 기록 되었음을 검사할 수 있습니다.
-
codespace 터미널에서 다음 명령을 입력합니다.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
settings.json파일에 다음과 같은 줄이 포함되어 있는지 확인합니다."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
settings.json 파일에 이러한 설정이 포함되어 있지 않으면 dot 파일을 사용하도록 설정했는지 여부와 dot 파일의 구성이 settings.json 파일을 덮어쓰고 있는지 여부를 검사합니다. 자세한 내용은 "계정에 맞게 GitHub Codespaces 개인 설정"을(를) 참조하세요.
애플리케이션이 로드되지 않는 경우
경우에 따라 단순 브라우저 탭이 열리지만 실행 중인 애플리케이션 대신 오류 페이지 아이콘 또는 빈 페이지가 표시됩니다. 이 문제는 로드하는 웹 애플리케이션에 사이트 페이지가 포함될 수 있는 도메인을 제한하는 CSP(콘텐츠 보안 정책)가 포함된 경우에 발생할 수 있습니다. 자세한 내용은 mdn 웹 사이트에서 CSP: frame-ancestors를 참조하세요.
애플리케이션의 frame-ancestors 보안 정책을 로컬로 변경하여 애플리케이션을 단순 브라우저에 표시할 수 있습니다. 또는 frame-ancestors 정책이 문제를 일으키는 경우 단순 브라우저가 아닌 일반 브라우저 탭에서 열어 애플리케이션을 볼 수 있어야 합니다. 이렇게 하려면 VS Code의 포트 탭을 클릭하고 포트를 마우스 오른쪽 단추로 클릭한 다음 브라우저에서 열기를 클릭합니다.
VS Code 문제 해결
데스크톱 버전의 VS Code에서 코드스페이스를 여는 경우, 일반 작업 영역에서 작업하는 것과 비교할 때 몇 가지 차이점이 표시되지만 환경은 상당히 유사합니다.
microsoft/vscode 리포지토리의 VS Code 환경에서 알려진 이슈를 확인하고 새로운 이슈를 기록할 수 있습니다.
Visual Studio Code 참가자
Visual Studio Code 참가자는 VS Code의 가장 빈번한 릴리스입니다. 모든 최신 기능 및 버그 수정 사항이 있지만 때때로 빌드가 중단되는 새로운 문제가 포함될 수도 있습니다.
참가자 빌드를 사용하고 손상된 동작을 발견한 경우 Visual Studio Code를 Stable로 전환하고 다시 시도하는 것이 좋습니다.
Visual Studio Code Stable로 전환하려면, Visual Studio Code 참가자를 닫고, Visual Studio Code Stable 응용 프로그램을 열고, 코드스페이스를 다시 여세요.
Visual Studio Code Stable에서 문제가 해결되지 않으면, 알려진 이슈에 대해 검사하고, 필요한 경우 microsoft/vscode 리포지토리의 VS Code 환경에 새 이슈를 기록하세요.
단순 브라우저 문제 해결
codespace에서 웹 애플리케이션을 시작한 경우 VS Code에 포함된 단순 브라우저에서 실행 중인 애플리케이션을 미리 볼 수 있습니다. 일부 프로젝트에서는 애플리케이션이 시작될 때 편집기에서 단순 브라우저 탭에서 애플리케이션이 자동으로 열립니다. 이 문제는 codespace의 devcontainer.json 구성 파일에서 애플리케이션이 실행되는 포트의 onAutoForward 속성이 openPreview로 설정된 경우에 발생합니다.
"portsAttributes": {
"3000": {
"label": "Application",
"onAutoForward": "openPreview"
}
}
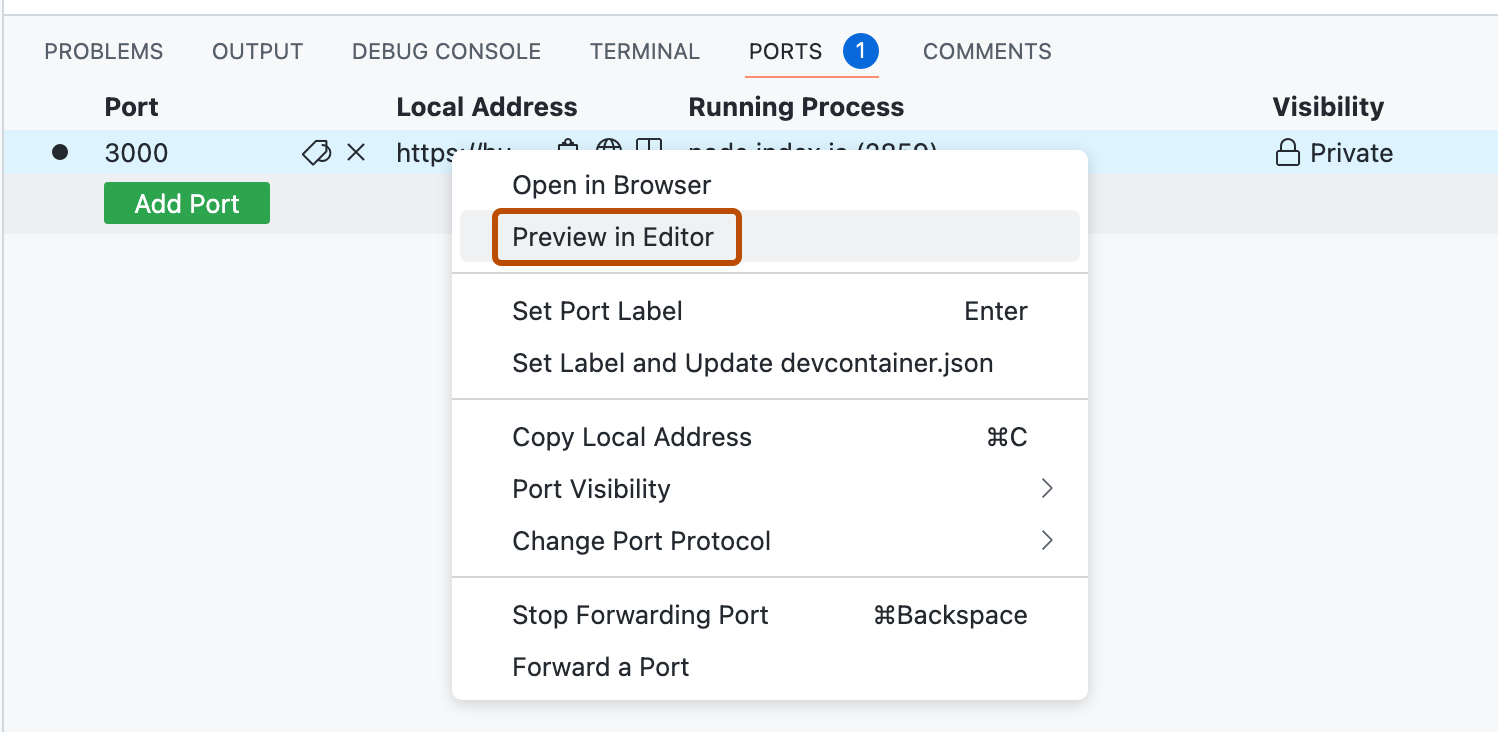
단순 브라우저 탭이 자동으로 열리지 않으면 수동으로 단순 브라우저를 열어 애플리케이션을 볼 수 있습니다.
-
VS Code에서 포트 탭을 클릭합니다.
-
포트를 마우스 오른쪽 단추로 클릭한 다음 편집기에서 미리 보기를 클릭합니다.

단순 브라우저 탭이 자동으로 열리지 않음
devcontainer.json 구성 파일이 포트에 대해 "onAutoForward": "openPreview"를 지정하지만 애플리케이션이 시작될 때 단순 브라우저가 자동으로 열리지 않는 경우 애플리케이션이 구성에 지정된 포트에서 시작되었음을 검사합니다. 원하는 포트가 사용 중인 경우 애플리케이션이 다른 포트에서 시작될 수 있습니다.
devcontainer.json에서 지정된 포트 구성을 구현하기 위해 GitHub Codespaces은(는) codespace를 만들 때 VS Code의 settings.json 파일에 구성을 씁니다. 구성이 codespace에서 settings.json에 올바르게 기록 되었음을 검사할 수 있습니다.
-
codespace 터미널에서 다음 명령을 입력합니다.
Bash cat ~/.vscode-remote/data/Machine/settings.json
cat ~/.vscode-remote/data/Machine/settings.json -
settings.json파일에 다음과 같은 줄이 포함되어 있는지 확인합니다."remote.portsAttributes": { "3000": { "label": "Application", "onAutoForward": "openPreview" } }
settings.json 파일에 이러한 설정이 포함되어 있지 않으면 dot 파일을 사용하도록 설정했는지 여부와 dot 파일의 구성이 settings.json 파일을 덮어쓰고 있는지 여부를 검사합니다. 자세한 내용은 "계정에 맞게 GitHub Codespaces 개인 설정"을(를) 참조하세요.
애플리케이션이 로드되지 않는 경우
경우에 따라 단순 브라우저 탭이 열리지만 실행 중인 애플리케이션 대신 오류 페이지 아이콘 또는 빈 페이지가 표시됩니다. 이 문제는 로드하는 웹 애플리케이션에 사이트 페이지가 포함될 수 있는 도메인을 제한하는 CSP(콘텐츠 보안 정책)가 포함된 경우에 발생할 수 있습니다. 자세한 내용은 mdn 웹 사이트에서 CSP: frame-ancestors를 참조하세요.
애플리케이션의 frame-ancestors 보안 정책을 로컬로 변경하여 애플리케이션을 단순 브라우저에 표시할 수 있습니다. 또는 frame-ancestors 정책이 문제를 일으키는 경우 단순 브라우저가 아닌 일반 브라우저 탭에서 열어 애플리케이션을 볼 수 있어야 합니다. 이렇게 하려면 VS Code의 포트 탭을 클릭하고 포트를 마우스 오른쪽 단추로 클릭한 다음 브라우저에서 열기를 클릭합니다.
JetBrains IDE 문제 해결
성능 문제
JetBrains IDE를 실행하려면 코어가 4개 이상인 GitHub Codespaces 컴퓨터 유형을 사용하는 것이 좋습니다. 자세한 내용은 "codespace에 대한 컴퓨터 유형 변경"을(를) 참조하세요.
4개 이상의 코어가 있는 컴퓨터를 사용하고 JetBrains에서 발생하는 성능이 약간 느려지면, 최대 Java 힙 크기를 늘려야 할 수 있습니다.
권장되는 힙 크기는 코드스페이스의 컴퓨터 유형에 따라 다릅니다.
| 머신 형식 | 최대 힙 크기 |
|---|---|
| 4코어, 16GB RAM | 2,048MiB |
| 8코어, 32GB RAM | 4,096MiB |
| 16코어, 64GB RAM | 8,192MiB |
| 32코어, 128GB RAM | 16,384MiB |
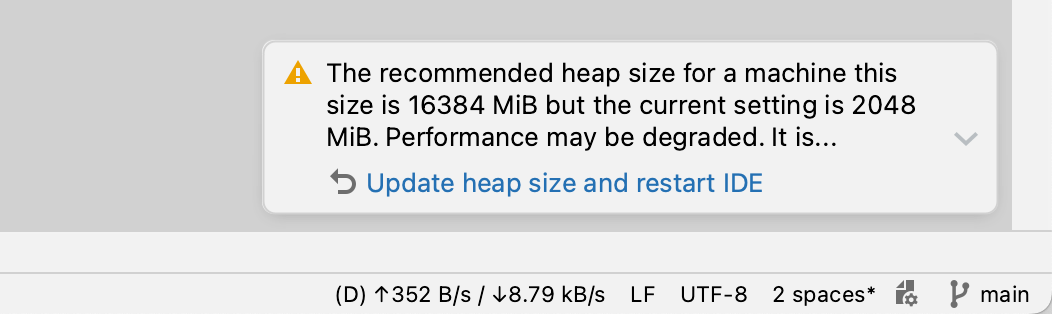
힙 크기가 권장 값보다 낮으면, 코드스페이스가 시작될 때 메시지가 표시되어 힙 크기를 늘릴 것을 제안합니다. 메시지의 링크를 선택하여 힙 크기를 자동으로 늘릴 수 있습니다.

코드베이스의 크기와 애플리케이션을 실행하는 데 필요한 메모리에 따라, 힙 크기를 더 늘려야 할 수 있습니다. 힙 크기는 위 표에 표시된 크기와 원격 호스트 RAM의 60% 사이로 설정해야 합니다. 큰 응용 프로그램이 있는 경우 해당 응용 프로그램에 적절한 메모리를 허용하도록 힙 크기를 너무 크게 설정해서는 안 됩니다.
-
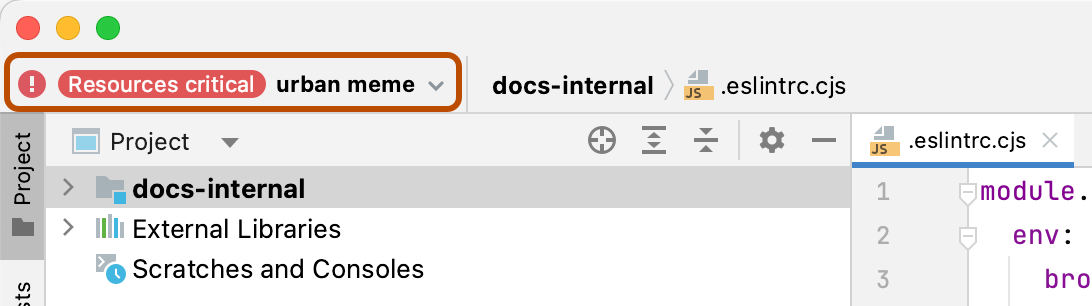
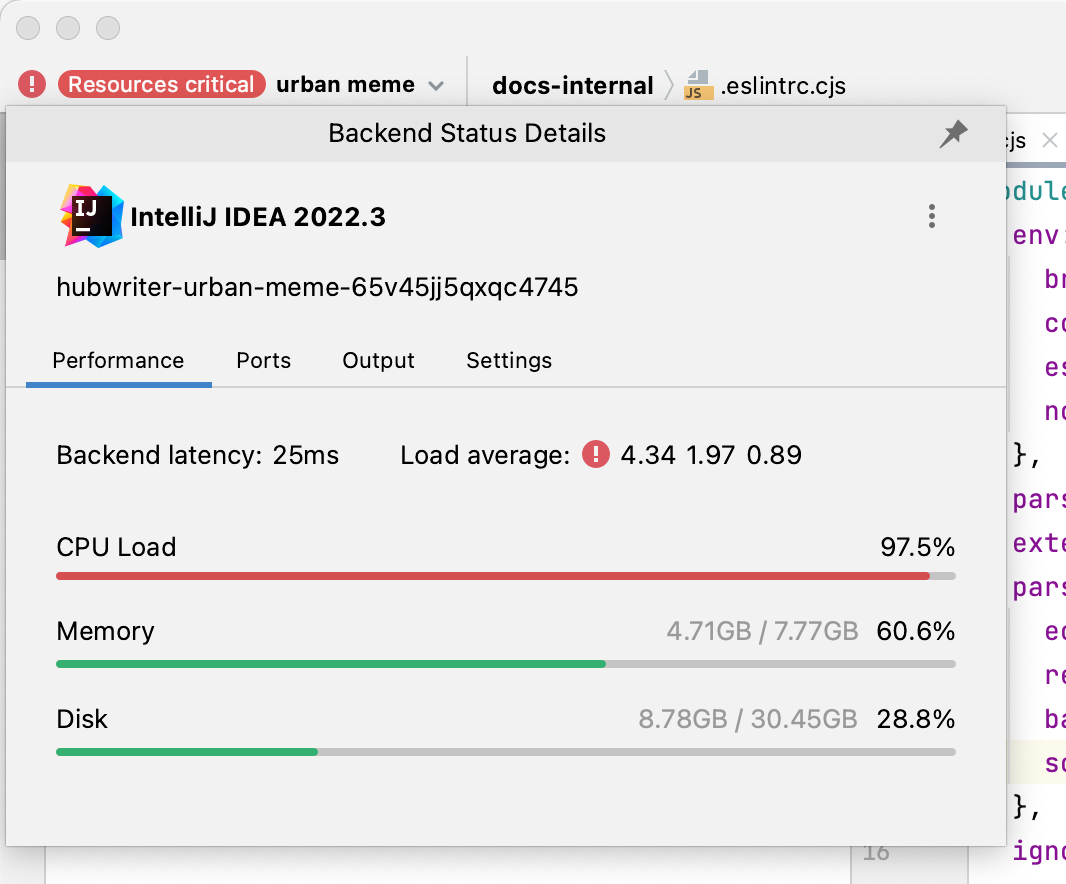
탐색 모음 왼쪽의 응용 프로그램 창 맨 위에서, 코드스페이스의 이름을 선택하세요.

-
성능 탭에서 CPU 로드 및 메모리 세부 정보를 확인하세요. 이는 컴퓨터가 오버로드인지 여부를 나타냅니다.

-
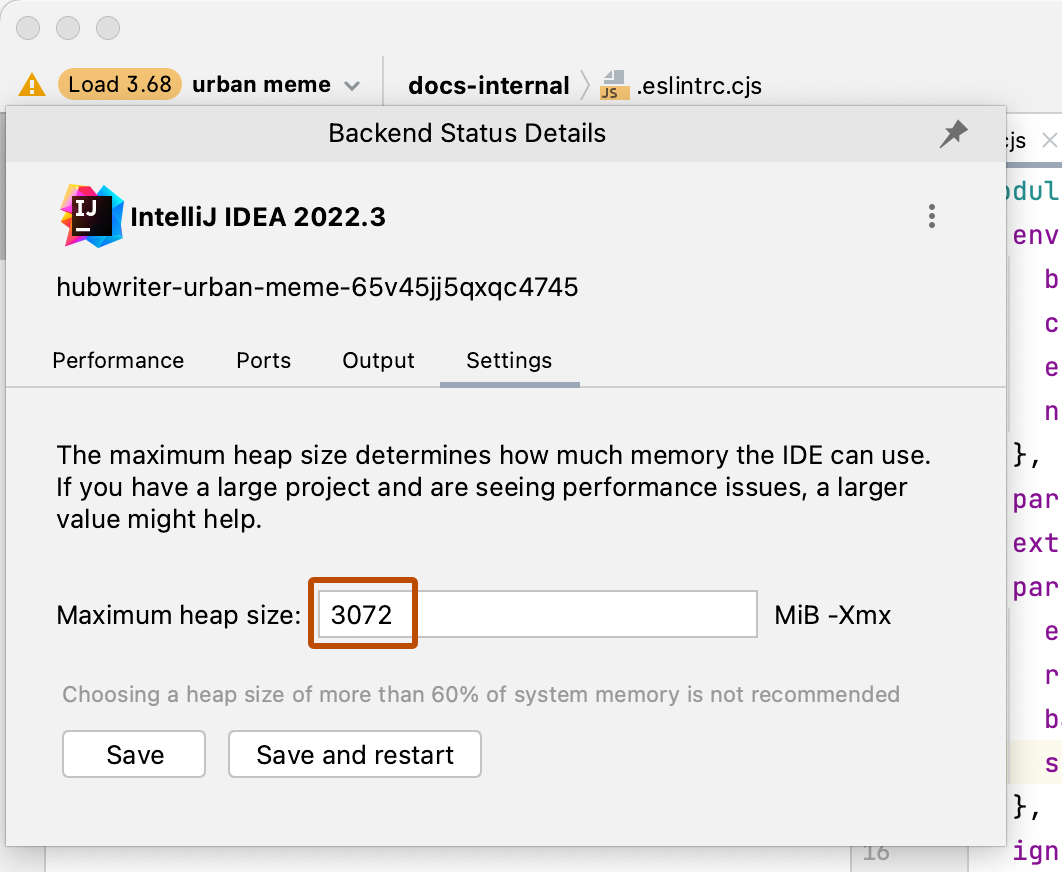
설정 탭을 선택하고 힙 크기를 편집하여 코드스페이스에 사용 가능한 메모리의 60%를 넘지 않게 늘립니다.

-
저장 후 다시 시작을 선택하세요.
macOS Ventura에서는 클라이언트를 열 수 없습니다.
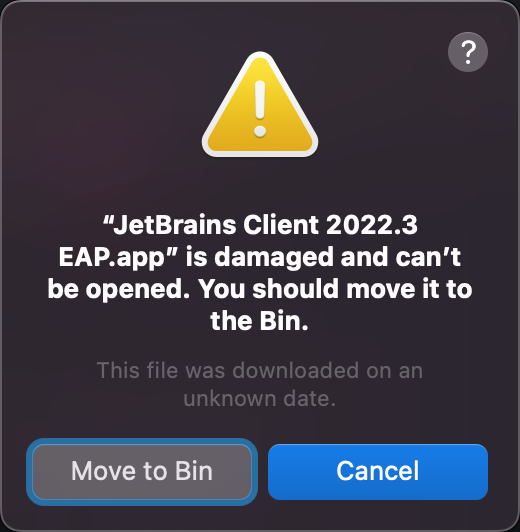
macOS Ventura에서는 버전 2022.3 이전의 JetBrains 게이트웨이 버전을 사용하여, JetBrains 게이트웨이에서 코드스페이스에 처음으로 연결하려고 할 때 JetBrains 클라이언트 응용 프로그램이 ‘손상되어 열 수 없다’는 메시지가 표시됩니다.

이 이슈는 JetBrains 게이트웨이 버전 2022.3 이상에서 해결되었습니다.
이 이슈를 방지하려면 JetBrains 게이트웨이를 업데이트합니다.
이전 버전의 게이트웨이에서 이 문제를 해결하려면 다음을 수행하세요.
-
취소를 선택하여 이 메시지를 해제합니다.
-
화면 왼쪽 위에 있는 Apple 아이콘을 선택하고 시스템 설정을 선택합니다.
-
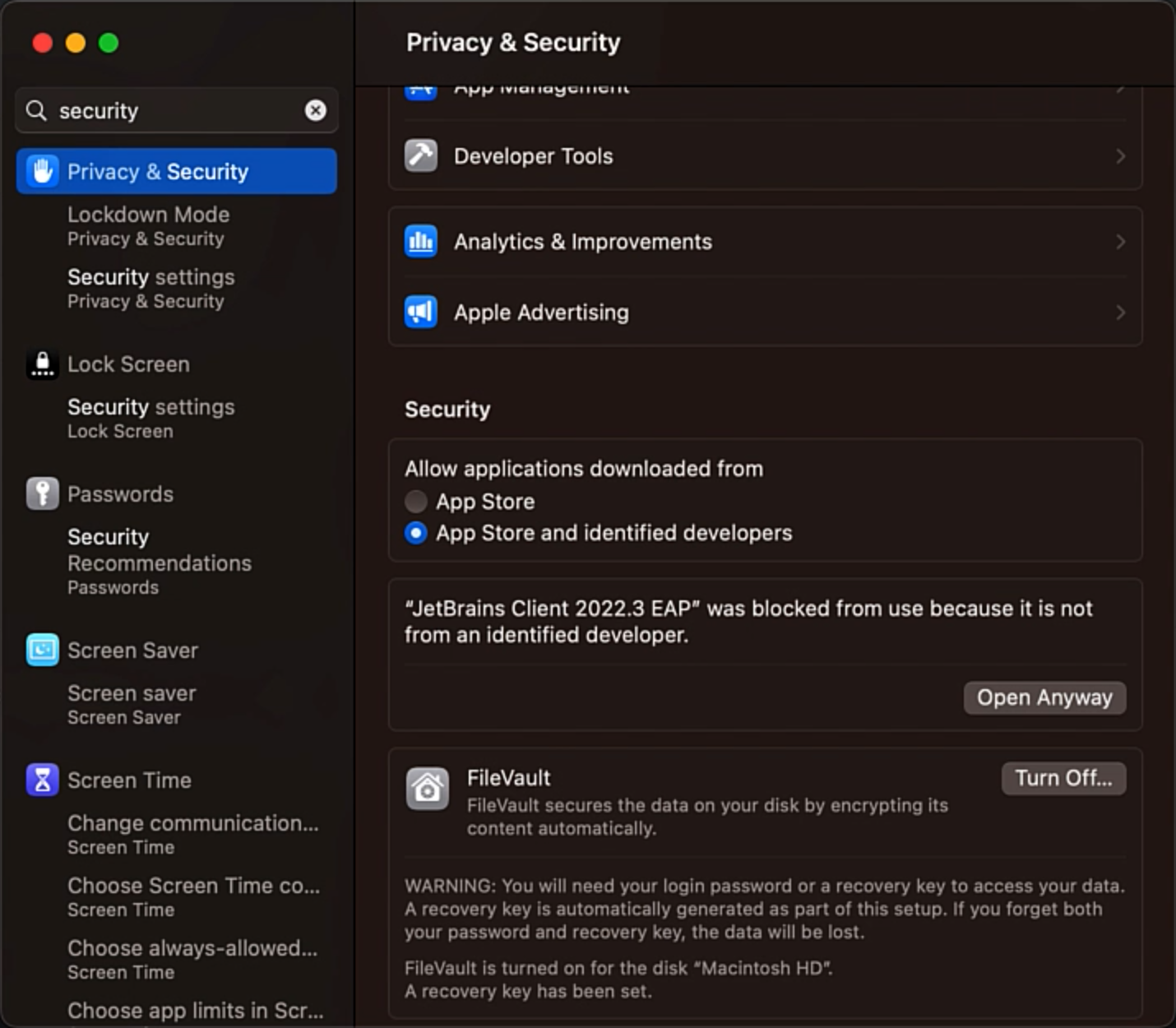
개인 정보 보호 및 보안을 클릭하고 ‘보안’ 구역까지 화면을 아래로 내립니다.

JetBrains 클라이언트의 사용이 차단되었다는 메시지가 표시될 겁니다.
-
어쨌든 열기를 선택하여 인식된 응용 프로그램에 JetBrains 클라이언트를 추가하세요. 메시지가 다시 표시되지만 이번에는 열기 단추가 표시됩니다.

-
취소를 다시 클릭하세요.
-
JetBrains 게이트웨이 응용 프로그램으로 돌아가서 필요한 코드스페이스에 다시 연결합니다. 이제 JetBrains 클라이언트가 성공적으로 열릴 겁니다. Mac에서 실행하도록 클라이언트 응용 프로그램에 권한을 부여한 후에는, 나중에 코드스페이스에 연결할 때 메시지가 표시되지 않을 겁니다.
SSH 연결 이슈
코드스페이스에서 실행되는 SSH 서버를 통해 연결하려면, ~/.ssh 디렉터리(macOS 및 Linux) 또는 %HOMEPATH%\.ssh 디렉터리(Windows)에 이미 GitHub 계정에 추가된 SSH 키가 있어야 합니다. 이 디렉터리에 키가 없으면 GitHub CLI에서 키를 생성합니다. 자세한 내용은 "GitHub 계정에 새 SSH 키 추가"을(를) 참조하세요.
키 유효성 검사에 문제가 발생하는 경우 GitHub CLI의 버전을 업그레이드해 보세요. 자세한 내용은 GitHub CLI에 대한 추가 정보에서 업그레이드 지침을 참조하세요.
JetBrains IDE 이슈
사용 중인 JetBrains IDE 또는 JetBrains 게이트웨이 응용 프로그램과 관련된 문제에 대한 도움말은 JetBrains 웹 사이트의 ‘제품 지원’을 참조하세요.