Note
- O uso dos GitHub Codespaces com IDEs do JetBrains está atualmente em versão prévia pública e sujeito a alterações.
- Para trabalhar em um codespace em um IDE da JetBrains, você deverá usar a versão 2023.3.* ou 2024.1.* do JetBrains Gateway.
Você pode reabrir um dos codespaces ativos ou interrompidos no GitHub em um IDE JetBrains, no Visual Studio Code ou usando a GitHub CLI. Você não pode reabrir um codespace que foi excluído. Confira "Noções básicas sobre o ciclo de vida do codespace".
Você pode exibir todos os seus codespaces na página "Seus codespaces" em github.com/codespaces. Nesta página, você pode:
- Abra, interrompa ou exclua seus codespaces.
- Veja quem possui (e pode ser cobrado por) seus codespaces: sua conta pessoal ou organizações às quais você pertence. Confira "Sobre o faturamento do GitHub Codespaces".
- Ver o tipo de computador, o tamanho e o status dos codespaces.
- Crie um codespace escolhendo um dos modelos de GitHub ou clicando em Novo codespace. Consulte "Como criar um codespace com base em um modelo" e "Como criar um codespace para um repositório".
- Impedir a exclusão automática de um codespace. Confira "Como configurar a exclusão automática de seus codespaces".
Como retomar um codespace em uma página do repositório
Você pode retomar rapidamente um codespace ao exibir um repositório no GitHub.
-
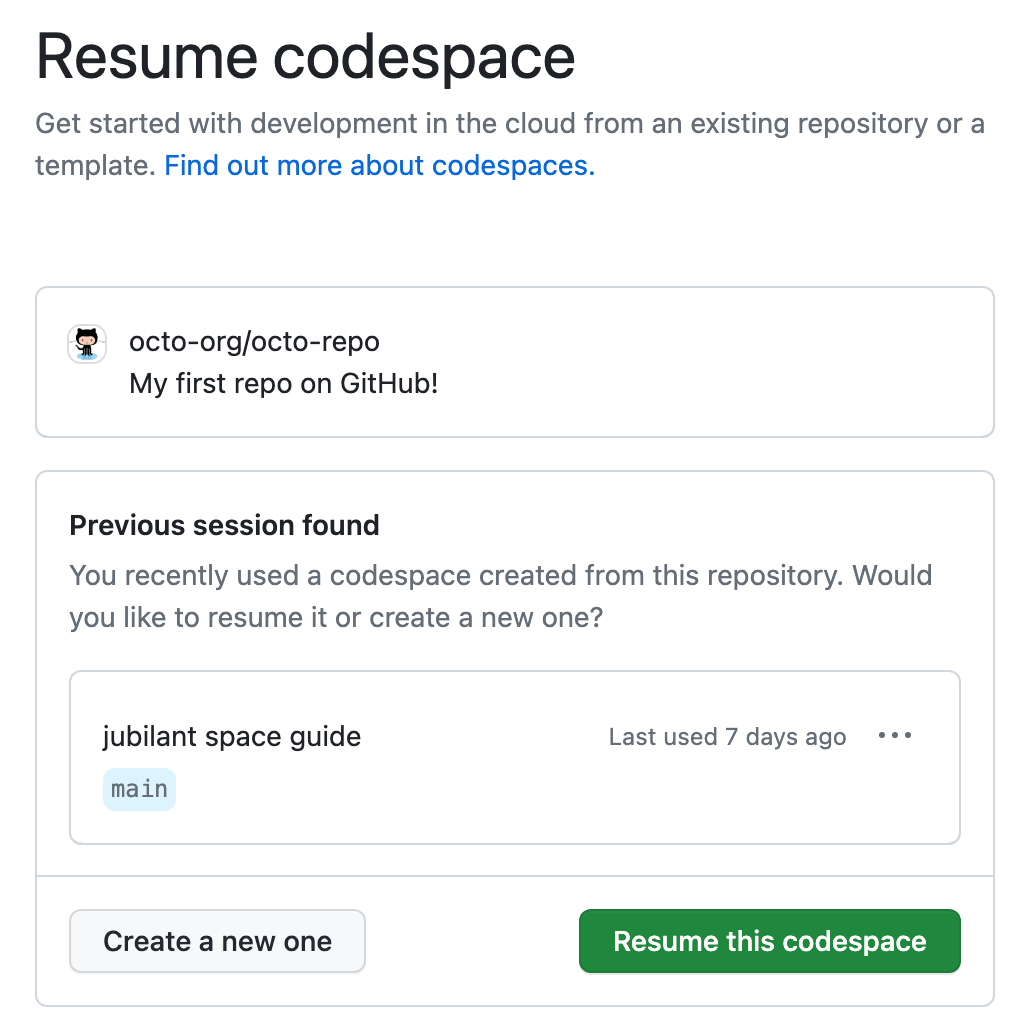
Com a guia Código do seu repositório exibida no GitHub, pressione , (a tecla vírgula).
A página "Retomar codespace" é exibida. Isso permite que você retome o codespace usado mais recentemente para o branch do repositório selecionado no momento ou, se você estiver vendo uma solicitação de pull, para o branch do tópico da solicitação de pull.

-
Clique em Retomar este codespace.
Como alternativa, caso você deseje criar um codespace para esse branch do repositório, clique em Criar um.
Observação: se você não tiver um codespace para esse branch, a página será intitulada "Criar codespace" e um botão rotulado Criar um codespace será exibido.
Você pode adicionar o endereço desta página aos favoritos caso deseje voltar a ela rapidamente para retomar seu codespace. Como alternativa, você pode usar o endereço em um link para fornecer a outras pessoas uma forma rápida de criar e retomar os respectivos codespaces desse repositório.
Como abrir um codespace existente na página "Seus codespaces"
-
No canto superior esquerdo de GitHub, selecione e clique em Codespaces para levar você à página "Seus codespaces" em github.com/codespaces.
-
Para abrir um codespace no editor padrão, clique no nome do codespace. Você pode definir seu editor padrão para Codespaces na sua página de configurações pessoais. Confira "Como definir seu editor padrão para o GitHub Codespaces".
Para abrir o codespace em um editor diferente do padrão:
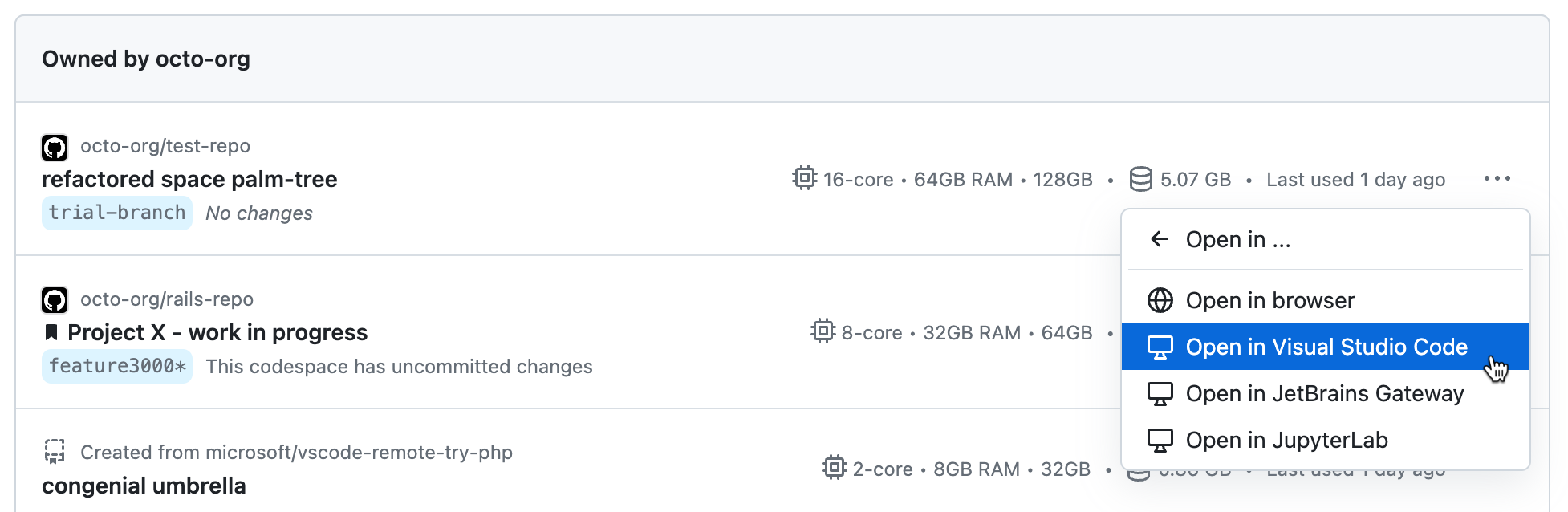
- Clique nas reticências ( … ) à direita do codespace que você deseja abrir.
- Clique em Abrir em.
- Clique em Abrir no APLICATIVO.

Você pode abrir o codespace no:
- Seu navegador
- Visual Studio Code
- JetBrains Gateway
- JupyterLab
Se você escolher Visual Studio Code ou JetBrains Gateway, verifique se você instalou o aplicativo selecionado em seu computador local.
Se você escolher JupyterLab, o aplicativo JupyterLab deverá ser instalado no codespace. A imagem de contêiner de desenvolvimento padrão inclui o JupyterLab, portanto, os codespaces criados com base na imagem padrão sempre terão o JupyterLab instalado. Para saber mais sobre a imagem padrão, confira o "Introdução aos contêineres de desenvolvimento" e o repositório
devcontainers/images. Se você não estiver usando a imagem padrão na configuração do contêiner de desenvolvimento, instale o JupyterLab adicionando o recursoghcr.io/devcontainers/features/pythonao arquivodevcontainer.json. Você deve incluir a opção"installJupyterlab": true. Para obter mais informações, confira o LEIAME dopythonrecurso, no repositóriodevcontainers/features.
Vinculando a um codespace existente
Você pode criar links para seus codespaces existentes. Isso é útil quando existe um codespace de longa duração ao qual você retorna com frequência. Você pode salvar o link em um local de sua escolha, como uma alternativa a usar o link no https://github.com/codespaces.
Observação: você só pode abrir seus próprios codespaces. Se alguém clicar em um link para um de seus codespaces, verá uma mensagem de erro 404.
Crie um link usando um dos seguintes padrões de URL. Nessas URLs, CODESPACE-NAME representa o nome permanente exclusivo do codespace, como literate-space-parakeet-w5vg5ww5p793g7g9, e não o nome de exibição do codespace. Você pode encontrar o nome de um codespace copiando o link para o codespace na página https://github.com/codespaces e extraindo o nome do codespace da URL.
| Link abre em | ** Sintaxe do link** |
|---|---|
| Cliente Web do VS Code | https://CODESPACE-NAME.github.dev |
| Cliente Web do VS Code com um espaço de trabalho especificado | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Aplicativo da área de trabalho do VS Code | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains Gateway | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
Como reabrir um codespace existente
Observação: Para usar o GitHub Codespaces no VS Code, você deverá instalar a extensão do Codespaces. Confira "Como usar o GitHub Codespaces no Visual Studio Code".
-
No aplicativo da área de trabalho VS Code, abra a Paleta de Comandos com Command+Shift+P (Mac) ou Ctrl+Shift+P (Windows/Linux).
-
Digite "Codespaces" e selecione um dos comandos a seguir.
- Para abrir um codespace em uma nova janela do VS Code, selecione Codespaces: Abrir Codespace em Nova Janela
- Para abrir um codespace no editor da Web, selecione Codespaces: Abrir no Navegador
-
Clique no codespace que deseja alterar.

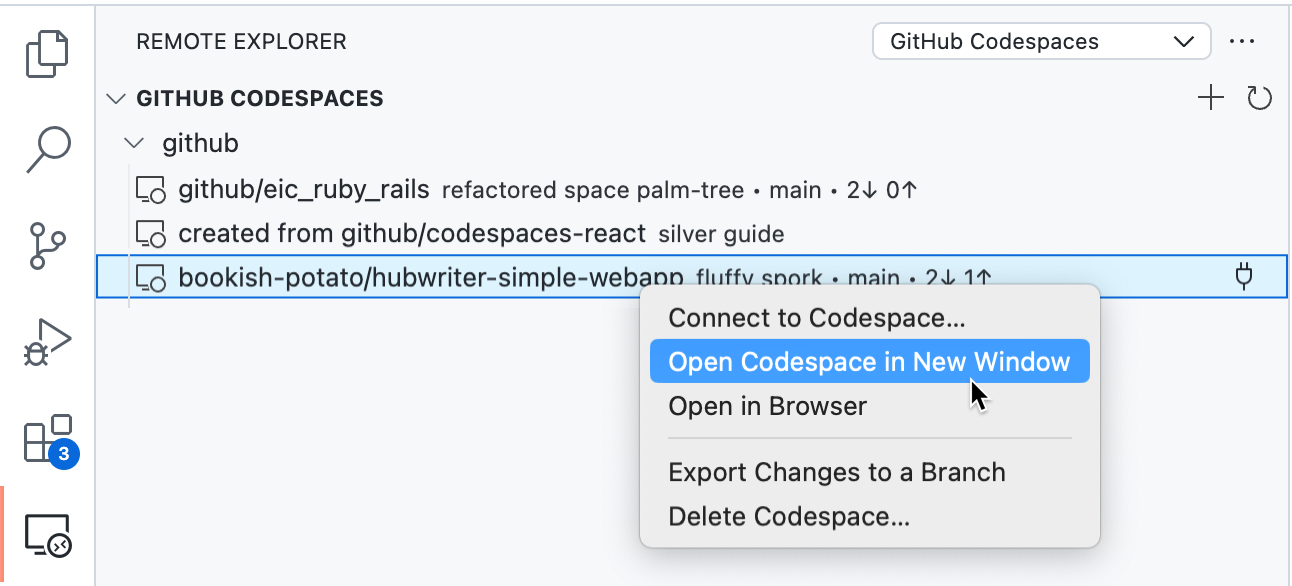
Você também pode acessar os comandos listados acima navegando até a exibição do Gerenciador Remoto no VS Code e clicando com o botão direito do mouse no codespace que deseja abrir.

Observação: se o Gerenciador Remoto não for exibido na Barra de Atividades:
- Abra a paleta de comandos. Por exemplo, pressionando Shift+Command+P (no Mac) / Ctrl+Shift+P (no Windows/Linux).
- Digite:
details. - Clique em Codespaces: detalhes.
Vinculando a um codespace existente
Você pode criar links para seus codespaces existentes. Isso é útil quando existe um codespace de longa duração ao qual você retorna com frequência. Você pode salvar o link em um local de sua escolha, como uma alternativa a usar o link no https://github.com/codespaces.
Observação: você só pode abrir seus próprios codespaces. Se alguém clicar em um link para um de seus codespaces, verá uma mensagem de erro 404.
Crie um link usando um dos seguintes padrões de URL. Nessas URLs, CODESPACE-NAME representa o nome permanente exclusivo do codespace, como literate-space-parakeet-w5vg5ww5p793g7g9, e não o nome de exibição do codespace. Você pode encontrar o nome de um codespace copiando o link para o codespace na página https://github.com/codespaces e extraindo o nome do codespace da URL.
| Link abre em | ** Sintaxe do link** |
|---|---|
| Cliente Web do VS Code | https://CODESPACE-NAME.github.dev |
| Cliente Web do VS Code com um espaço de trabalho especificado | https://CODESPACE-NAME.github.dev?folder=/workspaces/PATH/TO/WORKSPACE/DIRECTORY |
| Aplicativo da área de trabalho do VS Code | https://github.com/codespaces/CODESPACE-NAME?editor=vscode |
| JetBrains Gateway | https://github.com/codespaces/CODESPACE-NAME?editor=jetbrains |
| JupyterLab | https://github.com/codespaces/CODESPACE-NAME?editor=jupyter |
Como reabrir um codespace existente
Se você instalou a GitHub CLI, use-a para trabalhar com o GitHub Codespaces. Para obter instruções de instalação para GitHub CLI, veja o repositório GitHub CLI.
-
Em um terminal, insira um dos seguintes comandos da GitHub CLI.
-
Para abrir um codespace no VS Code, insira:
Shell gh codespace code
gh codespace codeObservação: é necessário ter o VS Code instalado no computador local. Confira "Configurar o Visual Studio Code" na documentação do VS Code.
-
Para abrir um codespace no navegador, insira:
Shell gh codespace code --web
gh codespace code --web -
Para abrir um codespace no JupyterLab, insira:
Shell gh codespace jupyter
gh codespace jupyterObservação: O aplicativo JupyterLab deve ser instalado no codespace que você está abrindo. A imagem de contêiner de desenvolvimento padrão inclui o JupyterLab, portanto, os codespaces criados com base na imagem padrão sempre terão o JupyterLab instalado. Para saber mais sobre a imagem padrão, confira o "Introdução aos contêineres de desenvolvimento" e o repositório
devcontainers/images. Se você não estiver usando a imagem padrão na configuração do contêiner de desenvolvimento, instale o JupyterLab adicionando o recursoghcr.io/devcontainers/features/pythonao arquivodevcontainer.json. Você deve incluir a opção"installJupyterlab": true. Para obter mais informações, confira o LEIAME dopythonrecurso, no repositóriodevcontainers/features. -
Para acessar um codespace da linha de comando, por SSH, insira:
Shell gh codespace ssh
gh codespace ssh
-
-
Usando as teclas de direção, navegue até o codespace que deseja abrir.
-
Para abrir o codespace, pressione Enter.
Confira gh codespace code no manual do GitHub CLI.
Como reabrir um codespace existente
Se você definiu o JetBrains Gateway como o editor padrão, ele será iniciado automaticamente quando você abrir um codespace do GitHub.
Se o JetBrains Gateway não for o editor padrão, ainda será possível abrir um codespace nele acessando a página "Seus codespaces" em github.com/codespaces e clicando nas reticências (...) à direita do codespace que você deseja abrir. Para obter mais informações, confira "Como abrir um codespace existente".
Como alternativa, também é possível abrir o JetBrains Gateway e selecionar um codespace existente, conforme descrito no procedimento a seguir.
-
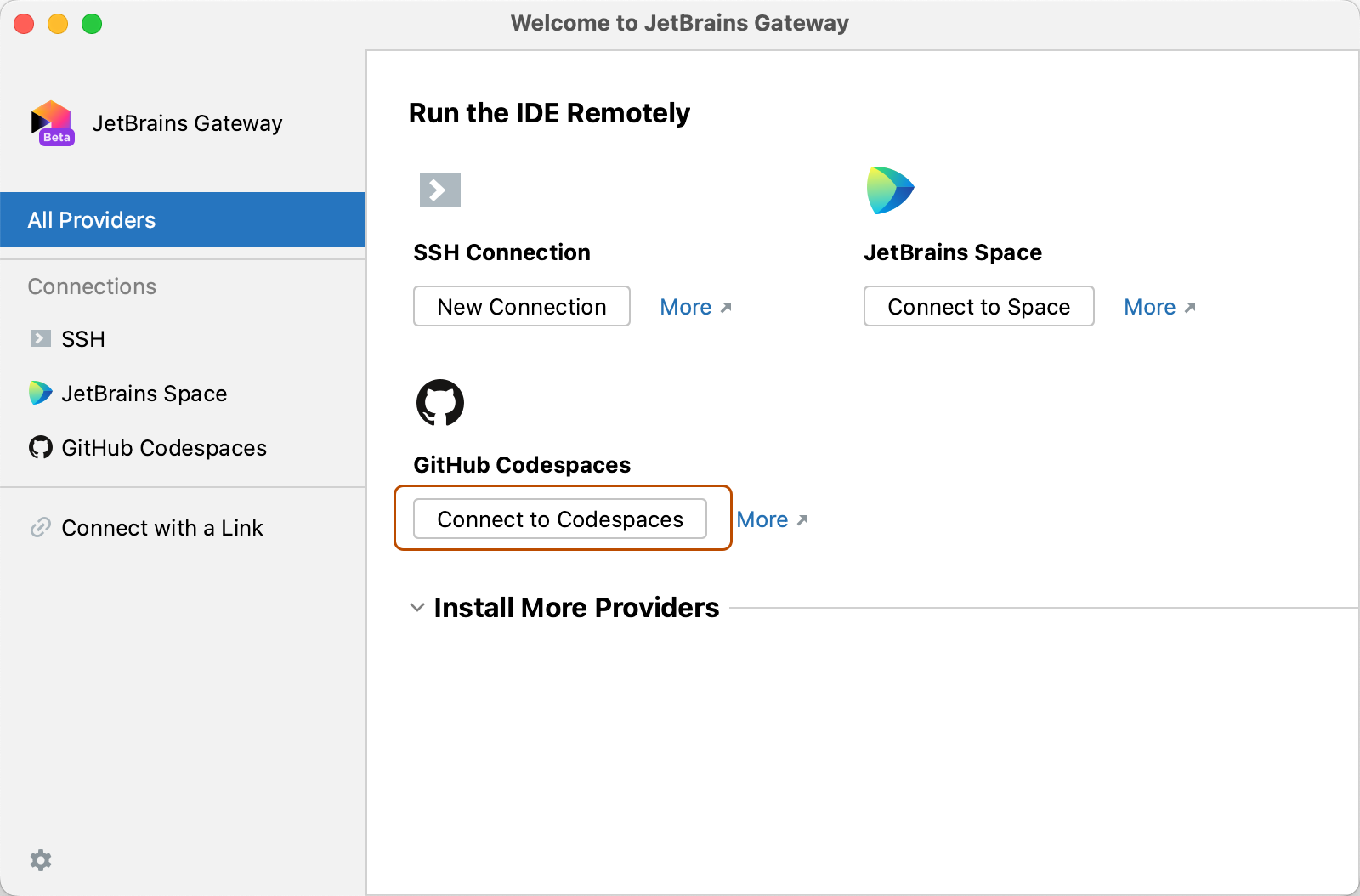
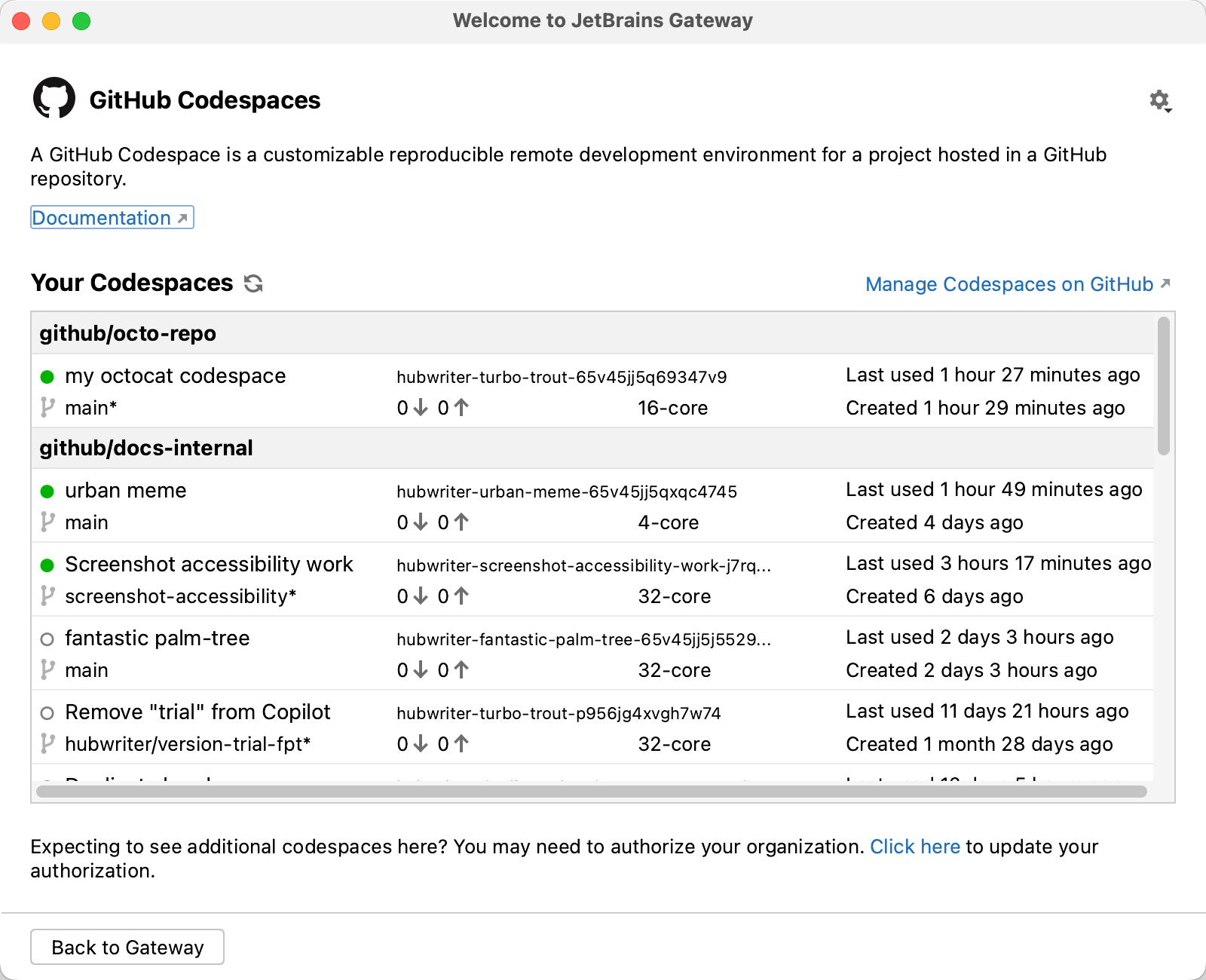
Abra o aplicativo JetBrains Gateway.
-
Clique em Conectar-se a Codespaces .

-
Na lista "Seus codespaces", clique no codespace em que você deseja trabalhar.

-
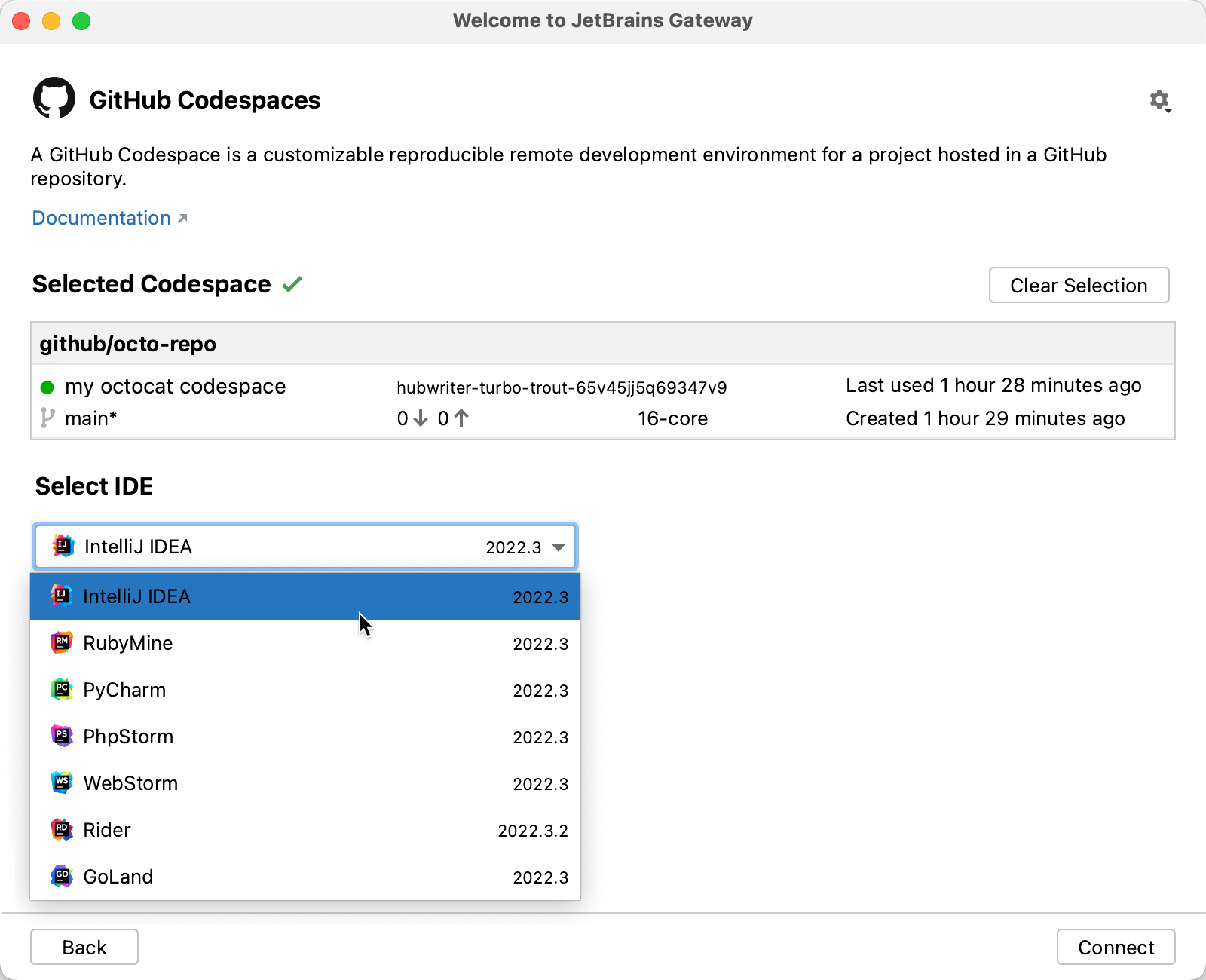
Na lista "IDEs disponíveis", clique no IDE do JetBrains que você deseja usar. O Gateway lembrará de sua escolha na próxima vez que você se conectar a um codespace.

-
Clique em Conectar.
Note
-
Se você escolher Rider como seu IDE do JetBrains e o repositório contiver vários arquivos de solução, a caixa de diálogo "Definir Caminho da Solução" será exibida solicitando que você escolha em qual solução deseja trabalhar. Escolha um arquivo de solução no menu suspenso e clique em OK.
Se o repositório não tiver um arquivo de solução, o Rider será aberto em uma exibição básica do diretório do projeto e contará com recursos limitados. Por exemplo, você não poderá contar com a navegação pelo código específica do .NET. Se houver apenas um arquivo de solução no repositório, ele será usado automaticamente, sem que o prompt seja exibido. Para obter mais informações, confira "Criar e abrir projetos e soluções", na documentação do JetBrains.
-
Se você estiver executando um firewall, na primeira vez que se conectar a um recurso remoto, poderá ser solicitado que você permita que o JetBrains Gateway se comunique pela rede.
-