Note
- O uso dos GitHub Codespaces com IDEs do JetBrains está atualmente em versão prévia pública e sujeito a alterações.
- Para trabalhar em um codespace em um IDE da JetBrains, você deverá usar a versão 2023.3.* ou 2024.1.* do JetBrains Gateway.
A saída das informações sobre o GitHub Codespaces é gerada em vários logs diferentes:
- Registros do codespace
- Registros de criação
- Logs do console do navegador (para o cliente Web do VS Code)
Os logs de extensão estarão disponíveis se você estiver usando o GitHub Codespaces no VS Code. Clique na guia "Visual Studio Code" acima para obter detalhes.
- Registros do codespace
- Registros de criação
- Logs de extensão (para o aplicativo da área de trabalho do VS Code)
Os logs do navegador estarão disponíveis se você estiver usando o GitHub Codespaces no navegador. Clique na guia "Navegador da Web" acima para obter detalhes.
- Registros do codespace
- Registros de criação
Outros logs estarão disponíveis se você estiver usando o GitHub Codespaces no VS Code ou no navegador da Web. Clique nas guias acima para obter detalhes.
- Registros de criação
Outros logs estarão disponíveis se você estiver usando o GitHub Codespaces no VS Code ou no navegador da Web. Clique nas guias acima para obter detalhes.
Registros do codespace
Esses logs contêm informações detalhadas sobre o codespace, o contêiner, a sessão e o ambiente do VS Code. Eles são úteis para diagnosticar problemas de conexão e outros comportamentos inesperados. Por exemplo, o codespace congela, mas a opção "Recarregar Windows" o descongela por alguns minutos ou você será desconectado do codespace aleatoriamente, mas poderá reconectar-se imediatamente.
- Se você estiver usando o GitHub Codespaces no navegador, certifique-se de estar conectado ao codespace que será depurado.
- Abra o VS Code Command Palette [Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)] e digite
export logs. Selecione Codespaces: Exportar logs na lista para baixar os logs. - Defina o local em que o arquivo zip dos logs será salvo e clique em Salvar (área de trabalho) ou em OK (Web).
- Se você estiver usando o GitHub Codespaces no navegador, clique com o botão direito do mouse no arquivo ZIP dos logs na exibição do Explorer e selecione Baixar… para baixá-los no computador local.
Registros do codespace
Esses logs contêm informações detalhadas sobre o codespace, o contêiner, a sessão e o ambiente do VS Code. Eles são úteis para diagnosticar problemas de conexão e outros comportamentos inesperados. Por exemplo, o codespace congela, mas a opção "Recarregar Windows" o descongela por alguns minutos ou você será desconectado do codespace aleatoriamente, mas poderá reconectar-se imediatamente.
- Abra o VS Code Command Palette [Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)] e digite
export log. Selecione Codespaces: Exportar logs na lista para baixar os logs. - Defina o local em que o arquivo zip dos logs será salvo e clique em Salvar (área de trabalho) ou em OK (Web).
Registros do codespace
Esses logs contêm informações detalhadas sobre o codespace, o contêiner, a sessão e o ambiente do VS Code. Eles são úteis para diagnosticar problemas de conexão e outros comportamentos inesperados. Por exemplo, o codespace congela, mas a opção "Recarregar Windows" o descongela por alguns minutos ou você será desconectado do codespace aleatoriamente, mas poderá reconectar-se imediatamente.
Atualmente você não pode usar GitHub CLI para acessar esses registros. Para acessá-los, abra o codespace no VS Code ou em um navegador.
Registros de criação
Estes registros contêm informações sobre o contêiner, contêiner de desenvolvimento e sua configuração. Eles são úteis para depuração de configurações e problemas de instalação.
- Conecte-se ao codespace que você deseja depurar.
- Abra o VS Code Command Palette [Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)] e digite
creation log. Selecione Codespaces: Exibir o Log de Criação na lista para abrir o arquivocreation.log.
Se você quiser compartilhar o registro com suporte, você poderá copiar o texto do registro de criação em um editor de texto e salvar o arquivo localmente.
Abra o VS Code Command Palette [Shift+Command+P (Mac)/Ctrl+Shift+P (Windows/Linux)] e digite creation log. Selecione Codespaces: Exibir o Log de Criação na lista para abrir o arquivo creation.log.
Se você quiser compartilhar o registro com suporte, você poderá copiar o texto do registro de criação em um editor de texto e salvar o arquivo localmente.
Para saber mais sobre GitHub CLI, confira "Sobre o a CLI do GitHub".
Para ver o log de criação, use o subcomando gh codespace logs. Depois de entrar no comando, escolha entre a lista de codespaces exibidos.
gh codespace logs
Para obter mais informações sobre esse comando, confira o manual da GitHub CLI.
Se você quiser compartilhar o registro com suporte, você poderá salvar a saída em um arquivo:
gh codespace logs -c <CODESPACE-NAME> > /path/to/logs.txt
Registros de extensão
Estes logs estão disponíveis apenas para os usuários de área de trabalho do VS Code desktop users only. Eles são úteis quando há a possibilidade de problemas na extensão do GitHub Codespaces ou no editor do VS Code que possam impedir a criação ou a conexão.
- No VS Code, abra a paleta de comandos.
- Digite
logse selecione Desenvolvedor: Abrir Pasta de Logs de Extensão. - O explorador de arquivos do sistema é exibido mostrando vários arquivos de log e pastas. Abra a pasta
output_logging_DATETIME.
Nesta exibição, é possível acessar os logs gerados pelas extensões usadas no VS Code, incluindo o GitHub Codespaces.
Registros do console do navegador
Esses logs são úteis apenas para depurar problemas com o uso do GitHub Codespaces em navegadores. Eles são úteis para depurar problemas de criação e conexão com o GitHub Codespaces.
As instruções a seguir são para o Chrome. As etapas para outros navegadores são semelhantes.
-
Na janela do navegador para o ambiente de codespace que você deseja depurar, abra a janela de ferramentas do desenvolvedor.
-
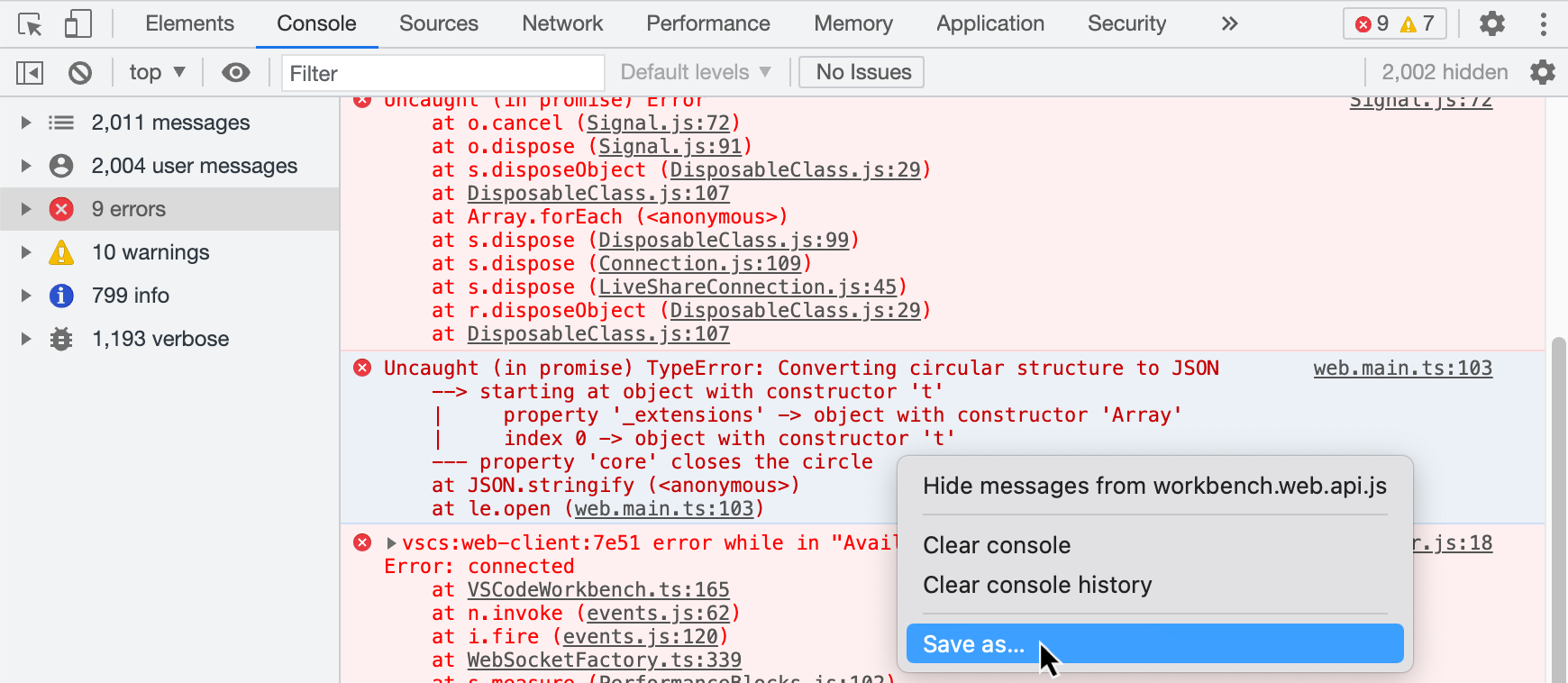
Clique na guia Console.
-
Mostre a barra lateral do console, se ela ainda não estiver visível. Para obter mais informações, consulte "Referência de recursos do console" na documentação do Chrome para desenvolvedores.
-
Na barra lateral, clique em NUMBER erros para mostrar apenas os erros.
-
Na área de log à direita, clique com o botão direito do mouse e selecione Salvar como para salvar uma cópia dos erros no computador local.

-
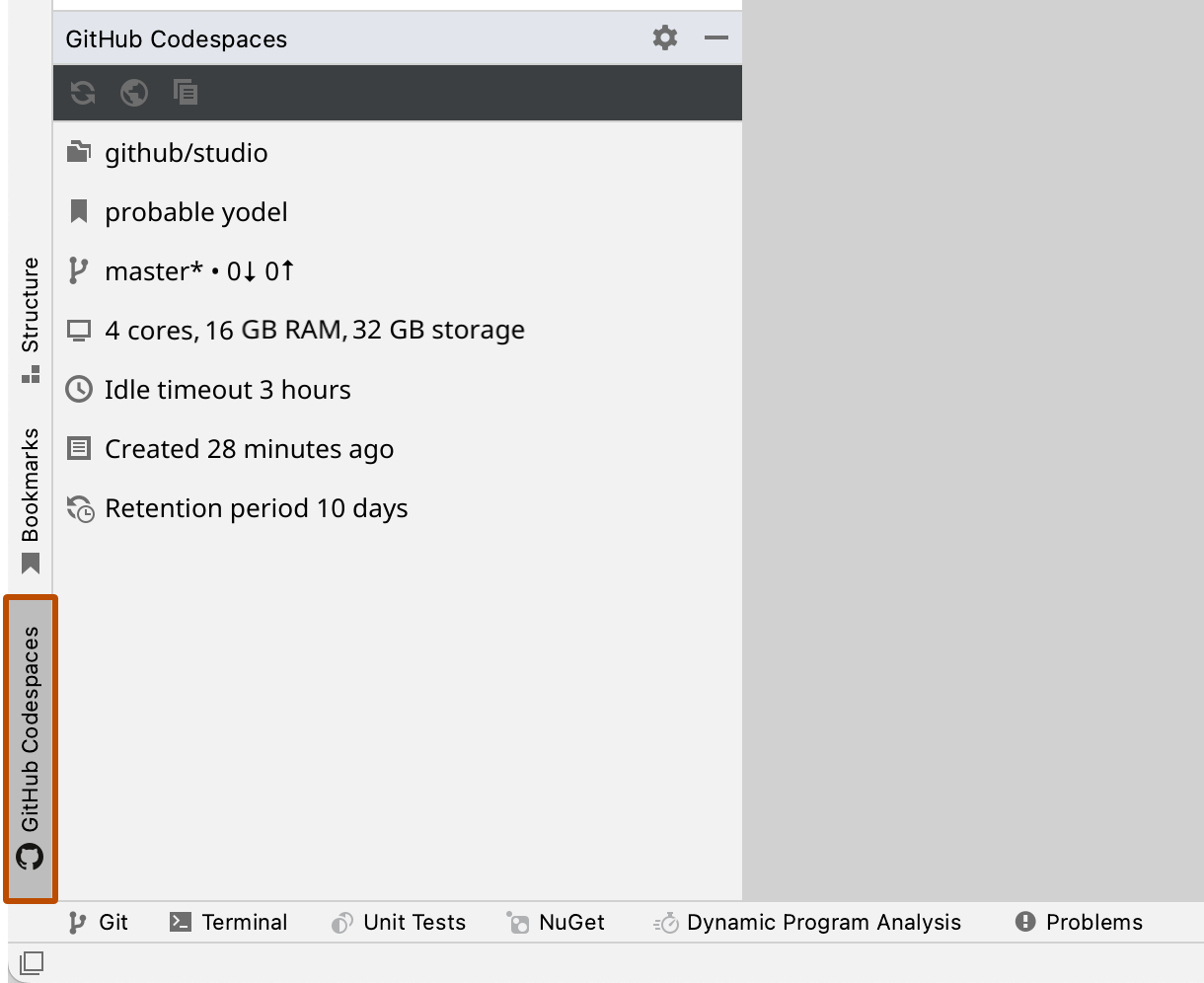
No cliente JetBrains, clique no plug-in de GitHub Codespaces para exibir a janela de ferramentas de GitHub Codespaces.

-
Na janela de ferramentas do GitHub Codespaces, clique no ícone de log.

Logs do JetBrains
É possível baixar logs para o IDE remoto do JetBrains e para o aplicativo cliente local acessando o menu Ajuda no aplicativo cliente JetBrains e clicando em Coletar logs do host e do cliente.